按钮基类 QAbstractButton
标题与图标
// 参数text的内容显示到按钮上
void QAbstractButton::setText(const QString &text);
// 得到按钮上显示的文本内容, 函数的返回就是
QString QAbstractButton::text() const;
// 得到按钮设置的图标
QIcon icon() const;
// 给按钮设置图标
void setIcon(const QIcon &icon);
// 得到按钮图标大小
QSize iconSize() const
// 设置按钮图标的大小
[slot]void setIconSize(const QSize &size);
按钮的 Check 属性
对应按钮来说, 一般有三种常见状态, 分别为: Normal, Hover, Pressed。
- Normal: 普通状态, 没有和鼠标做任何接触
- Hover: 悬停状态, 鼠标位于按钮之上, 但是并未按下
- Pressed: 按压状态, 鼠标键在按钮上处于按下状态
默认情况下, 鼠标在按钮上按下, 按钮从 Normal 切换到 Pressed状态, 鼠标释放, 按钮从 Pressed恢复到Normal状态。
当我们给按钮设置了 check 属性之后,情况就有所不同了, 在按钮上释放鼠标键, 按钮依然会处在 Pressed状态, 再次点击按钮, 按钮才能恢复到 Normal 状态。具有check属性的按钮就相当于一个开关, 每点击一次才能实现一次状态的切换。
// 判断按钮是否设置了checkable属性, 如果设置了点击按钮, 按钮一直处于选中状态
// 默认这个属性是关闭的, not checkable
bool QAbstractButton::isCheckable() const;
// 设置按钮的checkable属性
// 参数为true: 点击按钮, 按钮被选中, 松开鼠标, 按钮不弹起
// 参数为false: 点击按钮, 按钮被选中, 松开鼠标, 按钮弹起
void QAbstractButton::setCheckable(bool);
// 判断按钮是不是被按下的选中状态
bool QAbstractButton::isChecked() const;
// 设置按钮的选中状态: true-选中, false-没选中
// 设置该属性前, 必须先进行 checkable属性的设置
void QAbstractButton::setChecked(bool);
信号
这些信号都按钮被点击之后发射出来的, 只是在细节上有细微的区别, 其中最常用的是 clicked(), 通过鼠标的不同瞬间状态可以发射出pressed() 和 released() 信号, 如果鼠标设置了 check属性, 一般通过 toggled()信号判断当前按钮是选中状态还是非选中状态。
/*
当按钮被激活时(即,当鼠标光标在按钮内时按下然后释放),当键入快捷键时,或者当click()或animateClick()被调用时,这个信号被发出。值得注意的是,如果调用setDown()、setChecked()或toggle(),则不会触发此信号。
*/
[signal] void QAbstractButton::clicked(bool checked = false);
// 在按下按钮的时候发射这个信号
[signal] void QAbstractButton::pressed();
// 在释放这个按钮的时候发射直观信号
[signal] void QAbstractButton::released();
// 每当可检查按钮改变其状态时,就会发出此信号。checked在选中按钮时为true,在未选中按钮时为false。
[signal] void QAbstractButton::toggled(bool checked);
槽函数
// 执行一个动画点击:按钮被立即按下,并在毫秒后释放(默认是100毫秒)。
[slot] void QAbstractButton::animateClick(int msec = 100);
// 执行一次按钮点击, 相当于使用鼠标点击了按钮
[slot] void QAbstractButton::click();
// 参考 1.2 中的函数介绍
[slot] void QAbstractButton::setChecked(bool);
// 设置按钮上图标大小
[slot]void setIconSize(const QSize &size);
// 切换可检查按钮的状态。 checked <==> unchecked
[slot] void QAbstractButton::toggle();
QPushButton
api
// 构造函数
/*
参数:
- icon: 按钮上显示的图标
- text: 按钮上显示的标题
- parent: 按钮的父对象, 可以不指定
*/
QPushButton::QPushButton(const QIcon &icon, const QString &text, QWidget *parent = nullptr);
QPushButton::QPushButton(const QString &text, QWidget *parent = nullptr);
QPushButton::QPushButton(QWidget *parent = nullptr);
// 判断按钮是不是默认按钮
bool isDefault() const;
// 一般在对话框窗口中使用, 将按钮设置为默认按钮, 自动关联 Enter 键
void setDefault(bool);
/*
将弹出菜单菜单与此按钮关联起来。这将把按钮变成一个菜单按钮,
在某些样式中会在按钮文本的右边产生一个小三角形。
*/
void QPushButton::setMenu(QMenu *menu);
/*
显示(弹出)相关的弹出菜单。如果没有这样的菜单,这个函数什么也不做。
这个函数直到弹出菜单被用户关闭后才返回。
*/
[slot] void QPushButton::showMenu();
案例
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDebug>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//普通按钮,没有checked属性
ui->normalBtn->setText("我是你爸爸");
ui->normalBtn->setIcon(QIcon(R"(:/hm.jpg)"));
ui->normalBtn->setIconSize(QSize(30,30));
connect(ui->normalBtn,&QPushButton::clicked,this,[=]()
{
qDebug()<<"我是一个普通按钮...";
});
//check属性的按钮
ui->checkBtn->setCheckable(true);
connect(ui->checkBtn,&QPushButton::toggled,this,[=](bool bl)
{
qDebug()<<"我是一个拥有check属性的按钮,当前状态为:"<<bl;
});
#if 0
connect(ui->checkBtn,&QPushButton::clicked,this,[=](bool bl)
{
qDebug()<<"我是一个拥有check属性的按钮,当前状态为:"<<bl;
});
#endif
// 关联菜单
ui->menuBtn->setText("你喜欢哪种美女?");
QMenu* menu = new QMenu;
QAction* act = menu->addAction("可爱的");
//设置菜单栏内容
menu->addAction("粘人的");//QAction *QMenu是addAction这个函数的返回值
menu->addAction("胸大的");
menu->addAction("屁股翘的");
ui->menuBtn->setMenu(menu);
//ui->menuBtn->showMenu();
//进行连接需要接收上面的函数指针
connect(act, &QAction::triggered, this, [=]{
qDebug() << "我是一个可爱的女人";
});
}
MainWindow::~MainWindow()
{
delete ui;
}

QToolButton
api
这个类也是一个常用按钮类, 使用方法和功能跟QPushButton基本一致, 只不过在对于关联菜单这个功能点上, QToolButton类可以设置弹出的菜单的属性, 以及在显示图标的时候可以设置更多的样式, 可以理解为是一个增强版的QPushButton。
和QPushButton类相同的是, 操作这个按钮使用的大部分函数都是从父类QAbstractButton继承过来的。
/ 构造函数 /
QToolButton::QToolButton(QWidget *parent = nullptr);
/// 公共成员函数 ///
/*
1. 将给定的菜单与此工具按钮相关联。
2. 菜单将根据按钮的弹出模式显示。
3. 菜单的所有权没有转移到“工具”按钮(不能建立父子关系)
*/
void QToolButton::setMenu(QMenu *menu);
// 返回关联的菜单,如果没有定义菜单,则返回nullptr。
QMenu *QToolButton::menu() const;
/*
弹出菜单的弹出模式是一个枚举类型: QToolButton::ToolButtonPopupMode, 取值如下:
- QToolButton::DelayedPopup:
- 延时弹出, 按压工具按钮一段时间后才能弹出, 比如:浏览器的返回按钮
- 长按按钮菜单弹出, 但是按钮的 clicked 信号不会被发射
- QToolButton::MenuButtonPopup:
- 在这种模式下,工具按钮会显示一个特殊的箭头,表示有菜单。
- 当按下按钮的箭头部分时,将显示菜单。按下按钮部分发射 clicked 信号
- QToolButton::InstantPopup:
- 当按下工具按钮时,菜单立即显示出来。
- 在这种模式下,按钮本身的动作不会被触发(不会发射clicked信号
*/
// 设置弹出菜单的弹出方式
void setPopupMode(QToolButton::ToolButtonPopupMode mode);
// 获取弹出菜单的弹出方式
QToolButton::ToolButtonPopupMode popupMode() const;
/*
QToolButton可以帮助我们在按钮上绘制箭头图标, 是一个枚举类型, 取值如下:
- Qt::NoArrow: 没有箭头
- Qt::UpArrow: 箭头向上
- Qt::DownArrow: 箭头向下
- Qt::LeftArrow: 箭头向左
- Qt::RightArrow: 箭头向右
*/
// 显示一个箭头作为QToolButton的图标。默认情况下,这个属性被设置为Qt::NoArrow。
void setArrowType(Qt::ArrowType type);
// 获取工具按钮上显示的箭头图标样式
Qt::ArrowType arrowType() const;
/ 槽函数 /
// 给按钮关联一个QAction对象, 主要目的是美化按钮
[slot] void QToolButton::setDefaultAction(QAction *action);
// 返回给按钮设置的QAction对象
QAction *QToolButton::defaultAction() const;
/*
图标的显示样式是一个枚举类型->Qt::ToolButtonStyle, 取值如下:
- Qt::ToolButtonIconOnly: 只有图标, 不显示文本信息
- Qt::ToolButtonTextOnly: 不显示图标, 只显示文本信息
- Qt::ToolButtonTextBesideIcon: 文本信息在图标的后边显示
- Qt::ToolButtonTextUnderIcon: 文本信息在图标的下边显示
- Qt::ToolButtonFollowStyle: 跟随默认样式(只显示图标)
*/
// 设置的这个属性决定工具按钮是只显示一个图标、只显示文本,还是在图标旁边/下面显示文本。
[slot] void QToolButton::setToolButtonStyle(Qt::ToolButtonStyle style);
// 返回工具按钮设置的图标显示模式
Qt::ToolButtonStyle toolButtonStyle() const;
// 显示相关的弹出菜单。如果没有这样的菜单,这个函数将什么也不做。这个函数直到弹出菜单被用户关闭才会返回。
[slot] void QToolButton::showMenu();
注意事项
- 在QToolButton中如果有图标是默认显示图标的而文本不显示,如果没有图标则是显示文本。
- 在QToolButton菜单时延时显示的需要用鼠标长按,而QPushbutton点击就显示
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDebug>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//普通按钮,没有checked属性
ui->normalBtn->setText("我是你爸爸");
ui->normalBtn->setIcon(QIcon(R"(:/hm.jpg)"));
ui->normalBtn->setIconSize(QSize(30,30));
connect(ui->normalBtn,&QToolButton::clicked,this,[=]()
{
qDebug()<<"我是一个普通按钮...";
});
//check属性的按钮
ui->checkBtn->setCheckable(true);
connect(ui->checkBtn,&QToolButton::toggled,this,[=](bool bl)
{
qDebug()<<"我是一个拥有check属性的按钮,当前状态为:"<<bl;
});
ui->normalBtn->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
#if 0
connect(ui->checkBtn,&QPushButton::clicked,this,[=](bool bl)
{
qDebug()<<"我是一个拥有check属性的按钮,当前状态为:"<<bl;
});
#endif
// 关联菜单
ui->menuBtn->setText("你喜欢哪种美女?");
QMenu* menu = new QMenu;
QAction* act = menu->addAction("可爱的");
//设置菜单栏内容
menu->addAction("粘人的");//QAction *QMenu是addAction这个函数的返回值
menu->addAction("胸大的");
menu->addAction("屁股翘的");
ui->menuBtn->setMenu(menu);
//ui->menuBtn->showMenu();
//进行连接需要接收上面的函数指针
connect(act, &QAction::triggered, this, [=]{
qDebug() << "我是一个可爱的女人";
});
}
MainWindow::~MainWindow()
{
delete ui;
}

案例
#if 0
QAction *actBtn=new QAction(QIcon(R"(:/hm.jpg)"),"花妹");
ui->actionBtn->setDefaultAction(actBtn);
connect(ui->actionBtn, &QToolButton::triggered, this, [=](QAction* act)
{
act->setText("我是修改花妹之后的后藤一里...");
act->setIcon(QIcon(R"(:/1.jpg)"));
});
// 设置图标和文本的显示模式 文本信息显示在图标的下面
ui->actionBtn->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);
#endif
#if 1
QAction *actBtn = new QAction(QIcon(R"(:/hm.jpg)"), "花妹");
ui->actionBtn->setDefaultAction(actBtn);
connect(ui->actionBtn, &QToolButton::triggered, this, [=](QAction* act) {
static bool clickedOnce = false; // 用来切换状态
if (clickedOnce) {
act->setText("我是修改花妹之后的后藤一里...");
act->setIcon(QIcon(R"(:/1.jpg)"));
} else {
act->setText("花妹");
act->setIcon(QIcon(R"(:/hm.jpg)"));
}
clickedOnce = !clickedOnce; // 切换状态
});
// 设置图标和文本的显示模式 文本信息显示在图标的下面
ui->actionBtn->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);
#endif
// 基于自带样式, 给按钮设置箭头图标
ui->arrowBtn->setArrowType(Qt::UpArrow);
ui->arrowBtn->setText("向上");
// 设置图标和文本的显示模式
ui->arrowBtn->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);
案例
// 关联菜单
ui->menuBtn->setText("你喜欢哪种美女?");
QMenu* menu = new QMenu;
QAction* act = menu->addAction("可爱的");
//设置菜单栏内容
menu->addAction("粘人的");//QAction *QMenu是addAction这个函数的返回值
menu->addAction("胸大的");
menu->addAction("屁股翘的");
ui->menuBtn->setMenu(menu);
//ui->menuBtn->showMenu();
//进行连接需要接收上面的函数指针
connect(act, &QAction::triggered, this, [=]{
qDebug() << "我是一个可爱的女人";
});
ui->popmenu->setMenu(menu);
//ui->popmenu->setPopupMode(QToolButton::DelayedPopup);
//ui->popmenu->setPopupMode(QToolButton::MenuButtonPopup);
ui->popmenu->setPopupMode(QToolButton::InstantPopup);
connect(ui->popmenu,&QToolButton::clicked,this,[=]()
{
qDebug()<<"popmenu好痒....";
});
}
QRadioButton
QRadioButton是Qt提供的单选按钮, 一般都是以组的方式来使用(多个按钮中同时只能选中其中一个)。操作这个按钮使用的大部分函数都是从父类继承过来的, 它的父类是QAbstractButton。
关于单选按钮的使用我们还需要注意一点, 如果单选按钮被选中, 再次点击这个按钮选中状态是不能被取消的。
案例

QCheckBox
QCheckBox是Qt中的复选框按钮, 可以单独使用, 也可以以组的方式使用(同一组可以同时选中多个), 当复选按钮被选中, 再次点击之后可以取消选中状态, 这一点和单选按钮是不同的。
操作这个按钮使用的大部分函数都是从父类继承过来的, 它的父类是QAbstractButton。
void MainWindow::on_nns_stateChanged(int arg1)
{
if(arg1==Qt::Checked)
{
qDebug()<<"不喜欢公司的996!!!!";
}
else{
qDebug()<<"996还是可以接收的!!!!";
}
}
QCheckBox三态设置和使用
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDebug>
// mainwindow.cpp
// 窗口的构造函数
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 设置根节点的三态属性
ui->wives->setTristate(true);
// 处理根节点的鼠标点击事件 //这里用clicked 其他不能用 因为可能时其他情况导致被选中的
connect(ui->wives, &QCheckBox::clicked, this, [=](bool bl)
{
if(bl)
{
// 子节点全部设置为选中状态
ui->jianning->setChecked(true);
ui->fangyi->setChecked(true);
ui->longer->setChecked(true);
ui->zengrou->setChecked(true);
ui->mujianping->setChecked(true);
ui->shuanger->setChecked(true);
ui->ake->setChecked(true);
}
else
{
// 子节点全部设置为非选中状态
ui->jianning->setChecked(false);
ui->fangyi->setChecked(false);
ui->longer->setChecked(false);
ui->zengrou->setChecked(false);
ui->mujianping->setChecked(false);
ui->shuanger->setChecked(false);
ui->ake->setChecked(false);
}
});
// 处理子节点的状态变化, 对应的槽函数相同
connect(ui->jianning, &QCheckBox::stateChanged, this, &MainWindow::statusChanged);
connect(ui->fangyi, &QCheckBox::stateChanged, this, &MainWindow::statusChanged);
connect(ui->longer, &QCheckBox::stateChanged, this, &MainWindow::statusChanged);
connect(ui->zengrou, &QCheckBox::stateChanged, this, &MainWindow::statusChanged);
connect(ui->mujianping, &QCheckBox::stateChanged, this, &MainWindow::statusChanged);
connect(ui->shuanger, &QCheckBox::stateChanged, this, &MainWindow::statusChanged);
connect(ui->ake, &QCheckBox::stateChanged, this, &MainWindow::statusChanged);
}
static int m_number= 0;
// 槽函数
void MainWindow::statusChanged(int state)
{
if(state == Qt::Checked)
{
m_number ++; // 选中一个子节点, 计数器加1
}
else
{
m_number --; // 取消选中一个子节点, 计数器减1
}
// 根据计数器值判断根节点是否需要做状态的更新
if(m_number == 7)
{
ui->wives->setCheckState(Qt::Checked);
}
else if(m_number == 0)
{
ui->wives->setCheckState(Qt::Unchecked);
}
else
{
ui->wives->setCheckState(Qt::PartiallyChecked);
}
}
MainWindow::~MainWindow()
{
delete ui;
}
注意事项
如果此时的QCheckBox控件时有父子关系的
例如:

那么在进行信号和槽连接的时候,父节点的操作中信号发出者的信号只能设置为clicked
toggled(bool):这个信号会在复选框的状态变化时发出,表示复选框的选中状态改变。它不仅仅是由于用户点击,还可能通过程序设置来改变复选框的状态。这个信号有时可能不适用于仅想响应用户点击的情况。











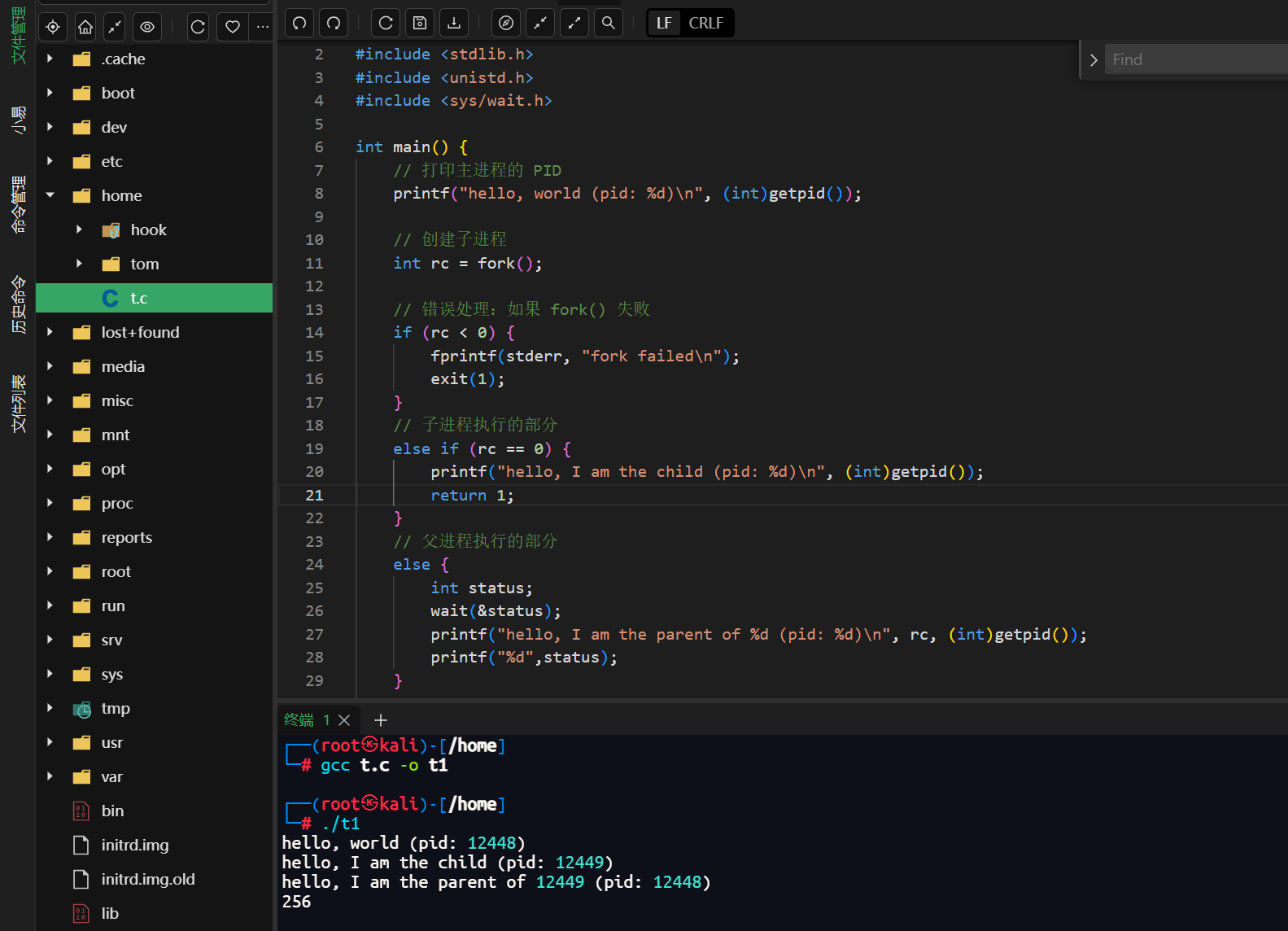
![获取当前程序运行时的栈大小[C语言]](https://i-blog.csdnimg.cn/direct/f76d009976de4e209ae2067715e4aa68.png)