WinForms分页控件,在很多场合都需要用到,由于整合较多的功能操作,使用起来效果更好,界面统一性也比较一致。其中的勾选操作,在有些场合下,也是比较有用的,因此提供该功能的整合。
PS:给大家推荐一个WinForm应用界面开发组件——DevExpress WinForms,它能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
点击获取DevExpress WinForm v22.1
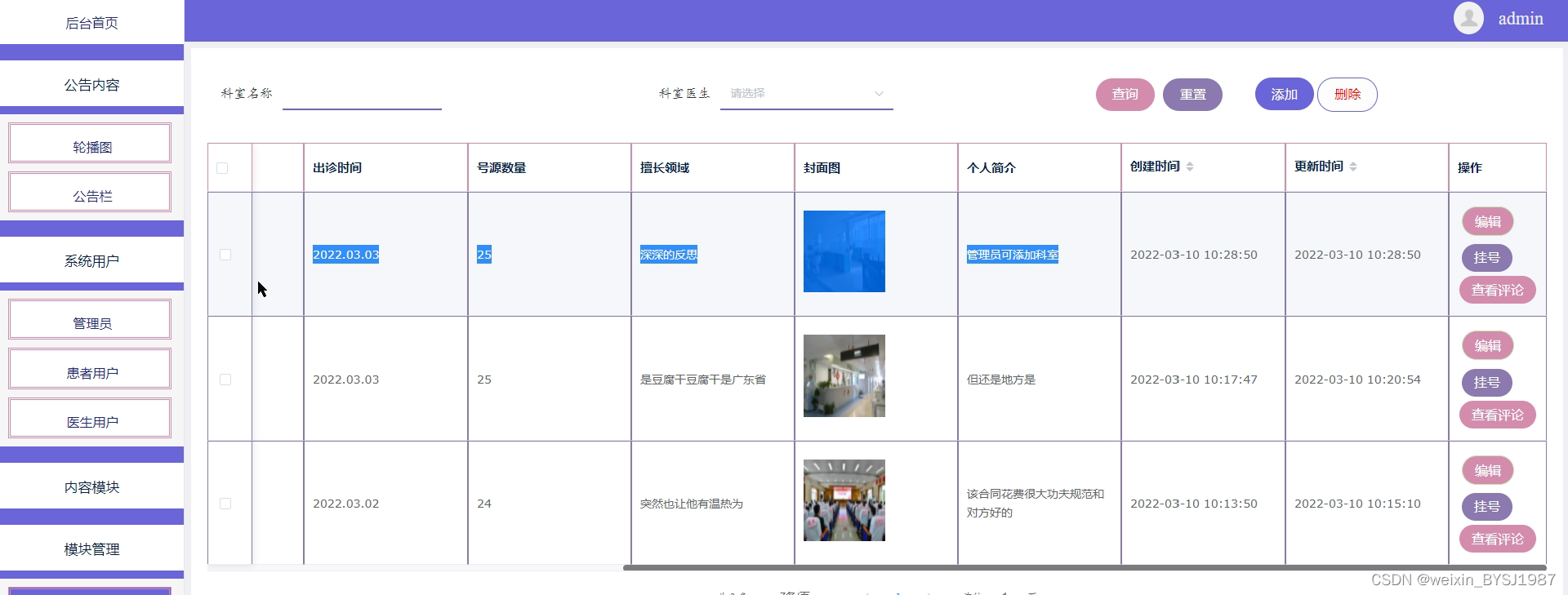
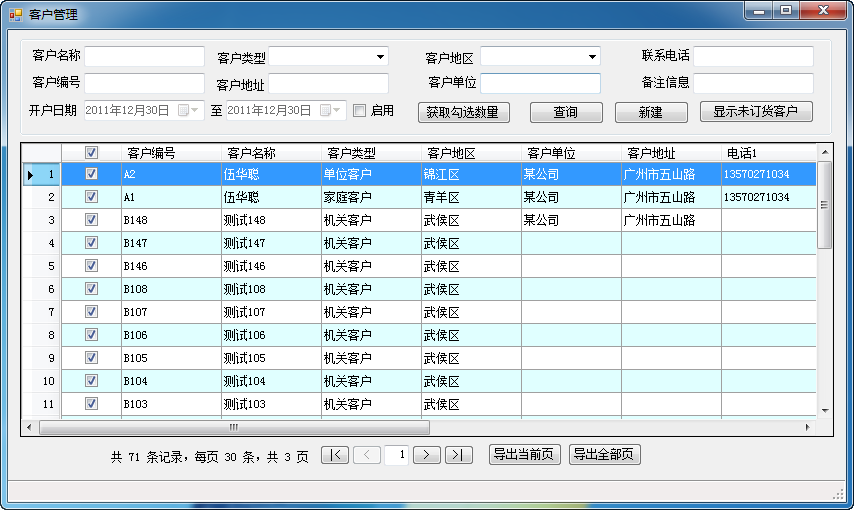
我们先来看看基于我的分页控件实现的表头全选功能,界面效果如何。
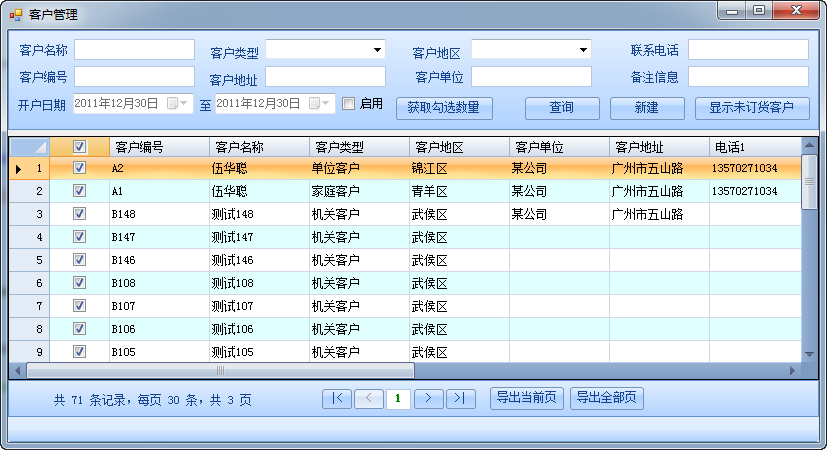
1. 传统界面的效果

2. DotNetBar界面效果

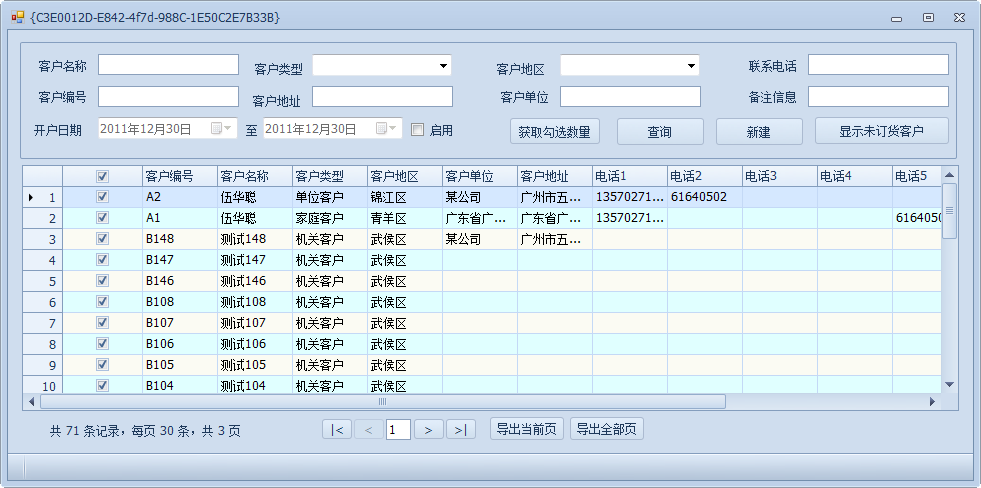
3.DevExpress界面效果

以上就是.NET开发中非常广泛应用的三组界面效果,分页控件分别提供了3种控件实现,几乎所有的属性及操作方法均一致,本实例中实现表头操作也是完全一致的,我们以其中传统界面效果的分页控件来进行介绍。
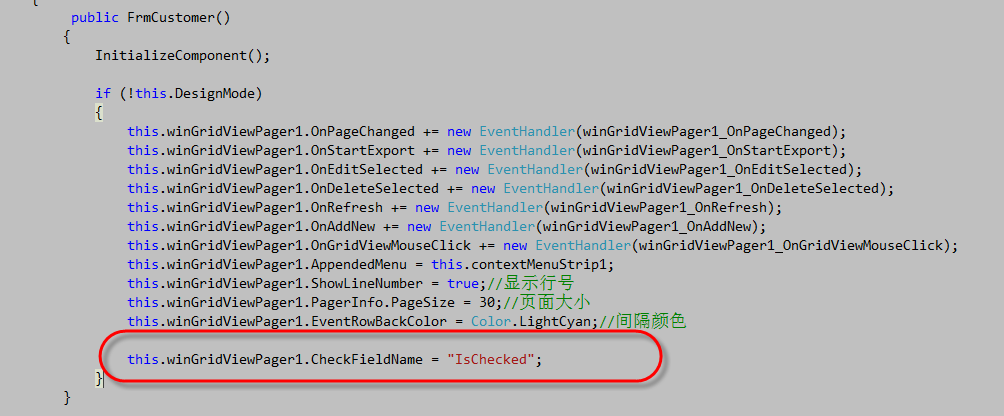
首先指定分页控件的全选列的字段名称(如果是DataTable类型数据源,那么就是数据列名,如果是实体类,那么就是实体类的属性名称)

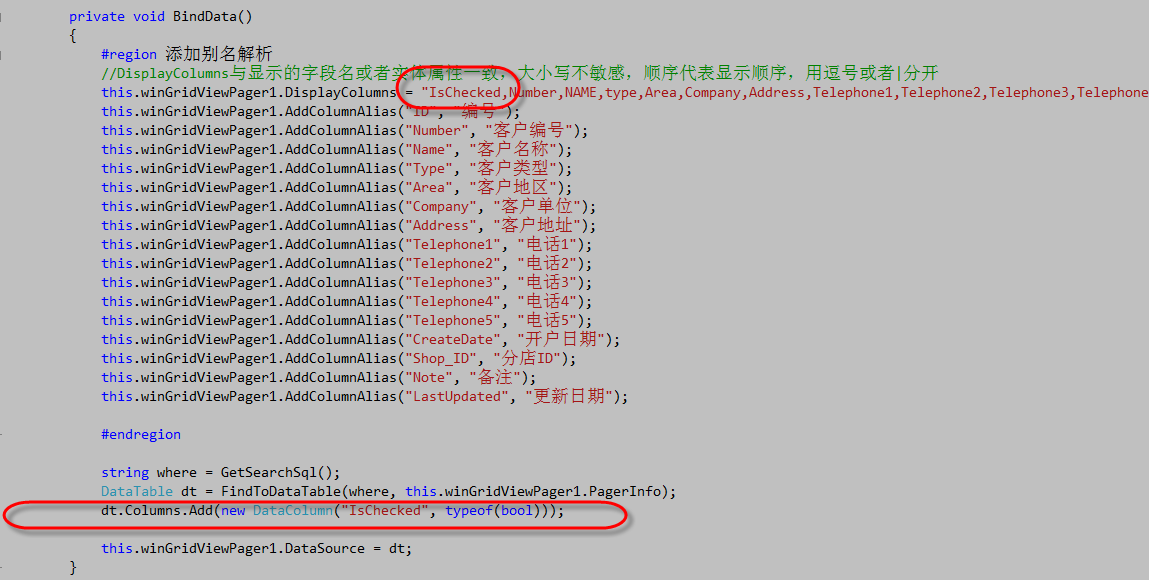
另外在绑定数据的时候,添加一列对应上面的字段的IsCheck即可。

以上代码指定,就出现本文开始的效果了,可以实现表头的全选操作,是不是还算简洁优雅的呢,其他效果的DotNetBar和DevExpresss界面效果的,使用方法完全一致。
本文转载自:博客园 - 伍华聪