目录
1.JavaScript
a.概述
b.引入方式
c.JS的基础语法
d.JS函数
e.JS对象
f.JS事件监听
2.Vue
a.概述
b.Vue常用指令
d.生命周期
1.JavaScript
a.概述
JavaScript是一门跨平台、面向对象的脚本语言。是用来控制网页行为的,它能使网页可交互。JavaScript和Java是完全不同的语言,不论是概念还是设计。但是基础语法类似
b.引入方式
内部脚本:将JS代码定义在HTML页面中
注意:
1.JavaScrip代码必须在 <script></script>标签之间
2.在HTML文档中,可以在任意地方,放置任意数量的<script>
3.一般会把脚本置于<body>元素的底部,可改善显示速度
外部脚本:将JS代码定义在外部JS文件中,然后引入到HTML页面中
注意:
1.外部JS文件中,只包含JS代码,不包含<script>标签
2.<script>标签不能自闭和
c.JS的基础语法
1.区分大小写:与Java一样,变量名、函数名以及其他一切东西都是区分大小写的
2.每行结尾的分号可有可无
3.注释:单行注释://注释内容 多行注释:/*注释内容*/
4.大括号表示代码块
{
}
5.输出语句
使用window.alter()写入警告框
使用document.write()写入HTML输出
使用console.log()写入浏览器控制台
6.变量
a.JavaScript中用var关键字来声明变量
b.JavaScript是一门弱类型语言,变量可以存放不同类型的值
c.变量名需要遵循一定规则
变量名只能包含字母(A-Z,a-z)、数字(0-9)、下划线(_)和美元符号($)。
不能以数字开头
推荐使用驼峰命名法
注意:
7.变量的作用域比较大,全局变量
8.变量可以重复定义的
ECMAScript6新增:
let:它的用法类似于var,但是所声明的变量,只在let关键字所在的代码块内有效,且不允许重复声明
const:用来声明一个只读的常量,一旦声明,常量的值不可改变
9.数据类型:原始类型和引用类型
number:数字(整数、小数、NaN(Not a Number))
string:字符串,单双引皆可
boolean:布尔。true,false
null:对象为空
undefined:当声明的变量未初始化时,该变量的默认值是undefined
注意:typeof运算符可以获取数据类型
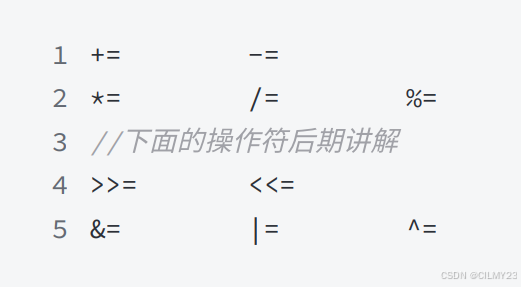
10.运算符
因为JS语法与java大多类似,因此我就列出了一些不同点:
==会进行类型转换
===不会进行类型转换
代码:
<script>
var a=10;
document.write(a=="10");//true
document.write("------------------");
document.write(a==="10");//false
document.write("------------------");
document.write(a===10);//true
</script>运行结果:

字符串类型转换为数字:将字符串字面值转换为数字。如果字面值不是数字,则转为NaN
代码:
<script>
document.write(parseInt("12"));
document.write("------------------");
document.write(parseInt("12A45"));
document.write("------------------");
document.write(parseInt("A45"));
</script>运行结果:

其他类型转换为boolean:
Number:0和NaN为false,其他均转为true
String:空字符串为false,其他均转为true
Null和undefined:均转为false
代码:
<script>
if(0){
document.write("0转换为false");
document.write("------------------");
}
if(NaN){
document.write("NaN转换为false");
document.write("------------------");
}
if(-1){
document.write("除0和NaN其他数字都转为true");
document.write("------------------");
}
</script>运行结果:

d.JS函数
定义方式一:
function 函数名(参数一,参数二){
//需要执行的代码
}
定义方式二:
var 函数名=function(参数一,参数二){
//需要执行的代码
}
注意:
1.形参不需要类型。因为JS是弱类型语言
2.返回值也不需要定义类型,可以在函数内部直接使用return返回即可
e.JS对象
1.Array
概述:JS中Array对象用于定义数组
定义:
var 变量名=new Array(元素列表);//方式一
var 变量名=[元素列表];//方式二
访问:
变量名[索引]=值;
注意:JS中的数组相当于Java中集合,数组的长度是可变的,而JS是弱类型,所以可以存储任意的类型数据
属性:

方法:
a.遍历数组中有值的元素

arr.forEach(function(e){
console.log(e);
}b.添加元素到数组尾部

参数(可变参数):添加的元素
c.删除元素

参数一:删除元素的起始索引
参数二:删除元素的个数
2.String
概述:JS中String对象用于定义字符串
定义:
var 变量名=new String("...");
var 变量名="";
属性:

方法:
a.获取指定位置的字符

参数:将要获取字符的索引
b.检索字符串的位置

参数:将要检索的字符串
c.去除字符串前后的空格

d.截取字符串(含头不含尾)

参数一:开始索引
参数二:结束索引
3.JSON
自定义对象:
var 对象名={
属性名1:属性值1,
属性名2:属性值2,
属性名3:属性值3,
函数名称:function(形参列表){}
};
概述:JavaScript Object Notation,JavaScript对象标记法。JSON是通过JavaScript对象标记法书写的文本,由于其语法简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输
定义:
var 变量名='{"key1":value1:"key2": value2}';value的数据类型:
数组(整数或浮点数)
字符串(在双引号中)
逻辑值(true或false)
数组(在方括号中)
null
方法:
a.将JSON字符串转换为JS对象

b.JS对像转换为JSON字符串

4.BOM
a.windows
概述:浏览器窗口对象。直接使用windows,其中window.可以省略。
方法:


参数:提示的信息
返回值:
确认 true
取消 false

参数一:将要执行的函数
参数二:每次执行间隔的时间

参数一:将要执行的函数
参数二:函数执行之前等待的时间
b.Location
概述:地址栏对象,使用window.location获取,其中window.可以省略
属性:

5.DOM
概述:Document Object Model ,文档对象模型,将标记语言的各个组成部分封装为对应的对象,HTML中的Element对象可以通过Document对象获取,而Document对象是通过window对象获取
获取对象的方式:
a.根据id属性值获取,返回单个Element对象

b.根据标签名称获取,返回Element对象数组

c.根据name属性值获取,返回Element对象数组

d. 根据class属性值获取,返回Element对象数组

f.JS事件监听
事件绑定:
1.通过HTML标签中的事件属性进行绑定
<input type="button" onclick="on()" value="按钮1">
<script>
function on(){
alert("我被点击了");
}
</script>2.通过DOM元素属性绑定
<input type="button" id="btn" value="按钮1">
<script>
window.document.getElementById("btn").onclick=function(){
alert("我被点击了!");
}
</script>常见事件:

2.Vue
a.概述
Vue是一套前端框架,免除原生JS中的DOM操作,简化书写;基于MVVM思想,实现数据双向绑定,将编程的关注点放在数据上
b.Vue常用指令
1.常见指令

案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-指令-案例</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<table border="1" cellspacing="0" width="60%">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>成绩</th>
<th>等级</th>
</tr>
<tr align="center" v-for="(user,index) in users">
<td>{{index + 1}}</td>
<td>{{user.name}}</td>
<td>{{user.age}}</td>
<td>
<span v-if="user.gender == 1">男</span>
<span v-if="user.gender == 2">女</span>
</td>
<td>{{user.score}}</td>
<td>
<span v-if="user.score >= 85">优秀</span>
<span v-else-if="user.score >= 60">及格</span>
<span style="color: red;" v-else>不及格</span>
</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: "#app",
data: {
users: [{
name: "Tom",
age: 20,
gender: 1,
score: 78
},{
name: "Rose",
age: 18,
gender: 2,
score: 86
},{
name: "Jerry",
age: 26,
gender: 1,
score: 90
},{
name: "Tony",
age: 30,
gender: 1,
score: 52
}]
},
methods: {
},
})
</script>
</html>运行结果:

d.生命周期
生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法(钩子)

mounted:挂在完成,Vue初始化成功,HTML页面渲染成功。(发送请求到服务端,加载数据)