基于WPF和腾讯云的身份证扫描件批量处理方案

适用场景

本方案适用于需要批量处理大量身份证扫描件的场景,例如:
- 企业人事部门批量录入新员工身份信息
- 银行或金融机构办理批量开户业务
- 教育机构收集学生身份信息
- 政府部门进行人口信息统计
- 酒店、医院等需要实名登记的场所
这些场景通常需要从大量身份证扫描件中提取文字信息并结构化存储,传统手动录入方式效率低下且容易出错。
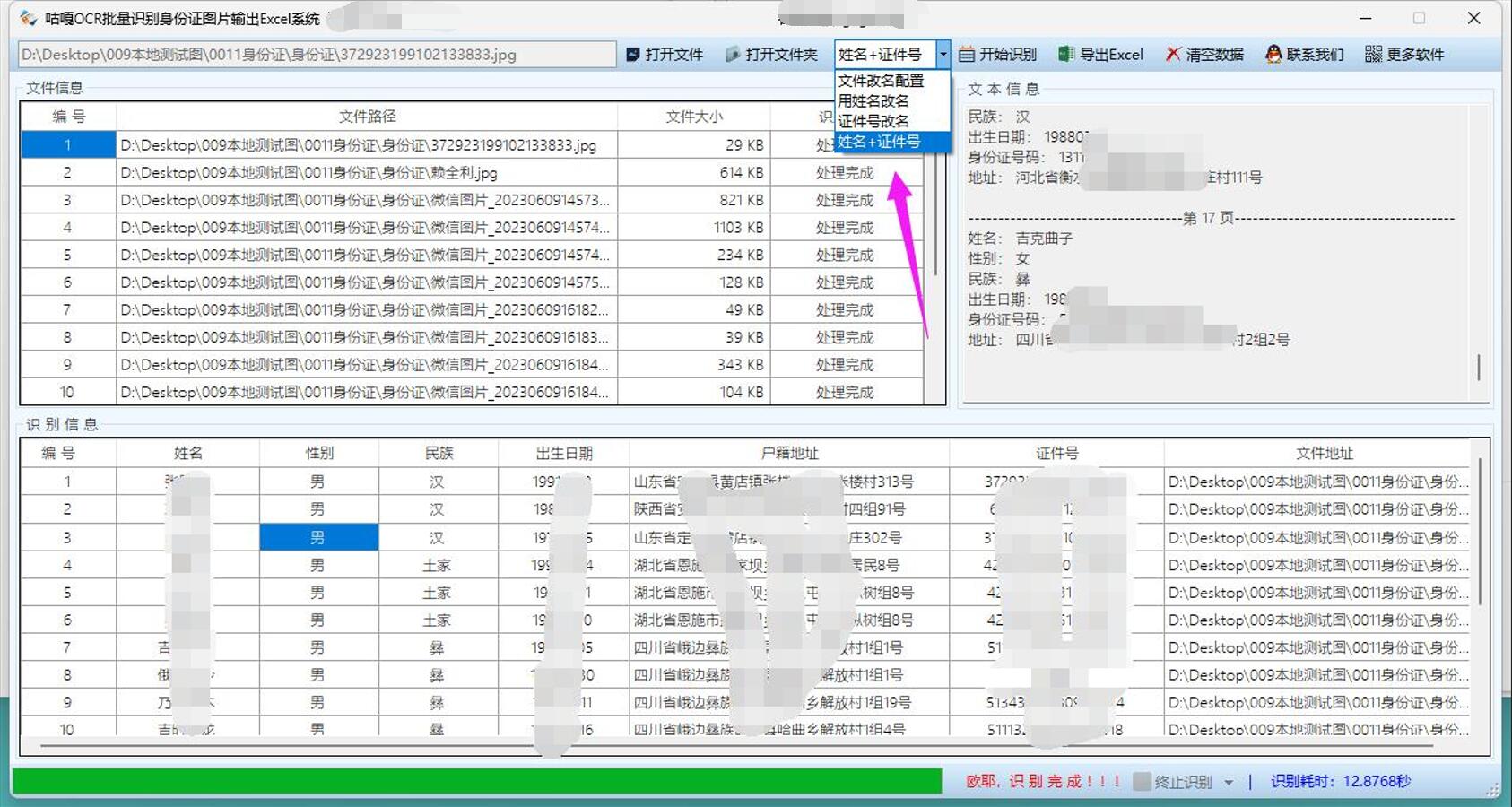
界面设计
主界面设计
<Window x:Class="IDCardProcessor.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="身份证信息批量处理" Height="600" Width="900">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<!-- 操作区域 -->
<StackPanel Grid.Row="0" Orientation="Horizontal" Margin="10">
<Button Content="选择图片" Width="100" Click="BtnSelectImages_Click"/>
<Button Content="开始识别" Width="100" Margin="10,0,0,0" Click="BtnRecognize_Click"/>
<Button Content="导出Excel" Width="100" Margin="10,0,0,0" Click="BtnExportExcel_Click"/>
<TextBlock Text="进度:" Margin="10,0,0,0" VerticalAlignment="Center"/>
<ProgressBar Width="200" Height="20" Margin="5,0,0,0" Value="{Binding ProgressValue}"/>
<TextBlock Text="{Binding ProgressText}" Margin="10,0,0,0" VerticalAlignment="Center"/>
</StackPanel>
<!-- 图片预览和结果展示区域 -->
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<!-- 图片预览区域 -->
<ListView Grid.Column="0" ItemsSource="{Binding ImageFiles}" SelectedItem="{Binding SelectedImage}">
<ListView.ItemTemplate>
<DataTemplate>
<Image Source="{Binding Path}" Width="200" Height="120" Stretch="Uniform"/>
</DataTemplate>
</Li


















