文章目录
- 1. `<html>` 标签
- 2. `<head>` 标签
- 3. `<body>` 标签
- 4. `<div>` 标签
- 5. `<span>` 标签
- 小结

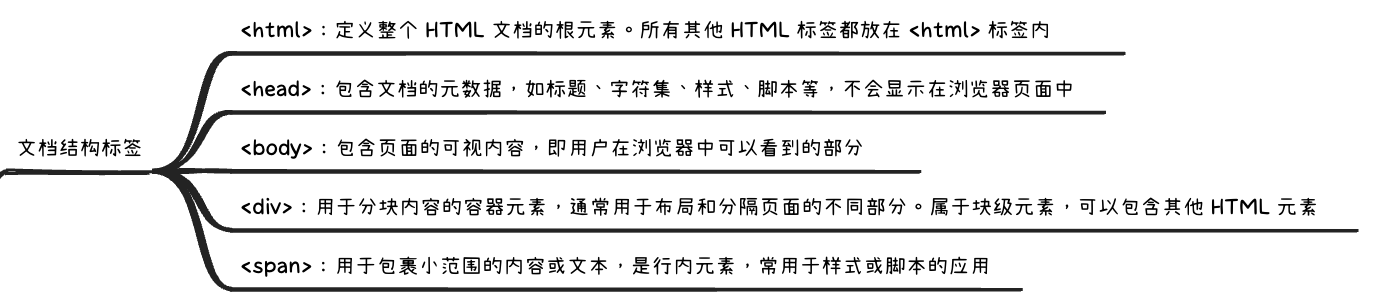
在 HTML 文档中,使用特定的结构标签可以有效地组织和管理网页内容。这些标签不仅有助于浏览器正确解析和渲染页面,还能提高网页的可访问性和搜索引擎优化(SEO)。以下是几个重要的 HTML 文档结构标签的详细介绍,包括它们的作用、常见用法和最佳实践。
在之前的文章中,我们有提到过 <html> 标签 以及<head> 标签、<body> 标签,他们是 HTML 的基本结构元素,同时也属于文档结构标签。在本文中除了这几个标签之外,还主要讲了两个重要的标签: <div> 和 <span> ,这些标签共同构成了一个完整的 HTML 文档的框架,确保网页的正确渲染和结构化。
1. <html> 标签
<html> 标签是整个 HTML 文档的根元素。它标识着文档的开始和结束,所有其他 HTML 标签都放置在 <html> 标签内。此标签通常包含 lang 属性,用于指明文档的主要语言,这对搜索引擎和辅助技术(如屏幕阅读器)非常重要。
<!DOCTYPE html>
<html lang="zh">
在这个示例中,lang="zh" 指定文档的语言为中文,帮助搜索引擎和用户理解页面内容的语言环境。<!DOCTYPE html> 声明在 <html> 标签之前,用于告知浏览器使用 HTML5 规范。
2. <head> 标签
<head> 标签用于包含文档的元数据,这些信息不会直接显示在浏览器页面中。元数据包括网页的标题、字符集、样式表链接、脚本以及其他与页面相关的配置信息。
-
字符集声明:确保浏览器正确解析文档中的字符。
<meta charset="UTF-8"> -
标题:定义网页的标题,浏览器标签栏会显示该标题。
<title>我的网页</title> -
样式链接:将外部 CSS 文件链接到文档中,以控制网页的样式。
<link rel="stylesheet" href="styles.css"> -
脚本:可以在头部引入 JavaScript 文件,尽管通常推荐将脚本放在
<body>标签的底部以提高页面加载速度。<script src="script.js" defer></script>
3. <body> 标签
<body> 标签包含页面的可视内容,即用户在浏览器中可以看到的部分。所有的文本、图像、链接、表格等元素都应放在 <body> 标签内。
<body>
<h1>欢迎来到我的网页</h1>
<p>这是一个段落,包含一些示例文本。</p>
<img src="example.jpg" alt="示例图像">
</body>
在这个示例中,网页的主标题和段落文本都被包含在 <body> 标签内,浏览器会根据 <body> 中的内容进行渲染。
4. <div> 标签
<div> 标签是一个用于分块内容的容器元素,通常用于布局和分隔页面的不同部分。它属于块级元素,可以包含其他 HTML 元素。
-
布局:
<div>标签可以将页面分为不同的部分,以便于内容的组织和管理。它可以帮助开发者将相关内容分组,从而提高网页的结构清晰度。 -
容器:
<div>可以作为其他元素的容器,方便对一组元素进行整体管理。它通常用于定义网页的主要内容区域、侧边栏和页脚等。
<div>
<h2>部分标题</h2>
<p>这里是部分内容。</p>
</div>
在这个示例中,<div> 标签作为一个内容容器,用于包裹一个标题和段落,便于后续操作和管理。
5. <span> 标签
<span> 标签用于包裹小范围的内容或文本,是行内元素,常用于样式或脚本的应用。与 <div> 标签不同,<span> 不会创建新的块,而是将样式应用于文本的特定部分。
-
文本分隔:
<span>标签允许开发者在文本中进行局部操作,而不影响其他文本内容。它常用于需要单独处理的文本段落或单词。 -
动态内容:
<span>标签也可以用于在 JavaScript 中方便地访问和操作文本内容。
<p>这是一个 <span>高亮</span> 的文本。</p>
在这个示例中,<span> 标签用于将“高亮”文本包裹起来。这使得在将来需要处理这个特定文本时,可以方便地选择和操作。
小结
<div> 和 <span> 标签在 HTML 文档中扮演着重要角色。<div> 用于分隔和组织块级内容,适合将相关内容分组,而 <span> 则用于包裹小范围的文本,方便局部处理。理解和灵活使用这些标签,可以有效提高网页的结构化程度,为后续的前端开发打下良好的基础。