- 💂 网站推荐:【神级源码资源网】【摸鱼小游戏】
- 🤟 风趣幽默的前端学习课程:👉28个案例趣学前端
- 💅 想寻找共同学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】
- 💬 免费且实用的计算机相关知识题库:👉进来逛逛
给大家安利一个免费且实用的前端刷题(面经大全)网站,👉点击跳转到网站。
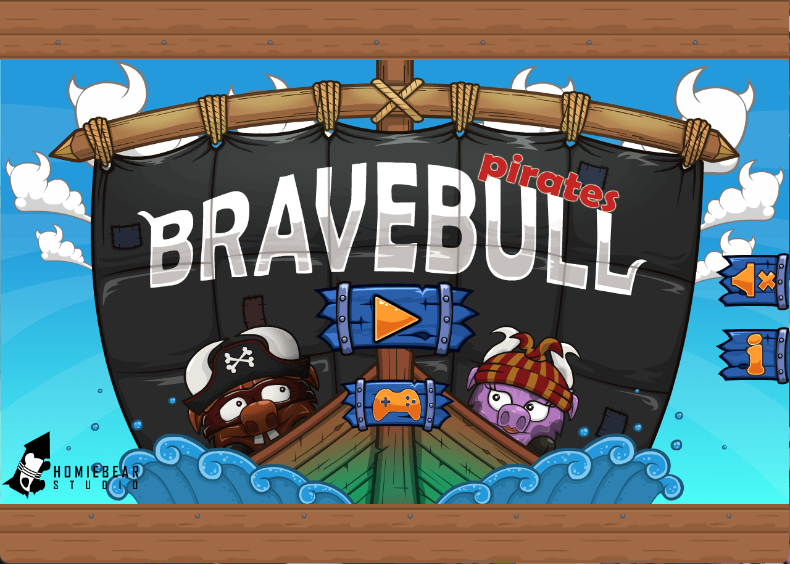
本节教程我会带大家使用 HTML 、CSS和 JS 来制作一个 html5休闲类游戏《解救海盗船长》
✨ 前言
🕹️ 本文已收录于🎖️100个HTML小游戏专栏:
100个H5游戏专栏 https://blog.csdn.net/qq_53544522/category_12064846.html
https://blog.csdn.net/qq_53544522/category_12064846.html
🎮 目前已有100+小游戏,源码在持续更新中,前100位订阅限时优惠,先到先得。
🐬 订阅专栏后可阅读100个HTML小游戏文章;还可私聊进前端/游戏制作学习交流群;领取一百个小游戏源码。
在线演示地址:![]() https://code.haiyong.site/679/
https://code.haiyong.site/679/
源码也可在文末进行获取
✨ 项目基本结构
大致目录结构如下(共79个子文件):
├── assets
│ ├── images
│ ├── sound
│ ├── fonts
│ ├── spritesheets
│ └── levels
├── BraveBull_pirates.js 1.32MB
├── icon.png 132KB
├── js
│ └── developer.js 10KB
├── game.js 58KB
├── lib
└── index.html 3KB
场景展示



HTML源码
<div id="openfl-content"></div>
<footer class="page-footer">
<span>游戏👉</span>
<a href="https://haiyong.site/moyu" target="_blank">
<img class="touxiang" src="https://haiyong.site/img/favicon.png">
</a>
</footer>
<footer class="page-left">
<a href="https://code.haiyong.site/" target="_blank">
<img class="touxiang" src="https://code.haiyong.site/wp-content/uploads/2022/10/logo.jpg">
</a>
<span>👈源码</span>
</footer>
CSS 源码
html,body
html,
body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
position: fixed;
top: 0px;
}openfl-content
#openfl-content {
width: 100%;
height: 100%;
position: fixed;
}font-face
@font-face {
font-family: 'Maiandra GD';
src: url('assets/fonts/maiandra_gd_regular.eot');
src: url('assets/fonts/maiandra_gd_regular.eot?#iefix') format('embedded-opentype'),
url('assets/fonts/maiandra_gd_regular.svg#my-font-family') format('svg'),
url('assets/fonts/maiandra_gd_regular.woff') format('woff'),
url('assets/fonts/maiandra_gd_regular.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}JS 源码
js 代码较多,这里提供部分,完整源码可以在文末下载
检查视口内容更改
if (viewportElement.content !== oldViewportValue) {
viewportMutationHandler.call(this, [{
attributeName: 'content'
}]);
}
再检查一次,但要想清楚检查前要等待多长时间
lifetime = lifetime + waitTime;
newPollTime = pollSequenceMap.startWith;
if (lifetime >= pollSequenceMap.slowDownAt) {
newPollTime = pollSequenceMap.endWith;
}
if (lifetime < pollSequenceMap.stopAt) {
pollForMutation.call(this, newPollTime);
}
侦听来自父级的方向更改事件,并在发送后模拟本机事件
utils.addEventListener('message', function (message) {
if (
message &&
message.data.mssg &&
message.data.mssg === 'orientationchange'
) {
var orientationEvent = d.createEvent('Event');
orientationEvent.initEvent('orientationchange', true, true);
orientationEvent.orientation = message.data.orientation;
w.dispatchEvent(orientationEvent);
// 由于最小的ui错误而向后滚动
w.scrollTo(0, 0);
}
}, w);
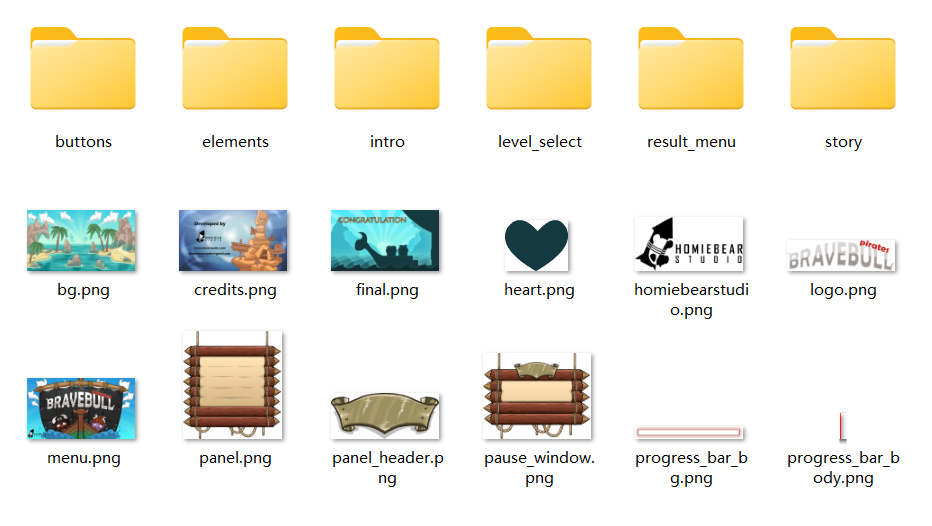
图片资源


一共五十张图片,全都打包放在文末的下载链接里了。
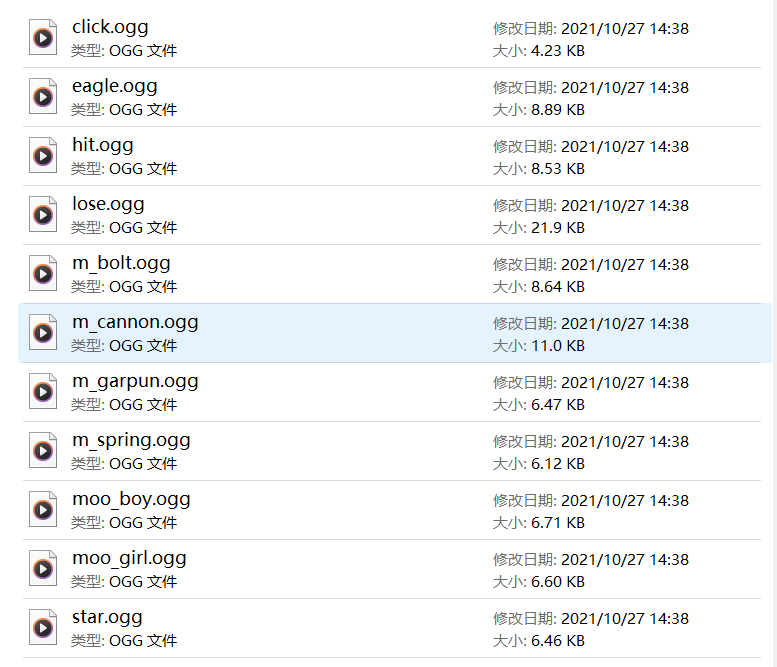
音频资源

源码下载
1.CSDN资源下载:![]() https://download.csdn.net/download/qq_44273429/86995988
https://download.csdn.net/download/qq_44273429/86995988
2.从海拥资源网下载![]() https://code.haiyong.site/679/
https://code.haiyong.site/679/
3.也可通过下方卡片添加好友回复解救海盗船长获取



![[附源码]java毕业设计网易云音乐推荐系统](https://img-blog.csdnimg.cn/bdbea73a6ac845e0b08655f5676a7f7d.png)

![[附源码]SSM计算机毕业设计二手车况在线评估JAVA](https://img-blog.csdnimg.cn/f024424d15a749588266108efba043c9.png)