由于涉及到国际运输、清关、仓储和本地配送等复杂环节,跨境物流与国内物流有着显著区别。本文将详细介绍跨境电商的不同物流配送模式,以及从头程到尾程各个节点的实现过程,并讨论相应的电商ERP系统在各个环节中的设计要点。

一、跨境电商的物流配送模式
跨境电商的物流配送模式通常分为以下几种:
- 直邮模式:商品直接从卖家所在地发货,通过国际物流送到消费者手中。物流路径较长,但适合小体积、高价值商品。
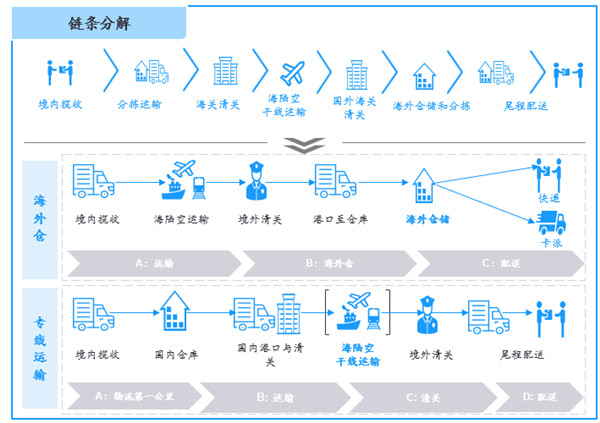
- 海外仓模式:卖家提前将货物批量运输至海外仓储,消费者下单后,从海外仓发货,缩短了配送时间,适合有较大销售量的产品。
- 第三方物流(3PL)模式:电商平台或卖家与第三方物流公司合作,使用其全球网络进行仓储和配送。