视频录制时,死鱼眼问题常见
即便内容再好,眼神死板也会减分
痛点真痛:拍视频时容易紧张
面对镜头,许多人难免紧张
神情僵硬,眼神无光,甚至忘词
这不仅影响表现,还让人难以专注
忘我场景:想要在镜头前更自信
比如工作中需要录制宣传视频,或拍摄短视频分享日常生活,自然灵动的眼神和表情很关键
今天给大家分享一个小技巧:用提词宝App改善死鱼眼

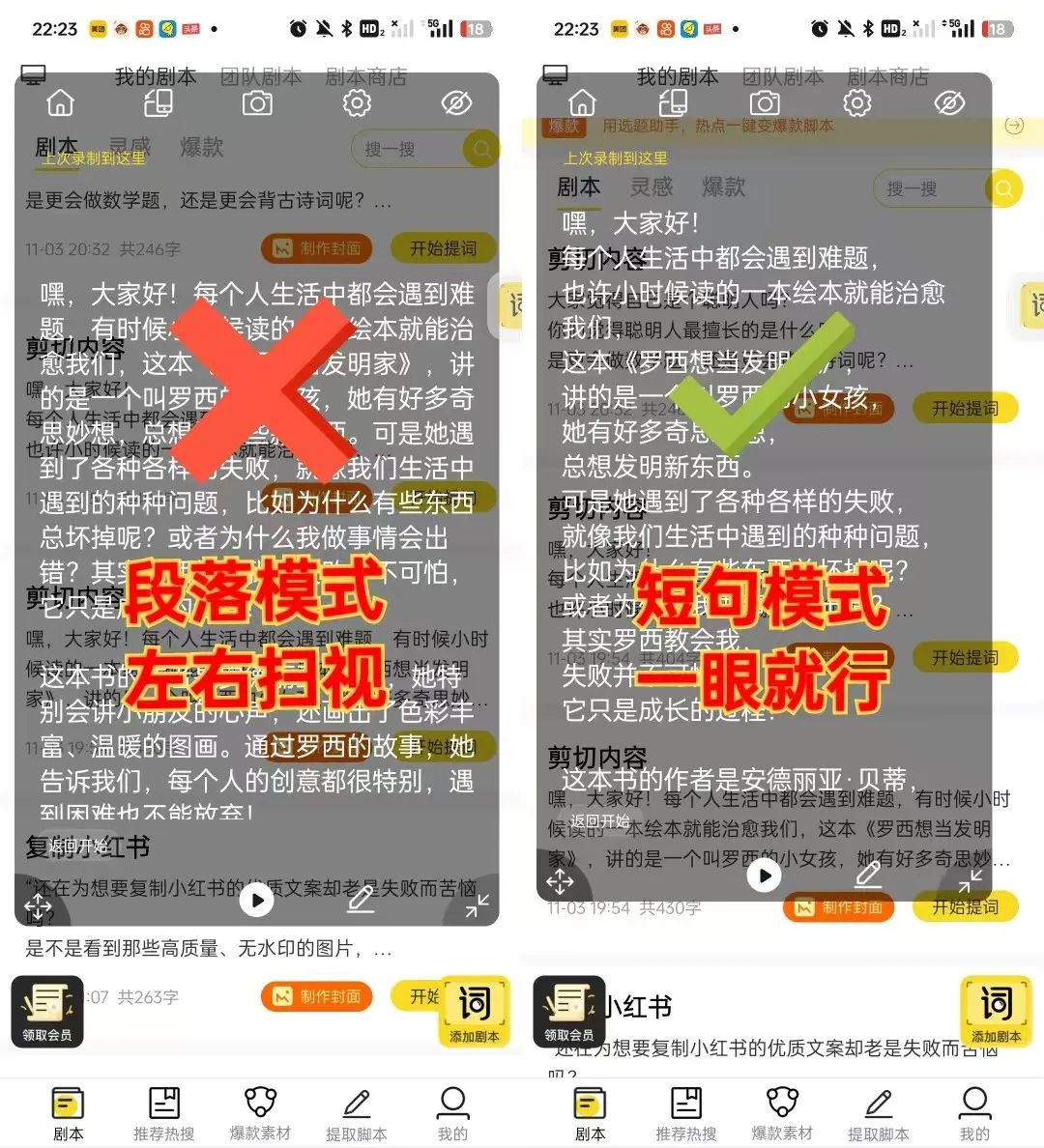
推荐“短句模式”提词功能
自动将长句拆分为短句,逐句提示;
并提供调节行距功能,适合逐句呈现
关联技巧1:缓解紧张,提升专注
深呼吸,放松肩膀,专注在镜头
眼神自然就能跟上内容的节奏
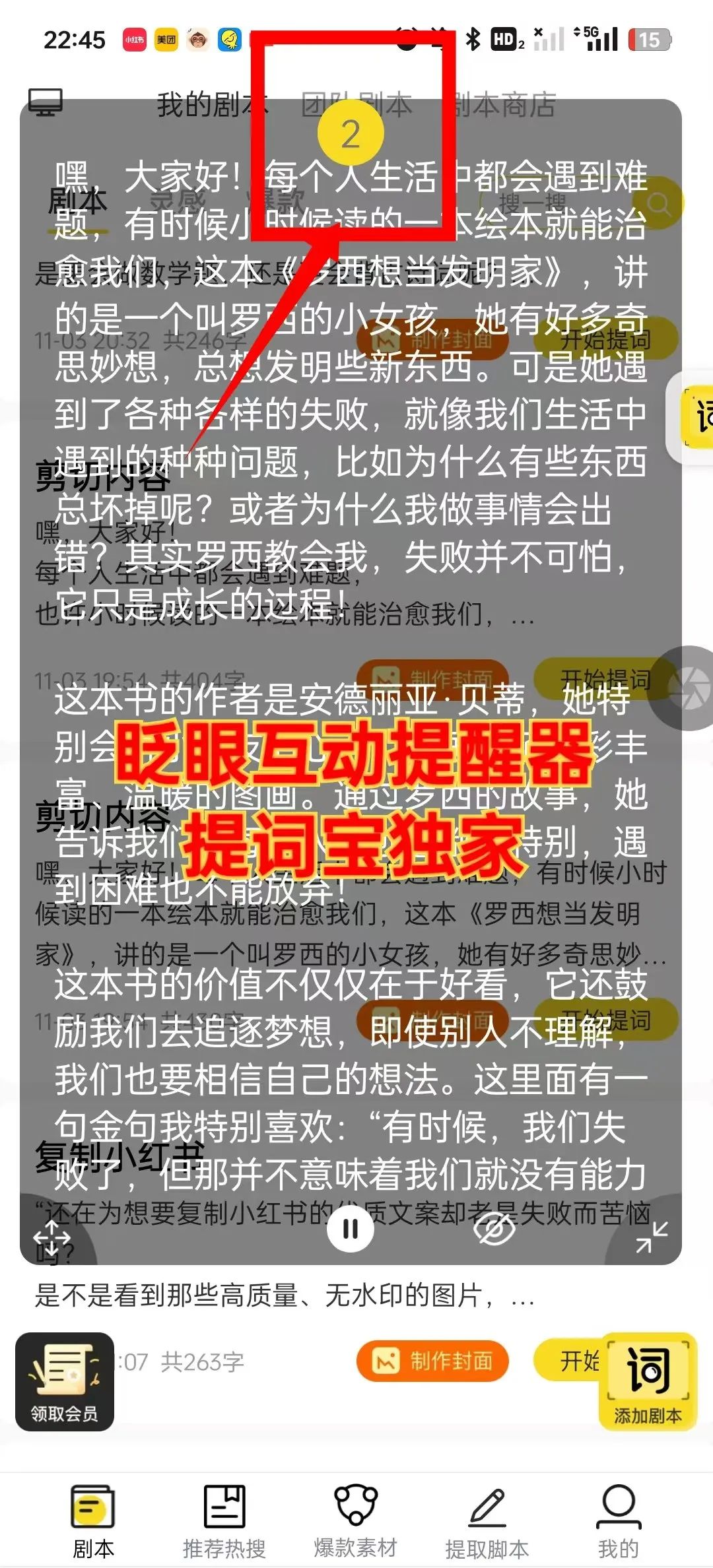
关联技巧2:使用眨眼提醒器
提词宝还带有眨眼提醒器功能
定时提醒,让眼神互动灵动在线
避免长时间盯着屏幕,显得呆滞

技巧背后原理:行距和提醒,双管齐下
调整行距,让内容更易消化
短句模式提词可调节行距
每句文字变短,更容易逐句表达
视线轻松跟随,不用左右扫视,不易“卡壳”

眨眼提醒器,保持眼神互动
眨眼提醒器帮助用户定时眨眼、扭头、摆姿势,做表情……
在交流中加深互动感,表情自然流畅
多练多练!

提词宝帮助你轻松解决死鱼眼问题
在镜头前更自信、眼神更灵动
打开提词宝App,试试短句模式
让你的视频,更加吸引人,将内容说给用户,而非读给用户!








![[FE] React 初窥门径(四):React 组件的加载过程(render 阶段)](https://img-blog.csdnimg.cn/direct/67c64049147741939b85489caefbb597.png)