引言:为什么高效的内容创作如此重要?
在当前竞争激烈的市场环境中,内容创作已成为品牌成功的重要支柱。无论是撰写营销文案、博客文章、社交媒体帖子,还是制作广告,优质的内容不仅能够帮助品牌吸引目标受众的注意力,还能有效促进产品和服务的转化。然而,创作高质量内容却常常需要投入大量时间和精力,这使得很多内容创作者感到力不从心。
高效创作正成为现代内容创作者的迫切需求。如果你也为高效创作而苦恼,那么今天我们将为你介绍一款强大的内容创作工具——智谱AI GLM-4-Plus。通过这款 AI 写作助手,你将能够在短时间内生成高质量的内容,大大提升工作效率。
1. 什么是 GLM-4-Plus?
GLM-4-Plus是一种基于深度学习的自然语言处理(NLP)模型,属于生成式预训练变换器(GPT)系列的升级版本。它由大规模数据集训练而成,旨在理解和生成自然语言文本。GLM-4-Plus 在多个自然语言处理任务上表现优异,包括文本生成、文本理解、自动摘要、问答系统等。
GLM-4-Plus 的核心功能:
-
文本生成:GLM-4-Plus 能够根据给定的输入(例如提示语、关键词等)生成流畅、自然的文本,广泛应用于文案写作、广告创意、内容生成等场景。
-
问答能力:通过对问题的理解,GLM-4-Plus 可以生成精确的回答,适用于自动化客户服务、信息查询等场景。
-
文本理解:能够准确理解复杂的句子结构和上下文,进行有效的信息提取和分析。
-
多语言支持:除了中文,GLM-4-Plus 还支持多种语言的文本生成和理解,包括英语、法语、德语、日语等。
-
上下文保持:它能够保持长篇文本中的上下文一致性,在生成内容时不会失去原有语境,使得输出内容更加自然和连贯。
应用场景:
- 内容创作:可用于生成博客文章、产品描述、新闻稿、广告文案等。
- 客户支持:通过自动生成客服回答,减少人工客服的负担。
- 营销和广告:帮助品牌和电商平台快速生成创意广告、产品描述及推广文案。
- 教育与学习:用于自动化生成学习资料、解答学生提问等。
2. 如何调用 GLM-4-Plus API?
步骤 1:注册并获取 API 密钥
- 访问 GLM-4-Plus 的官方网站或开发者平台。
- 注册账号并登录,在个人中心-项目管理-APIkeys菜单 创建一个新的API Key。
- API 密钥通常是一个长字符串,用于身份验证和安全请求。
如下图

步骤 2:安装必要的依赖
为了调用 API,你需要在你的开发环境中安装相应的依赖,推荐使用 Python。你可以通过以下命令安装ZhipuAI库:
pip install ZhipuAI
步骤 3:编写代码调用 API
以下是一个 Python 代码示例,展示如何调用 GLM-4-Plus API 生成内容:
from zhipuai import ZhipuAI
client = ZhipuAI(api_key="") # 请填写您自己的APIKey
response = client.chat.completions.create(
model="glm-4-plus", # 请填写您要调用的模型名称
messages=[
{"role": "user", "content": "作为一名营销专家,请为我的产品创作一个吸引人的口号"},
{"role": "assistant", "content": "当然,要创作一个吸引人的口号,请告诉我一些关于您产品的信息"},
{"role": "user", "content": "智谱AI开放平台"},
{"role": "assistant", "content": "点燃未来,智谱AI绘制无限,让创新触手可及!"},
{"role": "user", "content": "创作一个更精准且吸引人的口号"}
],
)
print(response.choices[0].message)
响应示例
{
"created": 1703487403,
"id": "8239375684858666781",
"model": "glm-4-plus",
"request_id": "8239375684858666781",
"choices": [
{
"finish_reason": "stop",
"index": 0,
"message": {
"content": "以AI绘蓝图 — 智谱AI,让创新的每一刻成为可能。",
"role": "assistant"
}
}
],
"usage": {
"completion_tokens": 217,
"prompt_tokens": 31,
"total_tokens": 248
}
}
步骤 4:常用参数说明
model: 要调用的模型编码。model: 调用语言模型时,当前对话消息列表作为模型的提示输入,以JSON数组形式提供。max_tokens: 模型输出的最大token数,最大输出为4095,默认值为1024。temperature: 生成内容的创造性。值越高,生成的内容越多样化。top_p: 控制生成内容的合理性,值越低,生成内容的质量越高。tools: 模型可以调用的工具。stop: 模型遇到stop指定的字符时会停止生成。目前仅支持单个stop词,格式为[“stop_word1”]。
除了Python和java SDK,模型服务也支持标准的 HTTP 调用,我会在后面的案例中讲到。
更多使用参考 官方文档
3. 搭建你的内容生成神器
下面我写一个简单的前后端服务demo,来演示下如何搭建一个自己的内容创造神器。
前端我就用vue+axios写一个h5页面,根据输入的问题,发起请求展示响应结果。
显示效果如下:

对应的代码:
<template>
<div class="page">
<div class="title-info">glm-4-plus的内容生成神器</div>
<div class="input-box">
<van-field
v-model="inputValue"
rows="4"
autosize
type="textarea"
placeholder="请输入描述内容"
show-word-limit
/>
</div>
<!-- <div class="type-select-box">
<van-radio-group v-model="tyoe">
<van-radio name="1">生成广告文案</van-radio>
<van-radio name="2">公众号炫酷标题</van-radio>
<van-radio name="3">电商产品撰写文案</van-radio>
</van-radio-group>
</div> -->
<div class="btn-box">
<van-button block type="info" @click="searchResult"> 立即生成</van-button>
</div>
<div class="result-box">
<p class="s-title">生成结果:</p>
<div v-if="loading">正在生成,请等待..</div>
<div class="markdown" v-html="renderedMarkdown" v-else></div>
<!-- <div v-html="result"></div> -->
</div>
</div>
</template>
<script>
import markdownIt from 'markdown-it';
import { aiSearch } from '@api';
let md = null;
function markdownItCustomLink(md, options) {
md.renderer.rules.link_open = function (tokens, idx, options, env, self) {
const hrefIndex = tokens[idx].attrIndex('href');
const href = tokens[idx].attrs[hrefIndex][1];
// const text = tokens[idx + 1].content;
// 返回一个自定义组件的标签,其中包含 href 和文本内容
return `<span class="md-link-to-span" data-num="${href}">${href}</span>`;
};
md.renderer.rules.link_close = function () {
return '';
};
}
export default {
name: 'HomeView',
components: {},
data() {
return {
inputValue: '',
// type: '1',
result: '',
loading: false,
renderedMarkdown: ''
};
},
mounted() {
md = markdownIt().use(markdownItCustomLink);
this.renderedMarkdown = md.render(this.result);
// this.mdText();
},
methods: {
searchResult() {
this.loading = true;
aiSearch({ content: this.inputValue })
.then(res => {
this.loading = false;
const { code, data } = res;
if (code === '0000') {
this.renderedMarkdown = md.render(data.content);
} else {
}
})
.catch(() => {
this.loading = false;
});
},
// 搜索
search() {},
mdText() {
// this.renderedMarkdown = md.render(this.result);
}
}
};
</script>
<style lang="less" scoped>
.page {
font-size: 28px;
padding: 12px 24px;
background-color: #f2f3f6;
.title-info {
font-weight: bold;
text-align: center;
}
.input-box {
margin: 24px 0;
/deep/.van-cell {
border: 2px solid #0080ff;
}
}
.btn-box {
margin-top: 20px;
}
.result-box {
margin: 12px 0;
.s-title {
color: #0080ff;
margin-bottom: 20px;
}
}
}
</style>
我使用了markdown-it 来处理接口返回的md格式内容
后端服务我使用了前端同学熟悉的express搭建,通过调用智谱 AI 提供的 http接口来实现的(当然使用py sdk是最好的)。
代码如下:
index.js 入口文件
const express = require('express');
const path = require('path');
const bodyParser = require('body-parser');
const cookieParser = require('cookie-parser');
const logger = require('morgan');
const partials = require('express-partials');
const config = require('./config');
const routes = require('./routes/index');
const app = express();
const port = process.env.PORT || config.port;
app.set('port', port);
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
// 静态文件托管
app.use(express.static(path.join(__dirname, 'public')));
app.use(logger('dev'));
app.use(bodyParser.json());
//extended:false 方法内部使用querystring模块处理请求参数的格式
//extended:true 方法内部使用第三方模块qs处理请求参数的格式
app.use(bodyParser.urlencoded({ extended: false }));
app.use(partials());
app.use(cookieParser());
//配置diskStorage来控制文件存储的位置以及文件名字等
app.use('/', routes);
app.listen(app.get('port'), () => {
console.log('Program starts running ...');
console.log('server run success on port ' + app.get('port'));
});
module.exports = app;
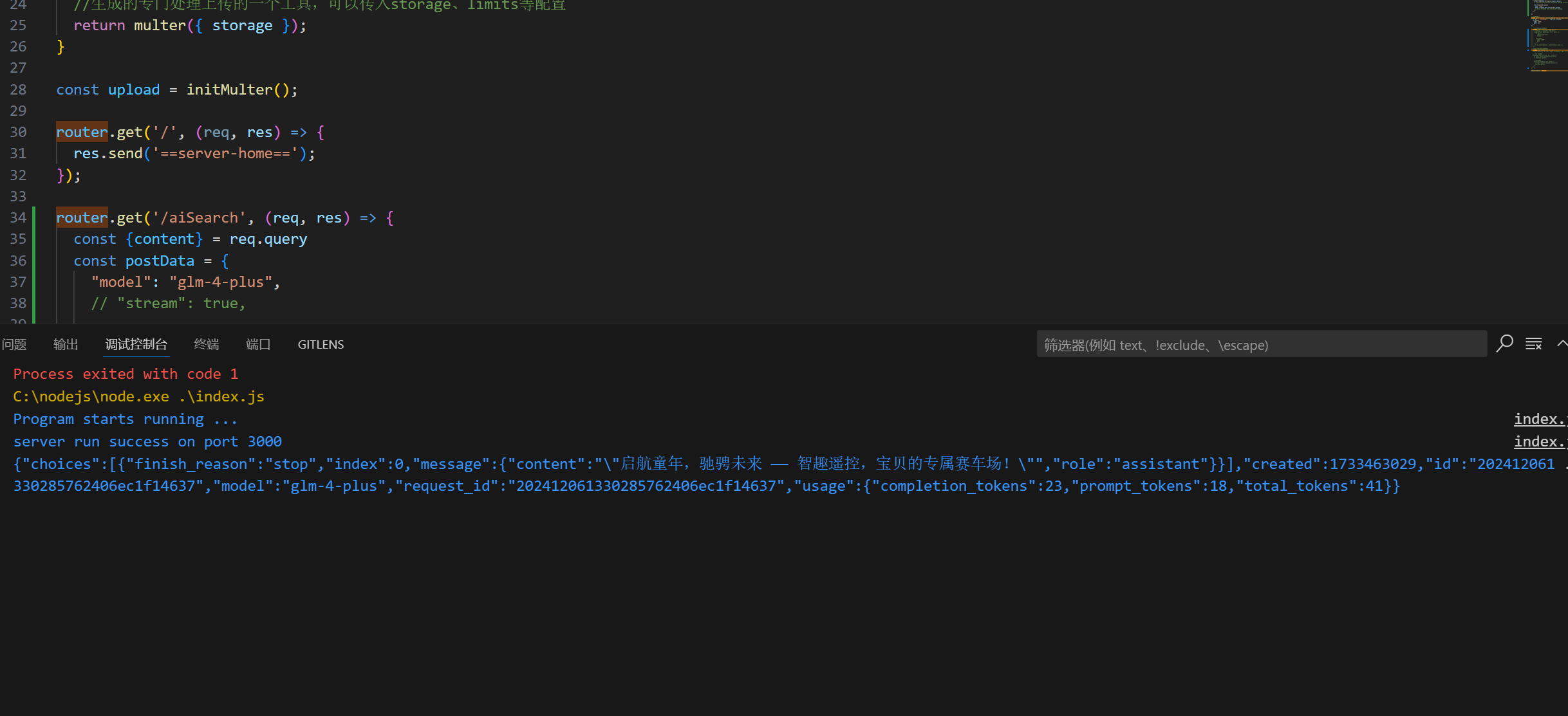
然后就是处理请求的主要代码:
router.get('/aiSearch', (req, res) => {
const {content} = req.query
const postData = {
"model": "glm-4-plus",
// "stream": true,
"messages": [
{
"role": "user",
"content": content
}
]
}
axios.post('https://open.bigmodel.cn/api/paas/v4/chat/completions', postData, {
headers: {
'Content-Type': 'application/json',
'Authorization': `Bearer ${apiKey}`
}
}).then(response => {
console.log(JSON.stringify(response.data));
// res.send(response.data.choices[0].message.content);
res.status(200).json({
code: '0000',
data: response.data.choices[0]?.message
// data: response.data.choices[0]?.message
});
});
});
打印生成的结果:

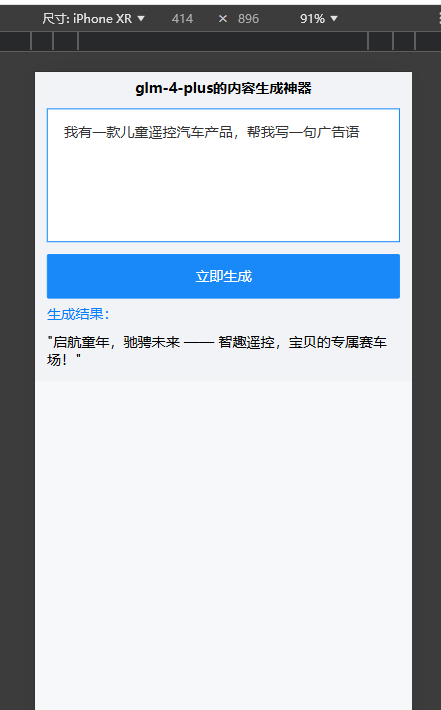
最终前端页面呈现的结果:

我们再给公众号生成类似小红书格式的介绍:

服务端源码地址 ,apikey 需要替换为自己的。
4. GLM-4-Plus 的使用技巧
通过 Function Call 访问外部 API
我们可以允许模型访问外部信息和执行操作,信息查询:如实时天气预 报、股票市场动态,提供即时且准确的数据,执行操作:比如播放音乐、 控制智能家居设备等。
通过 Retrieval 访问智谱AI 开放平台的知识库
通过Retrieval方法访问智谱开放平台的知识库,用户可上传相关的知识到知识库,模型将基于用户的查询,提取相关的语义切片,提供更加精准详细的信息。
引导它进行自我探索和推理
在明确引导模型进行推理判断之前,让它先生成结果作为基准。例如,如果我们需要模型评估代码的质量,可以先让模型自行生成答案,随后再对其正确性进行评判。这样做不仅促使模型更加深入地理解任务,还可以提高最终结果的准确性和可靠性。
5. GLM-4-Plus 的优势深入分析
-
高效的内容生成
GLM-4-Plus 能快速生成高质量的文本,极大提高写作效率。无论是文章、广告文案,还是社交媒体内容,几秒钟内就能完成生成。 -
灵活的文本风格与语气控制
支持多种文本风格(如正式、幽默、创意等)和语气(如劝导、激励等),让生成的内容精准符合目标需求。 -
高质量输出
生成的文本流畅自然、结构清晰,符合语法规范,接近人工创作水平,适合多种专业领域。 -
多场景适用
无论是电商文案、SEO文章,还是社交媒体帖子、技术文档,GLM-4-Plus 都能提供精准的内容生成支持。 -
多语言支持
除了中文,GLM-4-Plus 支持多种语言(如英语、日语等),适合全球化创作,能为不同语言的市场生成定制内容。 -
高度可定制
用户可以设置生成文本的长度、创意度等参数,满足不同创作需求,提供更高的控制灵活性。 -
自动化与API集成
支持API接口,可与现有工作流集成,实现内容生成自动化,提高团队效率。
总结
随着 AI 技术的快速发展,像GLM-4-Plus这样的智能写作工具正逐渐改变我们内容创作的方式。它不仅可以大大提升写作效率,还能帮助我们生成多样化、符合需求的高质量内容。未来,随着技术的不断进步,GLM-4-Plus 可能会引入更多智能化功能,进一步简化创作流程。