element 表格 - 表头太长换行
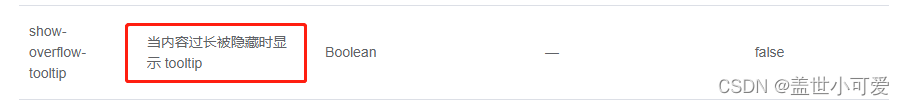
解决方案一:show-overflow-tooltip

Table表格,如果每列显示的内容过长则可以使用该属性,即 :show-overflow-tooltip=“true”,该属性可以让内容在一行显示,如果显示不下时,显示…,并且鼠标划过时显示全部文字。

代码如下:
<el-table-column
prop="attribute"
label="属性"
width="200"
show-overflow-tooltip
></el-table-column>
解决方案二:使用作用域插槽 slot-scope
1、slot-scope="{ row }"可以获取到一行的信息
2、表格的内容设置一个宽度 多余的用…展示(这里使用到字符串截取)
3、使用element提供的Tooltip 文字提示或者Popover 弹出框 展示字段多的内容


el-tooltip示例
<el-table-column label="订单号" width="200">
<div slot-scope="{ row }">
<div :type="row.orderNo">
<el-tooltip
class="item"
effect="dark"
:content="row.orderNo"
placement="top"
>
<span style="color: red">
{{
row.orderNo.length > 20
? row.orderNo.substring(0, 20) + "..."
: row.orderNo
}}</span
>
</el-tooltip>
</div>
</div>
</el-table-column>

el-popover示例
<el-table-column label="订单号" width="200">
<div slot-scope="{ row }">
<div :type="row.orderNo">
<el-popover
placement="top-start"
width="200"
trigger="hover"
:content="row.orderNo"
>
<span slot="reference" style="color: red">
{{
row.orderNo.length > 20
? row.orderNo.substring(0, 20) + "..."
: row.orderNo
}}</span
>
</el-popover>
</div>
</div>
</el-table-column>
俩个都可以实现 如果是常用于展示鼠标 hover 时的提示信息 建议使用 Tooltip 文字提示 Tooltip使用介绍
如果有嵌套操作 建议使用 Popover 弹出框 Popover使用介绍