
目录
通俗易懂的解释
渐变的类型
1、线性渐变
渐变过程
2、径向渐变
如何理解CSS的径向渐变,以及其渐变属性
通俗易懂的解释
渐变属性
1. 形状(Shape)
2. 大小(Size)
3. 颜色停靠点(Color Stops)
代码解析
渐变过程
3、重复渐变
4、阶段案例——感动中国人物榜
CSS 的渐变属性允许你创建从一种颜色平滑过渡到另一种颜色的背景效果。
通俗易懂的解释
想象一下,你在画一幅画,你想让颜色从红色慢慢变成蓝色。你不会直接在红色旁边画蓝色,而是让它们之间有一个过渡区域,红色逐渐变成蓝色。CSS 的渐变属性就是用来实现这种效果的。
渐变的类型
线性渐变(Linear Gradient):颜色沿着直线方向变化,比如从左到右、从上到下。
径向渐变(Radial Gradient):颜色从一个中心点向外扩散,比如从中心到边缘。
总结:CSS 渐变属性让你可以在网页上创建颜色平滑过渡的效果。你可以选择线性渐变(沿直线变化)或径向渐变(从中心向外变化),并指定起始和结束颜色。
1、线性渐变



<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>盒子模型</title>
<style type="text/css">
p{
width: 200px;
height: 200px;
background-image: linear-gradient(30deg,#0f0 50%,#ccc 70%,red 80%);
}
</style>
</head>
<body>
<p>"但行好事,莫问前程" 是镌刻在文明基因里的生命密码。</p>
</body>
</html>渐变核心代码(background-image: linear-gradient(30deg,#0f0 50%,#ccc 70%,red 80%);)解释:
background-image:
这是一个CSS属性,用于为元素设置背景图像。
在这个例子中,背景图像是一个线性渐变。
linear-gradient:
这是一个CSS函数,用于创建线性渐变。
它接受多个参数来定义渐变的方向和颜色。
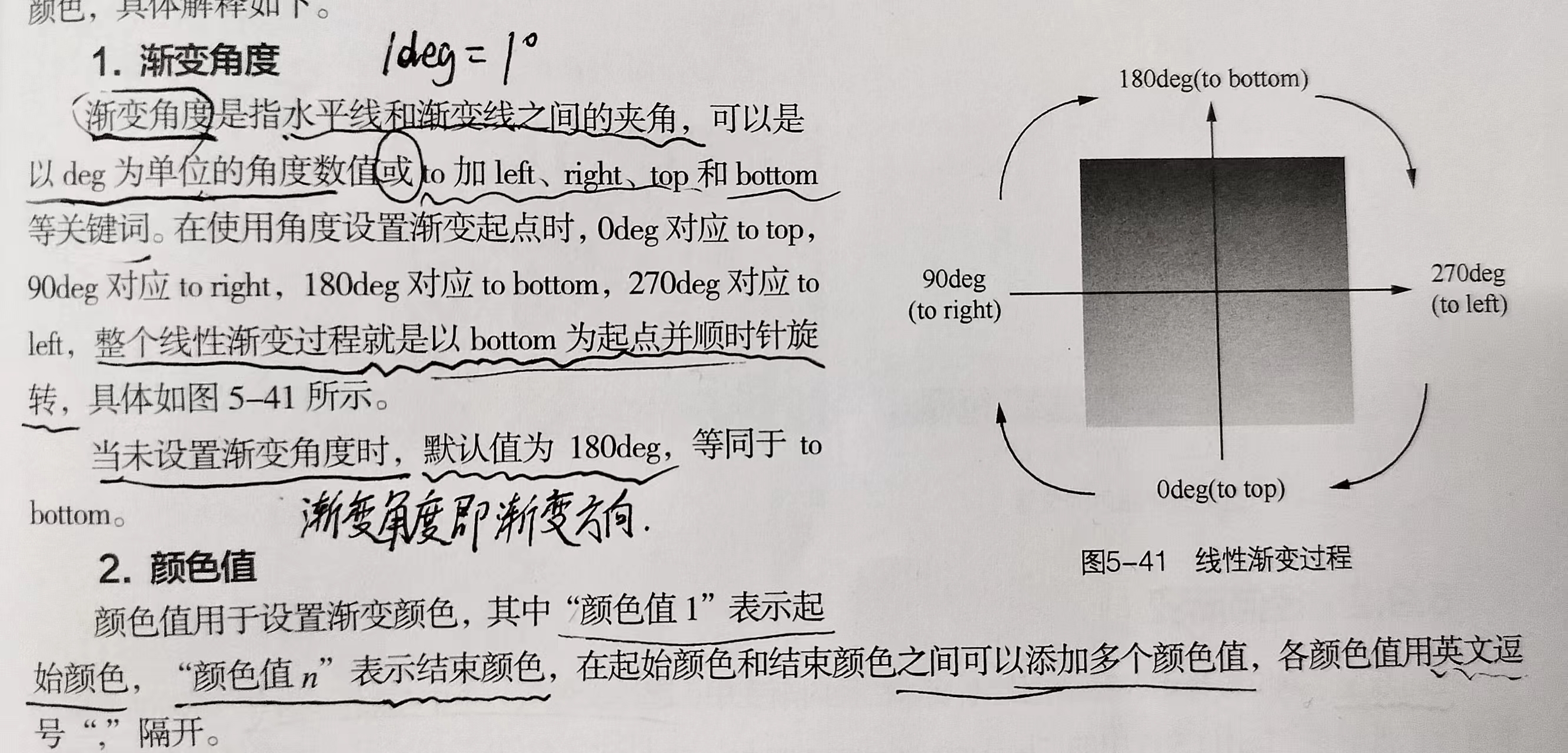
30deg:
这是渐变的角度,表示渐变线与水平线的夹角。
30deg表示渐变线与水平线成30度角,从左下方向右上方渐变。
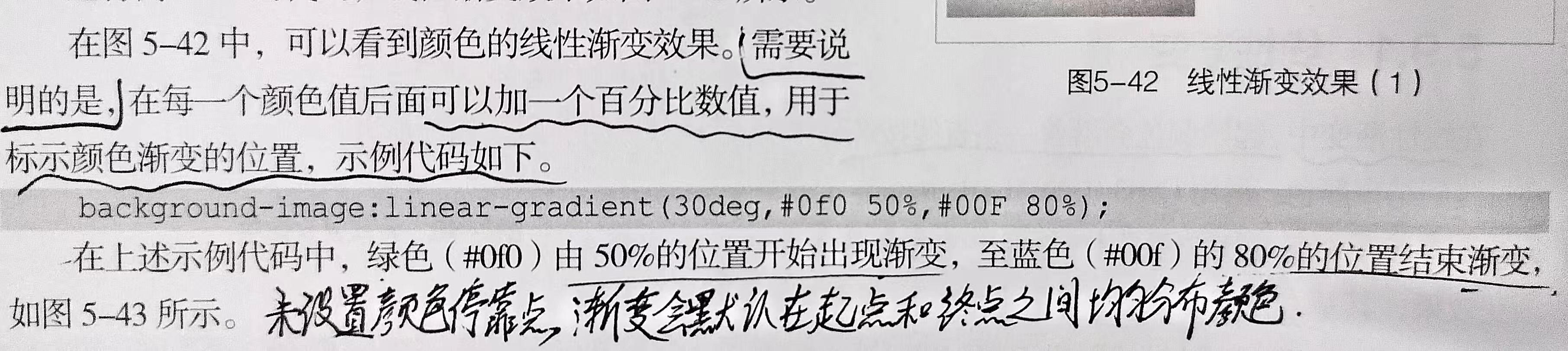
#0f0 50%:
这是第一个颜色停靠点。
#0f0是绿色的十六进制颜色代码。
50%表示这个颜色在渐变的50%位置。
#ccc 70%:
这是第二个颜色停靠点。
#ccc是浅灰色的十六进制颜色代码。
70%表示这个颜色在渐变的70%位置。
red 80%:
这是第三个颜色停靠点。
red是红色。
80%表示这个颜色在渐变的80%位置。渐变过程
从起点(0%)到50%位置:背景颜色从透明逐渐变为绿色(
#0f0)。从50%到70%位置:背景颜色从绿色(
#0f0)逐渐变为浅灰色(#ccc)。从70%到80%位置:背景颜色从浅灰色(
#ccc)逐渐变为红色(red)。从80%到终点(100%):背景颜色保持为红色(
red)。
效果展示

2、径向渐变


如何理解CSS的径向渐变,以及其渐变属性
CSS的径向渐变(Radial Gradient)是一种从中心点向外扩散的颜色过渡效果。你可以把它想象成一个圆形或椭圆形的光环,颜色从中心向边缘逐渐变化。
通俗易懂的解释
想象一下,你有一个光源,光线从中心向四周扩散。光线的强度和颜色在扩散过程中逐渐变化,这就是径向渐变的效果。在CSS中,你可以通过
radial-gradient()函数来实现这种效果。渐变属性
1. 形状(Shape)
circle:创建一个圆形渐变。
ellipse:创建一个椭圆形渐变。2. 大小(Size)
closest-side:渐变的终点在离中心最近的边缘。
farthest-side:渐变的终点在离中心最远的边缘。
closest-corner:渐变的终点在离中心最近的角。
farthest-corner:渐变的终点在离中心最远的角。3. 颜色停靠点(Color Stops)
颜色停靠点是指定渐变中颜色变化的位置。
你可以定义多个颜色停靠点,每个停靠点包括一个颜色值和一个位置值。
位置值可以是百分比(如
30%)或具体的长度值(如100px)。
基本径向渐变
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>径向渐变示例</title>
<style>
.box {
width: 300px;
height: 300px;
background-image: radial-gradient(circle, red, yellow, green);
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>效果展示

指定形状、大小、位置和颜色停靠点
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>径向渐变示例</title>
<style>
.box {
width: 300px;
height: 200px;
background-image: radial-gradient(ellipse farthest-side at left, red 20%, yellow 40%, green 60%);
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>核心代码解析
代码解析
background-image: radial-gradient(ellipse farthest-side at left, red 20%, yellow 40%, green 60%);
background-image:
这是一个CSS属性,用于为元素设置背景图像。
在这个例子中,背景图像是一个径向渐变。
radial-gradient:
这是一个CSS函数,用于创建径向渐变。
它接受多个参数来定义渐变的形状、大小、位置和颜色。
ellipse farthest-side at left:
ellipse:表示渐变的形状是椭圆形。
farthest-side:表示渐变的大小,渐变会延伸到离中心最远的边缘。
at left:表示渐变的中心位置在元素的左侧。
red 20%:
这是第一个颜色停靠点。
red是红色。
20%表示这个颜色在渐变的20%位置。
yellow 40%:
这是第二个颜色停靠点。
yellow是黄色。
40%表示这个颜色在渐变的40%位置。
green 60%:
这是第三个颜色停靠点。
green是绿色。
60%表示这个颜色在渐变的60%位置。渐变过程
从中心(左侧)到20%位置:背景颜色从红色(
red)开始。从20%到40%位置:背景颜色从红色(
red)逐渐变为黄色(yellow)。从40%到60%位置:背景颜色从黄色(
yellow)逐渐变为绿色(green)。从60%到边缘:背景颜色保持为绿色(
green)。
效果展示

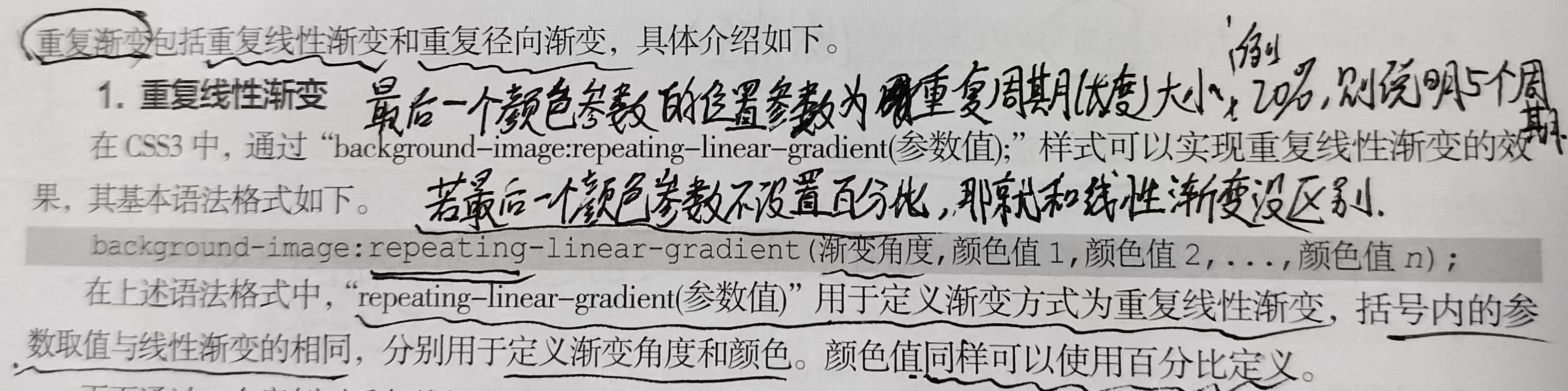
3、重复渐变
【1】重复线性渐变

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>径向渐变示例</title>
<style>
p{
width: 200px;
height: 200px;
background-image: repeating-linear-gradient(90deg,#e50743,#e8ed30,#3fa62e 20%);
/* 最后一个位置参数为20%,说明有五个充分周期,每个周期长度为边框宽度的20% */
}
</style>
</head>
<body>
<p></p>
</body>
</html>效果展示

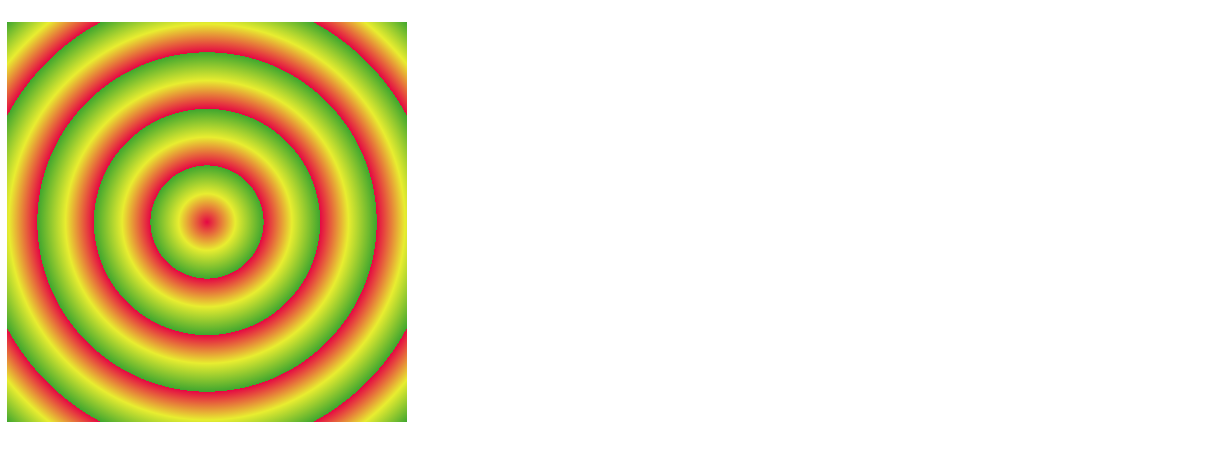
【2】重复径向渐变

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>径向渐变示例</title>
<style>
p{
width: 200px;
height: 200px;
background-image: repeating-radial-gradient(circle at center, #e50743,#e8ed30,#3fa62e 20%);
/* 最后一个位置参数为20%,说明有五个充分周期,每个周期长度为边框宽度的20% */
}
</style>
</head>
<body>
<p></p>
</body>
</html>效果展示

4、阶段案例——感动中国人物榜
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>感动中国人物榜</title>
<link href="css/style24.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="bg">
<ul>
<li class="tp"></li>
<li>彭士禄</li>
<li>杨振宁</li>
<li>顾诵芬</li>
<li>吴天一</li>
<li class="yj">朱彦夫</li>
</ul>
</div>
</body>
</html>
CSS代码
*{margin:0; padding:0; list-style:none; outline:none;}
/*整体控制人物榜模块*/
.bg{
width:600px;
height:550px;
background-image:repeating-radial-gradient(circle at 50% 50%,#c9120a,#9e110b 1%);
margin:50px auto;
padding:40px;
border-radius:50%;
padding-top:50px;
border:10px solid #eee;
}
/*人物名字部分*/
ul{
width:372px;
height:530px;
background:#e94632;
border-radius:30px;
box-shadow:15px 15px 12px #000;
margin:0 auto;
}
ul li{
width:372px;
height:55px;
background:#da171b url(../img/huo.png) no-repeat 70px 20px;
margin-bottom:2px;
font-size:18px;
color:#fdc578;
line-height:55px;
text-align:center;
font-family:"微软雅黑";
}
/*需要单独控制的列表项*/
ul .tp{
width:372px;
height:247px;
background:#da171b;
background-image:url(../img/gandong.png),url(../img/wenzi.png);
background-repeat:no-repeat;
background-position:87px 16px,99px 192px;
border-radius:30px 30px 0 0;
}
ul .yj{border-radius:0 0 30px 30px;}
效果展示

两张背景图片的分布位置解析(直接看结论版):
层级关系:
先写的
gandong.png像「贴纸」盖在wenzi.png上方(若位置重叠)精确坐标:
第一张图(gandong.png):
距离容器左侧87px
距离容器顶部16px
相当于贴在容器左上区域,靠近顶部
第二张图(wenzi.png):
距离容器左侧99px
距离容器顶部192px
相当于贴在容器左下区域,靠近底部
直观示意图:
复制
┌───────────────────────┐(容器372x247px) │ 红色背景 │ │ │ │ 🖼️gandong.png │ ← 贴在(87,16)位置 │ │ │ │ │ │ │ │ │ 🖼️wenzi.png │ ← 贴在(99,192)位置 └───────────────────────┘(底部直角)补充提示:
实际显示效果需确保图片尺寸 ≤ 容器剩余空间(如
gandong.png宽度应 ≤372-87=285px)用浏览器按 F12 审查元素,在样式面板拖动坐标值可实时观察图片移动


![[Java微服务架构]4_服务通信之客户端负载均衡](https://i-blog.csdnimg.cn/direct/2feeeb2030f44360a9df25de2035636d.png)












![[ C语言 ] | 从0到1?](https://i-blog.csdnimg.cn/direct/13d60a32caec4649aefe75c708efe0ca.png)
![[Mac]利用Hexo+Github Pages搭建个人博客](https://i-blog.csdnimg.cn/direct/4cd015aa99d0421f8087b872b9ea6170.png)




