要在网页中嵌入Unity并传参给Unity,你可以使用JavaScript和Unity的SendMessage函数进行通信。以下是实现步骤:
第一步:配置Unity的WebGL构建
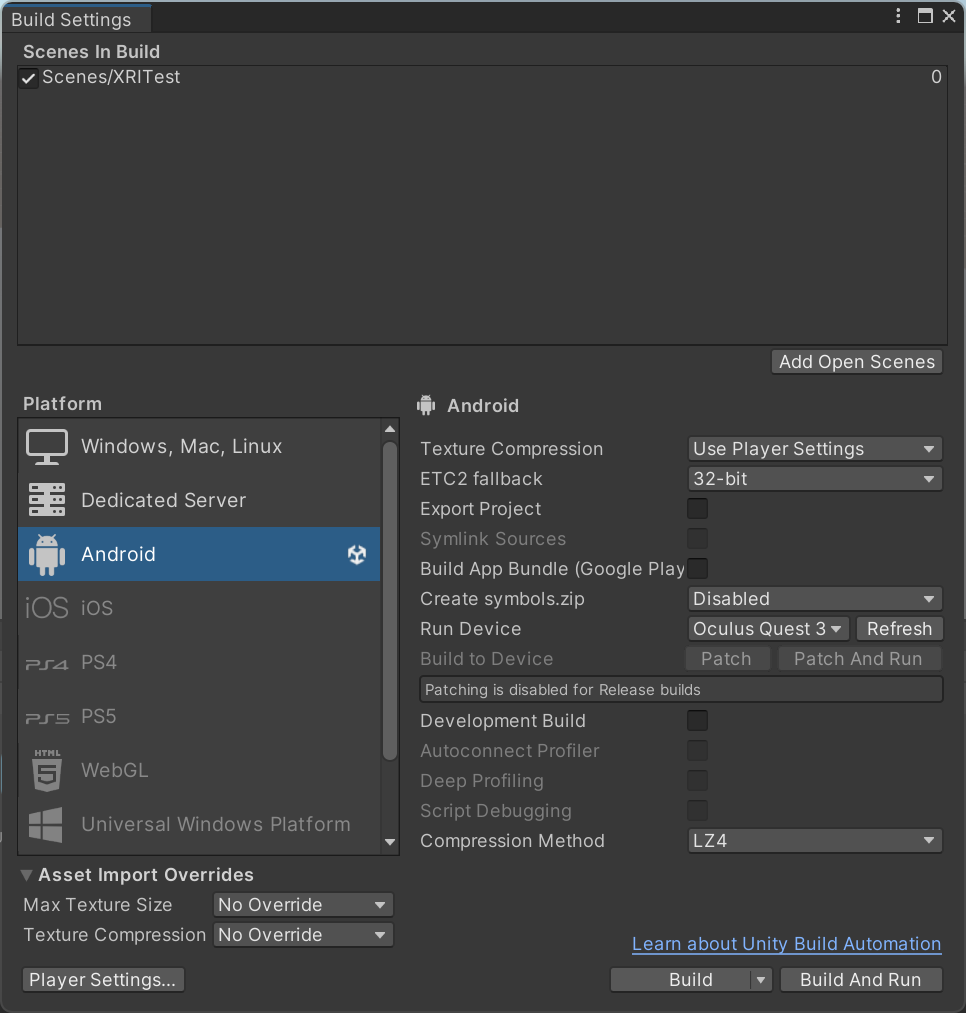
1. 在Unity中,将项目设置为WebGL平台:
打开文件 > 构建设置,选择WebGL平台,然后点击切换平台。
在Player Settings(播放器设置)中调整WebGL的特定设置(如压缩、内存大小等)。2. 创建一个C脚本来定义Unity将接收的函数:
csharp
using UnityEngine;
public class WebGLBridge : MonoBehaviour
{
public void ReceiveMessageFromWeb(string message)
{
Debug.Log("来自网页的消息:" + message);
}
}
3. 将这个脚本挂载到一个游戏对象上,比如命名为“WebGLBridge”的空对象。
第二步:配置JavaScript进行通信
在Unity生成的HTML文件(通常为index.html)中,添加JavaScript代码来使用SendMessage函数将数据传递给Unity。
html
<script>
function sendToUnity(message) {
// 游戏对象名称为'WebGLBridge',方法为'ReceiveMessageFromWeb'
unityInstance.SendMessage('WebGLBridge', 'ReceiveMessageFromWeb', message);
}
</script>
第三步:通过HTML按钮传参给Unity
在HTML页面中,通过调用sendToUnity函数来传递参数:
html
<button onclick="sendToUnity('来自网页的问候')">发送消息给Unity</button>
第四步:测试通信
1. 在Unity中构建WebGL应用。
2. 打开生成的index.html文件。
3. 点击按钮,在Unity的WebGL控制台中应能看到接收到的消息。
这样设置完成后,网页便可以成功向Unity传递消息。如果需要传递更复杂的数据(例如JSON),可以在Unity中接收到后进行反序列化处理。