需求:在输入框里输入内容,包含相关内容的值被筛选出来;
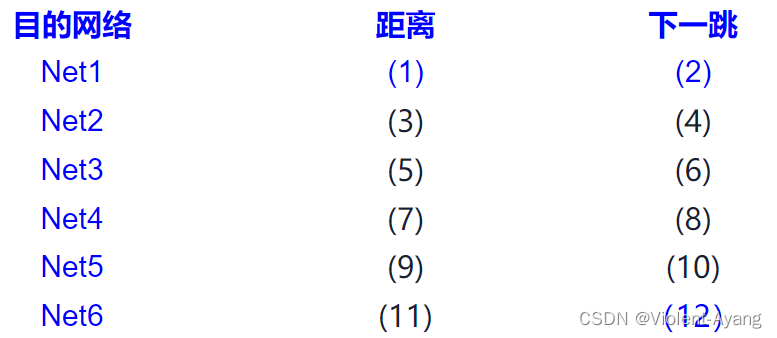
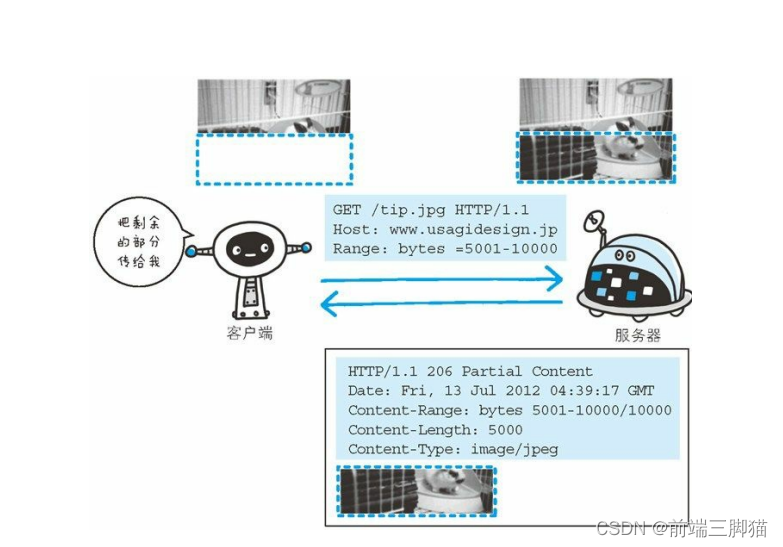
图示:

最初的代码:
<body>
<div id="box">
<input type="text" @input="handleInput()" v-model="mytext">
<ul>
<li v-for="item in datalist" :key="item">
{{item}}
</li>
</ul>
</div>
<script>
new Vue({
el:"#box",
data:{
mytext:"",
datalist:["aaa","add","bbb","bbc","ccc","ddd","abd"]
},
methods:{
handleInput(){
console.log("input",this.mytext)
this.datalist=this.datalist.filter(item=>item.includes(this.mytext))//筛选出来包含输入框值的元素
//然后赋值给原数组,因为filter不会改变原数组,所以要用赋值的办法使得原数组改变,进而改变dom
}
}
})
</script>
</body>思路分析:
input、change事件选择:
- 首先我们要获取输入框里的内容,知道输入框当前的内容才能进行筛选,事件有两种可以选择:input和change,我们使用了input,它的作用是:只要输入框的value发生改变就会触发;为什么不用change,因为它的作用是:当value值发生改变而且输入框失去焦点的时候才能触发,也就是如果我们改变了输入框的值,但是鼠标一直放在输入框中没失去焦点,它也是不会触发的,我们需要的是输入框每次改变,就进行筛选,所以说change是不行的。
v-model的使用:
- 使用v-model的原因是能拿到输入框的值,把它放在input事件的回调函数里,就可以实现每次输入框的值改变就能拿到相应的值。
- 也就是“console.log("input",this.mytext)”这句代码的含义。
filter的用法:
- filter(回调函数):filter方法具有筛选功能,筛选出来符合条件的值,参数是回调函数,本来的写法是下面这样,代码中用的是箭头函数的写法,箭头函数写法可以省略function,(),{}和return(当然是在一定条件限制下,上面的代码符合这个要求,所以可以省略)。箭头后面写的是判断条件。
filter(function(){
return 判断条件
})
includes方法:
- 这个方法是字符串的一个方法,可以找出来包含某个内容的所有元素。
覆盖原数组的原因:
- 筛选完以后要赋值给原数组是因为,必须改变原数组,才能实现dom的更新,而filter方法不会改变原数组,所以要用赋值的方法。

为什么要重新赋值一个数组originList:
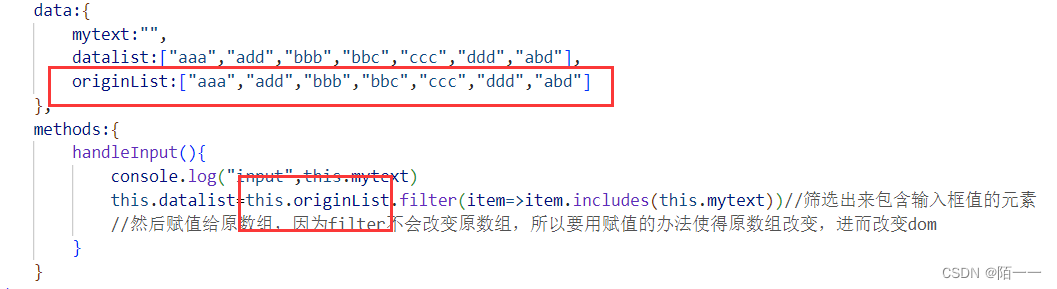
因为如果按照下面这个方法:
![]()
结果是,当你输入一个“a”,筛选出来了包含a的元素,然后数组就改变成只包含a的元素的值了,比如数组变为["aaa","add",'abd"],然后下一次想在数组上去查其他的元素,比如查“c”相关的元素,就查不到了,因为原数组已经被改变了,回不去了。所以这就有问题了,因为我们想每次都在原数组的基础上进行查。 有几种解决办法:
(1)方法一:上面那个复制一个新的数组出来,每次在新数组上查询,再赋值给datalist数组进行显示,这样新数组始终是不会改变的,所以这样就能保证我们每次查询都是在完整的数组上查询的。 代码见:(在原来的代码中更改的部分)

- 每次从老数组里面过滤赋值给新数组,就能保证“回不去的问题”
结果:

(2) 方法二:定义一个函数表达式,通过返回筛选后的结果,重新让li遍历
<body>
<div id="box">
<input type="text" v-model="mytext">
<ul>
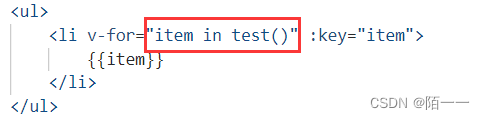
<li v-for="item in test()" :key="item">
{{item}}
</li>
</ul>
<!-- 定义一个函数表达式 -->
<!-- {{test()}} -->
</div>
<script>
new Vue({
el:"#box",
data:{
mytext:"",
datalist:["aaa","add","bbb","bbc","ccc","ddd","abd"],
},
methods:{
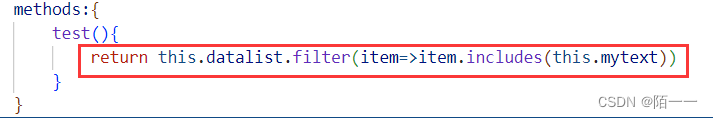
test(){
return this.datalist.filter(item=>item.includes(this.mytext))
}
}
})
</script>
</body>- test()是一个方法,函数表达式;
- 表达式可以放在{{}}双括号里,也可以放在“v-”指令里,函数表达式也是表达式的一种,所以可以放在v-for里;
- 每次mytext改变,test()方法都会重新执行;
- 重点注意的地方:









![[附源码]java毕业设计网上书店管理系统](https://img-blog.csdnimg.cn/a92edbb9d420483a9360f54b624e847a.png)