目录
- TS相关
- foreach循环中使用return
- 循环延迟
- 动态获取类属性
- Cocos相关
- 属性检查器添加Enum属性
- 实现不规则点击区域
- 使用cc.RevoluteJoint的enable激活组件无效
- 本地存储以及相关问题
- JSON.stringify(map)返回{}
- 数据加密
- 客户端复制文本
- 使用客户端方法
- 热更新
- 'LabelOutline.color' is deprecated. (Please use Label.outlineColor instead.)
- 音效在浏览器正常播放,在安卓上无法播放
- 编辑器相关
- 引擎升级后,VScode代码不同步
- 引擎升级后,tsconfig.json报错
- 其他
- 删除字体显示“文件已在System”中打开
- AndroidStudio
TS相关
foreach循环中使用return
就是一个简单的循环查找,用了foreach
发现无论查没查到,返回结果都是null
list.forEach(v => {
if (v.tp == tp) {
return v;
}
});
return null;
原来一直遗漏了这个知识点:
foreach循环中使用return不会终止循环,只会在当次循环中跳出
其他循环是可以终止的
循环延迟
希望实现的功能是:有两句话,希望第一句话输出之后等一段时间再说第二句话。
就需要将for和setTimeout结合使用
正常setTimeout放到for中获取到的i只会是最终数值,就需要使用立即执行函数进行传递
for (let i = 0; i < lang.content.length; i++) {
(function (i) {
setTimeout(function () {
console.log(i);
}, 500 * i);
})(i);
}
动态获取类属性
以前一直是使用this["btn_" + data.type];类似这样动态获取属性,但ts中类型判断导致报错↓
元素隐式具有 “any” 类型,因为类型为 “string” 的表达式不能用于索引类型 “noticeViewComComp”
将动态获取的key声明为this中属性的类型
let key = ('btnSp_' + data) as keyof typeof this;
this[key];
(但这样是不是不太好)
Cocos相关
目前用的版本是 2.0 2.4
属性检查器添加Enum属性
普通添加显示为数字,需要显示为下拉选择框

@property({type:cc.Enum(DirectionEnum),tooltip:"方向"}) direction: DirectionEnum = DirectionEnum.VERTICAL;
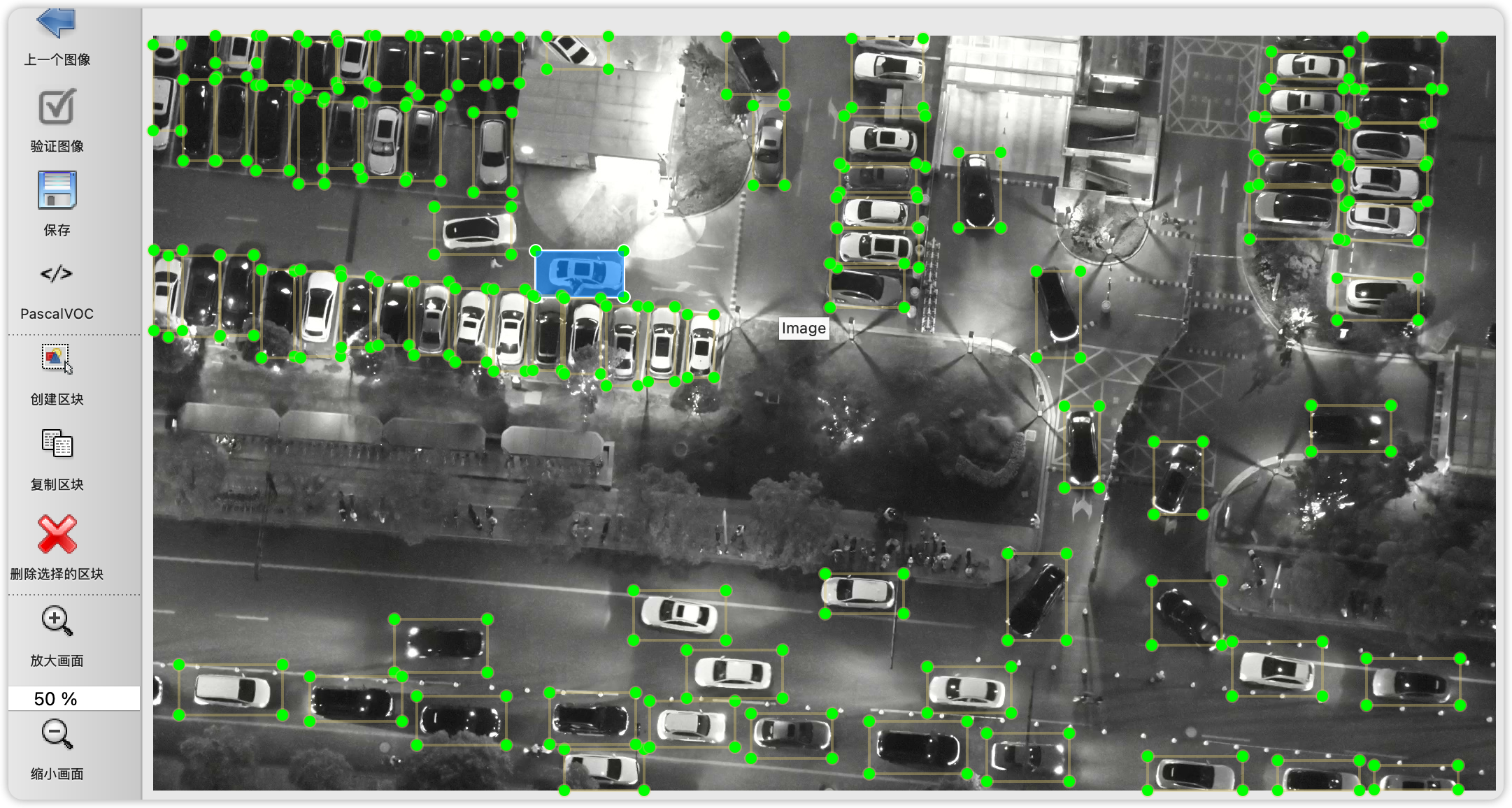
实现不规则点击区域
需要实现例如下图中白框内的点击事件,普通node只能是正矩形

目前只能使用不规则碰撞组件来实现,监听TOUCH_END事件
注意:节点大小要大于碰撞体区域,不然无法点击
使用cc.RevoluteJoint的enable激活组件无效
制作中需要将cc.RevoluteJoint组件enable为false后进行激活j.enable = true但是结果是可以挂上但是无支撑时会因重力掉下,和正常的cc.RevoluteJoint对象进行比较发现其_joint(好像是这个名)属性为空
当将未激活的cc.RevoluteJoint组件使用enable激活后需要
j.apply();
本地存储以及相关问题
需要本地存储可以用cc.sys.localStorage.getItem()和cc.sys.localStorage.setItem()
但是,
存储后拿取map类型的数据,就变为了Object类型,用不了set、get方法
目前解决方式是需要转一下
使用ES8:object.entries将object变为键值对数组new Map(Object.entries(obj))
但我用的不是ES8,就得循环去放入了
objectToMap(obj: object): Map<any, any> {
let map = new Map();
Object.keys(obj).forEach(key => {
map.set(key, obj[key]);
});
return map;
}
JSON.stringify(map)返回{}
如上存储数据需要将数据转为字符串,但发现map转完就变成空对象了=_=
所以想用JSON.stringify处理Map时要先将Map类型转为Object
mapToObject(map: Map<any, any>): Object {
let obj = {};
map.forEach((v, k) => {
obj[k] = v;
});
return obj;
}
也可以这么转
const obj = [...map.entries()].reduce((obj, [key, value]) => (obj[key] = value, obj), {})
数据加密
需要用的时候可以研究下[这篇帖子](https://blog.csd
n.net/qq_24726043/article/details/134082473?spm=1001.2014.3001.5501)
客户端复制文本
需要复制文本粘贴到微信
if (JSB) {
try {
native.copyTextToClipboard(str)(Ljava/lang/String;)V", u.invitation_code);
oops.gui.toast("复制成功")
} catch (error) {
oops.gui.toast("复制失败")
}
}
使用客户端方法
可以看文档
调用native的原生接口
热更新
打包步骤:
- 确保
\assets\resources目录下的config.json中服务器地址配置正确(httpServer字段) - cocos中打开构建发布面板,首次构建需要导入配置文件,已有配置的直接双击打开配置即可
- 确保填入正确的资源地址与版本号
- 点击“ 构建 ”开始构建
- 等待期间可以看下
\assets\resources目录下的project.manifest和version.manifest中的资源地址是否与填写的一致 - 等待构建完毕,如上一步一致则跳过第7步
- 将构建后的
\oops_framework_remote\android下的两个manifest文件复制替换到\assets\resources目录下,再次构建项目,等待构建完毕 - 将构建后的
\oops_framework_remote\android下的上一版本文件删除,只保留 本次版本文件 和 两个manifest文件 - 压缩
\oops_framework_remote下的android文件夹 - 登录发布地址并进入相应目录上传压缩文件
- 将原android文件夹删除,解压缩刚刚上传的文件
- 将压缩文件删除
- 完成
‘LabelOutline.color’ is deprecated. (Please use Label.outlineColor instead.)
cocos v3.8.3
发现使用
<outline></outline>标签的richtext就会提示
看了帖子,应该是官方richtext组件中引用的加描边的方式还是老的,所以开发者无法解决。。。
音效在浏览器正常播放,在安卓上无法播放
在这里插入代码片
编辑器相关
引擎升级后,VScode代码不同步
cocos引擎升级后,项目升级,
提示脚本需要更改一些已弃用语法(如node.rotation改为node.angle)
但在vscode中报错飘红,cocos运行正常
在cocos引擎中,选择 开发者-VScode工作流-更新VScode智能提示数据
引擎升级后,tsconfig.json报错

目前原因不明
在exclude添加"dist", "**/*.js"后重启vscode,无报错
再复原后重启vscode还是不报错(欠重启?)
其他
删除字体显示“文件已在System”中打开
已经将vscode和cocos都关了,还是删不了

是因为文件打开了预览 =_=‘’
在查看里关掉就好了
AndroidStudio
下载gradle缓慢或者直接报错
修改proj --> gradle --> wrapper --> gradle-wrapper.properties
将distributionUrl配置如下修改
distributionUrl=https://mirrors.aliyun.com/macports/distfiles/gradle/gradle-8.5-bin.zip
地址:
https://mirrors.aliyun.com/macports/distfiles/gradle/