文章目录
- 零、本讲学习目标
- 一、导入新课
- 二、新课讲解
- (一)列表视图概述
- 1、继承关系图
- 2、列表视图API文档
- 3、列表视图四要素
- 4、四种常用适配器
- (二)数组适配器
- 1、数组适配器API文档
- 2、数据适配器继承关系图
- 3、数组适配器构造方法
- (三)基于数组适配器使用列表视图案例 —— 阅读古诗
- 1、创建安卓应用
- 2、准备图片素材
- 3、字符串资源文件
- 4、主布局资源文件
- 5、创建诗歌列表项模板
- 6、主界面类实现功能
- 7、启动应用,查看效果
- 8、单击列表项,弹出吐司
- 9、启动应用,查看效果
- 10、创建内容界面
- 11、内容界面布局资源文件
- 12、修改主界面类,实现窗口跳转
- 13、修改内容界面,显示古诗内容
- 14、启动应用,查看效果
- 15、查看完整源代码
- (1)主界面类 - MainActivity
- (2)内容界面 - ContentActivity
- (四)简单适配器
- (五)基于简单适配器使用列表视图案例 - 通讯录
- (六)基适配器
- (七)基于自定义适配器使用列表控件案例 - 联系人
- 三、归纳总结
- 四、上机操作
零、本讲学习目标
- 理解列表视图的四大组成元素
- 能使用基于数组适配器的列表视图
- 能使用基于简单适配器的列表视图
- 能使用基于基适配器的列表视图
一、导入新课
- 列表视图是基于适配器的供用户从多个选项中进行选择控件,可以通过滑动显示很多列表项。
二、新课讲解
(一)列表视图概述
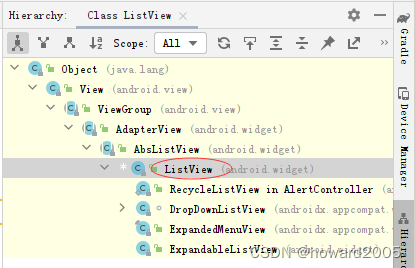
1、继承关系图
- 列表视图(ListView)继承了抽象列表视图(AbsListView),而抽象列表视图又继承了适配器视图(AdapterView)。适配器视图具有共同的特征,就是利用适配器将数据源与展示控件绑定起来。

2、列表视图API文档
- https://developer.android.google.cn/reference/kotlin/android/widget/ListView?hl=en

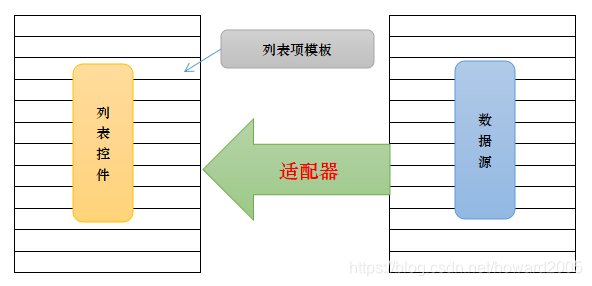
3、列表视图四要素
| 要素 | 说明 |
|---|---|
| 列表控件 | 显示多项供用户选择 |
| 适配器 | 数组适配器、简单适配器、游标适配器、基适配器 |
| 数据源 | 数组、数组列表、游标…… |
| 列表项模板 | 平台资源、用户自定义 |
- 列表视图四要素:列表控件、适配器、列表项模板和数据源

4、四种常用适配器
- 列表视图(ListView),它是AdapterView的孙子类,要通过适配器作为梁桥来绑定数据源
| 适配器 | 含义 |
|---|---|
| ArrayAdapter | 数组适配器 |
| SimpleAdapter | 简单适配器 |
| SimpleCursorAdapter | 简单游标适配器 |
| BaseAdapter | 基适配器 |
(二)数组适配器
1、数组适配器API文档
- https://developer.android.google.cn/reference/android/widget/ArrayAdapter?hl=en

2、数据适配器继承关系图
- ArrayAdapter类继承了BaseAdapter类

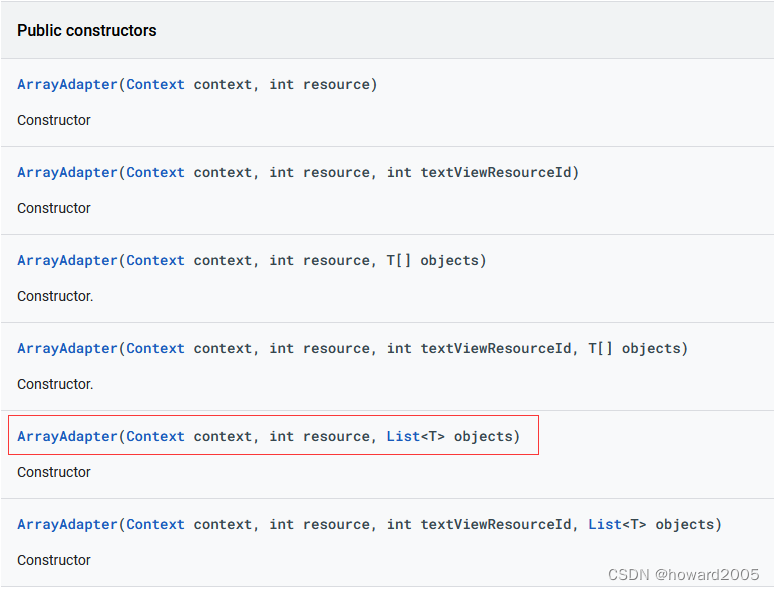
3、数组适配器构造方法
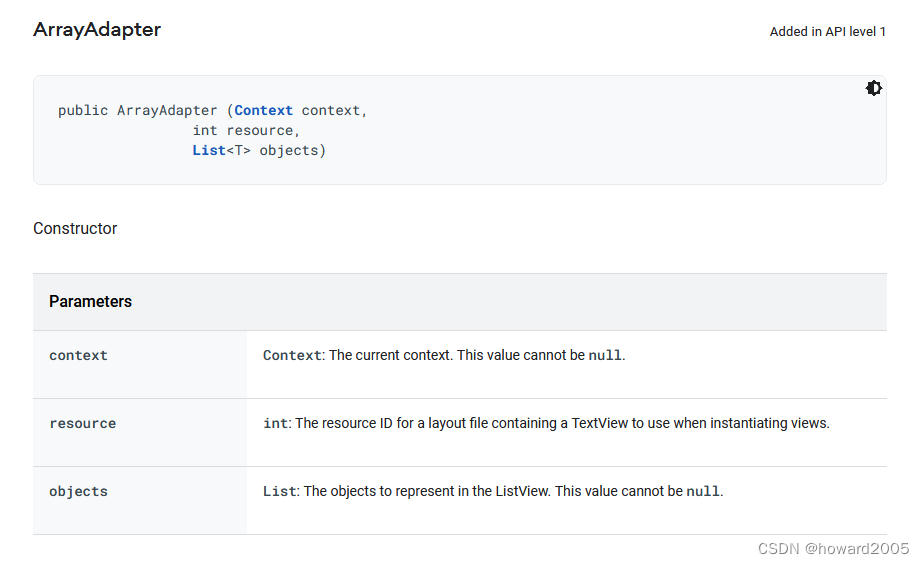
- 数组适配器提供了6个重载的构造方法(下面的案例中我们会学习第5种构造方法来创建数组适配器)

- 第5个构造方法的参数说明

(三)基于数组适配器使用列表视图案例 —— 阅读古诗
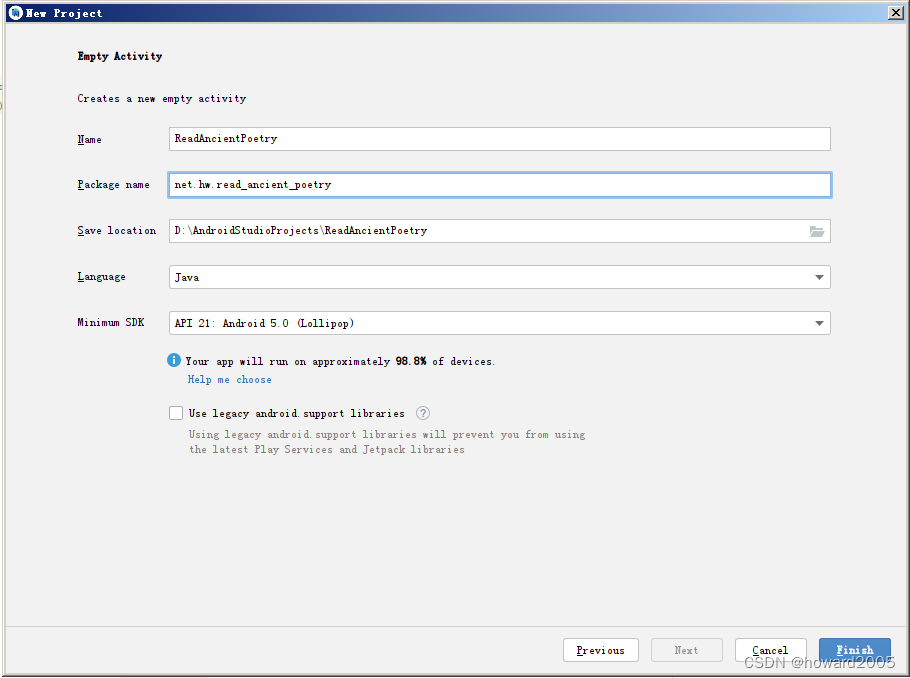
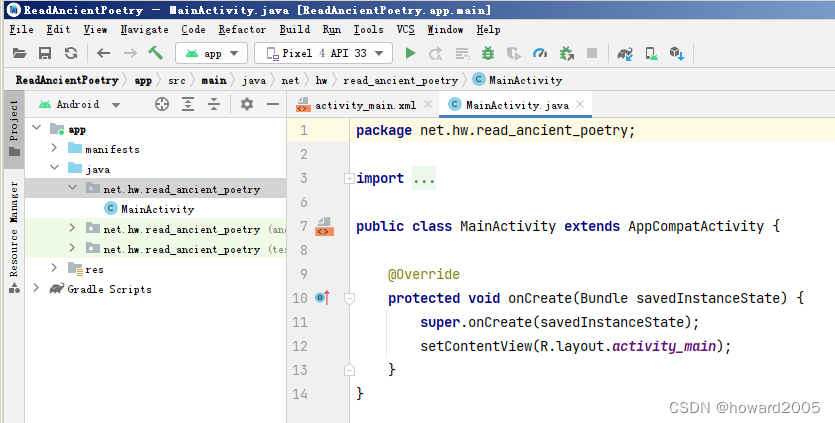
1、创建安卓应用
- 基于
Empty Activity模板创建安卓应用 -ReadAncientPoetry

- 单击【Finish】按钮

2、准备图片素材
- 将背景图片拷贝到
drawable目录

3、字符串资源文件
- 字符串资源文件 -
strings.xml

<resources>
<string name="app_name">阅读古诗</string>
<string name="back">返回古诗目录</string>
<string-array name="titles">
<item>静夜思</item>
<item>登鹳雀楼</item>
<item>相思</item>
<item>听弹琴</item>
<item>登乐游原</item>
<item>朝发白帝城</item>
<item>巴山夜雨</item>
<item>渭城曲</item>
<item>春夜喜雨</item>
<item>离离原上草</item>
<item>示儿</item>
</string-array>
<string-array name="authors">
<item>唐·李白</item>
<item>唐·王之涣</item>
<item>唐·王维</item>
<item>唐·刘长卿</item>
<item>唐·李商隐</item>
<item>唐·李白</item>
<item>唐·杜牧</item>
<item>唐·王维</item>
<item>唐·杜甫</item>
<item>唐·白居易</item>
<item>宋·陆游</item>
</string-array>
<string-array name="contents">
<item>床前明月光,\n疑是地上霜。\n举头望明月,\n低头思故乡。</item>
<item>白日依山尽,\n黄河入海流。\n欲穷千里目,\n更上一层楼。</item>
<item>红豆生南国,\n春来发几枝。\n愿君多采撷,\n此物最相思。</item>
<item>泠泠七弦上,\n静听松风寒。\n古调虽自爱,\n今人多不弹。</item>
<item>向晚意不适,\n驱车登古原。\n夕阳无限好,\n只是近黄昏。</item>
<item>朝辞白帝彩云间,\n千里江陵一日还。\n两岸猿声啼不住,\n轻舟已过万重山。</item>
<item>君问归期未有期,\n巴山夜雨涨秋池。\n何当共剪西窗烛,\n却话巴山夜雨时。</item>
<item>渭城朝雨浥轻尘,\n客舍青青柳色新。\n劝君更尽一杯酒,\n西出阳关无故人。</item>
<item>好雨知时节,当春乃发生。\n随风潜入夜,润物细无声。\n野径云俱黑,江船火独明。\n晓看红湿处,花重锦官城。</item>
<item>离离原上草,一岁一枯荣。\n野火烧不尽,春风吹又生。\n远芳侵古道,晴翠接荒城。\n又送王孙去,萋萋满别情。</item>
<item>死去元知万事空,\n但悲不见九州同。\n王师北定中原日,\n家祭无忘告乃翁。 </item>
</string-array>
</resources>
4、主布局资源文件
- 主布局资源文件 -
activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
android:padding="15dp"
tools:context=".MainActivity">
<ListView
android:id="@+id/lv_poem_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="#aaaaaa"
android:dividerHeight="0.5dp" />
</LinearLayout>
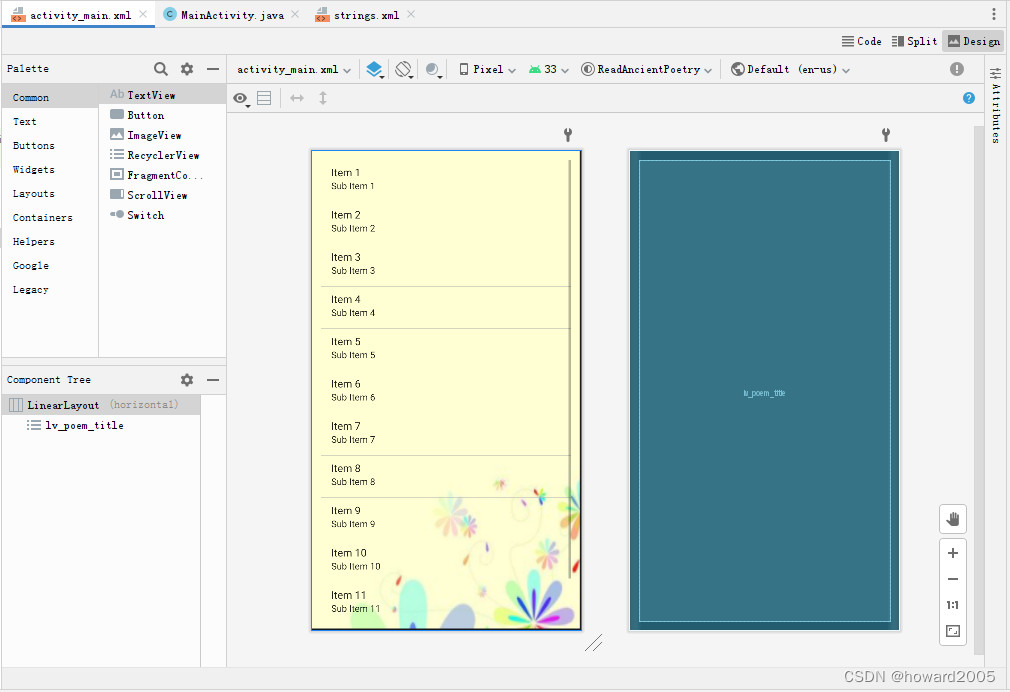
- 查看预览效果

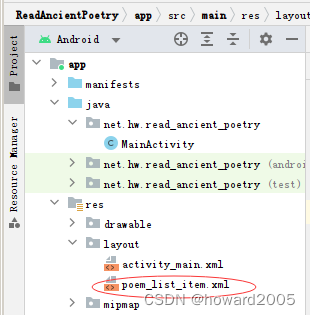
5、创建诗歌列表项模板
- 诗歌列表项模板 -
poem_list_item.xml

<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tv_poem_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:minHeight="80dp"
android:textColor="#0000ff"
android:textSize="25sp" />
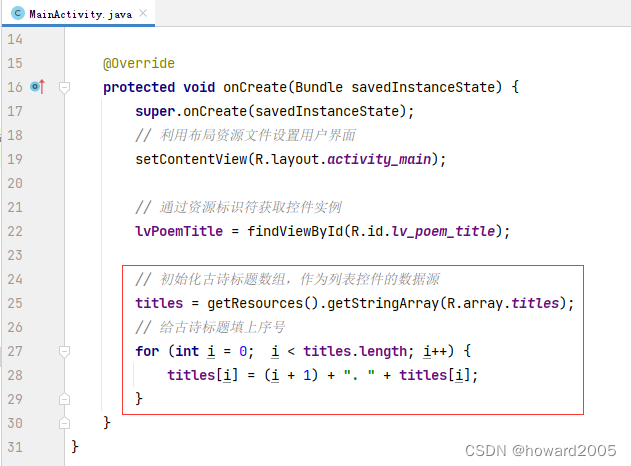
6、主界面类实现功能
- 主界面类 -
MainActivity

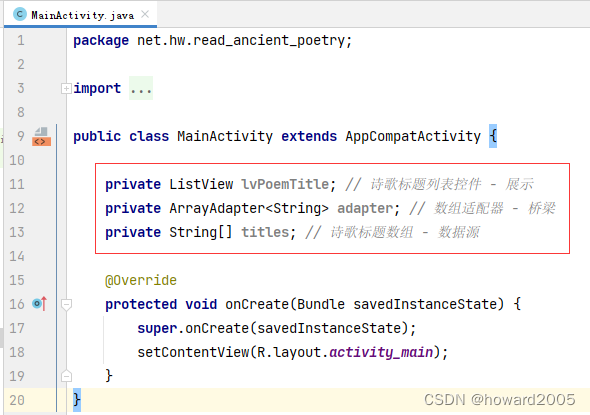
- 声明变量


- 初始化古诗标题数组,作为列表控件的数据源

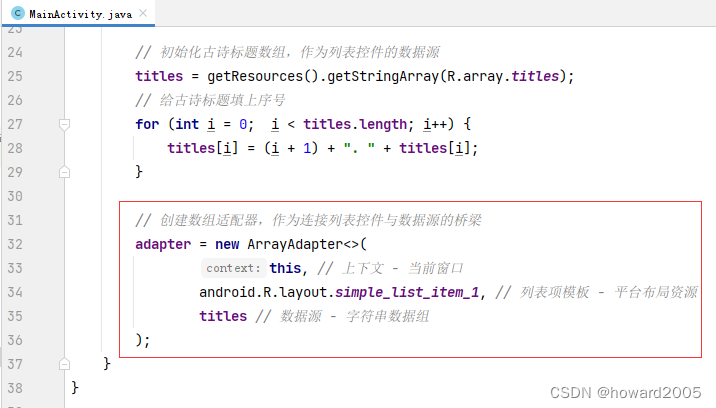
- 创建数组适配器,作为连接列表控件与数据源的桥梁

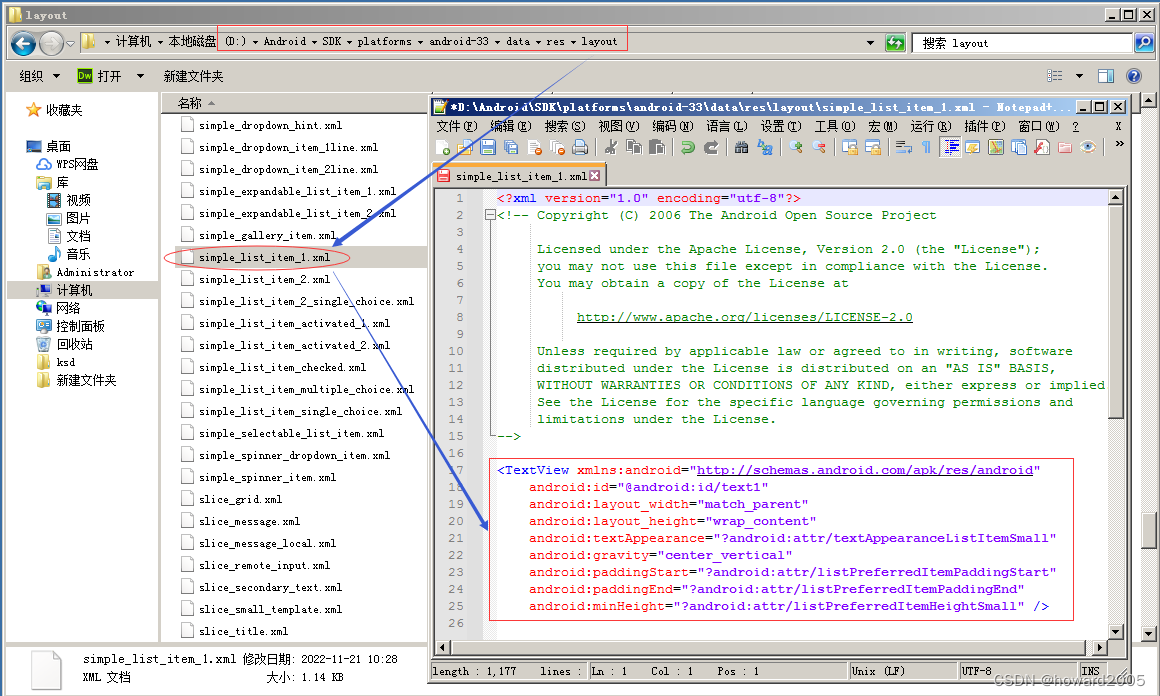
- 查看平台布局资源文件
simple_list_item_1

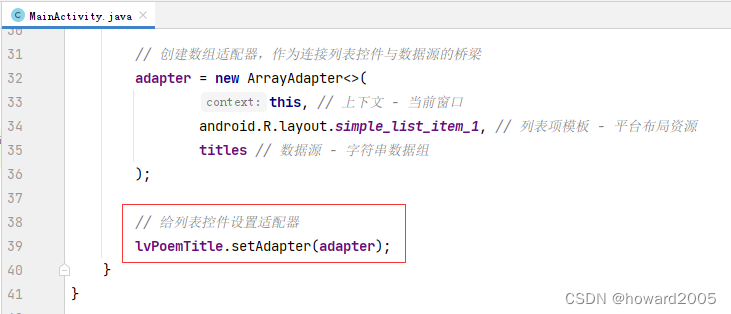
- 给列表控件设置适配器

- 查看源代码
package net.hw.read_ancient_poetry;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends AppCompatActivity {
private ListView lvPoemTitle; // 诗歌标题列表控件 - 展示
private ArrayAdapter<String> adapter; // 数组适配器 - 桥梁
private String[] titles; // 诗歌标题数组 - 数据源
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
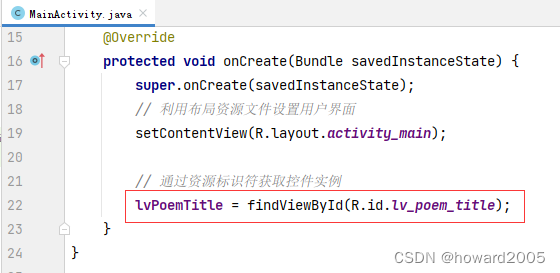
// 通过资源标识符获取控件实例
lvPoemTitle = findViewById(R.id.lv_poem_title);
// 初始化古诗标题数组,作为列表控件的数据源
titles = getResources().getStringArray(R.array.titles);
// 给古诗标题填上序号
for (int i = 0; i < titles.length; i++) {
titles[i] = (i + 1) + ". " + titles[i];
}
// 创建数组适配器,作为连接列表控件与数据源的桥梁
adapter = new ArrayAdapter<>(
this, // 上下文 - 当前窗口
android.R.layout.simple_list_item_1, // 列表项模板 - 平台布局资源
titles // 数据源 - 字符串数据组
);
// 给列表控件设置适配器
lvPoemTitle.setAdapter(adapter);
}
}
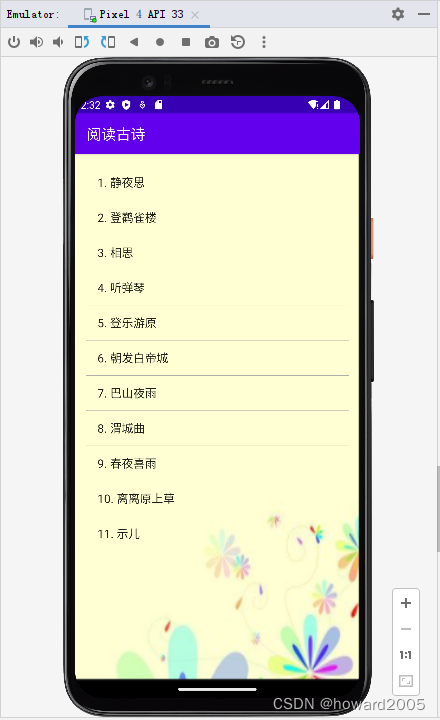
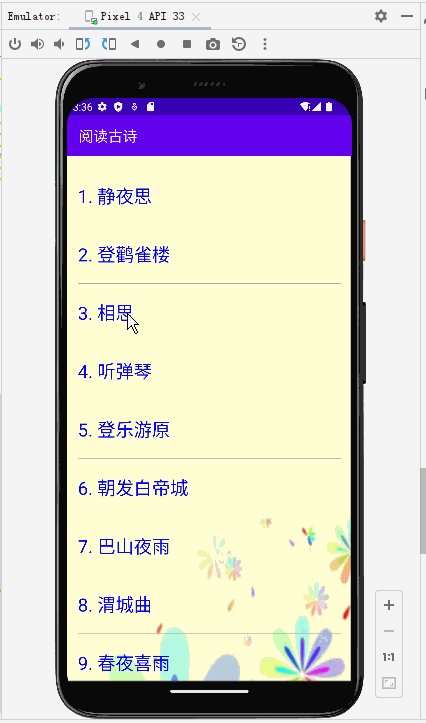
7、启动应用,查看效果
- 采用平台资源中的列表项模板得到的效果

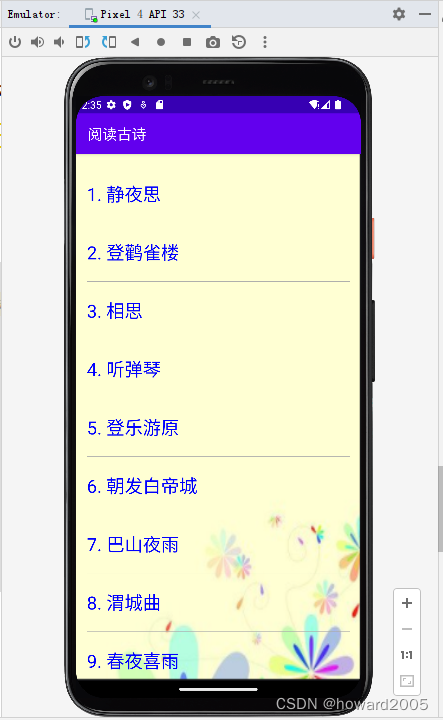
- 修改源代码,使用自定义的列表项模板

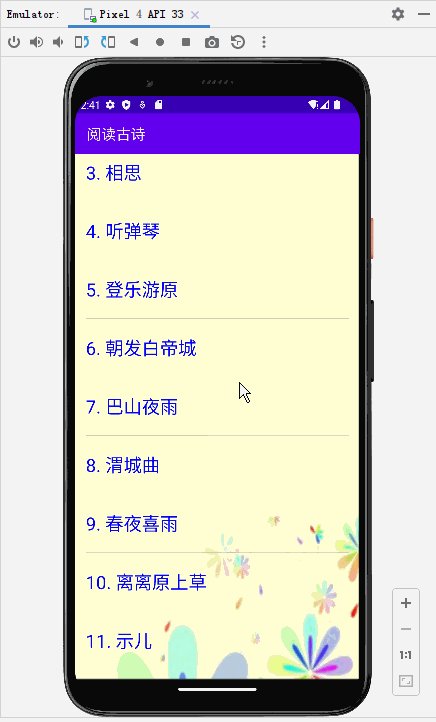
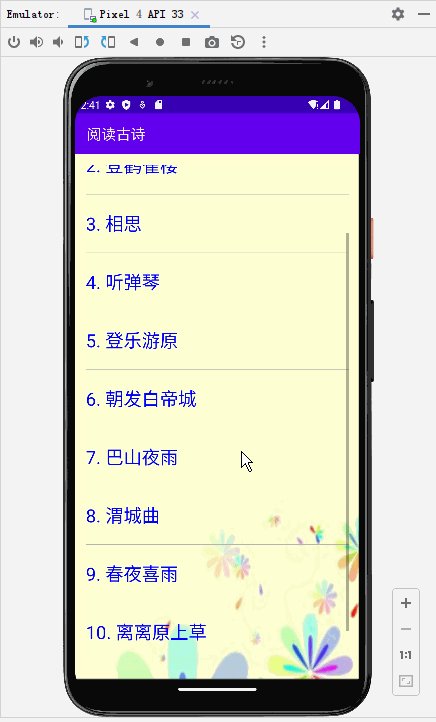
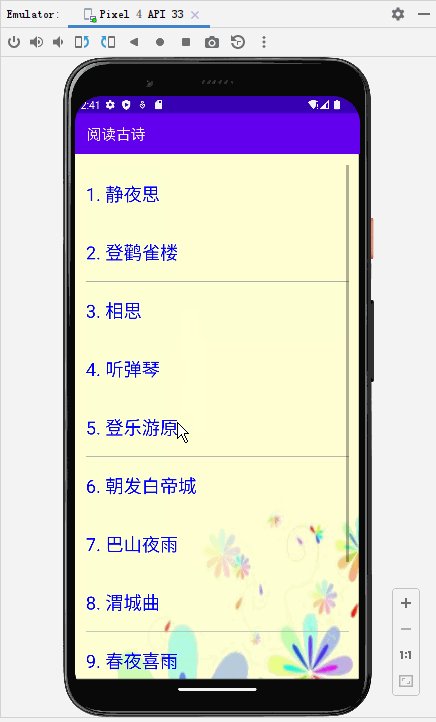
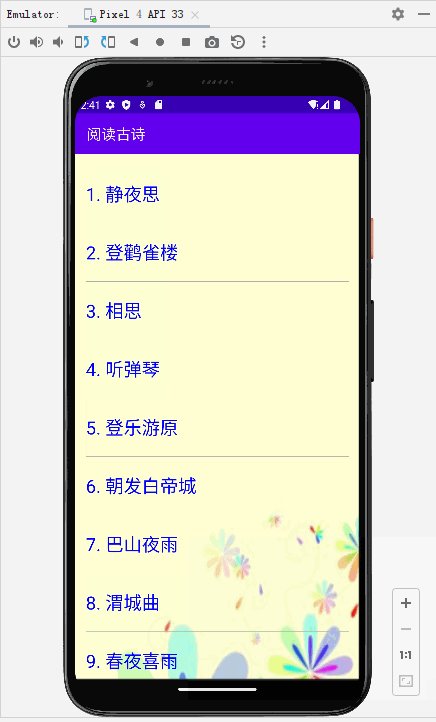
- 运行程序,查看效果

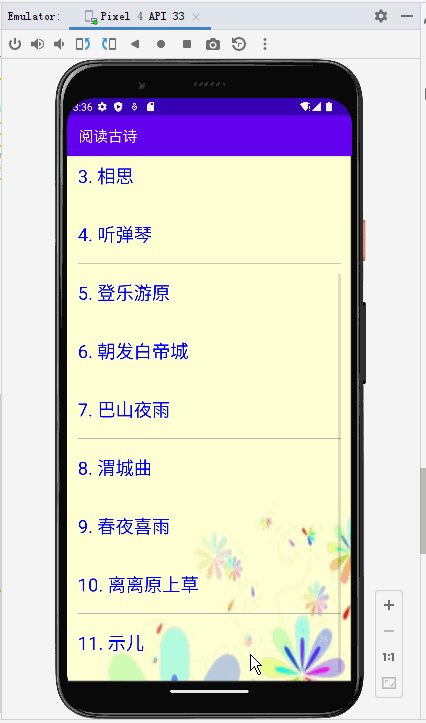
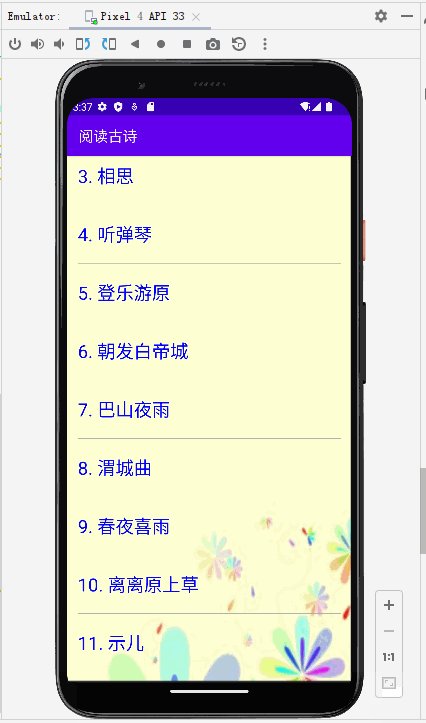
- 没有显示完全部古诗标题,可以上下滑动显示

8、单击列表项,弹出吐司
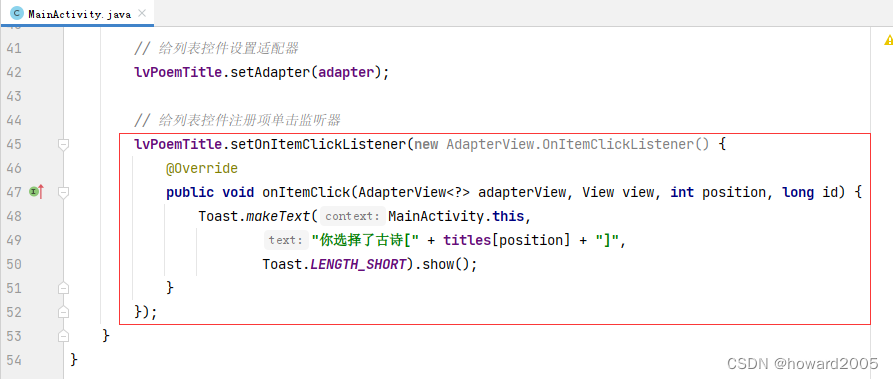
- 修改主界面类,给列表控件注册项单击监听器

- 参数
position是用户单击列表项的位置,从0开始的,比如用户单击了第3个列表项,那么position就等于2,也就是说,position要加1才是行号 - 参数
id的值与参数position的值相等,两个参数只是类型不同而已
9、启动应用,查看效果
- 单击列表项,弹出吐司,显示用户选择哪首古诗

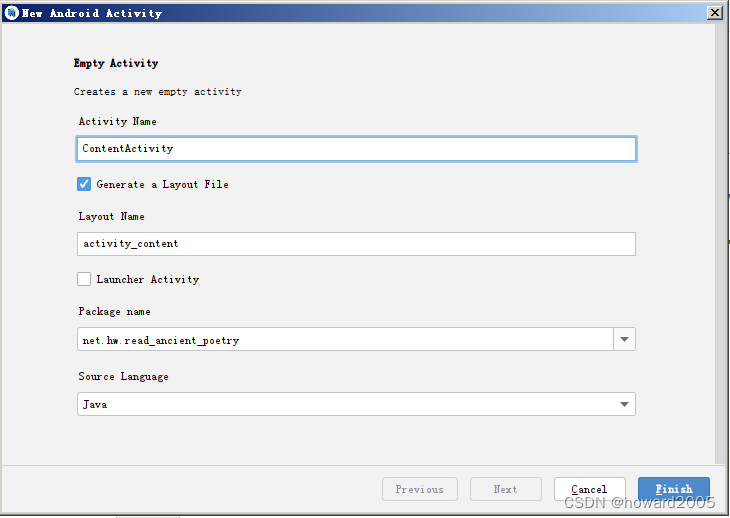
10、创建内容界面
- 基于模板创建显示古诗内容的界面 -
ContentActivity

- 单击【Finish】按钮

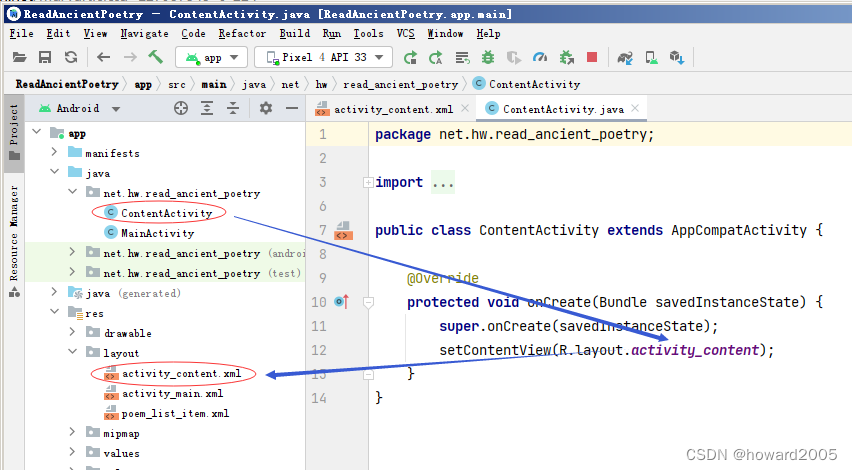
11、内容界面布局资源文件
- 内容界面布局资源文件 -
content_activity.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
android:gravity="center"
android:padding="10dp"
android:orientation="vertical">
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_marginTop="30dp"
android:layout_marginBottom="20dp"
android:layout_weight="1"
android:gravity="center_vertical"
android:textColor="#aa34ff"
android:textSize="40sp" />
<TextView
android:id="@+id/tv_author"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_marginBottom="20dp"
android:layout_weight="1"
android:gravity="center_vertical"
android:textColor="#000000"
android:textSize="25sp" />
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_marginBottom="20dp"
android:layout_weight="8"
android:textColor="#0000ff"
android:textSize="30sp" />
<Button
android:id="@+id/btn_back"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:onClick="doBack"
android:text="@string/back"
android:textSize="20sp" />
</LinearLayout>
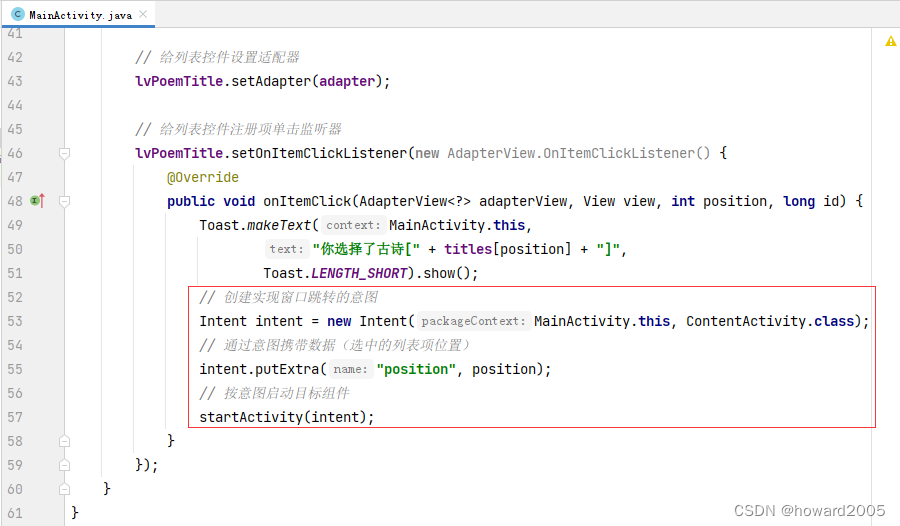
12、修改主界面类,实现窗口跳转
- 通过意图携带数据并跳转到内容界面

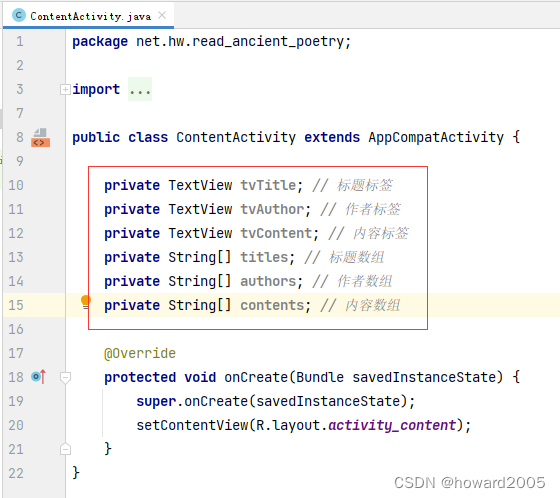
13、修改内容界面,显示古诗内容
- 内容界面 -
ContentActivity

- 声明变量

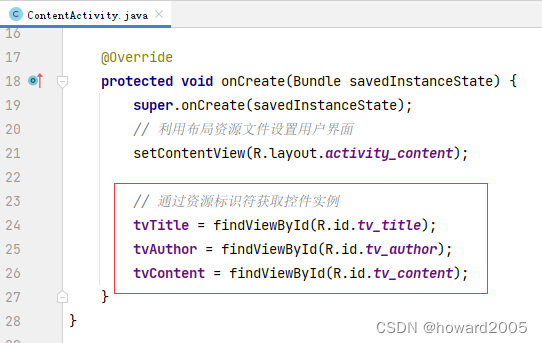
- 通过资源标识符获取控件实例

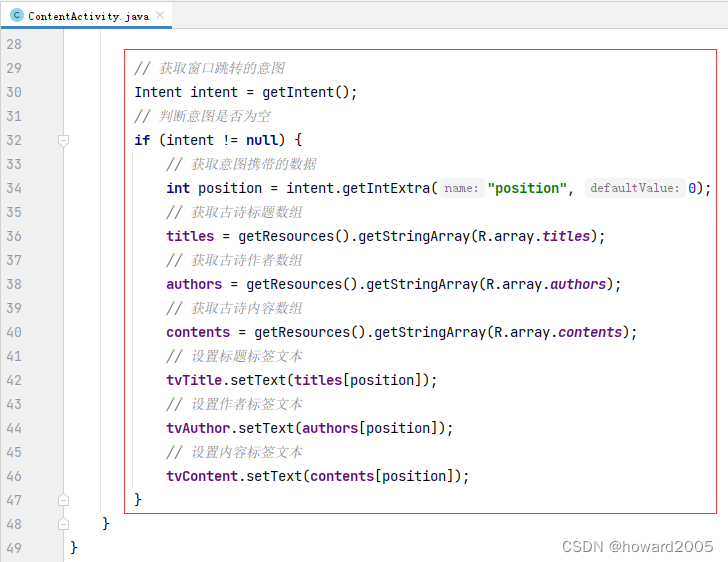
- 获取窗口跳转的意图,获取意图携带的位置数据,进行相应的处理

- 编写【返回古诗目录】按钮单击事件处理方法

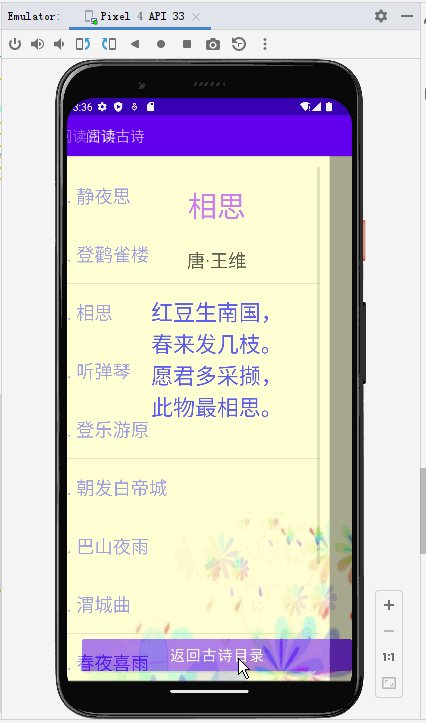
14、启动应用,查看效果
- 单击列表中的某首古诗,可以跳转到内容窗口查看古诗内容

15、查看完整源代码
(1)主界面类 - MainActivity
package net.hw.read_ancient_poetry;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private ListView lvPoemTitle; // 诗歌标题列表控件 - 展示
private ArrayAdapter<String> adapter; // 数组适配器 - 桥梁
private String[] titles; // 诗歌标题数组 - 数据源
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 通过资源标识符获取控件实例
lvPoemTitle = findViewById(R.id.lv_poem_title);
// 初始化古诗标题数组,作为列表控件的数据源
titles = getResources().getStringArray(R.array.titles);
// 给古诗标题填上序号
for (int i = 0; i < titles.length; i++) {
titles[i] = (i + 1) + ". " + titles[i];
}
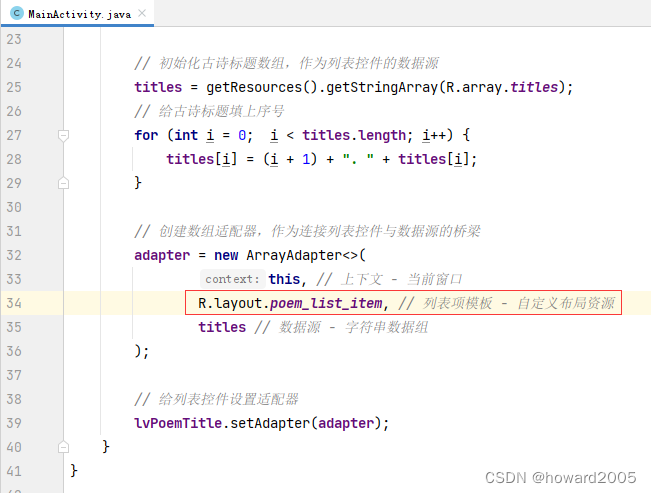
// 创建数组适配器,作为连接列表控件与数据源的桥梁
adapter = new ArrayAdapter<>(
this, // 上下文 - 当前窗口
R.layout.poem_list_item, // 列表项模板 - 自定义布局资源
titles // 数据源 - 字符串数据组
);
// 给列表控件设置适配器
lvPoemTitle.setAdapter(adapter);
// 给列表控件注册项单击监听器
lvPoemTitle.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long id) {
Toast.makeText(MainActivity.this,
"你选择了古诗[" + titles[position] + "]",
Toast.LENGTH_SHORT).show();
// 创建实现窗口跳转的意图
Intent intent = new Intent(MainActivity.this, ContentActivity.class);
// 通过意图携带数据(选中的列表项位置)
intent.putExtra("position", position);
// 按意图启动目标组件
startActivity(intent);
}
});
}
}
(2)内容界面 - ContentActivity
package net.hw.read_ancient_poetry;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import android.widget.ViewAnimator;
public class ContentActivity extends AppCompatActivity {
private TextView tvTitle; // 标题标签
private TextView tvAuthor; // 作者标签
private TextView tvContent; // 内容标签
private String[] titles; // 标题数组
private String[] authors; // 作者数组
private String[] contents; // 内容数组
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_content);
// 通过资源标识符获取控件实例
tvTitle = findViewById(R.id.tv_title);
tvAuthor = findViewById(R.id.tv_author);
tvContent = findViewById(R.id.tv_content);
// 获取窗口跳转的意图
Intent intent = getIntent();
// 判断意图是否为空
if (intent != null) {
// 获取意图携带的数据
int position = intent.getIntExtra("position", 0);
// 获取古诗标题数组
titles = getResources().getStringArray(R.array.titles);
// 获取古诗作者数组
authors = getResources().getStringArray(R.array.authors);
// 获取古诗内容数组
contents = getResources().getStringArray(R.array.contents);
// 设置标题标签文本
tvTitle.setText(titles[position]);
// 设置作者标签文本
tvAuthor.setText(authors[position]);
// 设置内容标签文本
tvContent.setText(contents[position]);
}
}
/**
* 【返回古诗目录】按钮单击事件处理方法
*
* @param view
*/
public void doBack(View view) {
finish(); // 关闭当前窗口
}
}
(四)简单适配器
(五)基于简单适配器使用列表视图案例 - 通讯录
1、创建安卓应用【Contacts】
2、将图片素材拷贝到drawable目录
3、主布局资源文件activity_main.xml
4、联系人列表项模板contact_list_item.xml
5、字符串资源文件strings.xml
6、主界面类 - MainActivity
7、启动应用,查看效果
8、主界面类MainActivity源代码
9、课堂练习 - 添加列表项单击事件处理
(六)基适配器
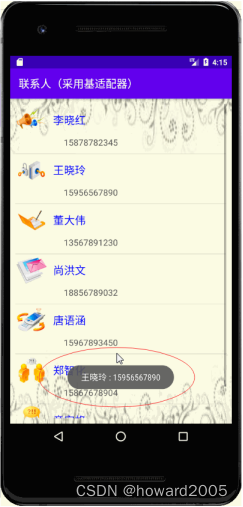
(七)基于自定义适配器使用列表控件案例 - 联系人
1、创建安卓应用【ContactList】
2、将图片素材拷贝到drawable目录
3、主布局资源文件activity_main.xml
4、创建联系人列表项模板contact_list_item.xml
5、创建联系人实体类 - Contact
6、创建联系人适配器 - ContactAdapter
7、主界面类 - MainActivity
10、优化联系人适配器代码 - 让列表项视图复用
11、启动应用,查看效果
12、源代码
(1)联系人适配器 - ContactAdapter
(2)主界面类 - MainActivity
三、归纳总结
- 回顾本节课所讲的内容,并通过提问的方式引导学生解答问题并给予指导。
四、上机操作
- 形式:单独完成
- 题目:基于自定义适配实现联系人功能
- 要求:单击某个联系人,弹出吐司,显示联系人信息














![[附源码]java毕业设计网上书店管理系统](https://img-blog.csdnimg.cn/a92edbb9d420483a9360f54b624e847a.png)