一、介绍🛠️
MiniProfiler 是一款简单但有效的 .NET、Ruby、Go 和 Node.js 微型 性能分析器 。
MiniProfiler 不会将自身附加到每个方法调用;那会太具有侵入性,并且不会专注于最大的性能问题。相反,它提供:
🔸ADO.NET 探查器,能够分析对原始 ADO.NET (SQL Server、Oracle 等)、 LINQ to-SQL 、实体框架(包括 Code First 和 EF Core )以及一系列其他数据访问方案的调用。
🔸一种实用的 Step 插桩,您可以将其添加到要显式分析的代码中。


🔗【官网】:https://miniprofiler.com/
二、安装 🔌
这里我们默认环境使用.NET6 , 当然也支持.NET8 ,这里只是简单演示一下。我们可以使用Nuget来下载这个包。
PM> Install-Package MiniProfiler.AspNetCore.Mvc2.1 配置 Startup.cs
在 ConfigureServices方法中添加 MiniProfiler 服务
public void ConfigureServices(IServiceCollection services)
{
services.AddMiniProfiler(options =>
options.RouteBasePath = "/profiler"
);
}- 这里是配置了 MiniProfiler 的路由基础路径,默认的路径是 /mini-profiler-resources
- 按照当前配置,你可以使用 "/profiler/results" 来访问分析报告
2.2 激活中间件
启用 MiniProfiler 服务
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
app.UseMiniProfiler();
}2.3 监控分析业务
public class ValueController : ControllerBase
{
[HttpGet]
public IEnumerable<string> Get()
{
string url1 = string.Empty;
string url2 = string.Empty;
using (MiniProfiler.Current.Step("Get方法"))
{
using (MiniProfiler.Current.Step("准备数据"))
{
using (MiniProfiler.Current.CustomTiming("SQL", "SELECT * FROM Config"))
{
// 模拟一个SQL查询
Thread.Sleep(500);
url1 = "https://www.baidu.com";
url2 = "https://www.sina.com.cn/";
}
}
using (MiniProfiler.Current.Step("使用从数据库中查询的数据,进行Http请求"))
{
using (MiniProfiler.Current.CustomTiming("HTTP", "GET " + url1))
{
var client = new WebClient();
var reply = client.DownloadString(url1);
}
using (MiniProfiler.Current.CustomTiming("HTTP", "GET " + url2))
{
var client = new WebClient();
var reply = client.DownloadString(url2);
}
}
}
return new string[] { "value1", "value2" };
}
}代码解释:
MiniProfiler.Current.Step 方法定义了分析的步骤,这个方法可以接受一个 String 类型的参数,它会显示在最终的报告中
MiniProfiler.Current.CustomTiming 方法是更细粒度的对报告内容进行分类,以上代码中定义了2种分类,一种是 SQL 一种是 Http
上述程序的功能: 模拟从数据库拉取2个网站的 Url , 并使用 WebClient 来分别请求网站的 Url
2.4 查看分析结果
下面我们启动项目, 项目默认打开 /api/values

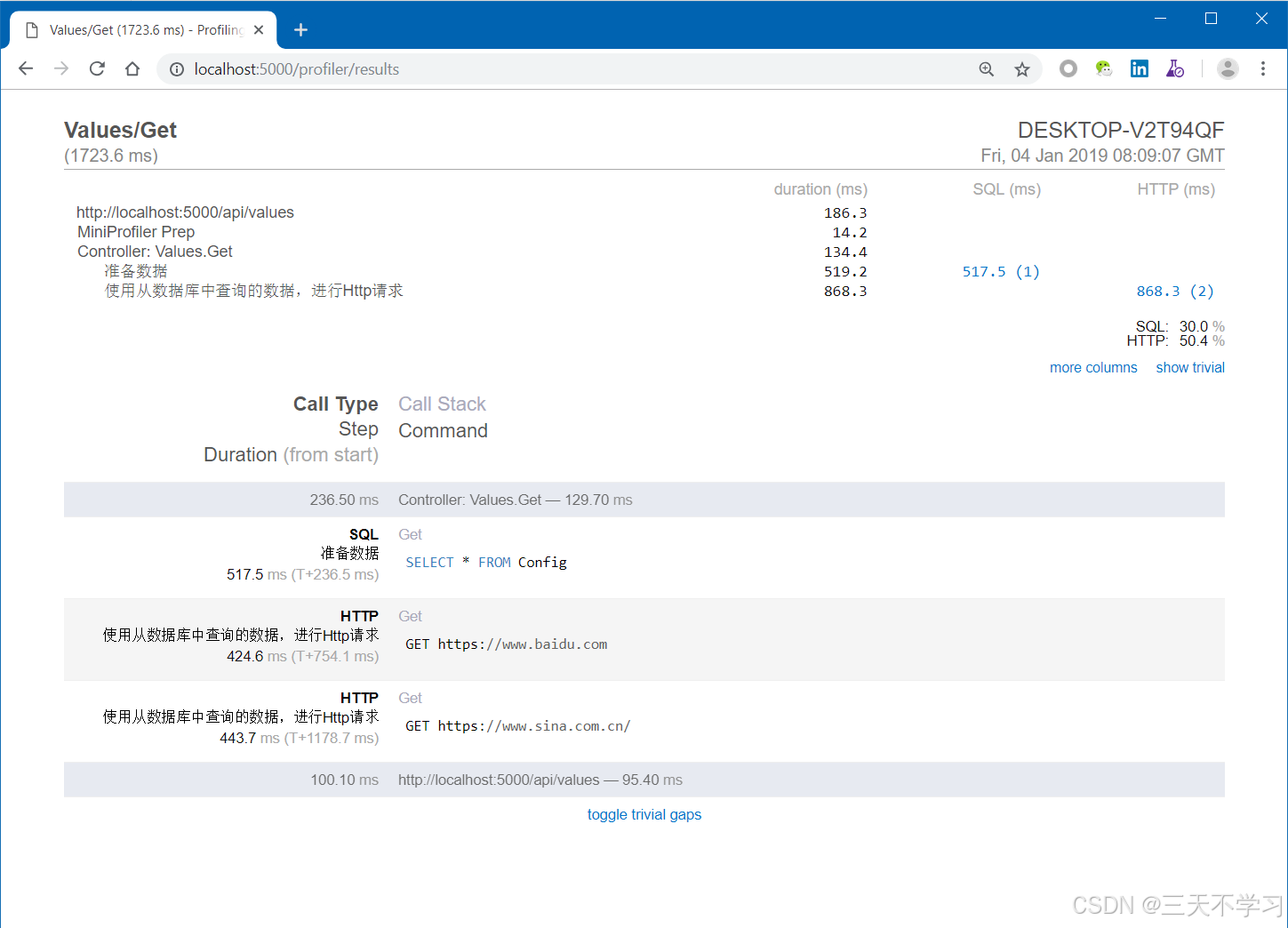
然后我们来访问以下 /profiler/results , 就会出现如下页面

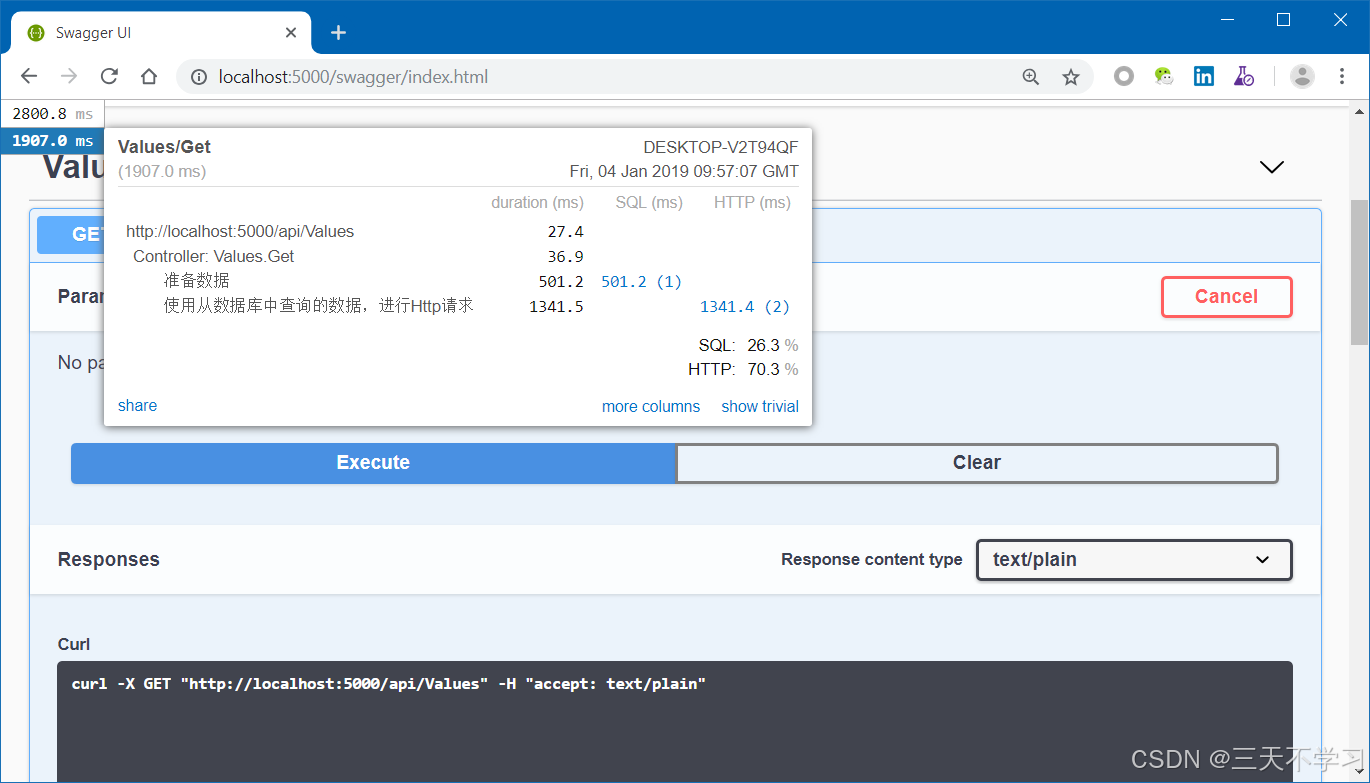
如上图所示,我们可以很清楚的看到代码中每一部分的耗时,由于我们添加了2种分类 SQL 和Http,所以列表中会对2种分类进行汇总。
✨重点: 当前页面只会显示 最近的一次请求
从当前报告中可以得到以下结论
- 当前请求总响应时间 1723.6ms
- SQL语句查询耗时 517.ms
- 2次 Http 请求共耗时 868.3ms , 其中访问百度耗时 424.6ms, 访问新浪耗时 443.7ms
三、Swagger 集成
MiniProfiler 和 Swagger 是可以集成在一起的,为了完成这个功能,我们需要进行以下几步下载Swagger自定义页面。
3.1 下载脚本代码
🎯默认的 index.html 页面可以从如下链接下载 :
Swashbuckle.AspNetCore/src/Swashbuckle.AspNetCore.SwaggerUI/index.html at master · domaindrivendev/Swashbuckle.AspNetCore · GitHub
下载之后将这个文件放置到 项目根目录 下。
📑接下来我们需要在这个 文件的头部 加入如下脚本代码:
<script async="async" id="mini-profiler" src="/profiler/includes.min.js?v=4.0.138+gcc91adf599"
data-version="4.0.138+gcc91adf599" data-path="/profiler/"
data-current-id="4ec7c742-49d4-4eaf-8281-3c1e0efa748a" data-ids="" data-position="Left"
data-authorized="true" data-max-traces="15" data-toggle-shortcut="Alt+P"
data-trivial-milliseconds="2.0" data-ignored-duplicate-execute-types="Open,OpenAsync,Close,CloseAsync">
</script>最后我们需要配置这个 index.html 文件的 Bulid Action 为 Embedded resource

3.2 配置自定义页面
在 Startup.cs文件中,我们需要修改 UseSwaggerUI中间件的配置,这里我们需要添加一个InputStream 配置。
app.UseSwaggerUI(c =>
{
c.RoutePrefix = "swagger";
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
c.IndexStream = () => GetType().GetTypeInfo().Assembly.GetManifestResourceStream("MiniProfilerSample.index.html");
});🎯注意:这里 MiniProfilerSample是项目的 命名空间 名
3.3 最终效果
重新启动项目, Swagger 文档页面的左上角就出现了一个小的面板,当模拟请求一个连接之后,它就会显示出当前请求的分析数据,看起来是不是很酷炫。

四、总结
本篇博客描述了如何使用 MiniProfiler 来监控分析你的Api。 MiniProfiler 除了提供网页显示报告,还支持将报告结果存储在数据库中。




















