前言
本文主要介绍如何在Vue使用axios进行get请求拼接参数的两种方式
我们就以github上的一个开源接口举例:
https://api.github.com/search/users?q=xxx
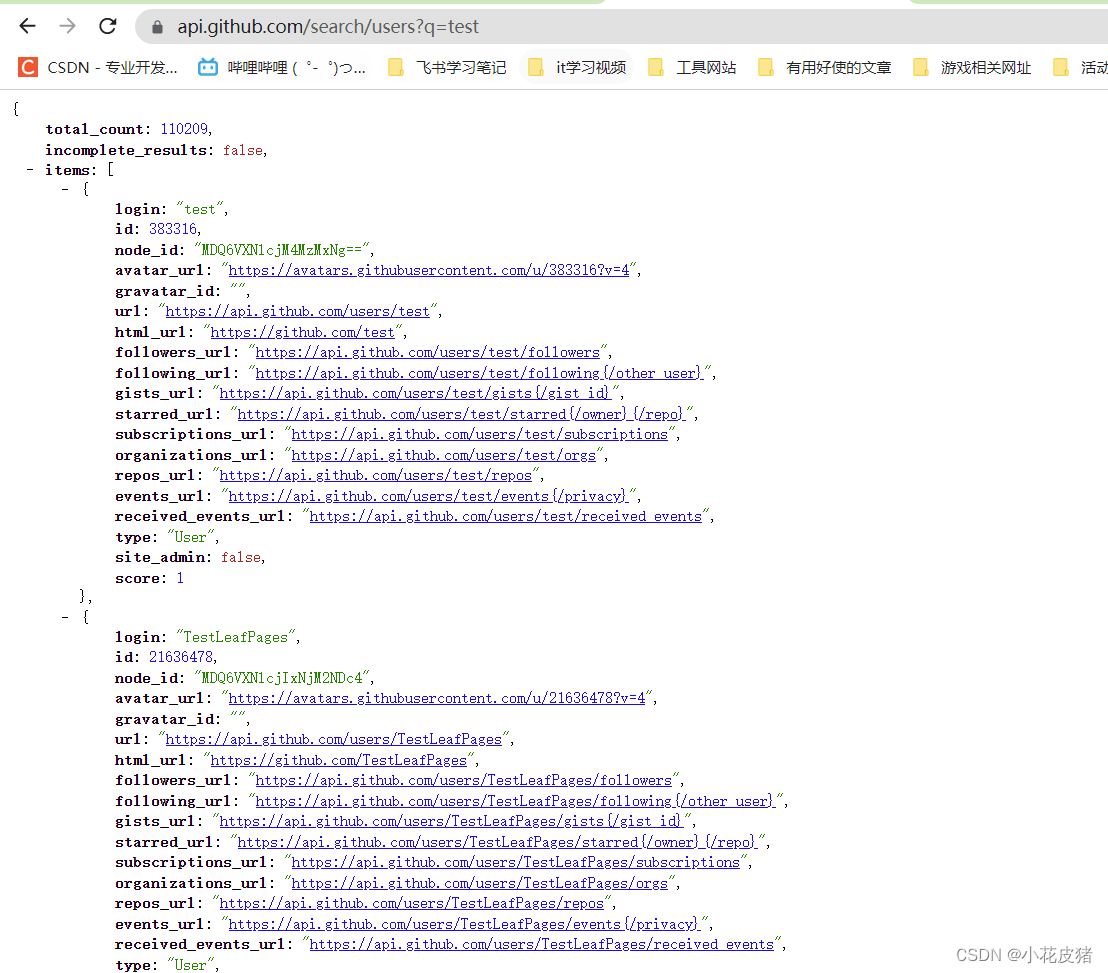
这是github给开发人员提供的一个接口,是get请求。我们可以直接通过浏览器访问

很明显,q是一个参数,xxx是参数的值,至于q的值是什么,就看我们传什么参数,这种格式的传参格式我知道的有以下两种,下面分享给大家
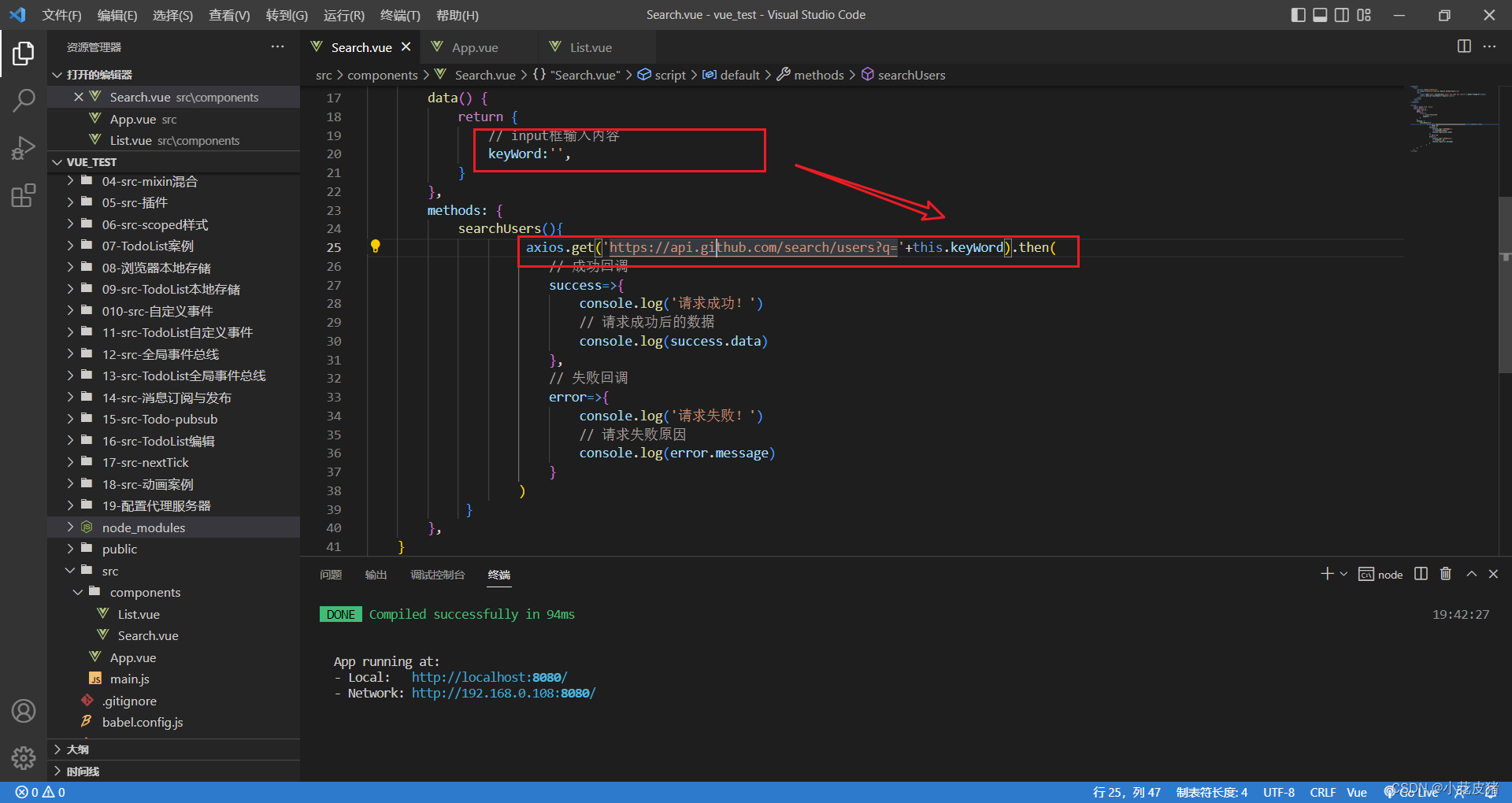
方式1(不推荐)
最简单的方式:我们可以直接使用+进行字符串拼接,如下所示

axios.get('https://api.github.com/search/users?q='+this.keyWord).then(
// 成功回调
success=>{
console.log('请求成功!')
// 请求成功后的数据
console.log(success.data)
},
// 失败回调
error=>{
console.log('请求失败!')
// 请求失败原因
console.log(error.message)
}
)
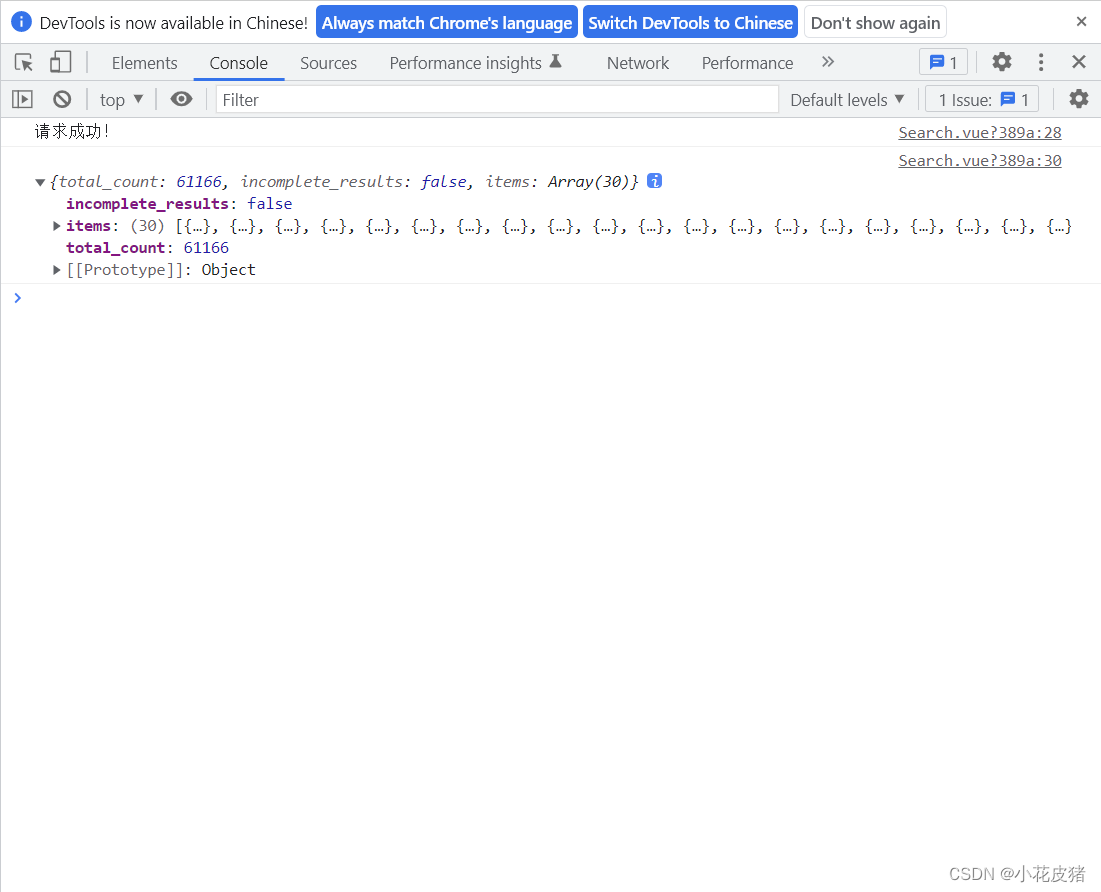
可以正常获取到数据

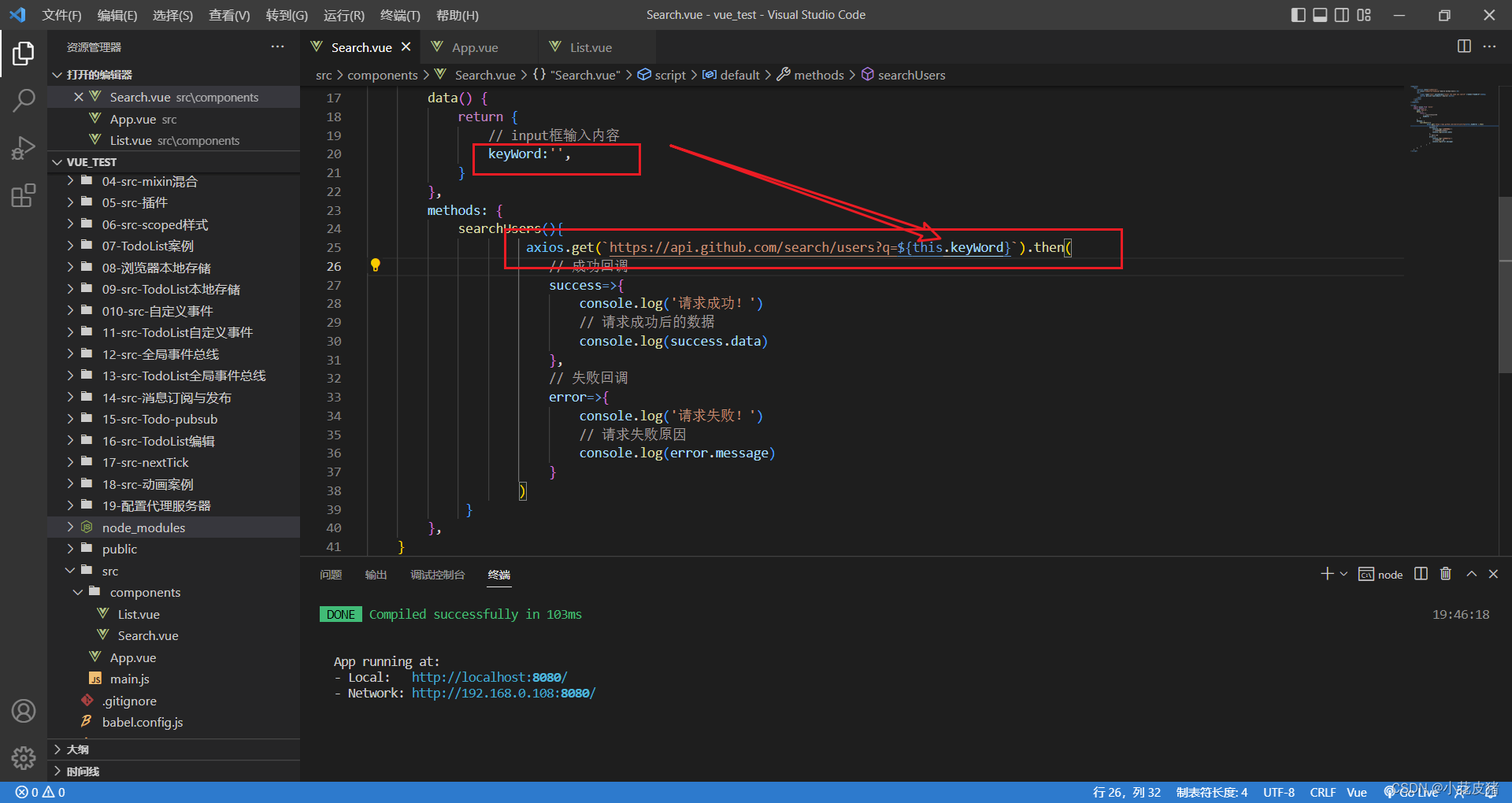
方式2(推荐)
这种方式相比于第一种,更加的精准,具体就是使用${}占位符进行参数替换
这个${}替换参数的方式不是vue提供的,而是ES6
${ }是es6新增的字符串方法,可以配合单反引号完成字符串拼接的功能
如果用这种方式写,就是下面的代码:

axios.get(`https://api.github.com/search/users?q=${this.keyWord}`).then(
// 成功回调
success=>{
console.log('请求成功!')
// 请求成功后的数据
console.log(success.data)
},
// 失败回调
error=>{
console.log('请求失败!')
// 请求失败原因
console.log(error.message)
}
)
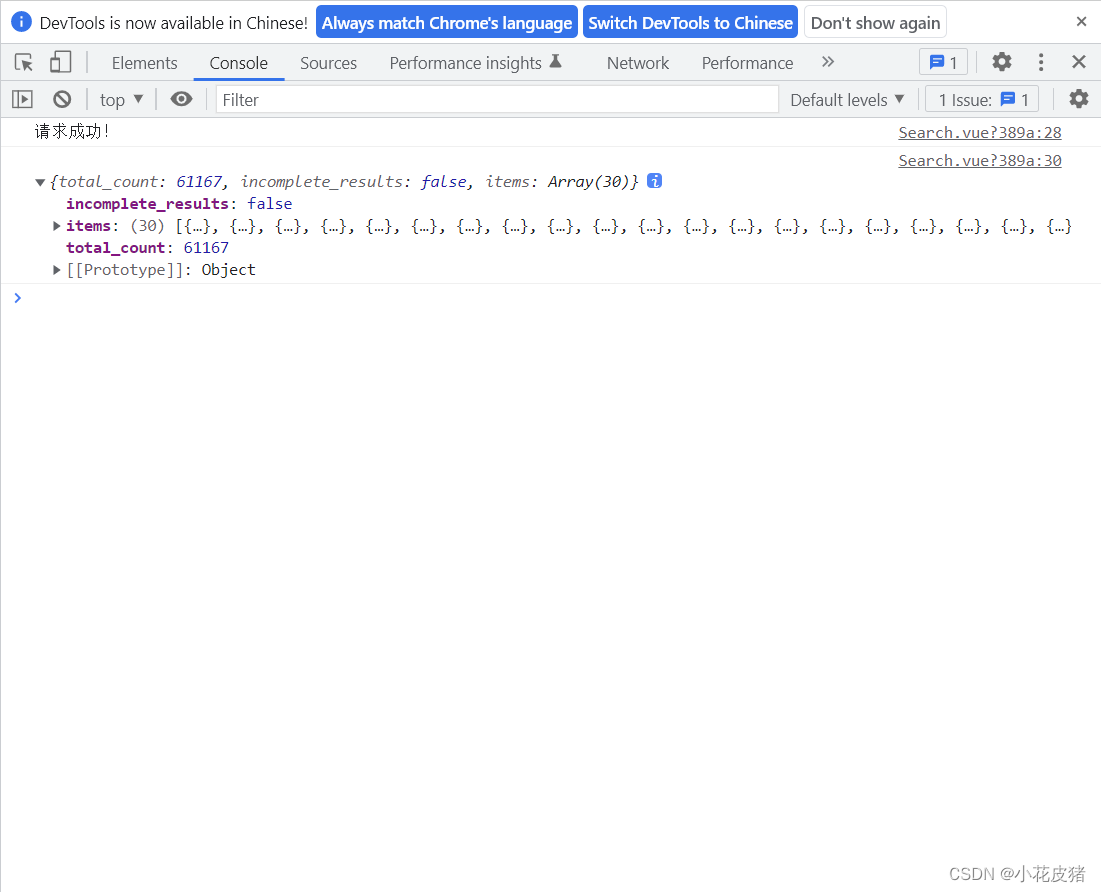
也是可以正常获取到数据的

总结
以上就是我知道和经常在vue项目中使用axios进行get请求拼接参数的两种方式了
如果大家知道更多的方式或者建议,欢迎随时留言
![[附源码]java毕业设计网易云音乐推荐系统](https://img-blog.csdnimg.cn/bdbea73a6ac845e0b08655f5676a7f7d.png)

![[附源码]SSM计算机毕业设计二手车况在线评估JAVA](https://img-blog.csdnimg.cn/f024424d15a749588266108efba043c9.png)