干货预警!
作为一位PPT发烧友看过诸多PPT案例,分享几个高大上的动画效果。文末有福利!

废话不多说,直接上重点,本文主要讲八个动画技巧,我们来看先目录:

收藏是点赞的六倍,各位看官动动小手点个赞吧~文末准备了惊喜!
12.1更新,最近做了几个3D素材动画迫不及待的想分享给大家,话不多说,开整!
相信大家都看过这个动画效果:

那它是怎么做的呢?其实很简单
只需要借助**平滑切换**就可以完成。
通过观察我们看出来,整个动画效果是一种进伸的效果。
进伸简单来讲物体在你视线内由远到近的一个过程,是一个放大的过程。
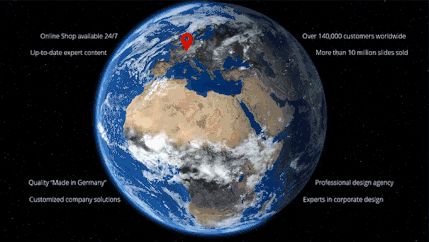
举个例子,以下面图片为例:

这种进伸效果只需要借助平滑切换就可以完成。
理解进伸的效果后,我们再反观动画就有了思路,整个动画可以分为几个进伸效果:
- 地球进伸效果
- 云层进伸效果
- 卫星地图进伸效果
有了思路后我们开始准备素材,3D地球素材 、云层PNG素材、卫星截图以及图标。

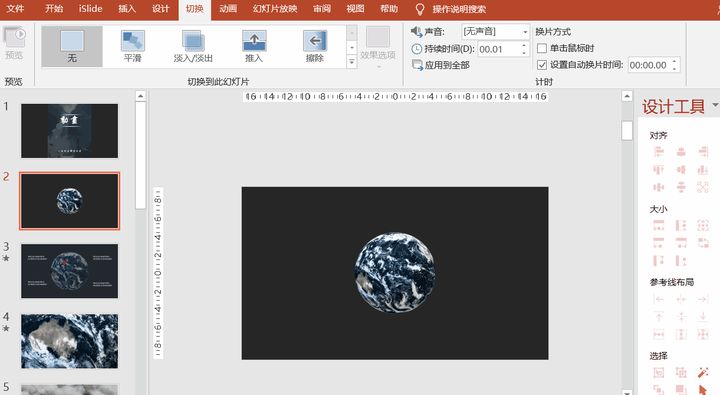
首先我们来制作地球的进伸效果:
地球进伸效果前的文字消失效果我们只需要添加淡化退出动画即可。

接着,我们复制地球那张幻灯片,并放大地球使其覆盖整个屏幕,并添加平滑切换。

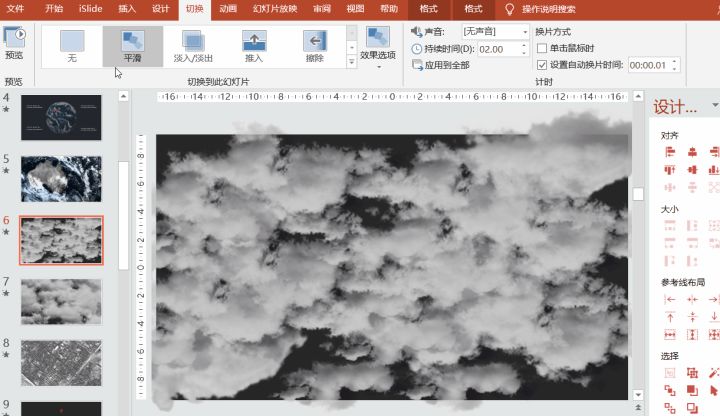
接下来我们制作云层的进伸效果:
制作云层的进伸效果时,我们要注意的是地球与云层之间的切换过程。
为什么呢?因为平滑切换只能作用在两张有相同元素的幻灯片上,相同的元素可以是同一张图片、形状等。
如果没有共同的元素,切换会变为淡入或淡出,举个例子,比如我们的地球和云层:

那我们该怎么做才能使地球与云层切换间完成云层的进伸效果呢?
经过讨论,得到的方法是缩小的云层放在地球下面,复制云层到新的一张幻灯片上并放大。

卫星截图进伸效果:
同样的方法,云层下隐藏缩小的卫星截图,复制截图在新建的幻灯片上按住shift+ctrl中心放大,添加平滑切换即可。

紧接着我们为图标添加一个直线路径动画,设置文字淡化动画即可。

最后我们把切换方式设置为自动换片,每页第一个动画设置从上一项开始即可。

设置完成后,我们一起来看下效果:

除了进伸效果外我们还可以做出3D球体运动的效果,就像这样:

我们只需要把地球的 前后位置与方向稍微改变后添加平滑切换就完成了。

更新回答源文件以及星球素材包在文末领取~
------------以下是原回答------------
01 路径动画
什么是路径动画,简单来说就是添加一个动画使目标从起点移动到目标点,我录了动图方便大家理解:

路径动画
那么这样的动画可以做哪些效果呢?比如我们看穿山甲首页上的动图效果是这样的:

穿山甲首页动画
好了,问题来了,怎么使用路径动画制作这种效果。
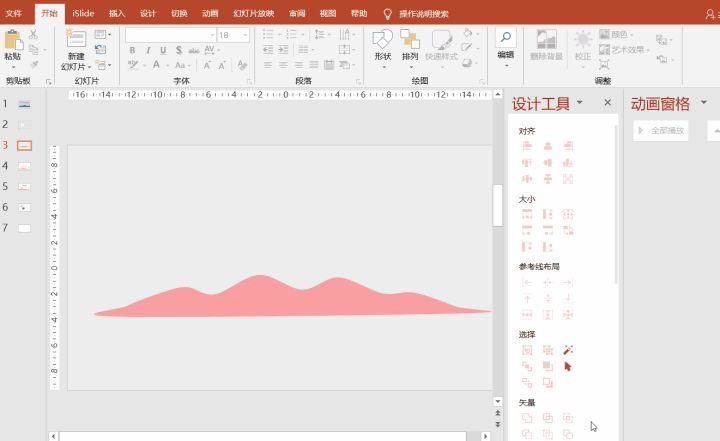
我们只需要给波浪形状添加一个直线动画就可以:

为波浪添加向右移动的直线动画
最后为文字部分添加浮入动画即完成了,注意文字和文字间要添加延迟效果就会有先后顺序,波浪也是一样。
最后我们看下制作的效果:

除了制作波浪效果外还可以做可视化图表:

那么怎么做的呢?分为两步:
- 做一个镂空图层
- 在图层下给两个矩形添加位移动画

两个矩形添加位移动画
除此之外,还可以给相册添加路径动画:

02 推入动画
推入动画其实是一个非常好用的切换动画效果,它可以实现两页幻灯片的连接,使两页幻灯片有更好的联系性

这个推入动画该怎么用。
像之前做介绍骁龙845处理器的PPT为案例,我们一起来看下,推入动画是可以这样用的:

怎么做呢,其实很简单
1.把一张完整的图片剪裁成两份,分别放在第一页与第二页
2.在第二页幻灯片切换方式设置成 推入 即可

03 遮罩动画
什么是遮罩动画,其实就是两个图层,上层起一个遮挡作用,下层为动态素材,在上层的遮挡作用下试下形状动态图:

我们了解到遮罩动画后,可以做些什么,比如说这种动画效果:

或者是这样的:

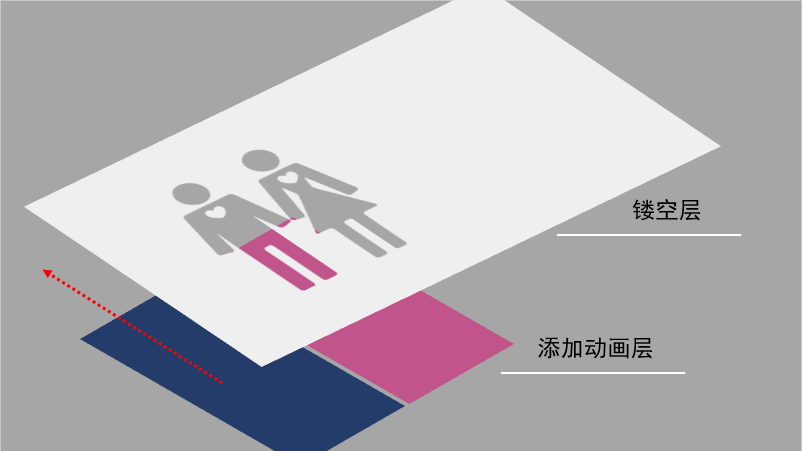
以及我们介绍5G用的遮罩动画:

分为两步:
- 使用**布尔运算里的剪除功能**制作镂空图层

- 在镂空图层下方添加视频素材

镂空层在上方,动态素材层在下方,为镂空成添加一个缩放动画就完成了。
04 平滑动画
平滑动画是把上一张幻灯片的内容移到下一张幻灯片上,前提是有相同的元素才可以:

那么平滑动画能帮我们做那些效果,像这样:
制造一种进伸的感觉:

除了这种,还可以制作放大镜动画:
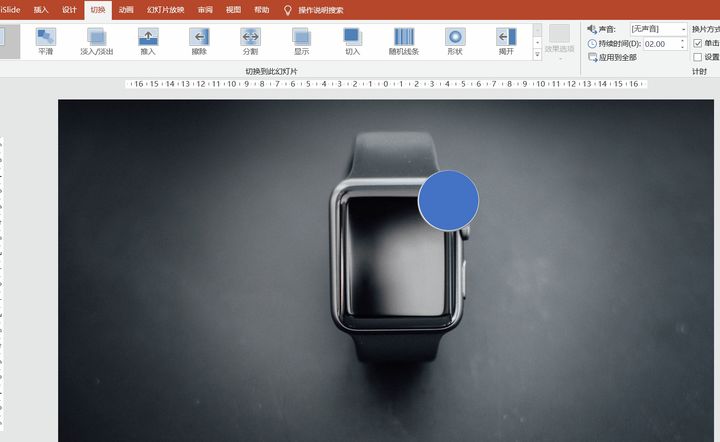
锤子科技在手机发布会上为了突出产品的细节,利用平滑功能做出放大镜的效果,十分震撼我们一起来看下:

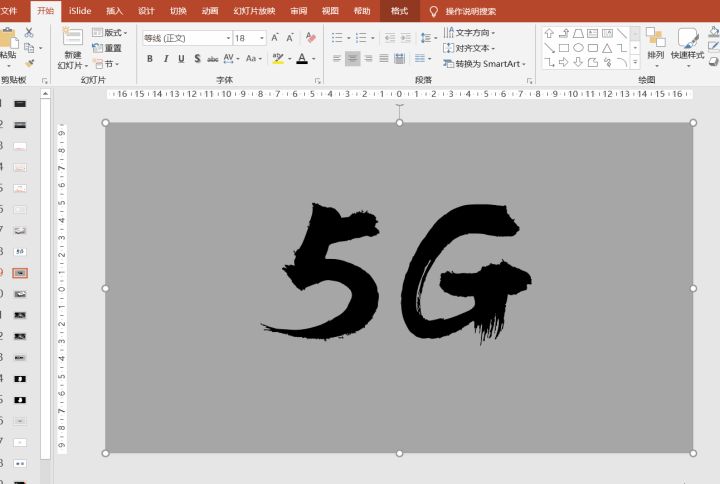
很酷对吧?我们来做一下:
- 准备好图片以及它放大后的图片,放大镜,与放大镜同等大小的圆形

\2. 大图在上下图在下,中心对其后大图与矩形相交,并把相交后的圆形放置放大镜内

\3. 第二张图与第一张图制作方法一样,制作完成后为第二张添加平滑切换效果,即可完成,我们来看下效果:

05 缩放动画
什么是缩放动画呢,通缩讲是使一个物体放大或缩小来达到某种效果
就像这样:

放大
那么这样的动画能做出什么样的效果,比如iPhone11发布会用到的动画:

或是我们介绍产品功能时用到的

那么该怎么做,其实很简单我们一起来看下:
- 准备素材

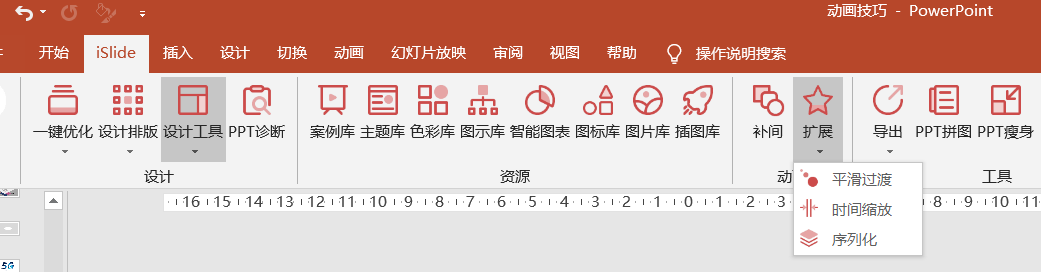
\2. 制作缩放效果,这时我们要借助 ISlide 插件里的平滑过渡功能

怎么呢,首先我们先选中小矩形再选中大矩形,添加平滑过渡即可:

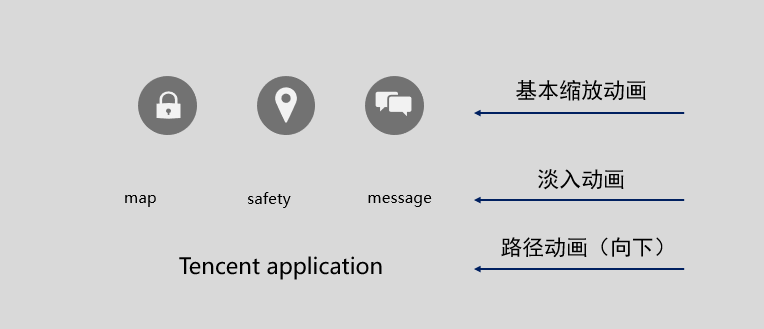
\3. 为图标文字添加动画

\3. 设置动画时间以及延迟
都是从上一项开始,但要注意设置延迟,这样才有先后顺序的效果

06. 云文字
小米发布会在介绍字体时用到了一种这样的动画:

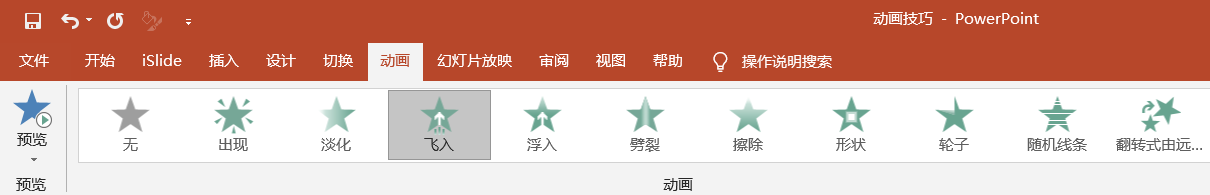
那么怎么做呢,只需要添加一个飞入动画就可以搞定!

首先我们先打上文字部分,并区分主次,次要的给加单颜色来弱化视觉效果:

做好以后,我们来添加一个飞入动画,

但好象不太对,一起出现的,怎么办。
那我们就给部分字体设置延迟效果,使出现顺序相互错落。

设置完成后我们再看下效果:

是不是好很多?这样一个云文字就做完了。
07. 倒计时
相信看过小米发布会的都知道,发布会开始都是倒计时动画,我们来看下是怎样的:

那么这样的动画是怎么做出来的,我仿制了下,我们一起看怎么做的:
我们首先理清思路他数字有哪些动画组合,经过我们的制作发现是三种组合动画:
- 淡入出现
- 缩放强调
- 淡入消失
有了思路后我们开始制作,首先我们添加动画

值得注意的是,要注意淡入和基本缩放是同时开始,淡出在前俩动画之后
做完后,我们只需要复制粘体把数字修改下即可,要按着数字的先后顺序来:

复制
完成后我们把字体放在一起,并设置动画时间

完成后我们来看下最后的效果吧:

当然我们换种动画就会有不同的效果:
比如我们换成随机线条

08. 补间动画
有时候我们需要画很多相同的形状,就像这样的:

难道一个一个要复制粘贴吗?也不是不可以,但借助islide插件几秒就可以完成。
那就是补间动画功能:

怎么做呢,只需要选着两个图形用补间动画一键就可以搞定:

补间动画
写了一天终于写完了!本文首发公众号一点演示,学习PPT的朋友可以关注我哦,希望对你有所帮助。
以上就是文章的全部内容了,PPT源文件我也为你准备好了点击获取,如果对你有帮助那就点个赞支持下吧~
干货预警!作为一位PPT老司机,花了一个周末的时间整理了一些学习的经验,分享9个非常使用的PPT动画技巧,让你体验PPT动画到底有多爽!文末源文件+详细的视频教程也分享给大家了~

视频教程传送门:【训练营】职场PPT零基础入门实战教程
先来看一个平滑功能实现的PPT动画效果:

上图是利用Windows自带的「画图3D」功能+新版PPT中的「平滑」效果实现的。
废话不多说,先来简单看下学习大纲内容:

=2021年4月27日来更新了:演示工具更新=
如果只是纯粹制作动画演示,小北给大家安利一个高效的动画PPT演示软件,操作方面和PowerPoint类似,利用这个软件可以更容易地完成相关动画演示的制作。
传送门:http://www.focusky.com.cn/
FS动画演示软件5234 播放 · 0 赞同视频
和PowerPoint制作的PPT一张接一张地切换演示方式不同的是,Focusky实际上是将演示内容平铺在一张无限缩放的画布上,有点类似于思维导图。
所以Focusky能模仿视频的转场特效,例如:3D镜头缩放、旋转、平移等等,能给观众带来很强的视觉冲击力。
这种演示形式,能恰到好处的展示全局内容,还能细化查看局部的内容,帮助观众建立清晰的思路。

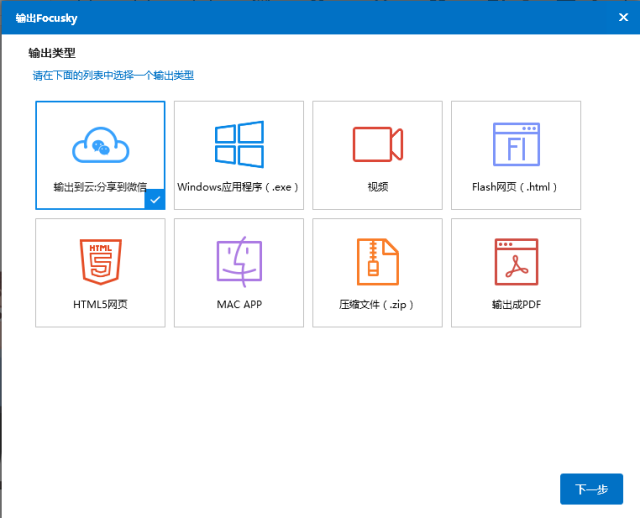
Focusky能输出多种动画格式,例如:*.EXE/网页/*.APP/视频/PDF等等。
比较遗憾的是Focusky不支持导出为PPT格式,不过如果是纯粹用来演示的话,导出为EXE或者APP格式即可在电脑上直接播放,无需安装任何软件,演示起来会更加便捷。

同时Focusky内部还内置了很多动画PPT模板,类型涵盖:工作总结/计划、课件培训、产品介绍、项目策划,甚至连可视化图表都有,如果想省事的小伙伴直接套用模板就能快速创建出炫酷的动画PPT演示了。

整体上来说,通过Focusky可以大大降低制作动画PPT演示的门槛,对于一些想制作炫酷的动画PPT演示,PPT操作却又不怎么熟练的小伙伴,实在太友好了。
传送门:http://www.focusky.com.cn
01. 4种PPT动画周期
在PPT中,几乎所有复杂的内置对象动画都是由4种周期的动画组合出来的,分别是:进入、强调、路径、退出。在不同的周期中,对象动画所展示的效果是不一样的。
为了方便大家理解,做了一张图分别表示这4个周期:

4种PPT动画周期
① 进入动画:在PPT页面中,元素刚刚生成时的动画;
② 强调动画:元素已经生成,通过旋转/缩放/反差等形式让元素突出的动画,元素不会发生位移;
③ 路径动画:元素已经生成,通过移动元素产生的动画;
④ 退出动画:元素退出页面时的动画;
这就是PPT内置的最基础的4种对象动画,通过这4种动画的组合搭配,可以做出一些非常炫酷的效果。
视频教程传送门:【训练营】职场PPT零基础入门
02. 飞入&淡化动画
「飞入」就是把一个元素从某处飞过来,而「淡化」则是将某个元素从透明逐渐转换为不透明,就像这样:

飞入&淡化动画
在PPT设计中,「飞入&淡化」是使用频率非常高的动画技巧,也是最基础的动画。
比如我们想温和地将某个对象展示出来就可以使用这个动画:

飞入&淡化效果
那么这2个动画是如何制作的呢?只需要为元素添加进入效果,选择「飞入&淡化」即可。

这是PPT中最基础的一个动画,并没有复合动画,效果也非常不错。
视频教程传送门:【训练营】职场PPT零基础入门
03. 延迟动画
在上面的动画效果中,所有的元素是一起进入的,如果使用「延迟动画」,让这些元素按照一定的规律出现,看起来会更加舒服,类似这样:

这样看起来会更加自然一些,跟赛跑一样,每个人的起跑反应速度不一样,最后的加速度也不一样。
「延迟动画」适合用于展示多个条目的页面,例如:目录页、内容列表等等,例如下方:

延迟动画目录
制作的技巧也非常简单,为元素添加「飞入」效果,按照每个元素的先后顺序,设置「等间距」的延迟即可,这里设置0.1秒的延迟:

同时还可以看到这里的动画速度是不一致的,打开「效果选项」,设置「平滑结束」为1秒即可。

至此,非常炫酷的延迟动画就制作完成了,非常简单。
视频教程传送门:【训练营】职场PPT零基础入门
04. 放大&缩小动画
这是一个「强调动画」,顾名思义,也就是单纯放大/缩小元素,类似于这样,一个元素放大后又缩小:

放大&缩小动画
看着毫无用途的动画,其实多个元素之间配合起来能做出非常炫酷的效果,例如下面指哪讲哪的效果,这类效果在发布会上经常使用:

其实制作思路也非常简单,在下一个元素放大的同时,上一个元素同时缩小就ok了,这里最主要的设置是「动画执行的时间」为「与上一动画同时」:

这样就能轻松搞定两个动画之间的同步放大与缩小。
视频教程传送门:【训练营】职场PPT零基础入门
05. 遮罩动画
简单来说,就是在动画的上一层有一个形状遮挡住了一部分,下面是要展示的动画,给大家绘制了一个动画便于展示效果:

遮罩动画
经常浏览B站的同学就应该非常熟悉这个效果了,跟「弹幕」非常相似,其实在上图演示中,就是一个「遮罩动画」。
文字从iPad屏幕显示而过,并没有在其他地方展示出来。遮罩动画能拿来干嘛呢?一般用来制作非常炫酷的PPT封面动画。
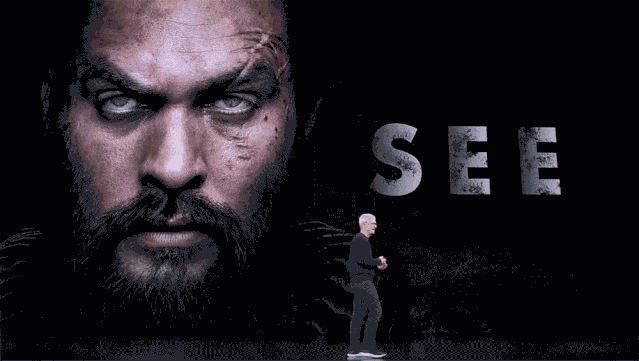
例如我们实现TED公开课的视频片头:

动图压缩得比较严重,这种效果是如何制作出来的呢?其实很简单。
① 先插入一个白色的遮罩,与文字做布尔运算,这样遮罩中间就镂空了,将视频放置于底部。
② 继续插入一个文本框,大小内容第①步的相同,放置到合适的位置,将视频自动播放即可。

是不是非常炫酷,利用PPT甚至能做出媲美AE等软件制作出来的动画。
视频教程传送门:【训练营】职场PPT零基础入门
06. 平滑过渡
「平滑过渡」是Office 365和[Office 2019](https://www.zhihu.com/search?q=Office 2019&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra={“sourceType”%3A"answer"%2C"sourceId"%3A840942263})提供的一项新功能,这是一个页面动画,怎么理解平滑两字呢?
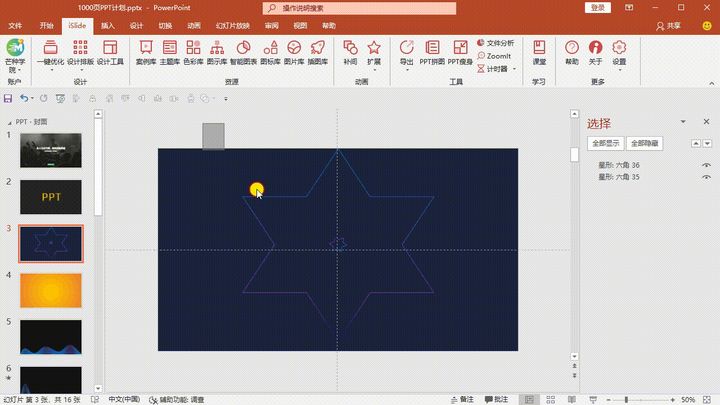
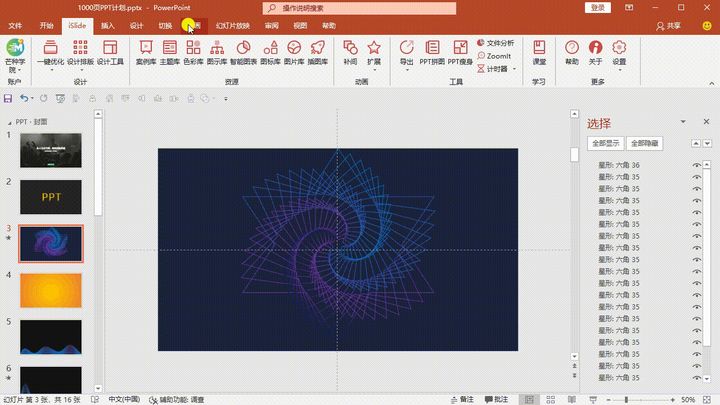
两页PPT之间同个名称的多边形元素之间会自动生成过渡动画,怎么看元素的名称呢?打开选择窗格就可以看到:

选择窗格
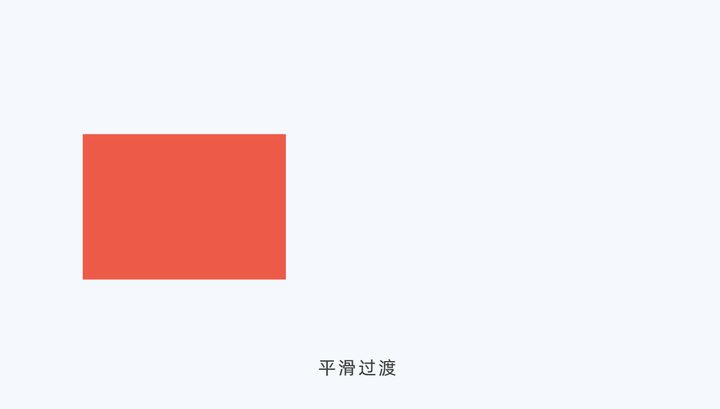
对于平滑过渡,可能还有部分初学者不理解?给大家制作了一份演示动画:

平滑过渡
上图其实是由2个页面构成的动画,两个元素之间的名称是相同的,只需要设置切换动画为「平滑」即可实现这种无缝的切换。
形状/大小/颜色等等都可以实现无缝切换,那么这个功能就非常强大了,例如滚动字效果:

用于销售业绩的展示,肯定惊艳你的Boss,制作的办法也非常简单。
将数字打乱,然后粘贴为图片,进行不同位置的裁剪,设置两页PPT的切换动画为平滑即可。

设置平滑页面的2页PPT,中间会自动生成补间动画:

除了这个效果,还可以利用一张图做一份PPT,也用到了平滑切换这个效果:

年终工作总结汇报
除此之外,平滑过渡与3D模型结合,能制作出一些更加炫酷的动画效果:

视频教程传送门:【训练营】职场PPT零基础入门
07. 缩放定位
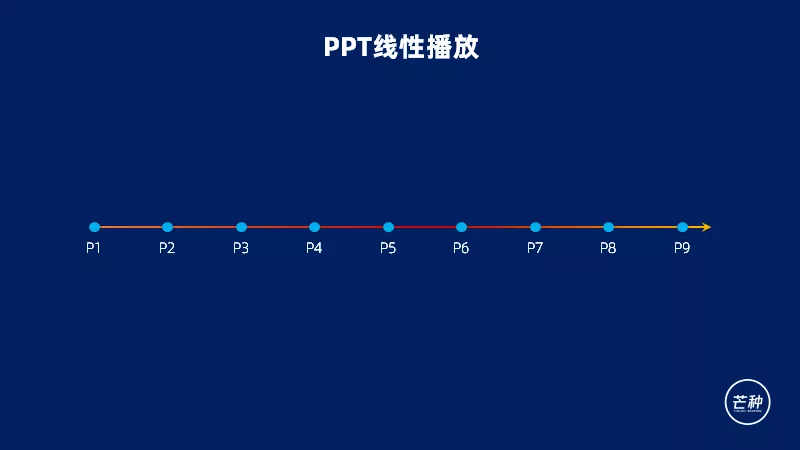
缩放定位其实是PPT提供的一个「非线性播放」功能,先来聊下「线性播放」。
当我们按下「F5/Shift+F5」之后,我们的演示就进入了「线性播放」,使用键盘的方向键或者鼠标点击的方式我们就能够快速进入「上一页」或者「下一页」,如下面这种结构所示:

在默认的情况下,我们只能通过「退出演示」,点击某一页或者在PPT中设置一份「超链接目录」来实现自由跳转,从任意哪一页跳转到哪一页均可以,也就是如下的这种效果,使用逻辑图来表示就是下方的第4页可以直接播放第6页,也就是「非线性播放」。

其实这种在PPT中是可以非常便捷实现的,我们可以利用「缩放定位」功能,来将所有页面做成一份「样机演示」,如下面这种效果。

接着高能的来了,鼠标点击哪里就播放哪里,而且切换动画非常流畅。

这种点击任意页面都可以进行切换的,并不是逐次播放的就叫做「非线性显示」。那么这种效果是如何制作的呢?
点击「插入」选项卡下的「缩放定位」就能插入带有动画演示效果的超链接图片。

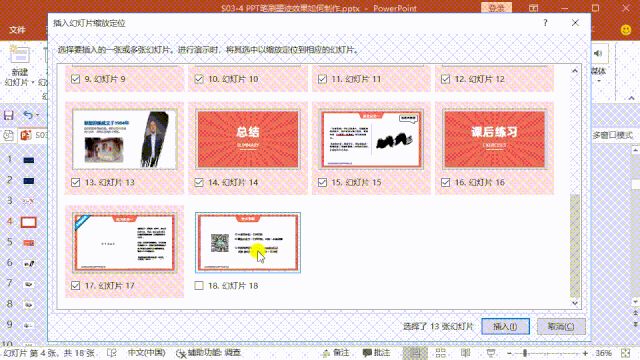
我们在演示的第1页插入一张空白母版,然后点击「插入」选项卡下的「缩放定位」,勾选所有的幻灯片,如下所示:

这个时候会在页面中插入14个带链接的图片,在播放的时候,这些图片都是可以点击进行快速跳转的,但是这样的排版有点难看,我们可以稍微排版下。
然后简单排版下,变成这个样子:

接着按下F5,就可以感受缩放定位的强大了,非常实用炫酷,遗憾的是只能在新版本PPT中演示,兼容性比较差。
视频教程传送门:【训练营】职场PPT零基础入门
08. 大图拆分动画
这其实也是缩放定位的一个功能,不过我们利用到了图片的裁剪+缩放定位进行实现。
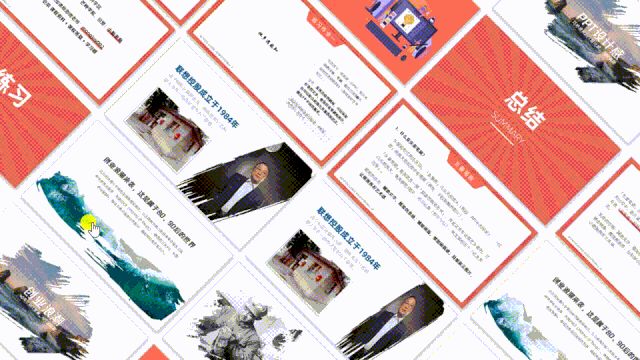
例如某张图片或者某个大表格,放在一页PPT中展示不出来,我们就可以将它切成几个部分,放置在不同的页面,例如下图,切成16张。

大图裁剪
其中每一张图片单独单独放置到每一页PPT中,如下所示,裁剪的话,这里推荐使用islide插件提供的「矩阵裁剪」功能,1秒钟即可裁剪完毕:

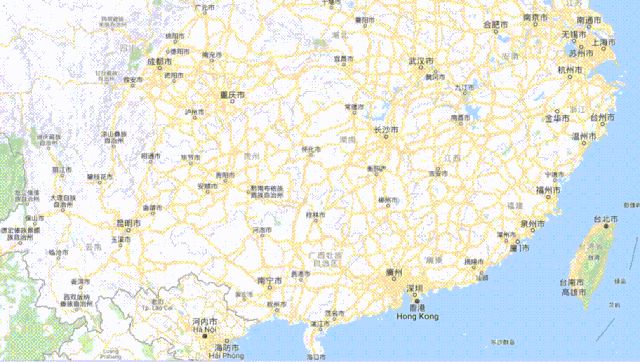
然后新建一页空白页,插入「缩放定位」,将所有超链接图片排列好,就能实现这种地图飞跃的效果啦~

看似非常难的动画其实制作的效果非常简单,当然利用「缩放定位」还能实现一些非常炫酷的效果,例如场景的拉伸效果、一镜到底、一图制作PPT等等。
视频教程传送门:【训练营】职场PPT零基础入门
09. 补间动画
在PPT中要实现「补间动画」,要利用到
@iSlide
这个插件,这是一个功能非常强大的PPT插件,强烈案例。
在PPT中,插入2个形状,选中之后,就可以利用islide生成2个形状之间的补间动画了,这里需要设置「补间数量」和「每帧时长」,我们的图案就会变成下面这种效果:

添加完「补间动画」之后,如果不想要动画,效果也非常棒。选择「动画」选项卡,点击「动画窗格」,将所有动画全部删除掉,这样我们生成的形状就没有动画了。

稍微为这一页添加少许元素,这样,我们一份非常科技风的PPT页面就做好了:

为2页PPT的不同形状(同个名字)设置不同的补间动画,然后设置「平滑过渡」甚至能得到这种类似于水流的动画效果,非常棒:

那么关于「PPT动画」的教程就分享到这里了,PPT 技巧的学习是需要靠日积月累的,只有不断掌握技巧,才能创造技巧。如果你还有其他想学的 PPT动画 技巧,可以在评论区中进行留言哦~
谢邀!
首先我建议楼主把PPT基础打扎实,PPT动画确实是PPT制作中不可或缺的一部分,首先基础操作一定要会。
我这里不会讲操作的,另外我一直并不倡议用PPT做那种复杂酷炫的动画,舍本逐末,但要分场合,后面我会详细说。
很多人说PPT不需要动画,其实也是不正确的观点,动画有很大的学问,只是门槛太低很多人用不好或用错了,确实这样的动画不如不用。
现在制作动画的软件有很多,PPT可以说是最最大众化的一种,也是因为大众化,所以良莠不齐,很多人的动画水平也仅仅是动起来而已。那么问题来了:你制作PPT动画时需要注意什么?
下面是我自己的观点,仅是自己多年来总结的一些经验,仅供参考:
PPT动画是一个大话题,如果详细说恐怕篇幅巨大,所以废话不多说,我们直入主题!
注意点一:想清楚你的PPT需不需要动画
并不是所有的PPT都需要动画,明确PPT的使用场景,避免动画乱用。

注意点二:确定你的动画风格
即使运用动画,动画的风格不同给人的感觉也不同,你要根据内容确定动画占用受众多少注意力,也要根据受众确定你的动画风格。

注意点三:提前确定你的动画种类
这里璞石列举几种我常用到的动画类型,供大家参考:



注意点四:PPT动画运用四大忌讳

这四种错误动画都很常见的,即使在国内顶级PPT动画赛事——锐普PPT大赛上也经常遇到这些错误。
一忌动画乱入:纯为动画而加动画的结果,有的动画从四面八方飞入,有的动画则是前翻后翻,前转后转,可谓各个元素各显神通,让观众的视觉难以聚焦。
二忌速度迟缓:动画节奏缺失把握的结果,特别是文本动画,保证读者的阅读速度与文本动画的出现速度相似即可,可稍快但不宜过慢,过慢很影响读者的阅读及理解。
三忌不分主次:没有分清运动对象的主次程度和先后顺序。比如主要文本与辅助文本出现的先后顺序,比如不同等级领导出场的先后顺序等。
四忌动作突兀:对动画规律不够熟悉导致的。常表现为突然间出现或消失,突然间放大或缩小,突然间弹跳或抖动,给人莫名其妙的感觉。
注意点五:了解“动画12律”给PPT动画的启示
你可能没有听过“动画12律”,但你一定知道迪斯尼吧!迪斯尼的绝大多数动画作品都与两个人有关系,这两个人就是迪斯尼动画艺术家弗兰克·托马斯和奥利·约翰斯顿,这两个人都是《原动画基础教程》作者理查德·威廉姆斯的动画制作老师。1978年,他们二人从迪斯尼退休后开始写一本书,叫做《[The Illusion of Life](https://www.zhihu.com/search?q=The Illusion of Life&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra={“sourceType”%3A"answer"%2C"sourceId"%3A65082389})》(生命的幻象-迪斯尼动画造型设计)。

这本书中就总结出了动画的12条原则,又称为"动画12律"!
1.挤压和拉伸

运动的物体模拟实体,应该含有质量、密度、硬度等特性,在运动过程中物体会发生挤压或者拉伸,以此来反应物体的各种特性。璞石认为,在PPT动画中应该注意运动对象的属性,比如你在PPT中对一个气球、汽车、水杯或者弹簧添加动画,他们在运动中会产生怎样的形变?如果仅仅是对没有模拟实体的形状添加动画,那么需不需要产生形变?这些都是在做PPT动画时需要考虑的问题。
2.夸张

夸张是一种超脱现实主义的表现手法。是对对象特性进行夸大化处理,充分发挥作者的创造力和想象力,使人对动画效果感到惊奇惊喜,加深对动画对象的认识。在PPT动画中对夸张手法的运用更能吸引观看者的注意力。
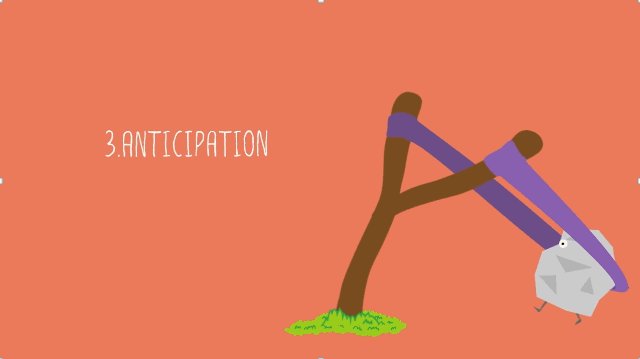
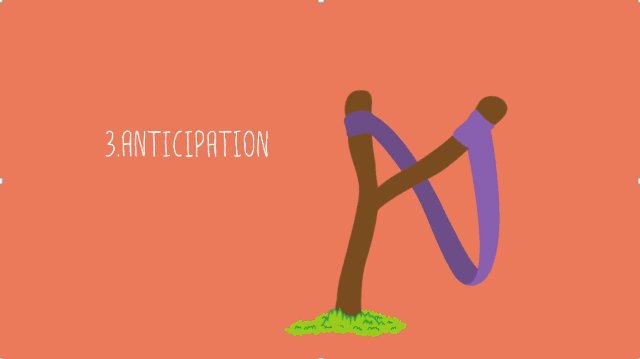
3.预见性

这一点与PPT动画四忌中第四点动作突兀有相似性,原理就是自然界中的运动都是有先兆的,或者说需要作用力才可以。比如在PPT动画运用中,我们常见一个对象的闪动是由于手指的点击,一个对象的消失是另一个对象的撞击,等等,这样的动画给人预见性,不会觉得突兀。
4.展示呈现

设置一个场景,然后呈现我们需要呈现的对象,将重点突出,也就是动画让我们的注意力聚焦到一点的原因。
5.关键动作与连续动作

这就是常说的逐帧动画与关键帧动画了,两种动画需求不同,PPT动画中,关键帧动画工作量很大,所以要谨慎使用。
6.重复动作

很多动作是有重复性的,这个不难理解,在PPT动画中实现重复运动也很简单,直接在动画计时选项中选择重复次数即可。
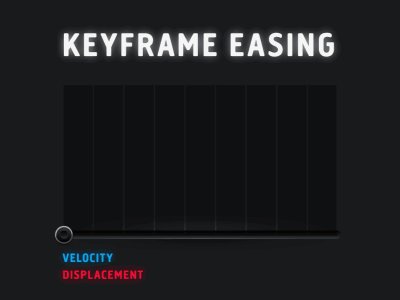
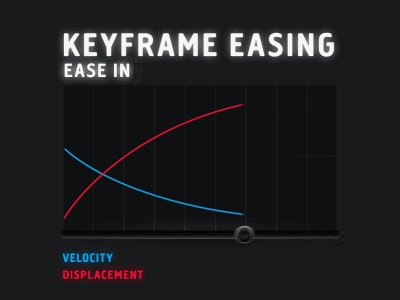
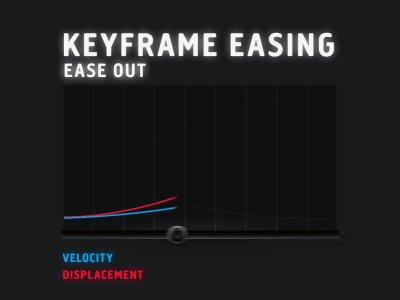
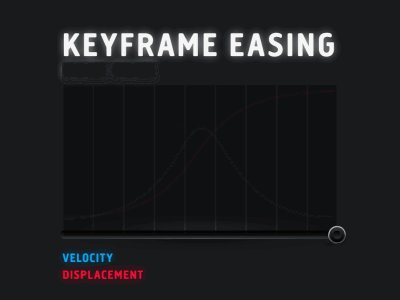
7.渐入渐出

自然界中的运动都有加速度与减速度,体现在PPT动画中就是加速与减速:

好在我们的PPT中动画选项有缓进与缓出选项。在我的一篇文章《PPT动画新革命——跟动效设计学做优雅动画》(点击可进入)中有详细的解读。
8.弧线运动轨迹

很多弧线运动轨迹是肉眼看不到的,但的确是有这样的轨迹,比如焰火,飞机飞过的彩带,夜晚高速路上运行的车流,都是有轨迹可循的,在PPT动画中,有的动画也是需要轨迹的,只是大多数情况下我们忽略了这一点。
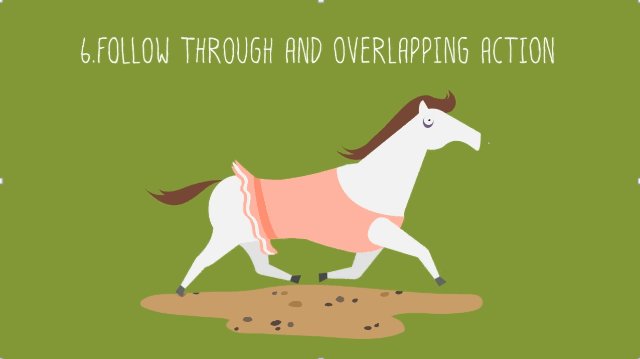
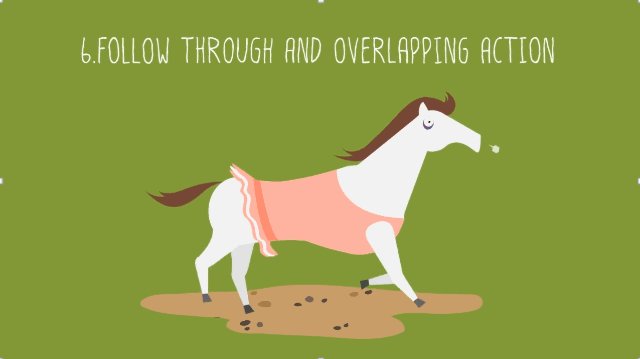
9.次要(附属)动画

一个运动的对象一般由几部分组成,而各部分的动作并不一致,如上图人行走时嘴里的烟也在抖动,这就是次要动画,次要动画运用得当则会使你的动画看上去更加有趣。
10.时间控制

如上图,不同的速度表现了不同的情绪。速度是动画的一个很关键的要素,PPT中默认的动画速度都稍慢一些,有的长达2秒,所以我们要注意根据实际情况修改动画时间。
11.绘画立体元素

在传统年代,[solid drawing](https://www.zhihu.com/search?q=solid drawing&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra={“sourceType”%3A"answer"%2C"sourceId"%3A65082389})是指绘制阴影,画出画面的体积,重量等等,包括光照的效果,在2D的屏幕上显示3D的世界,记住,人的眼睛不喜欢扁平的物体,而喜欢3D的物体。但是,在PPT这款软件中,3D动画效果实现起来确实有些困难,但依然阻挡不了PPT动画爱好者的创造,记得锐普在早期宣传片中LOGO的3D变换,是运用逐帧动画实现的。
12.吸引力

吸引力原则是最难界定的,它没有固定的模式,而是前面一系列原则的综合体,任何画面,任何动作,你都需要问“这个对观众有吸引力吗?”“观众如何和镜头画面、动态场景进行链接和互动?”这个原则对于PPT动画来说是非常高甚至高到难以企及的境界。
结语
特别要注意的是,上面讲的动画12原则是动画设计的通用原则,常被用于影视作品,动漫卡通等领域,近年来也被运用到UI界面动效设计中,对于PPT动画,也有非常高的指导意义。
但PPT动画还是要回归到我们的演示目的中,不可以舍本逐末,一味追求动画的吸引力而忽略了PPT本身的逻辑与内容。
讲到这里,关于我对PPT动画的理解基本讲完了,你会发现我并没有讲任何技术或操作层面的内容,主要是篇幅原因,另外是我觉得技术和操作乃至软件的使用都是皮肉,而内在的灵魂才是PPT动画的精髓。
码字不易,希望对你有所启发。
补充:由于知乎上对gif动图不支持,所以上面的动图显示静止状态,不过不影响对文章的阅读。
可以关注我的微信公众号,每天只推送干货,希望对大家有所帮助。