!!!!!!!!!
会持续一直更新下去 有问必答 一键收藏关注不迷路
源码获取:https://pan.baidu.com/s/1aRpOv3f2sdtVYOogQjb8jg?pwd=jf1d 提取码: jf1d
!!!!!!!!!
项目介绍
随着高考志愿填报的重要性日益凸显和学生及家长对专业咨询服务的需求增加,一个功能齐全、界面友好的高考志愿咨询管理系统应运而生。该系统旨在帮助学生和家长更好地了解高校信息、专业设置及录取数据,提供便捷的志愿填报辅助工具,以提升用户的使用体验。通过本项目的实施,旨在解决高考志愿填报过程中的各种问题,满足用户需求。
核心功能模块
- 管理员管理:包括账户管理和权限管理,确保系统安全。
- 高校信息管理:添加、删除、更新高校信息,包括高校名称、所在地、特色专业、历年录取分数线等。
- 专业信息管理:管理各高校的专业信息,包括专业名称、课程设置、就业方向等。
- 用户信息管理:添加、删除、更新用户信息,包括学生姓名、高考成绩、兴趣爱好、职业规划等。
- 志愿填报辅助:根据学生的高考成绩和偏好,提供智能推荐高校和专业。
- 模拟填报:支持学生进行模拟志愿填报,以便了解填报流程和可能的结果。
- 专家咨询:提供在线专家咨询服务,解答学生和家长关于高考志愿填报的疑问。
- 活动发布与管理:发布和管理各类与高考志愿相关的线上线下活动,包括活动名称、时间、地点、内容等。
- 活动报名与反馈:支持学生和家长报名参加活动,并收集参与者的反馈意见。
- 数据统计与分析:对用户行为和反馈进行分析,生成统计图表和报告,为优化系统提供依
技术栈
1.运行环境:jdk8+idea
2.IDE环境:idea+mysql8.0;
3.数据库工具:Navicat15
技术栈
后端:idea+springboot
前端:vue+CSS+JavaScript+jQuery+elementui
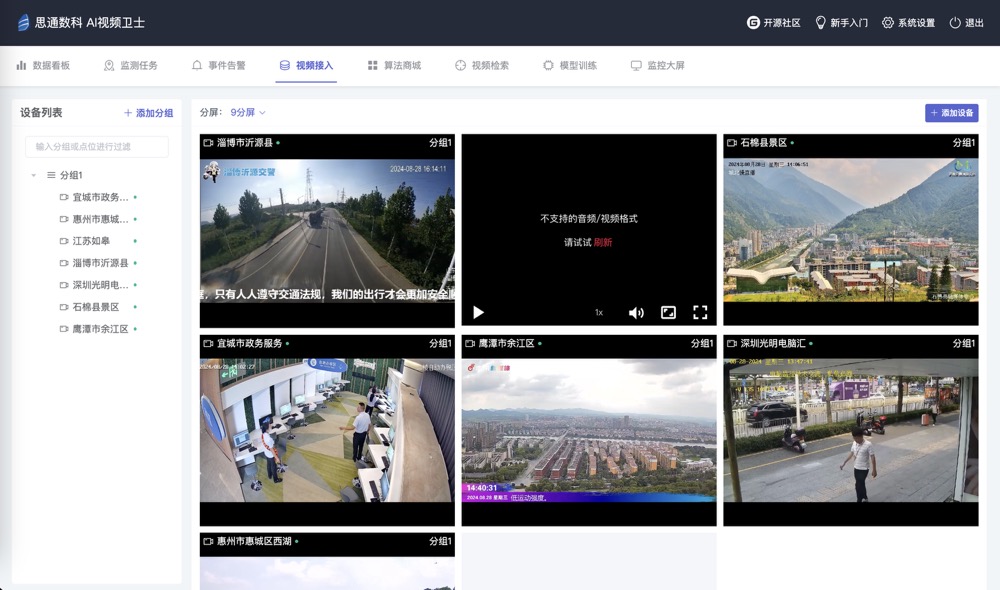
项目截图




核心代码
# coding:utf-8
# author:ila
import click,py_compile,os
from configparser import ConfigParser
from configs import configs
from utils.mysqlinit import Create_Mysql
from api import create_app
from api.exts import db
from api.models.user_model import *
from api.models.config_model import *
from api.models.brush_model import *
@click.group()
def sub():
pass
@click.command()
@click.option("-v", default=0.1, type=float)
def verr(v):
# VERSION = 0.1
click.echo("py sub system version:{}".format(v))
@click.command()
def run():
app = create_app(configs)
app.debug = configs['defaultConfig'].DEBUG
app.run(
host=configs['defaultConfig'].HOST,
port=configs['defaultConfig'].PORT,
threaded=configs['defaultConfig'].threaded,
processes=configs['defaultConfig'].processes
)
@click.command()
def create_all():
app = create_app(configs)
with app.app_context():
print("creat_all")
db.create_all()
@click.command()
@click.option("--ini", type=str)
def initsql(ini):
cp = ConfigParser()
cp.read(ini)
sqltype = cp.get("sql", "type")
database= cp.get("sql", "db")
if sqltype == 'mysql':
cm = Create_Mysql(ini)
cm.create_db("CREATE DATABASE IF NOT EXISTS `{}` /*!40100 DEFAULT CHARACTER SET utf8 */ ;".format(database))
with open("./db/mysql.sql", encoding="utf8") as f:
createsql = f.read()
createsql = "DROP TABLE" + createsql.split('DROP TABLE', 1)[-1]
cm.create_tables(createsql.split(';')[:-1])
cm.conn_close()
elif sqltype == 'mssql':
cm = Create_Mysql(ini)
cm.create_db("CREATE DATABASE IF NOT EXISTS `{}` DEFAULT CHARACTER SET utf8 COLLATE utf8_general_ci;".format(database))
with open("./db/mssql.sql", encoding="utf8") as f:
createsql = f.read()
createsql = "DROP TABLE" + createsql.split('DROP TABLE', 1)[-1]
cm.create_tables(createsql.split(';')[:-1])
cm.conn_close()
else:
print('请修改当前面目录下的config.ini文件')
@click.command()
@click.option("--py_path", type=str)
def compile(py_path):
print("py_path====>",py_path)
py_compile.compile(py_path)
@click.command()
def replace_admin():
filePath=os.path.join(os.getcwd(),"api/templates/front/index.html")
if os.path.isfile(filePath):
print(filePath)
with open(filePath,"r",encoding="utf-8") as f:
datas=f.read()
datas=datas.replace('baseurl+"admin/dist/index.html#"','"http://localhost:8080/admin"')
datas=datas.replace('baseurl+"admin/dist/index.html#/login"','"http://localhost:8080/admin"')
with open(filePath,"w",encoding="utf-8") as f:
f.write(datas)
sub.add_command(verr)
sub.add_command(run,"run")
sub.add_command(create_all,"create_all")
sub.add_command(initsql,"initsql")
sub.add_command(replace_admin,"replace_admin")
if __name__ == "__main__":
sub()
获取源码
!!!!!!!!!
源码获取:https://pan.baidu.com/s/1aRpOv3f2sdtVYOogQjb8jg?pwd=jf1d 提取码: jf1d
!!!!!!!!!