vue-element-admin后台前端解决方案
- 参考文档
- 下载安装
- 目录结构
参考文档
vue-element-admin官网,更多详细内容可以查看社区学习文档。
下载安装
可以把 vue-element-admin当做工具箱或者集成方案仓库,在 vue-admin-template 的基础上进行二次开发,想要什么功能或者组件就去 vue-element-admin 那里复制过来。
集成方案:https://github.com/PanJiaChen/vue-element-admin.git
基础模板:https://github.com/PanJiaChen/vue-admin-template.git
集成方案gitee:https://gitee.com/panjiachen/vue-element-admin.git
下载命令:
git clone https://gitee.com/panjiachen/vue-element-admin.git
进入项目目录:
cd vue-element-admin
安装依赖
npm install
建议不要用 cnpm 安装 会有各种诡异的bug 可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
本地开发 启动项目
npm run dev
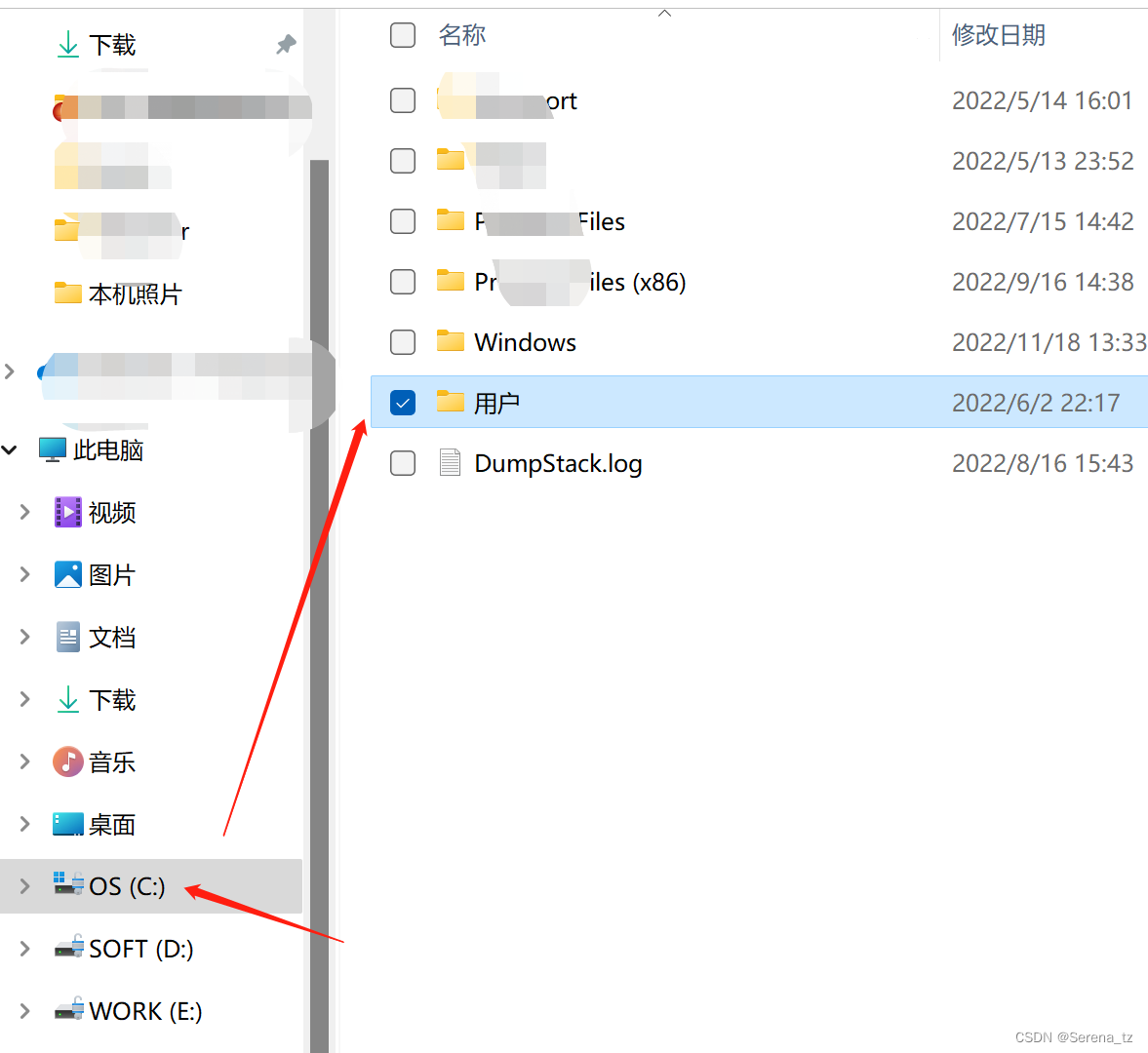
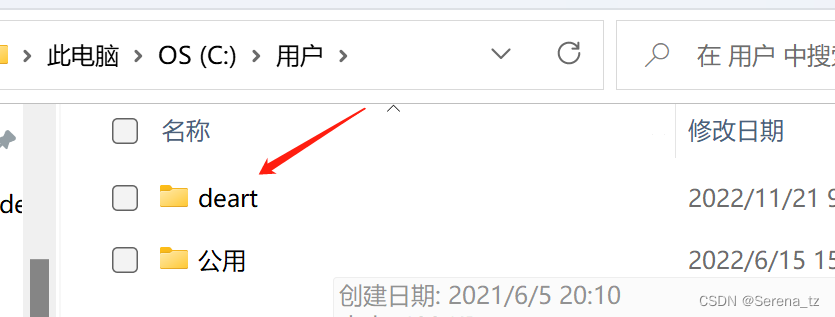
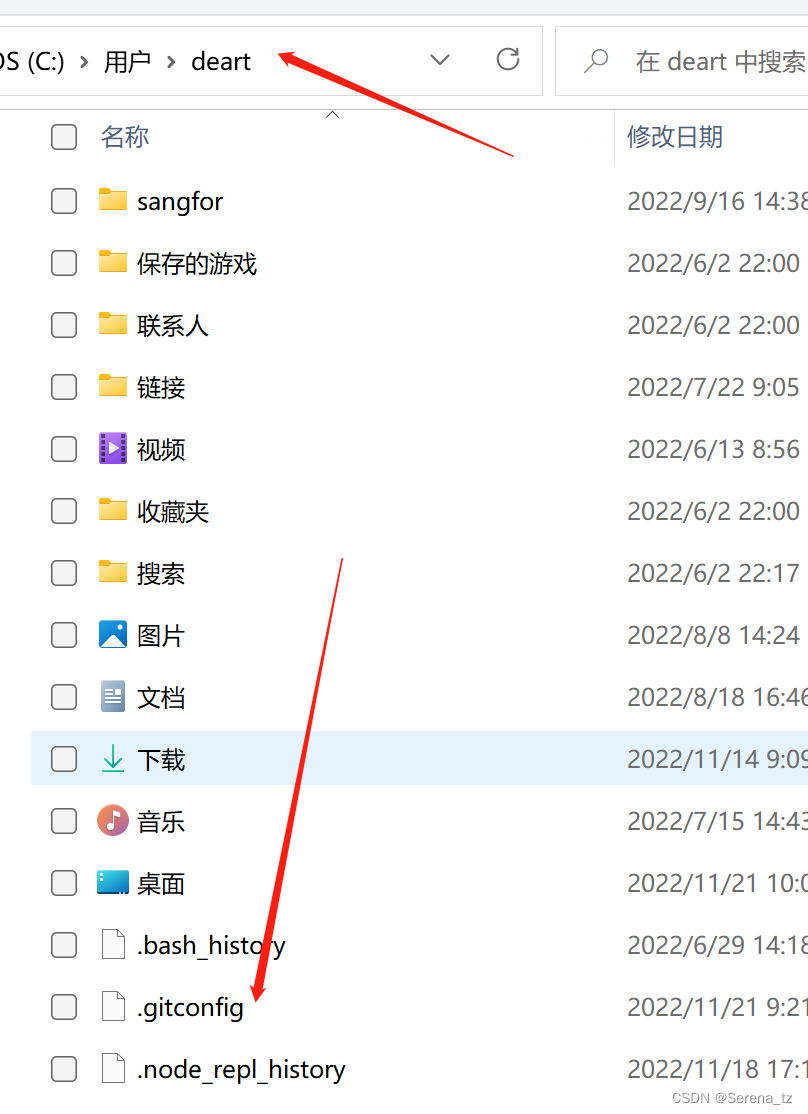
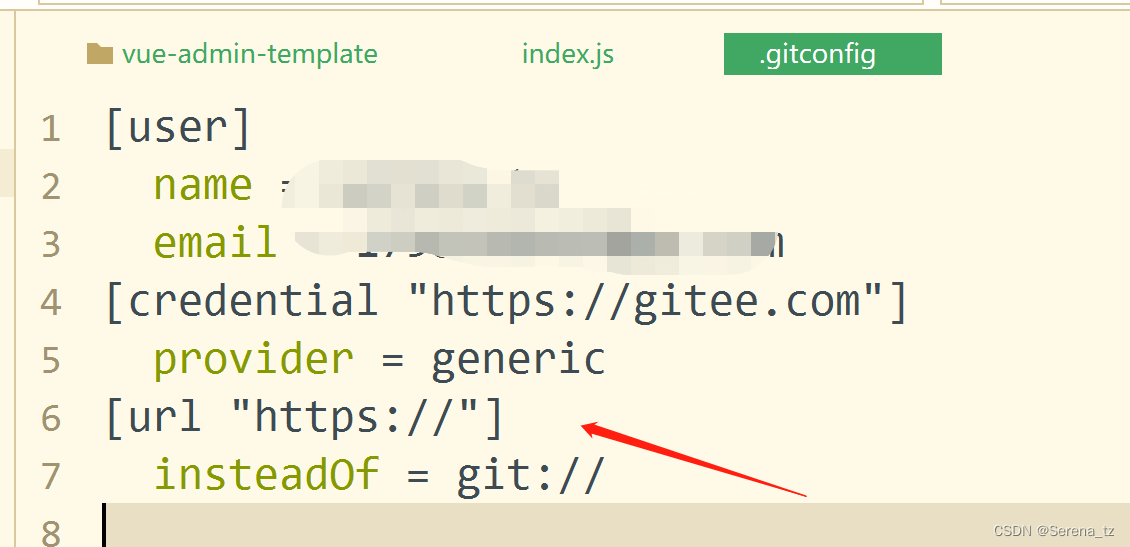
npm install出现报错:在C盘/用户/该账号目录下找到.gitconfig文件,



配置.gitconfig文件
[url "https://"]
insteadOf = git://

目录结构
├── build # 构建相关
├── mock # 项目mock 模拟数据
├── plop-templates # 基本模板
├── public # 静态资源
│ │── favicon.ico # favicon图标
│ └── index.html # html模板
├── src # 源代码
│ ├── api # 所有请求
│ ├── assets # 主题 字体等静态资源
│ ├── components # 全局公用组件
│ ├── directive # 全局指令
│ ├── filters # 全局 filter
│ ├── icons # 项目所有 svg icons
│ ├── lang # 国际化 language
│ ├── layout # 全局 layout
│ ├── router # 路由
│ ├── store # 全局 store管理
│ ├── styles # 全局样式
│ ├── utils # 全局公用方法
│ ├── vendor # 公用vendor
│ ├── views # views 所有页面
│ ├── App.vue # 入口页面
│ ├── main.js # 入口文件 加载组件 初始化等
│ └── permission.js # 权限管理
├── tests # 测试
├── .env.xxx # 环境变量配置
├── .eslintrc.js # eslint 配置项
├── .babelrc # babel-loader 配置
├── .travis.yml # 自动化CI配置
├── vue.config.js # vue-cli 配置
├── postcss.config.js # postcss 配置
└── package.json # package.json