文章目录
- 前情提要
- 原因分析
- 实战解析
- 最后
前情提要

下拉刷新一定是移动端常用操作,微信小程序官方集成了下拉刷新监听函数onPullDownRefresh(),以及显示下拉动画apiwx.showNavigationBarLoading(),但是我们在初次接触这个api发现,调用该函数动画不显示;
原因分析
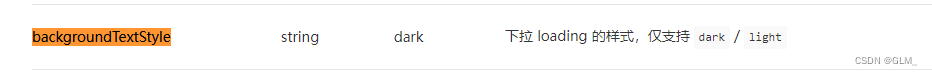
下拉刷新后页面背景属于配置背景,我们可以在全局配置或者.json文件中配置,笔者在实战中发现,这个动画其实是存在的,只是它被一个属性给影响了,那就是backgroundTextStyle,来看官方文档

实战解析
如果你只是去简单的了解API和函数监听,而不来看配置文档相关的东西,那么你永远不会发现,这个属性配置的就是下拉loading样式,那为什么我们的样式不显示呢?
原因就是:窗口的背景色是白色,loading样式也是白色,障眼法了,那我们来修改下配置,测试一番

在.json页面配置backgroundColor
{
"usingComponents": {},
"enablePullDownRefresh":true,
"backgroundColor":"#000000" //给黑色背景
}
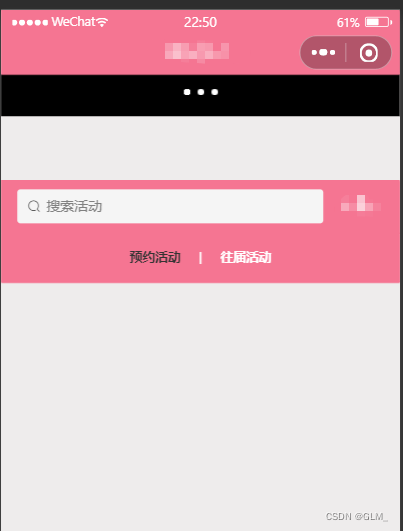
查看效果

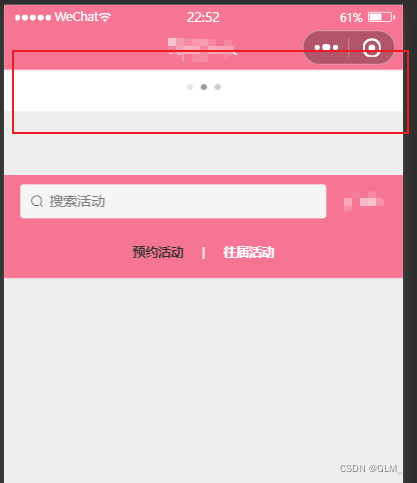
看,下拉点出来了,这里我的布局样式显得有点尴尬,因为我用的自定义头部,亲测手机端是从最顶端刷新的,所以问题就算解决了,但是我们要的可不是这个效果,而是如下配置:
{
"usingComponents": {},
"enablePullDownRefresh":true,
"backgroundTextStyle":"dark"
}

最后
📚 小程序实战
☃️ 个人简介:一个喜爱技术的人。
🌞 励志格言: 脚踏实地,虚心学习。
❗如果文章还可以,记得用你可爱的小手点赞👍关注✅,我会在第一时间回、回访,欢迎进一步交流。