Thread:线程
创建方式:
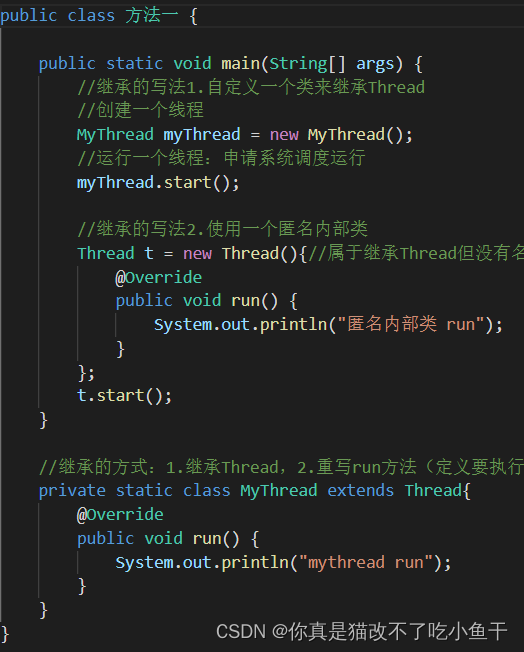
方法一:继承Thread类

1. 继承 Thread 来创建一个线程类
2. 创建 MyThread 类的实例
3. 调用 start 方法启动线程
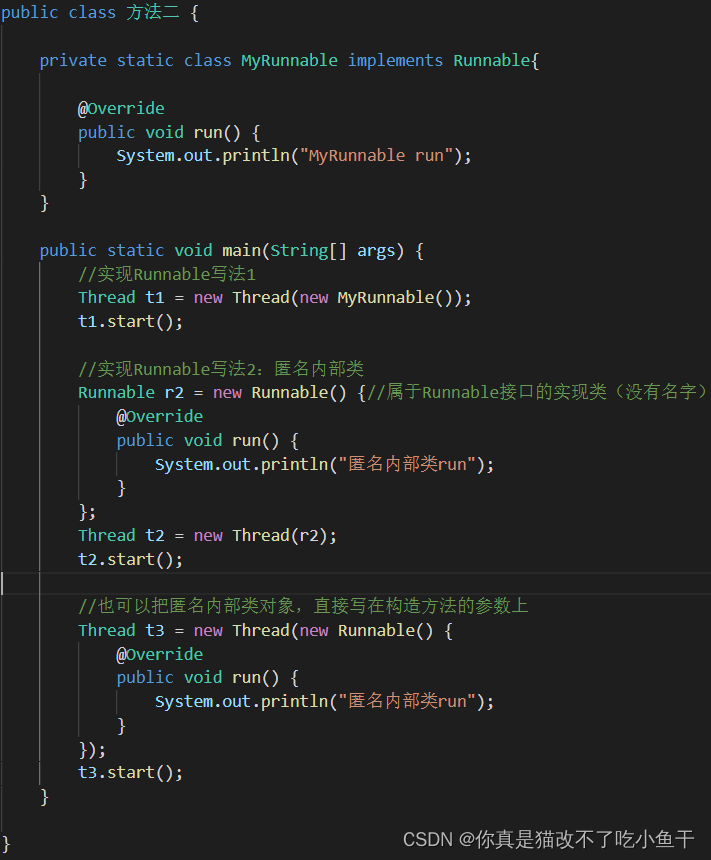
方法2 实现 Runnable 接口

1. 实现 Runnable 接口
2. 创建 Thread 类实例, 调用 Thread 的构造方法时将 Runnable 对象作为 target 参数.
3.start();
Runnable 只是来修饰线程所执行的任务,它不是一个线程对象。想要启动Runnable对象,必须将它放到一个线程对象里
方法3:实现callable接口
Runnable接口和Callable接口的区别
| Runnable | run()返回值=》void | 只是纯粹地去执行run()方法中的代码 |
| Callable | call()返回值=》泛型 | 和Future、FutureTask配合可以用来获取异步执行的结果 |


![[附源码]SSM计算机毕业设计高校创新创业服务平台JAVA](https://img-blog.csdnimg.cn/c6c8e853e15948629c3cf0f5933b8899.png)
![CAD数据文件格式DXF部分实体(圆弧、椭圆、凸度)解析[原理讲解+公式推导+java实现]](https://img-blog.csdnimg.cn/3ddb8aa80c014a9f8f88b15e6d527f6e.png#pic_center)