一、路由事件
WPF中存在一种路由事件(routed event),该事件将发送到包含该控件所在层次的所有控件,如果不希望继续向更高的方向传递,只要设置e.Handled = true即可。
这种从本控件-->父控件->父的父控件的事件,成为冒泡事件(bubbling event)。
路由方向也可以反向,比如从父控件->子控件->子控件的子控件。这种事件成为下钻事件(tunneling event),下钻事件都是使用Preview作为前缀。
举例说明:
1.1 对于一个grid中的button按钮,选择该按钮后按下某个按键(除了回车+空格外),则触发顺序为:
window_PreviewKeyDown --> Grid_PreviewKeyDown ->Button_PreviewKeyDown
->Button_KeyDown--> Grid_KeyDown--> window_KeyDown
可见PreviewKeyDown是下钻事件;而KeyDown是冒泡事件
1.2 如果增加 e.Handled = true,见下面代码,则触发顺序为:
window_PreviewKeyDown --> Grid_PreviewKeyDown,后面命令就不执行了
private void Grid_PreviewKeyDown(object sender, KeyEventArgs e)
{
MessageBox.Show("grid - previewkeydown");
e.Handled = true;
}
二、作用于按钮的样式
2.1 如果所有按钮需要同样的样式,则可以使用如下(TargetType="Button")代码:
<Window.Resources>
<Style TargetType="Button">
<Setter Property="Background" Value="Red"/>
<Setter Property="FontSize" Value="15"/>
</Style>
</Window.Resources>2.2 给样式命名(x:Key),然后应用到某些控件上(Style="{StaticResource greenButtonStyle}" )
<Window.Resources>
<Style TargetType="Button">
<Setter Property="Background" Value="DarkGray"/>
<Setter Property="FontSize" Value="15"/>
</Style>
<Style x:Key="greenButtonStyle" TargetType="Button">
<Setter Property="Background" Value="Green"/>
<Setter Property="FontSize" Value="15"/>
</Style>
</Window.Resources>
<Button x:Name="btnFile" Style="{StaticResource greenButtonStyle}" />3.使用BasedOn来利用自定义的某类控件的格式
<Window.Resources>
<Style TargetType="Button">
<Setter Property="Background" Value="DarkGray"/>
<Setter Property="Foreground" Value="Red"/>
<Setter Property="FontSize" Value="15"/>
<Setter Property="Height" Value="50"/>
</Style>
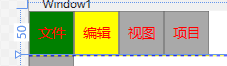
<Style x:Key="greenButtonStyle" TargetType="Button" BasedOn="{StaticResource {x:Type Button}}">
<Setter Property="Background" Value="Green"/>
</Style>
<Style x:Key="yellowButtonStyle" TargetType="Button" BasedOn="{StaticResource {x:Type Button}}">
<Setter Property="Background" Value="Yellow"/>
</Style>
</Window.Resources>
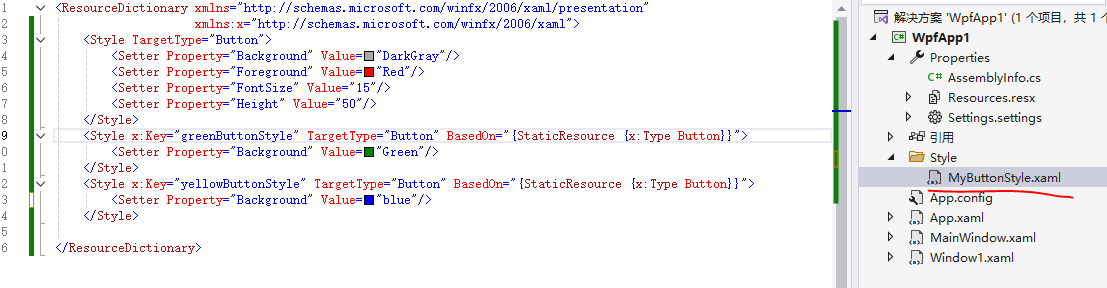
4. 公共资源可以放置到:资源字典中:
这样每个窗口都可以使用这些公用的资源字典。


<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/Style/MyButtonStyle.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
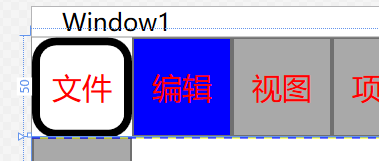
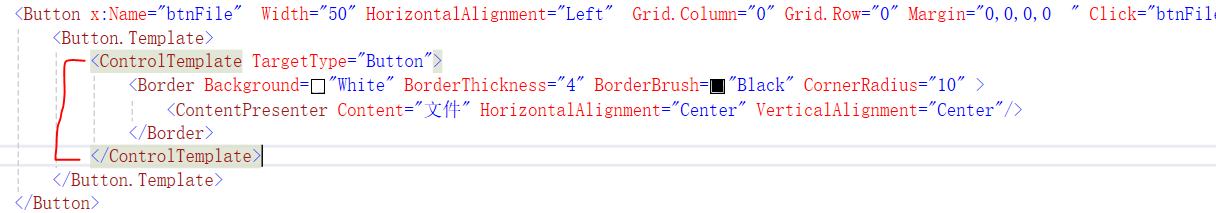
5.对控件本身进行样式设定


<Button x:Name="btnFile" Width="50" HorizontalAlignment="Left" Grid.Column="0" Grid.Row="0" Margin="0,0,0,0 " Click="btnFile_Click">
<Button.Template>
<ControlTemplate TargetType="Button">
<Border Background="White" BorderThickness="4" BorderBrush="Black" CornerRadius="10" >
<ContentPresenter Content="文件" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Border>
</ControlTemplate>
</Button.Template>
</Button>


















