🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、🌐网站演示
- 五、⚙️ 网站代码
- 🧱HTML结构代码
- 💒CSS样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
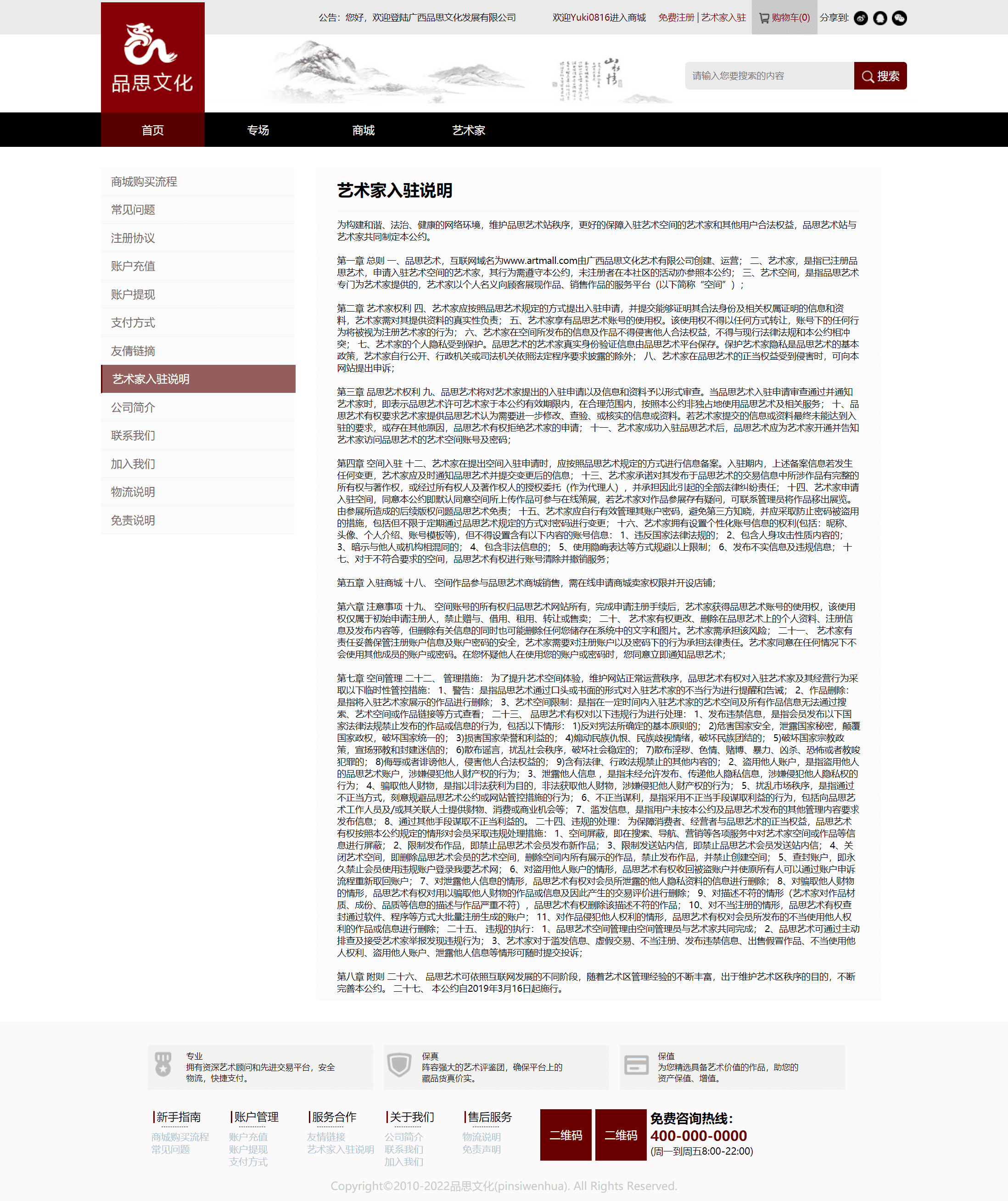
👒 公司官网网站 、企业官网、酒店官网、等网站的设计与制作。
二、✍️网站描述
🏷️ 网页中包含:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频音频元素,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
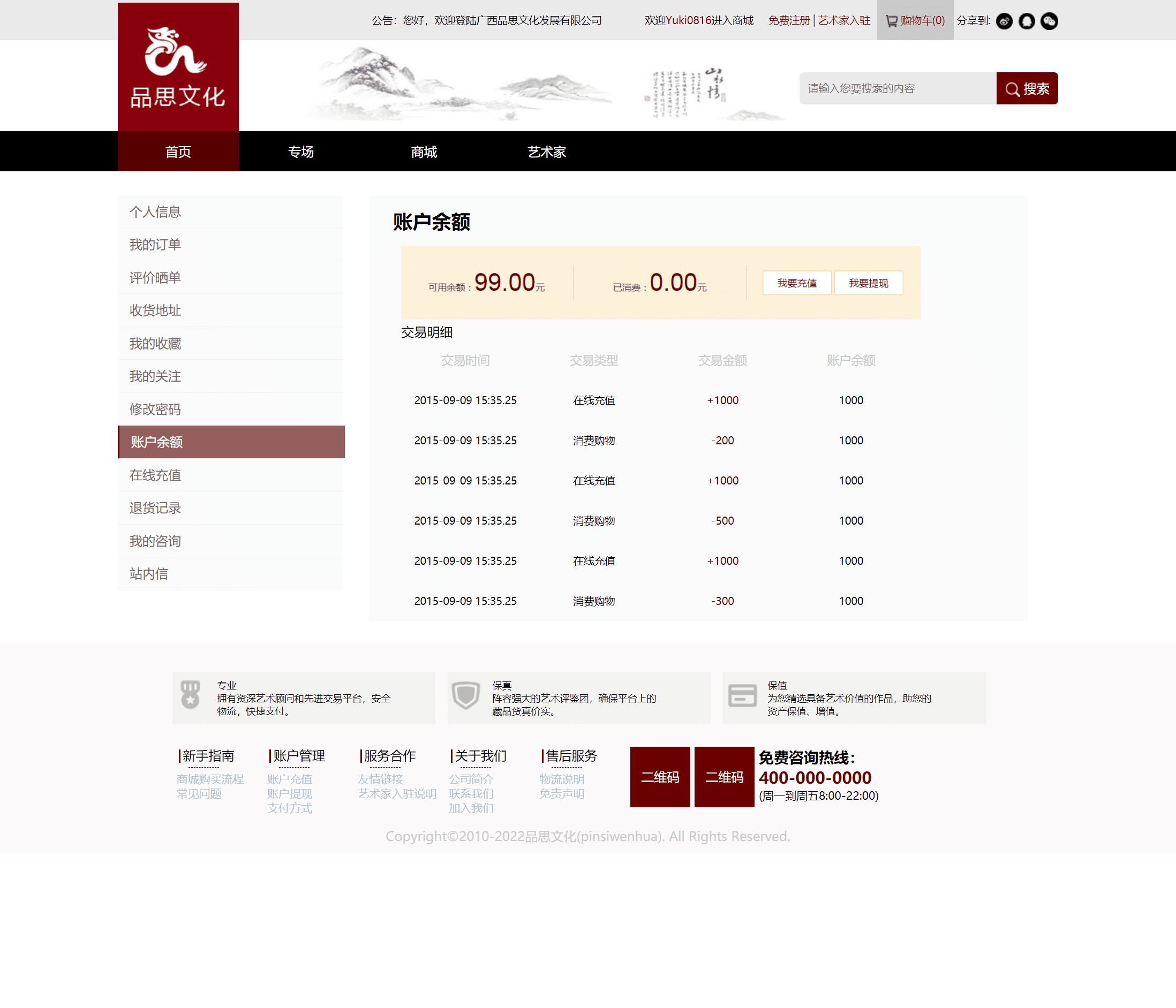
四、🌐网站演示




五、⚙️ 网站代码
🧱HTML结构代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/index.css">
<link rel="stylesheet" href="css/common.css">
</head>
<body>
<!-- 头部 -->
<header>
<!-- 头部导航条 -->
<div class="top">
<div>
<p>
<span>公告:您好,欢迎登陆广西品思文化发展有限公司</span>
<span>欢迎<a href="person.html">Yuki0816</a>进入商城</span>
<a href="register.html">免费注册</a>
<img src="picture/line.png" alt="" class="line">
<a href="settled.html">艺术家入驻</a>
<a class="shopcar" href="shopping.html">
<img src="picture/shopcar.png" alt="" align="center">
购物车(0)
</a>
<span class="share">
分享到:
<img src="picture/sina.png" alt="" align="center">
<img src="picture/qq.png" alt="" align="center">
<img src="picture/wechat.png" alt="" align="center">
</span>
</p>
</div>
</div>
<!-- 背景图 -->
<div class="top_bg">
<div class="search">
<img src="picture/header-bg.jpg" alt="" class="one">
<!-- 头部搜索框 -->
<div class="search_input">
<input type="text" placeholder="请输入您要搜索的内容">
<!-- 搜索按钮 -->
<div class="btn">
<img src="picture/search.png" alt="" align="center">
搜索
</div>
</div>
<!-- 品思文化logo -->
<div class="logo">
<img src="picture/logo.png" alt="">
</div>
</div>
</div>
</header>
<!-- 导航条 -->
<nav>
<ul>
<li class="active"><a href="#">首页</a></li>
<li><a href="spacial.html">专场</a></li>
<li><a href="mall.html">商城</a></li>
<li><a href="artist.html">艺术家</a></li>
</ul>
<!-- 轮播图片 -->
<img src="picture/banner1.jpg" alt="">
</nav>
<!-- 今日推选 -->
<div class="today">
<div class="txt">
<h2>RECOMMENDS</h2>
<p>—— 今日推荐 ——</p>
<p>好作品无需多说 你会由心的感觉它的诉说</p>
</div>
<!-- 图片 -->
<div class="picture">
<div class="today_left">
<img src="picture/1-1.png" alt="">
<p>—— 何瑾思 | 00<span>.00</span> ——</p>
<img src="picture/1-3.png" alt="">
<p>—— 何瑾思 | 00<span>.00</span> ——</p>
</div>
<div class="today_right">
<img src="picture/1-2.png" alt="">
<p>—— 何瑾思 | 00<span>.00</span> ——</p>
<img src="picture/1-4.png" alt="">
<p>—— 何瑾思 | 00<span>.00</span> ——</p>
</div>
</div>
</div>
<!-- 商城精选 -->
<div class="shopping_mall">
<div class="shopping_city">
<div class="title">
<h2>SHOPPING MALL</h2>
<p>——商城精选——</p>
<p>画品丰富多类 抽象 印象 自然 城市皆有<span>MORE+</span>
</p>
</div>
</div>
<div class="city_picture">
<ul>
<li>
<img src="picture/1.jpg" alt="">
<div>
<p>尹先生画作</p>
<p>
<span>¥00.00</span>
<button>立即购买</button>
</p>
</div>
</li>
<li>
<img src="picture/1.jpg" alt="">
<div>
<p>尹先生画作</p>
<p>
<span>¥00.00</span>
<button>立即购买</button>
</p>
</div>
</li>
<li>
<img src="picture/1.jpg" alt="">
<div>
<p>尹先生画作</p>
<p>
<span>¥00.00</span>
<button>立即购买</button>
</p>
</div>
</li>
<li>
<img src="picture/1.jpg" alt="">
<div>
<p>尹先生画作</p>
<p>
<span>¥00.00</span>
<button>立即购买</button>
</p>
</div>
</li><li>
<img src="picture/1.jpg" alt="">
<div>
<p>尹先生画作</p>
<p>
<span>¥00.00</span>
<button>立即购买</button>
</p>
</div>
</li>
<li>
<img src="picture/1.jpg" alt="">
<div>
<p>尹先生画作</p>
<p>
<span>¥00.00</span>
<button>立即购买</button>
</p>
</div>
</li><li>
<img src="picture/1.jpg" alt="">
<div>
<p>尹先生画作</p>
<p>
<span>¥00.00</span>
<button>立即购买</button>
</p>
</div>
</li>
<li>
<img src="picture/1.jpg" alt="">
<div>
<p>尹先生画作</p>
<p>
<span>¥00.00</span>
<button>立即购买</button>
</p>
</div>
</li>
<li>
<img src="picture/1.jpg" alt="">
<div>
<p>尹先生画作</p>
<p>
<span>¥00.00</span>
<button>立即购买</button>
</p>
</div>
</li>
</ul>
</div>
</div>
<!-- 艺术家 -->
<div class="art">
<div class="art_content">
<div class="art_writer">
<h2>ART WRITER</h2>
<p>—— 艺术家 ——</p>
<div class="left_btn">
</div>
<div class="art_all">
<ul>
<li>
<img src="picture/people.jpg" alt="" style="border-radius: 50%; border: 3px solid white;">
<p>何瑾思</p>
<p>
原名袭君,生于西安,
自幼受家庭重陶,随师习画
1986年入中原名袭君,生于
西安,自幼受家庭重陶,随
师习画。1986年入中原名袭
君,生于西安,自幼受家庭
重陶,随师习画。1986年入
中<a>...查看更多>></a>
</p>
</li>
<li>
<img src="picture/people.jpg" alt="" style="border-radius: 50%; border: 3px solid white;">
<p>何瑾思</p>
<p>
原名袭君,生于西安,
自幼受家庭重陶,随师习画
1986年入中原名袭君,生于
西安,自幼受家庭重陶,随
师习画。1986年入中原名袭
君,生于西安,自幼受家庭
重陶,随师习画。1986年入
中<a>...查看更多>></a>
</p>
</li>
<li>
<img src="picture/people.jpg" alt="" style="border-radius: 50%; border: 3px solid white;">
<p>何瑾思</p>
<p>
原名袭君,生于西安,
自幼受家庭重陶,随师习画
1986年入中原名袭君,生于
西安,自幼受家庭重陶,随
师习画。1986年入中原名袭
君,生于西安,自幼受家庭
重陶,随师习画。1986年入
中<a>...查看更多>></a>
</p>
</li>
<li>
<img src="picture/people.jpg" alt="" style="border-radius: 50%; border: 3px solid white;">
<p>何瑾思</p>
<p>
原名袭君,生于西安,
自幼受家庭重陶,随师习画
1986年入中原名袭君,生于
西安,自幼受家庭重陶,随
师习画。1986年入中原名袭
君,生于西安,自幼受家庭
重陶,随师习画。1986年入
中<a>...查看更多>></a>
</p>
</li>
<!-- <img src="picture/btn2.png" alt=""> -->
</ul>
</div>
<div class="right_btn">
</div>
</div>
</div>
<!-- 底部脚注 -->
<footer>
<div class="major">
<ul>
<li>
<div>
<p>专业</p>
<p>拥有资深艺术顾问和先进交易平台,安全</p>
<p>物流,快捷支付。</p>
</div>
</li>
<li>
<div>
<p>保真</p>
<p>阵容强大的艺术评鉴团,确保平台上的</p>
<p>藏品货真价实。</p>
</div>
</li>
<li>
<div>
<p>保值</p>
<p>为您精选具备艺术价值的作品,助您的</p>
<p>资产保值、增值。</p>
</div>
</li>
</ul>
</div>
<div class="new">
<ul>
<li>
<span>新手指南</span>
<p><a href="#">商城购买流程</a></p>
<p><a href="#">常见问题</a></p>
</li>
<li>
<span>账户管理</span>
<p><a href="#">账户充值</a></p>
<p><a href="cash_out.html">账户提现</a></p>
<p><a href="pay_style.html">支付方式</a></p>
</li>
<li>
<span>服务合作</span>
<p><a href="#">友情链接</a></p>
<p><a href="artist_home.html">艺术家入驻说明</a></p>
</li>
<li>
<span>关于我们</span>
<p><a href="#">公司简介</a></p>
<p><a href="contact.html">联系我们</a></p>
<p><a href="#">加入我们</a></p>
</li>
<li>
<span>售后服务</span>
<p><a href="#">物流说明</a></p>
<p><a href="#">免责声明</a></p>
</li>
</ul>
<div class="code">
二维码
</div>
<div class="code">
二维码
</div>
<div class="tel">
<h3>免费咨询热线:</h3>
<p>400-000-0000</p>
<p>(周一到周五8:00-22:00)</p>
</div>
</div>
<p class="last">Copyright©2010-2022品思文化(pinsiwenhua). All Rights Reserved.</p>
</footer>
</div></body>
</html>
💒CSS样式代码
*{
padding: 0;
margin: 0;
text-decoration: none;
list-style: none;
}
/* 头部 */
header{
width: 100%;
height: 160px;
}
/* 品思文化logo */
header .logo{
display: inline-block;
width: 151px;
height: 160px;
float: left;
position: relative;
background-color: rgb(136,0,11);
margin-top: -47px;
}
header .logo img{
position: absolute;
top: 30px;
left: 14px;
}
/* 头部导航条 */
header .top{
width: 100%;
height: 50px;
background-color: rgb(234,234,234);
/* text-align: center; */
line-height: 50px;
font-size: 13px;
}
.top div{
width: 80%;
margin: auto;
}
.top div p{
float: right;
}
.top p span:nth-of-type(2){
margin-left: 50px;
margin-right: 15px;
}
header .top a{
color: rgb(136,0,11);
}
header .top a:hover{
text-decoration: underline;
}
/* 竖线 */
header .top .line{
position: relative;
top: 3px;
}
/* 购物车 */
header .top .shopcar{
display: inline-block;
width: 95px;
background-color: rgb(202,202,202);
text-align: center;
margin-left: 5px;
}
header .top .shopcar:hover{
background-color: rgb(184, 175, 175);
}
/* 分享到 */
header .top .share img{
padding-left: 3px;
}
/* 头部背景图 */
header .top_bg{
width: 80%;
height: 100px;
margin: auto;
text-align: center;
/* background: url("img/header-bg.jpg") no-repeat; */
}
header .top_bg .search{
position: relative;
width: 100%;
height: 100%;
}
header .top_bg .search .one{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 15px;
z-index: -1;
}
header .top_bg .search .search_input{
position: absolute;
top: 40px;
right: 0;
}
/* 头部搜索框 */
.top_bg input[type="text"]{
width: 245px;
height: 40px;
line-height: 40px;
background-color: rgb(234,234,234);
border: none;
text-indent: 10px;
outline: none;
border-radius: 5px 0px 0px 5px;
}
/* 搜索按钮 */
header .top_bg .search .search_input .btn{
width: 77px;
height: 40px;
line-height: 40px;
float: right;
color: white;
border: none;
text-align: center;
border-radius: 0px 5px 5px 0;
background-color: rgb(106,0,0);
}
/* 导航条 */
nav{
width: 100%;
background-color: black;
overflow: hidden;
}
nav ul{
width: 80%;
height: 50px;
margin: 0 auto;
}
nav ul li{
float: left;
color: white;
width: 151px;
height: 100%;
line-height: 50px;
text-align: center;
margin-right: 2px;
}
nav ul li a{
color: white;
}
nav ul .active{
background-color: rgb(87,0,0);
}
nav ul li:hover{
background-color: rgb(87,0,0);
}
/* 底部脚注 */
footer{
width: 100%;
background-color: rgb(251,249,249);
margin-top: 5px;
}
footer .major{
width: 80%;
margin: auto;
padding-top: 34px;
}
footer .major ul li{
width: 28%;
display: inline-block;
text-indent: 10px;
height: 65px;
background-color: rgb(242,242,242);
background-repeat: no-repeat;
background-image: url(../image/footerIcon.png);
}
footer .major ul li:hover{
background-color: rgb(233,233,233);
}
footer .major ul li:nth-of-type(1){
margin-left: 68px;
background-position: 10px 10px;
/* background: rgb(242,242,242) url(img/footerIcon.png) no-repeat 10px 10px; */
}
footer .major ul li div{
margin-left: 46px;
margin-top: 8px;
}
footer .major ul li div p{
font-size: 12px;
}
footer .major ul li:nth-of-type(2){
margin-left: 10px;
background-position: 5px -165px;
/* background: rgb(242,242,242) url(img/footerIcon.png) no-repeat 5px -165px; */
}
footer .major ul li:nth-of-type(3){
margin-left: 10px;
background-position: 7px -320px;
/* background: rgb(242,242,242) url(img/footerIcon.png) no-repeat 7px -320px; */
}
footer .new{
width: 70%;
margin: auto;
overflow: hidden;
margin-top: 28px;
}
footer .new ul{
float: left;
}
footer .new ul li{
float: left;
position: relative;
width: 113px;
}
footer .new ul li span{
padding-left: 8px;
}
footer .new ul li span::before{
content: "";
position: absolute;
top: 3px;
left: 3px;
width: 2px;
height: 17px;
background-color: rgb(106,0,0);
}
footer .new ul li span::after{
content: "";
position: absolute;
top: 7px;
left: 15px;
width: 38px;
height: 18px;
border-bottom: 1px dashed rgb(0,0,0);
}
footer .new a,footer .new p{
color: rgb(181,194,212);
font-size: 14px;
}
footer .new p a:hover{
text-decoration: underline;
color: rgb(136,0,11);
}
footer .new ul li p:nth-of-type(1){
margin-top: 10px;
}
footer .code{
width: 75px;
height: 75px;
background-color: rgb(106,0,0);
color: white;
text-align: center;
line-height: 75px;
float: left;
margin-right: 5px;
}
footer .tel{
float: left;
}
footer .tel p{
color: black;
}
footer .tel p:nth-of-type(1){
font-weight: bolder;
font-size: 20px;
color: rgb(106,0,0);
}
footer .last{
text-align: center;
color: #ccc;
margin-top: 16px;
padding-bottom: 12px;
}
/* 分页 */
.page{
width: 80%;
margin: auto;
height: 100px;
/* border: 1px solid red; */
}
.page_one{
margin-right: 30px;
float: right;
margin-top: 28px;
}
.page_one input{
width: 30px;
height: 30px;
}
.page_one input:hover{
border: 1px solid rgb(106,0,0);
}
.page_one button{
border: none;
background-color: white;
width: 34px;
height: 34px;
border: 1px solid #ccc;
background-repeat: no-repeat;
}
.page_one button:hover{
border: 1px solid rgb(106,0,0);
/* color: white; */
}
.page_one button:nth-of-type(1){
width: 78px;
background-image: url(../image/left.png);
background-position: 10px 10px;
}
.page_one button:nth-of-type(1):hover{
background-image: url(../image/left1.png);
background-position: 10px 10px;
}
.page_one button:nth-of-type(5){
width: 78px;
background-image: url(../image/right.png);
background-position: 62px 10px;
}
.page_one button:nth-of-type(5):hover{
background-image: url(../image/right1.png);
background-position: 62px 10px;
}
.page_one button:nth-of-type(7){
width: 56px;
}
/* 左侧导航条 start */
.message{
width: 100%;
}
.message_person{
width: 80%;
margin: auto;
overflow: hidden;
margin-top: 30px;
margin-bottom: 30px;
}
.message_person>ul:nth-of-type(1){
width: 24%;
float: left;
background-color: rgb(250,250,250);
}
.message_person>ul:nth-of-type(1) li a{
display: inline-block;
width: 100%;
height: 40px;
line-height: 40px;
text-indent: 15px;
border-bottom: 1px solid rgb(243,243,243);
color: rgb(116, 102, 102);
}
.message_person>ul:nth-of-type(1) li .at{
border-left: 2px solid rgb(95,0,0);
background-color: rgb(149,94,94);
color: white;
}
.message_person>ul:nth-of-type(1) li a:hover{
border-left: 2px solid rgb(95,0,0);
background-color: rgb(149,94,94);
color: white;
}
.message_input{
float: left;
background-color: rgb(250,250,250);
width: 70%;
margin-left: 32px;
/* height: 1380px; */
}
.message_input h2{
border-bottom: 1px solid rgb(243,243,243);
margin: 0 30px;
padding: 16px 0;
}
六、🥇 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。
第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识
第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.




















![[附源码]SSM计算机毕业设计风景区管理系统JAVA](https://img-blog.csdnimg.cn/2e43e9a091824c039a7b0ab662b7de20.png)