示意图:

Align介绍
Align 一般是用来确定子控件在父布局中的位置,比如居中、左上等多个对齐方式。
什么情况下使用Align?
当子组件需要设置位于父组件的某个位置时,需要用到Align.
Align构造函数
const Align({
Key? key,
this.alignment = Alignment.center, // 子组件在父组件中的对齐方式
this.widthFactor, // 如果设置该值,Align的宽度始终是child宽度的两倍
this.heightFactor, // 如果设置该值,Align的高度始终是child高度的两倍
Widget? child, // 子widget
}) : assert(alignment != null),
assert(widthFactor == null || widthFactor >= 0.0),
assert(heightFactor == null || heightFactor >= 0.0),
super(key: key, child: child);import 'package:flutter/material.dart';
class AlignExample extends StatefulWidget {
@override
_AlignExampleState createState() => _AlignExampleState();
}
class _AlignExampleState extends State<AlignExample> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("AlignExample"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
width: 200,
height: 200,
color: Colors.blueAccent,
child: Align(
alignment: Alignment.topRight,
widthFactor: 100.0,
heightFactor: 2.0,
child: Text("Align"),
),
)
],
),
),
);
}
}AlignmentGeometry介绍
AlignmentGeometry 是一个如何对齐child 的一个组件,一般我们都是使用它的子类 Alignment 来进行对齐设置。
Alignment详解
Alignment继承自AlignmentGeometry,表示矩形内的一个点,他有两个属性x、y,分别表示在水平和垂直方向的偏移。
const Alignment(this.x, this.y)
: assert(x != null),
assert(y != null);Alignment属性
/// 顶部左侧对齐
static const Alignment topLeft = Alignment(-1.0, -1.0);
/// 顶部中间对齐
static const Alignment topCenter = Alignment(0.0, -1.0);
/// 顶部右侧对齐
static const Alignment topRight = Alignment(1.0, -1.0);
/// 中间左侧对齐
static const Alignment centerLeft = Alignment(-1.0, 0.0);
/// 垂直居中对齐
static const Alignment center = Alignment(0.0, 0.0);
/// 中间右侧对齐
static const Alignment centerRight = Alignment(1.0, 0.0);
/// 底部左侧对齐
static const Alignment bottomLeft = Alignment(-1.0, 1.0);
/// 底部中间对齐
static const Alignment bottomCenter = Alignment(0.0, 1.0);
/// 底部右侧对齐
static const Alignment bottomRight = Alignment(1.0, 1.0);AnimatedAlign构造函数
const AnimatedAlign({
Key? key,
required this.alignment, //必传, 子组件在父组件中的对齐方式
this.child, // 子组件
this.heightFactor, // 如果设置该值,Align的高度始终是child高度的两倍
this.widthFactor, // 如果设置该值,Align的宽度始终是child宽度的两倍
Curve curve = Curves.linear, // 动画的运动速率
required Duration duration, // 必传,动画的持续时间
VoidCallback? onEnd, // 动画结束时的回调
}) : assert(alignment != null),
assert(widthFactor == null || widthFactor >= 0.0),
assert(heightFactor == null || heightFactor >= 0.0),
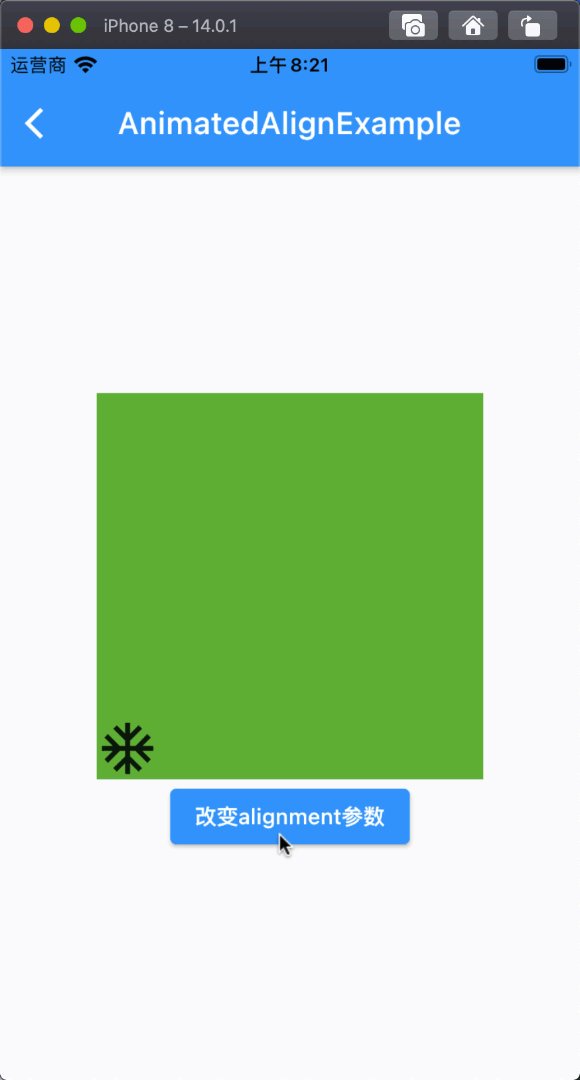
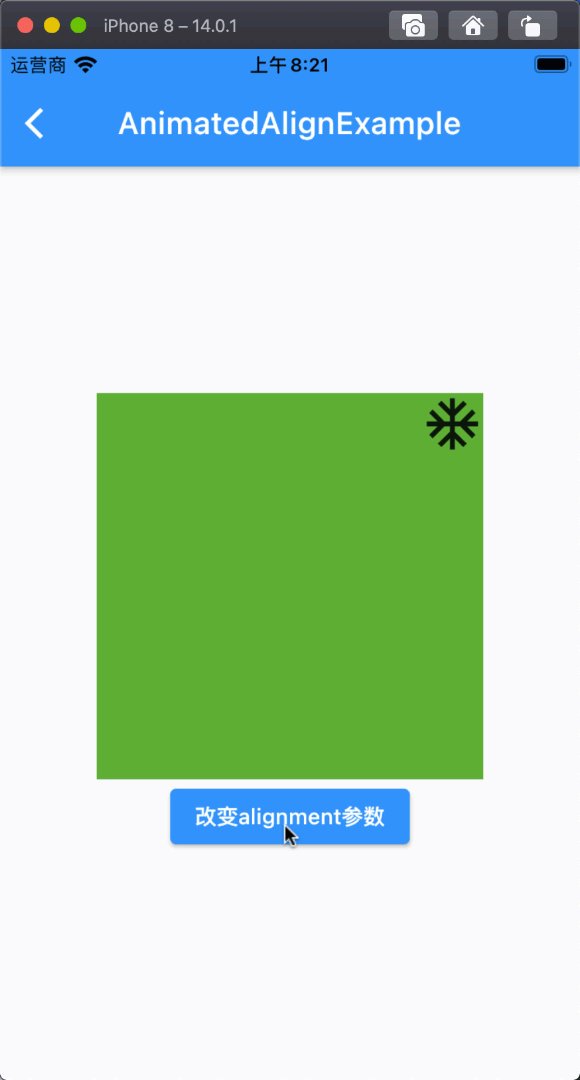
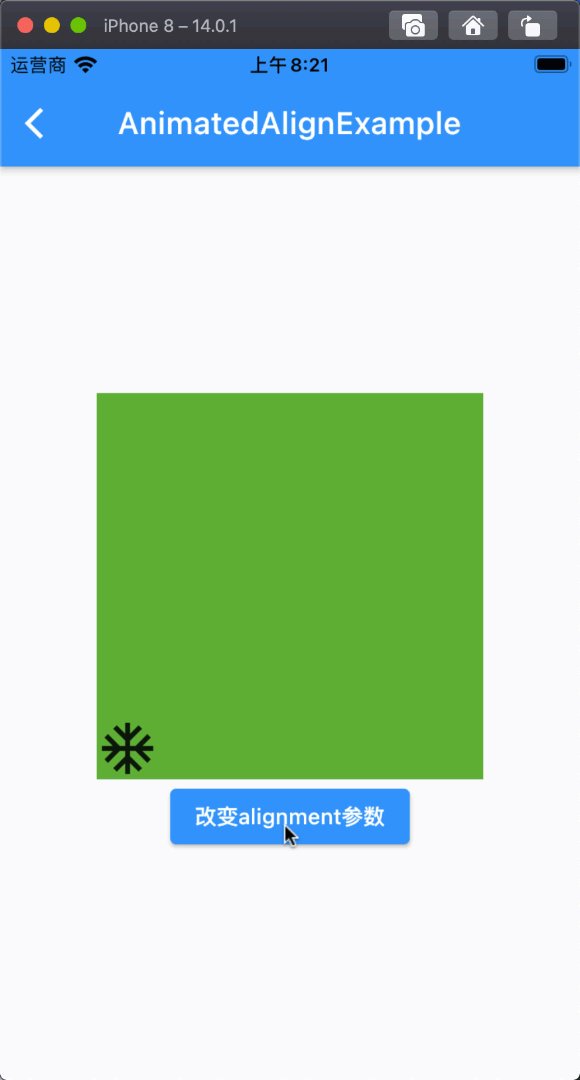
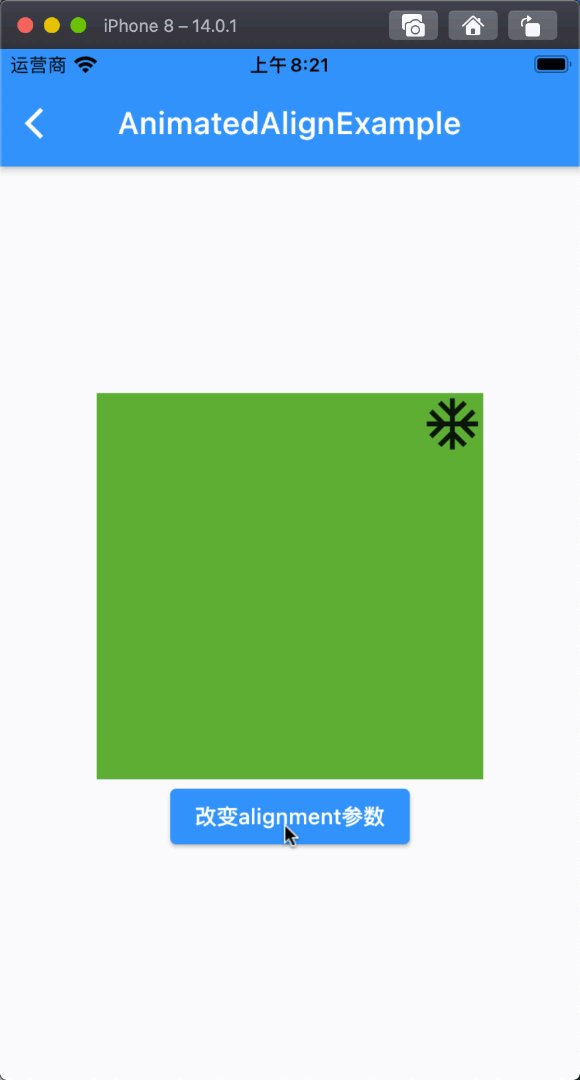
super(key: key, curve: curve, duration: duration, onEnd: onEnd);AnimatedAlign完整示例代码
import 'package:flutter/material.dart';
class AnimatedAlignExample extends StatefulWidget {
@override
_AnimatedAlignExampleState createState() => _AnimatedAlignExampleState();
}
class _AnimatedAlignExampleState extends State<AnimatedAlignExample> {
bool selected = false;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("AnimatedAlignExample"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
width: 250.0,
height: 250.0,
color: Colors.green,
child: AnimatedAlign(
alignment: selected ? Alignment.topRight : Alignment.bottomLeft,
duration: Duration(milliseconds: 1000),
curve: Curves.fastOutSlowIn,
child: Icon(Icons.ac_unit, size: 40,),
widthFactor: 2.0,
heightFactor: 2.0,
onEnd: () {
print("动画结束时进入");
},
),
),
ElevatedButton(
child: Text('改变alignment参数'),
onPressed: () {
setState(() {
selected = !selected;
});
}),
],
),
),
);
}
}总结
当子组件需要设置位于父组件的某个位置时,需要用到Align组件,而AnimatedAlign 是Align 组件的动画版本,只要对齐方式发生改变,它就会在给定的持续时间内自动转换子组件的位置.
![[附源码]java毕业设计吾家具线上销售管理系统](https://img-blog.csdnimg.cn/7d956faa08004f5e92a4632353b1cfce.png)



![[附源码]java毕业设计乡村振兴惠农推介系统](https://img-blog.csdnimg.cn/d098fb745292450f9a8854ab844c607f.png)












![[附源码]java毕业设计文档管理系统](https://img-blog.csdnimg.cn/544f3540300343dd803ccb1519bf2cba.png)
