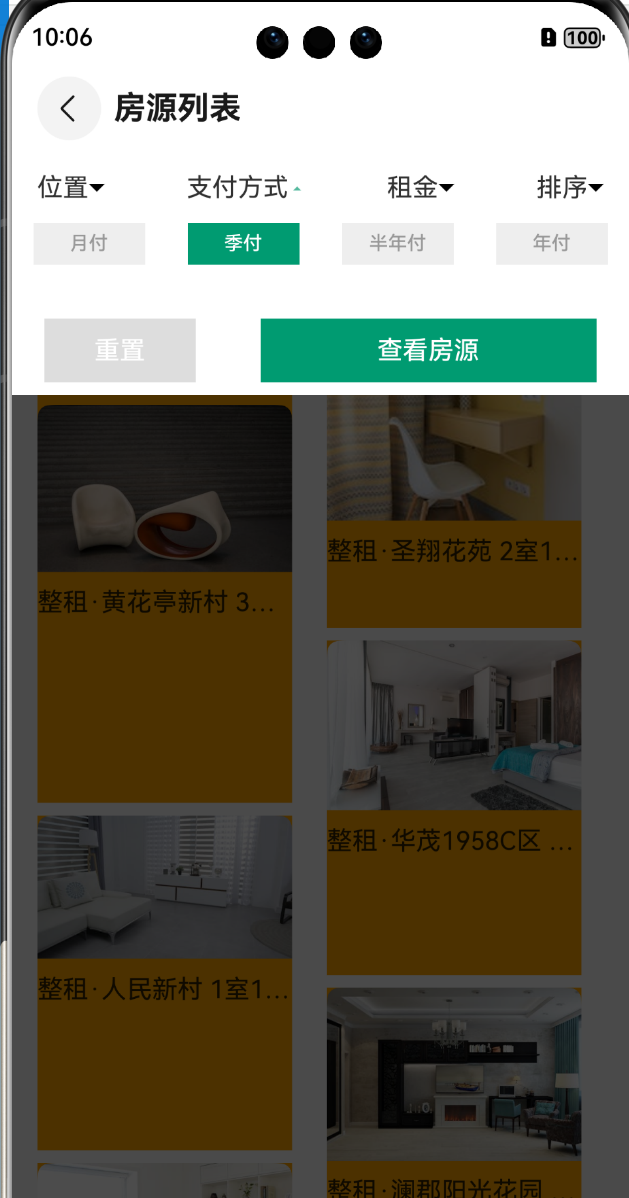
效果展示


实现
除去最上面的Naviation标题(房源列表),该页面有两个SearchFilter搜索筛选(包括其中的下拉菜单),RoomList房源列表
根目录容器
显然,两个组件之间存在覆盖关系,所以我们使用Stack作为父容器,SearchFiler优先级比RoomList优先级高
RoomList使用margin({top:给SearchFiler留出的高度}),即可防止SearchFiler遮盖组RoomList的内容
下拉菜单
使用状态变量控制是否展示菜单,显示哪一个菜单,状态变量通过点击SearchFilter和点击遮罩层改变,变量分别设置为isShow:Boolean,curFilter:string,curFilter和哪个SearchFilter一样就用哪个菜单
- 点击遮罩层
isShow=false - 点击同一个SearchFilter
isShow=!isShow - 点击其他SearchFilter
isShow=true,curFilter=当前SearchFilter
不同的菜单使用是否SearchFilter和curFilter对于来显示,可以使用if else 或者switch,也可以使用.visibility
遮罩层
//遮罩层
Row(){
}.width('100%').layoutWeight(1).backgroundColor('rgba(0,0,0,0.7)')
.visibility(this.isShow?Visibility.Visible:Visibility.Hidden)
.onClick(()=>{this.isShow=false})
点击SearchFiler之后会弹出菜单,同时最下面会出现一个灰色的遮罩层;
这个遮罩层可以使用一个Row组件然后设置颜色和透明度即可,
遮罩层的高度
主要关注其高度:遮罩层的高度需要占满下面所有高度,同时由于每个菜单弹出的高度不一样,所以遮罩层的高度不能写死,我们自然想到的是使用layoutweight。layoutweight可以把父容器的剩余部分占满。
父容器的高度
注意到layoutweight的使用前提需要设置父容器的高度才能实现我们的效果,该父容器就是包含SearchFilter和菜单的父容器,父容器的高度有两种状态,没有下来菜单时等于SearchFilter的高度,有下拉菜单时等于100%;使用isShow?:即可
查看房源
点击查看房源后,清空isShow和curFilter之后再请求房源数据即可