文章目录
- 1. wasm是什么
- 1.1 chatgpt定义如下:
- 1.2 wasm关键特性:
- 2. wasm demo
- 2.1 cargo 创建项目
- 2.2 编写code
- 2.3 安装wasm-pack
- 2.4 编译
- 3.1 html页面引用wasm代码(js引用)
- 3.2 访问页面
- 4 导入js function
- 4.1 编写lib.rs文件,内容如下:
- 4.2 编译
- 4.3 html
- 4.4 访问页面, 结果如下:
1. wasm是什么
1.1 chatgpt定义如下:
WebAssembly(WASM)是一种新兴的、低级的二进制格式,旨在为 web 提供一种高性能的执行环境。它可以与 JavaScript 互操作,使开发者能够在浏览器中运行复杂的应用程序,比如游戏、图形处理、科学计算等。
1.2 wasm关键特性:
- 高性能:WASM 被设计为快速加载和执行,接近原生代码的性能。
- 安全性:WASM 在一个安全的沙箱环境中运行,可以防止未授权的内存访问。
- 跨平台:可以在任何支持的环境中运行,包括浏览器、服务器和嵌入式设备。
- 语言支持:除了 JavaScript,许多编程语言(如
Rust、C、C++、Go)可以编译为 WASM。
2. wasm demo
2.1 cargo 创建项目
cargo new --lib wasm-hello
2.2 编写code
2.2.1 修改Cargo.toml文件, 内容如下:
[package]
name = "wasm-hello"
version = "0.1.0"
edition = "2021"
[lib]
crate-type = ["cdylib"]
[dependencies]
wasm-bindgen = "0.2"
2.2.2 修改src/lib.rs文件, 内容如下:
use wasm_bindgen::prelude::*;
#[wasm_bindgen]
pub fn add(a: i32, b: i32) -> i32 {
return a + b;
}
2.3 安装wasm-pack
cargo install wasm-pack
2.4 编译
进入项目根目录, 然后编译
wasm-pack build --target web
命令执行成功后, 截图如下:
说明: 1. wasm_hello_bg.wasm就是输出的二进制文件

3.1 html页面引用wasm代码(js引用)
wasm-hello根目录下创建index.html页面, 内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello World - Rust</title>
<script type="module">
import init from "./pkg/wasm_hello.js";
const runWasm = async () => {
// Instantiate our wasm module
const helloWorld = await init("./pkg/wasm_hello_bg.wasm");
// Call the Add function export from wasm, save the result
const addResult = helloWorld.add(24, 24);
// Set the result onto the body
document.body.textContent = `Hello World! addResult: ${addResult}`;
};
runWasm();
</script>
</head>
<body></body>
</html>
3.2 访问页面
截图如下:

4 导入js function
4.1 编写lib.rs文件,内容如下:
use wasm_bindgen::prelude::*;
#[wasm_bindgen]
pub fn add(a: i32, b: i32) -> i32 {
return a + b;
}
// Here, we will define our external `console.log`
#[wasm_bindgen]
extern "C" {
// Use `js_namespace` here to bind `console.log(..)` instead of just
#[wasm_bindgen(js_namespace = console)]
fn log(s: &str);
}
// Export a function that will be called in JavaScript
// but call the "imported" console.log.
#[wasm_bindgen]
pub fn console_log_from_wasm() {
log("This console.log is from wasm!");
}
4.2 编译
进入项目根目录, 然后编译
wasm-pack build --target web
4.3 html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello World - Rust</title>
<script type="module">
import init from "./pkg/wasm_hello.js";
const runWasm = async () => {
// Instantiate our wasm module
const helloWorld = await init("./pkg/wasm_hello_bg.wasm");
// Call the Add function export from wasm, save the result
const addResult = helloWorld.add(24, 24);
// Set the result onto the body
document.body.textContent = `Hello World! addResult: ${addResult} `;
helloWorld.console_log_from_wasm();
};
runWasm();
</script>
</head>
<body></body>
</html>
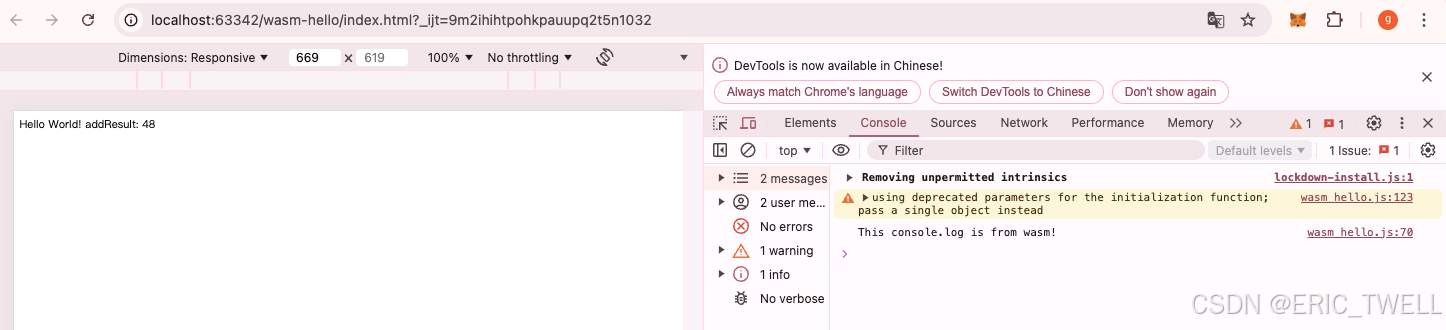
4.4 访问页面, 结果如下:
页面有console输出“This console.log is from wasm!”