官方API:点击打开
1 新增一个菜单项
1.1 创建引导html
首先你的这个页面是作为一个功能插件存在的,所以先给他起个名字,我这里的页面主要是用作用户创建,所以我的这个插件的名字就叫user。
接着就创建这个插件的 引导html ,我命名其为user-bootstrap.html

因为这个html文件是作为引导文件存在的,所以它的body不用写什么,写了也不会显示出来,我们是要在这个html文件里写js代码,或者引入.js文件。要写的js代码主要内容是通过plugin ui的接口把插件注册到ovirt引擎,这样才能显示在管理平台上。
参考官方文档的插件初始化基本步骤:
// 第一步,获取api对象
var api = parent.pluginApi('ExamplePlugin');
// 第二步,获取配置对象
var cfg = api.configObject();
// 第三步,配置相应选项
api.options({ ... });
// 第四步 ,配置注册器
api.register({ ... });
// 第五步,完成
api.ready();
下面根据自己的插件信息,编写初始化js代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<script type="text/javascript">
/** 获取名为 user 的 api 对象 */
var api = parent.pluginApi('user');
/** 初始化函数,设置api对象的初始化信息 */
function init() {
// 添加主菜单项,指定(菜单名,提示信息,url,位置信息)
api.addPrimaryMenuPlace('云桌面管理', 'yz-manager',
'plugin/user/user.html',
{
priority: 7, // 菜单索引位置,就是菜单的排序位置,默认最顶部
icon: 'fa-trophy' // 菜单的图标
}
);
}
/** 往api对象的注册器中传入上面定义好的初始化函数 */
api.register({
UiInit: function () {
init();
}
});
/** 准备工作完成,把api注册到引擎 */
api.ready();
</script>
</body>
</html>
1.2 创建页面html
上面那个 引导html 主要做引导用,不做内容显示
现在就要创建需要显示用的html,这里命名为user.html

因为是测试用,所以就简单显示个文字test
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<span>test</span>
</body>
</html>
1.3 编写描述文档
创建一个xxx.json文件作为插件的 描述文档 ,这里命名为user.json

{
"name": "user",
"url": "plugin/user/user-bootstrap.html",
"resourcePath": "user-resources",
"config": { "band": "ZZ Top", "score": 10 }
}
属性说明:
name:插件名称,必须属性,唯一,不能为空,与描述文件名无关。
url:引导html的路径,必须属性,注意要以plugin开头+/插件名+引导html
resourcePath:插件资源目录路径,必须属性
config:与插件相关的配置,可选属性
1.4 创建资源目录
创建 描述文档 中resourcePath指定的 资源目录 ,里面放入相关的.html、.css、.js等资源文件。

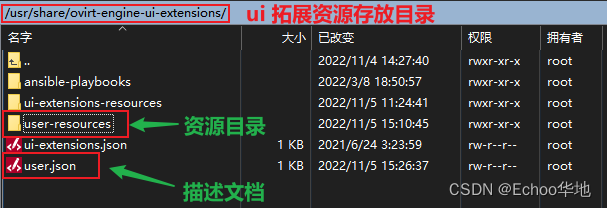
然后把 描述文档 和 资源目录 都放入/usr/share/ovirt-engine-ui-extensions中

1.5 创建软链接
把插件资源软连接到加载目录中
/usr/share/ovirt-engine-ui-extensions是存放插件资源的地方
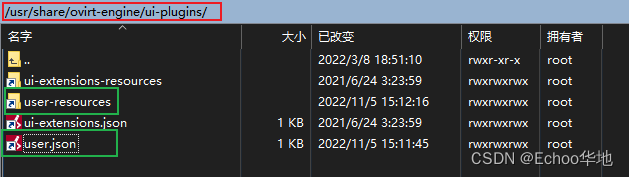
/usr/share/ovirt-engine/ui-plugins是ovirt引擎加载插件页面的目录
- 建立描述文档软连接
ln -s /usr/share/ovirt-engine-ui-extensions/user.json /usr/share/ovirt-engine/ui-plugins/user.json
- 建立资源目录软连接
ln -s /usr/share/ovirt-engine-ui-extensions/user-resources /usr/share/ovirt-engine/ui-plugins/user-resources
去到/usr/share/ovirt-engine/ui-plugins/目可以看到两个软连接

1.6 刷新管理页面
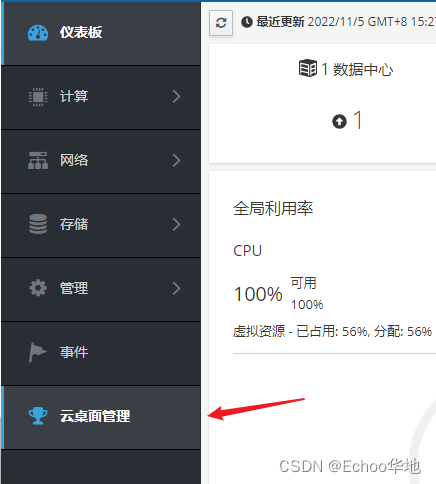
啥也不用干,直接刷新页面即可看到菜单栏出现了一个新的菜单项,点击就进入了引导html中js注册时指定的页面user.html

后续还有很多的API用法需要探究,待续!







![[附源码]java毕业设计网易云音乐推荐系统](https://img-blog.csdnimg.cn/bdbea73a6ac845e0b08655f5676a7f7d.png)

![[附源码]SSM计算机毕业设计二手车况在线评估JAVA](https://img-blog.csdnimg.cn/f024424d15a749588266108efba043c9.png)