React 基础
1.React概述
目标:了解 React 是什么
官方文档(英文),官方文档(中文)
官方释义: A JavaScript library for building user interfaces (一个用于构建用户界面的 JavaScript 库)。
React 是一个开源的 javaScript 库 用于构建 web 应用中的视图层 就是web 应用中的前端用户界面

React 是目前最为流行的前端框架之一。
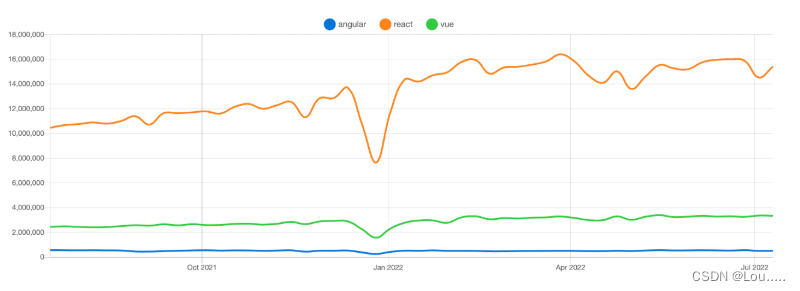
npm 前端三大框架下载量对比

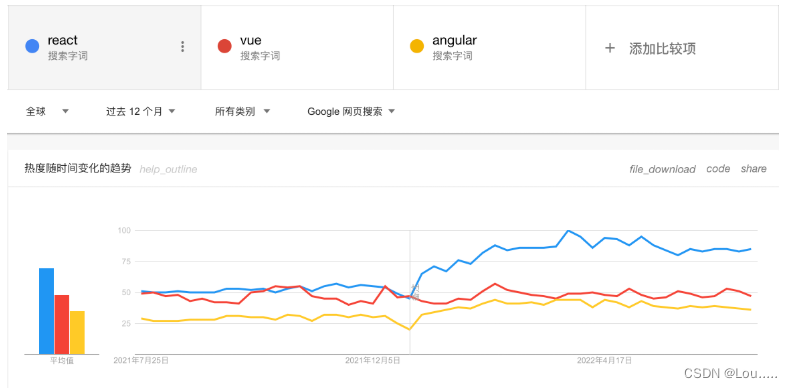
谷歌搜索 前端三大框架搜索对比

React 是 Facebook 的软件工程师在 2012 年创建 于 2013年5月开源 目前由 facebook 以及个人开发人员和公司组成的社区维护。
React 起源于 facebook 的内部项目 因为当时该公司的市场上所有 javascript 框架都不满意 就决定自己写一套用来设计 instagram 的网站。
和其他前端框架相比 React 社区非常活跃 这就意味在构建客户端 wdb 应用的过程中你遇到的问题几乎都可以在社区中找到答案。
Stack Overflow

2.创建React项目
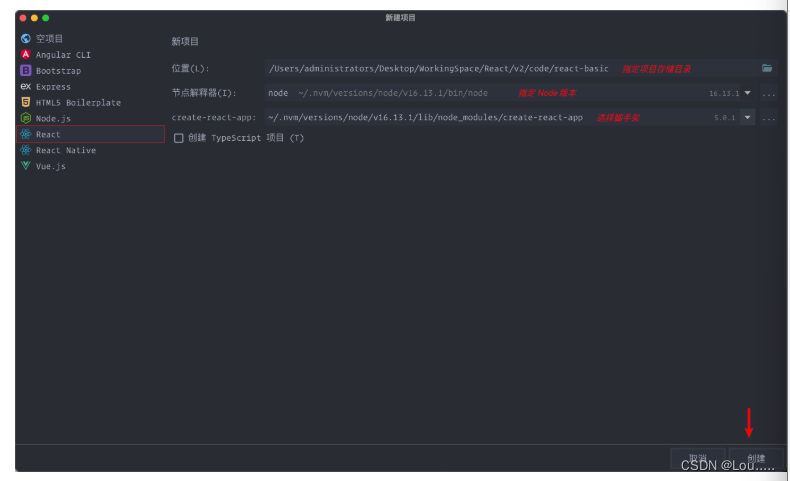
目标:掌握使用脚手架创建 React 项目的方式
# 全局安装 react 官方提供的脚手架工具 create-react-app (CRA)
npm install create-react-app@5.0.1 -g
# 使用 CRA 创建项目 项目名称为 react-basic
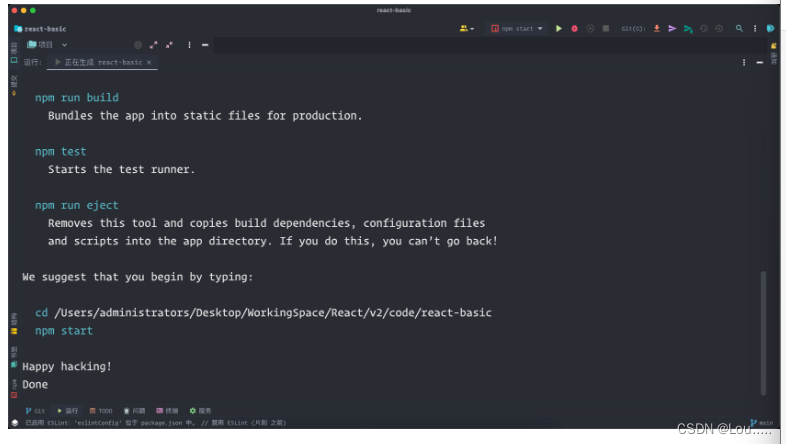
create-react-app react-basic
# 切换到项目根目录
cd react-basic
# 启动项目
npm start
# 创建项目的第二种方式
npm init react-app react-basic



# 项目结构分析
---------------------------------------------------------------------------------------------------------------
|--- README.md 项目的说明书
|--- package.json npm 包说明文件 记录项目信息
|--- package-lock.json 跟踪被安装的每个软件包的确切版本
|--- public 本地开发服务器提供的静态资源目录
| |--- favicon.ico 网站图标、显示在浏览器的标签栏中
| |--- index.html 项目的 HTML 模板
| |--- logo192.png react logo 图片 (示例代码中用于设置 IOS 移动端网站图标)
| |--- logo512.png react logo 图片
| |--- manifest.json web 应用清单如名称, 作者, 图标和描述 (主要用于将 Web 应用程序安装到设备的主屏幕)
| |--- robots.txt 爬虫协议文件
|--- src 项目源码目录
| |--- App.css 示例程序中的根组件样式文件
| |--- App.js 示例程序中的根组件文件
| |--- App.test.js 示例程序中的根组件测试文件
| |--- index.css 示例程序中的全局样式文件
| |--- index.js 项目的入口文件
| |--- logo.svg 示例程序中根组件中显示的网站图标文件
| |--- reportWebVitals.js 测试应用程序的性能
| |--- setupTests.js 项目的测试文件
--------------------------------------------------------------------------------------------------------------
VSCODE扩展-ES7+ React/Redux/React-Native snippets
3.React初体验
目标: 创建 h1 标题元素、渲染该标题元素
<!-- 即将创建 h1 元素 -->
<h1 title="Hello React" id="title">Hello React</h1>
<!-- public/index.html -->
<!-- 将创建好的 h1 元素渲染到 id 为 root 的 div 中 -->
<div id="root">
<h1 title="Hello React" id="title">Hello React</div>
</div>
// src/index.js
// React 既可以构建在浏览器中运行的 web 应用, 也可以构建在移动端运行的原生应用, React 在构建这两种应用时会有一些通用方法和一些非通用方法, 通用方法都被放置在了 react 包中,非通用方法比如实现 web 应用的方法被放置在了 react-dom 包中, 实现移动端应用的方法被放置在了 react-native-web 文件中.
// react:核心库, 包含了构建 web 应用和构建移动端应用的通用方法.
import React from "react";
// react-dom:只包含了构建 web 应用的方法.
import ReactDOM from "react-dom/client";
// React.createElement(type, props, children): React 提供的创建元素的方式
// type: 标签名称, 字符串类型.
// props: 元素属性, 对象类型, 无属性填入 null
// children: 子元素, 普通文本或 createElement 方法返回的元素对象
// return: 元素对象
const title = React.createElement(
"h1",
{ id: "title", title: "Hello React" },
"Hello React"
);
// 创建 React 应用的根节点
const root = ReactDOM.createRoot(document.getElementById("root"));
// 将标题渲染到该根节点中
root.render(title);
创建以下 html 结果并把其渲染出来
<div class="list">
<h2>汽车</h2>
<ul>
<li>轿车</li>
<li>越野车</li>
</ul>
</div>
// React 项目 入口文件
import React from "react";
import ReactDOM from "react-dom/client";
// 创建 h2 标记
const title = React.createElement("h2", null, "汽车");
// 创建 ul 标记
const list = React.createElement(
"ul",
null,
React.createElement("li", null, "轿车"),
React.createElement("li", null, "越野车")
);
// 创建类名为 title 的 div 元素
const container = React.createElement(
"div",
{ className: "list" },
title,
list
);
// 获取应用的元素并进行包装
const root = ReactDOM.createRoot(document.getElementById("root"));
// 通过 render 方法向根元素中渲染内容
root.render(container);
另外一种写法使用 Jsx 想使用Jsx的具体去个人首页查看
JSX
// React 项目 入口文件
import React from "react";
import ReactDOM from "react-dom/client";
// jsx 语法是 React 提供另一种创建用户界面的方式
// jsx 虽然看起来像 html 都他绝对不是 html 是一种 javaScript 语法扩展
// 为什么 facebook 要创建 jsx 语法呐
// 因为要解决一个矛盾 react 出性能考虑 必须要通过 react.createElement 创建元素
// 都是开发者通过该方法创建元素太麻烦了
// jsx 语法会在应用构建的过程中 baber 转换成 react.createElement 方法调用
const jsx = (
<div className="list">
<h2>1111</h2>
<ul>
<li>2222</li>
<li>3333</li>
</ul>
</div>
);
// 获取应用的元素并进行包装
const root = ReactDOM.createRoot(document.getElementById("root"));
// 通过 render 方法向根元素中渲染内容
root.render(jsx);