前言
项目开发过程中,遇到一种情况,需要动态加载多个表单,并且在提交时,需要对所有提交的表单进行校验。研究了一些文档,最终完成了需求。首页是动态表单渲染、添加以及删除
1 动态渲染组件
// 渲染表单列表
div class="form-list">
<div class="form-item" v-for="(item, index) in formData.details" :key="index">
<div class="item-form">
<FormCom
:ref="(el) => setBoxRef(el, index)"
:form-config="formConfig2"
label-width="150px"
:form-rules="formRules2"
/>
</div>
</div>
<!-- 添加按钮 -->
<div class="button-wrapper" @click="addItem">
<el-icon style="margin-right: 12px;"><CirclePlus /></el-icon>
</div>
</div>
<script lang="ts" setup>
const baseParams = {
... // 渲染的参数
}
const boxRefs:any = ref([])
const formData: any = reactive({
...// 其他参数
details: [deepClone(baseParams )],
})
// 动态绑定ref
const setBoxRef = (el: any, index:number) => {
if (el) {
boxRefs.value[index] = el
}
}
// 添加
function addItem () {
formData.details.push(deepClone(baseParams ))
}
// 删除
function deleteItem (index:number) {
formData.details.splice(index, 1)
}
</script>
2. 动态表单校验
实际场景中,我们需要在提交时对所有表单进行一次性校验,并给出校验信息,element的官网示例钟,对form表单的校验方法是
if (!formEl) return
await formEl.validate((valid, fields) => {
if (valid) {
console.log('submit!')
} else {
console.log('error submit!', fields)
}
})
显然在这里,对动态表单而言是不行的,我们的表单是动态添加和删除的,我们前面已经可以获取到所有的动态表单组件了,但是你不能一个个去校验,这样在使用上体验感非常不好,所以需要集体校验,并给出结果。然后我想到了promise all,然后尝试处理了一下,就很好的解决了问题
// 校验所有表单
async function validateForm() {
const { details } = formData
const refList = []
for (const index in details) {
refList.push(checkForm(boxRefs.value[index]?.formRef))
}
Promise.all([checkForm(formRef.value?.formRef), ...refList]).
then(() => {
// 后续操作
}).
catch(() => {
ElMessage.warning('请完善表单必填项')
})
}
// 表单校验通用方法
function checkForm (formRef) {
return new Promise((resolve, reject) => {
formRef?.validate((valid) => {
if (valid) {
resolve()
} else {
reject(new Error('错误'))
}
})
})
}
最后,大功告成!!!写这篇博客纯粹也是想记录一下自己解决问题的过程和方法,如果能帮助到你,记得点赞+关注哦


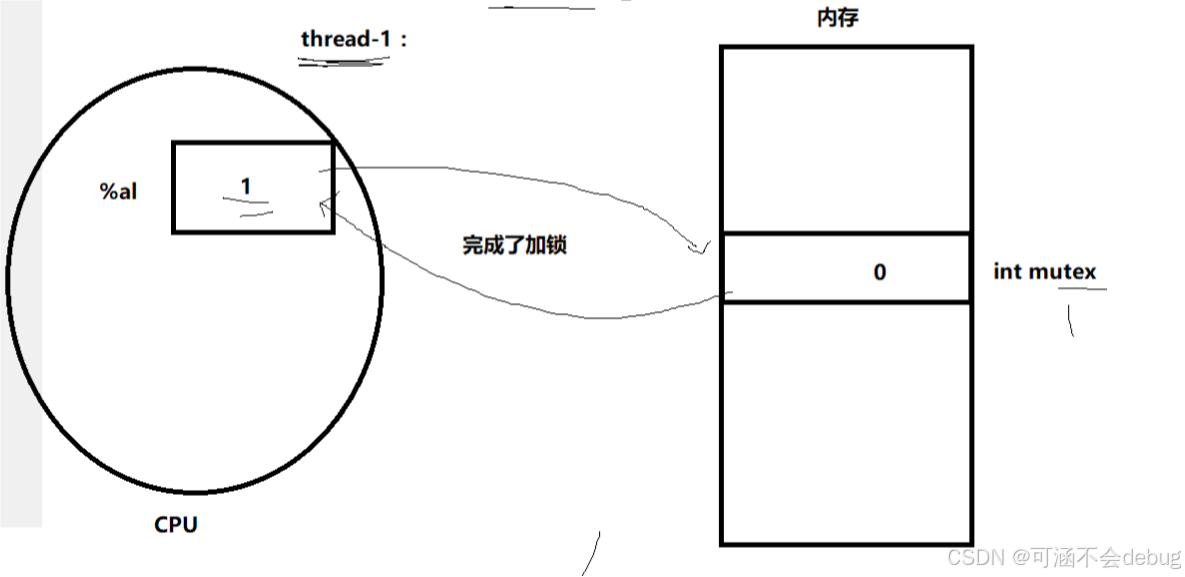
![[JAVAEE] 线程安全问题](https://i-blog.csdnimg.cn/direct/0325e8762966485d8c32769b03cede6a.png)









![[含文档+PPT+源码等]精品基于Nodejs实现的医院问诊系统的设计与实现](https://img-blog.csdnimg.cn/img_convert/813da755b48b27014b0d5e96affa1a51.png)






