线程状态的意义
线程状态的意义在于描述线程在执行过程中的不同阶段和条件,帮助开发者更好地管理和调度线程资源。
线程的多种状态
线程的状态是一个枚举类型(Thread.State),可以通过线程名.getState();的方式获取到当前的线程状态,也可以通过java自带的jconsole程序查看线程状态。线程有以下状态:

线程的状态转移

如图所示,这些是线程状态转移的基本形式
我们先来看NEW、RUNNABLE、TERMINATED这些状态的转移

这个线程从开始的初始化未创建状态转变到正在执行状态(就绪状态)然后到终止状态
我们再来关注一下WAITING、BLOCKED、TIMED_WAITING状态:
我们先来看有超时时间和无超时时间的状态:

观察以上代码,t线程执行sleep操作,相当于有超时时间的等待,t1线程在等待t线程的结束,但是有超时限制,t2线程在等待t1的结束,没有超时时间,就是死等
我们使用java自带的jconsole程序可以查看当前的线程状态:
(需要注意的是,线程名因为没有定义,所以Thread-0代表t线程,Thread-1代表t1,Thread-2代表t2,默认线程名按照main线程顺序创建而定义)
t线程:

t1线程:

t2线程:

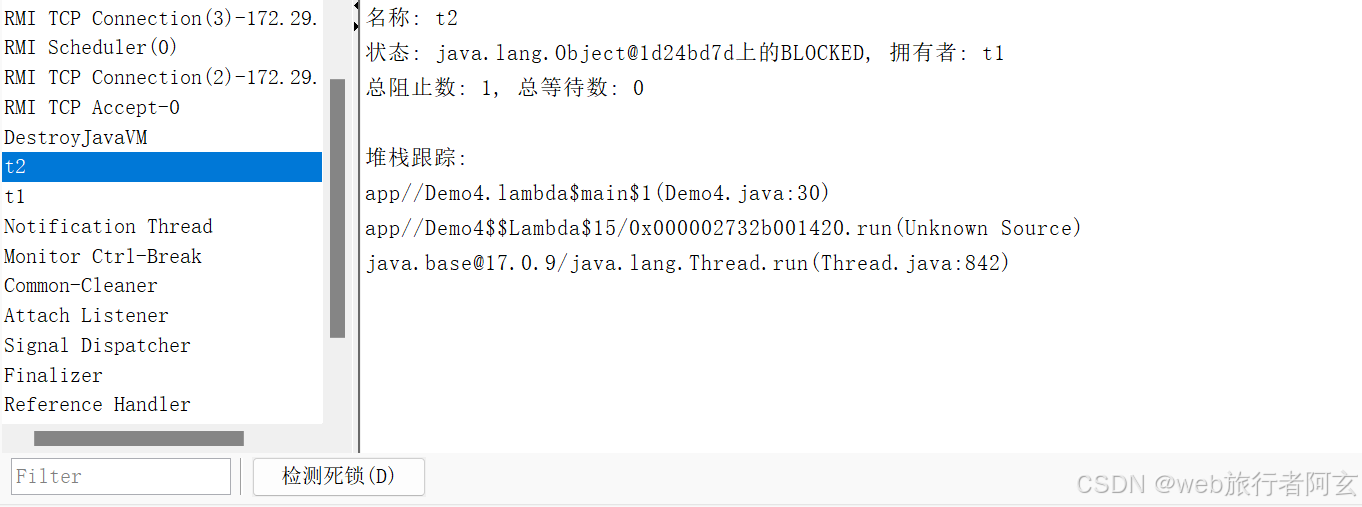
接下来我们再看看BLOCKED的状态场景(锁相关知识后续会提到,此次试验仅观看):

观察代码,让t1线程和t2线程同一把锁产生互斥,然后观察状态:
t1线程:

t2线程:

可以看到,当前是t2线程在阻塞等待t1线程,等到t1线程执行完释放锁才能轮到t2线程执行。
这就是BLOCKED的状态场景。