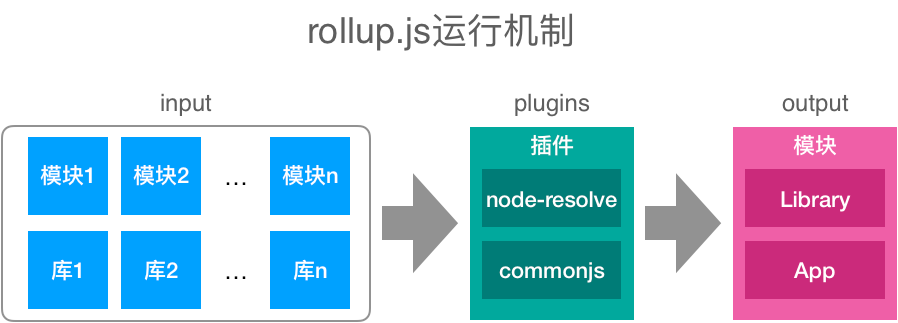
Rollup 是一个用于 JavaScript 项目的模块打包器,它将小块代码编译成更大、更复杂的代码,例如库或应用程序。Rollup 对代码模块使用 ES6 模块标准,它支持 Tree-shaking(摇树优化),可以剔除那些实际上没有被用到的代码,从而生成更小的文件,这意味着它非常适合于现代 JavaScript 项目。

工作流程
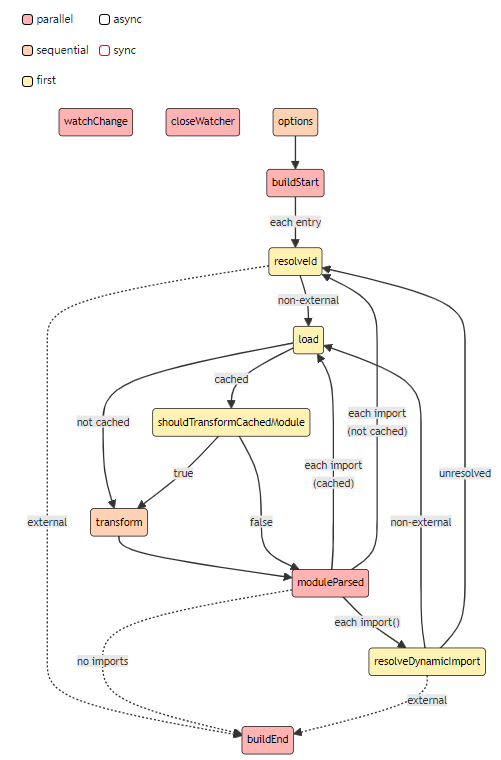
当运行 Rollup 时,以下步骤大致描述了其工作流程:
- 初始化:解析 CLI 参数和配置文件,设置插件和加载器。
- 构建:解析入口文件,追踪所有依赖项,并构建一个模块依赖图。
- 打包:根据模块依赖图,通过遍历和连接各个模块来创建最终的输出代码。
- 输出:将打包后的代码写入到文件系统中。
核心模块
如下介绍Rollup.js支持的模块配置和核心的功能特性:

- 输入输出管理:Rollup通过配置文件定义输入文件(通常是项目的主要入口点)和输出文件(打包后的结果)。这使得开发者能精确控制打包的起点和终点,以及输出的格式(如ES模块、CommonJS、UMD等)。
- 模块解析:Rollup能够处理各种模块格式,包括ES模块、CommonJS、AMD等。它会解析这些模块之间的依赖关系,并将它们整合到一起。
- 代码转换:虽然Rollup本身不直接提供代码转换功能,但通过与Babel等转换工具的插件集成,可以实现ES6+特性的转换,确保兼容性。
- Code Splitting(代码拆分):允许将代码拆分为多个chunk(代码块),以便于实现懒加载和优化加载时间。这对于大型应用来说是一个非常重要的功能。
- Tree Shaking:这是Rollup的一个关键特性,旨在消除代码中未使用的导出。通过静态分析确定代码的使用情况,Rollup能够从最终包中移除未引用的代码,从而减小文件大小。这对于库和应用的优化尤其重要。
- 插件支持:Rollup 的强大之处在于其灵活的插件系统。插件允许用户扩展Rollup的功能,如支持额外的模块格式、进行代码转换(如TypeScript转JavaScript)、代码优化(如压缩)、按需加载等。插件可以在Rollup配置文件中被导入和配置。
快速开始
和其他所有的构建工具一样,rollup.js的工作就是实现前端工程化项目最终打包生成符合我们要求的前端文件:html、css、js和其他静态文件。下面介绍如何创建一个基础的基于rollup.js构建的前端项目。
安装Rollup
首先,您需要在您的项目中安装 Rollup。您可以通过 npm(Node 包管理器)来完成这个步骤:
npm install --global rollup或者,如果您想要在本地项目中安装:
npm install rollup --save-dev初始化项目
在您的项目目录中,创建一个 package.json 文件,如果您还没有:
npm init配置 Rollup
创建一个 Rollup 配置文件,通常命名为 rollup.config.js。在这个文件中,您可以指定输入文件、输出格式和其他选项。以下是一个基本的配置示例:
// rollup.config.js
export default {
input: 'src/main.js', // 入口文件
output: {
file: 'bundle.js', // 输出文件
format: 'umd', // 输出格式:'amd', 'cjs', 'es', 'iife', 'umd'
name: 'MyBundle', // 如果输出格式是 'iife' 或 'umd',则必须指定一个全局变量名
},
plugins: [], // 使用的插件列表
};使用插件
Rollup 本身功能有限,但通过插件可以极大地扩展其功能。例如,安装并使用 Babel 插件来转译 ES6+ 代码:
npm install rollup-plugin-babel @babel/core @babel/preset-env --save-dev然后在配置文件中添加:
import babel from 'rollup-plugin-babel';
export default {
// ...其他配置
plugins: [
babel({
exclude: 'node_modules/**', // 排除不需要编译的文件夹
}),
],
};运行 Rollup
在您的命令行中运行以下命令来构建您的项目:
rollup -c这里 -c 指定使用配置文件。
监听文件变化
如果您想要在文件变化时自动重新构建,可以使用 --watch 标志:
rollup -c--watch配置选项
如下通过配置文件的配置来了解下Rollup.js常见的支持配置项,首先来看下配置文件的格式:
import { fileURLToPath } from 'node:url';
export default {
input: 'src/main.js', // 入口文件,支持string, 对象
output: { // 最终生成文件格式
file: 'bundle.js', // 最终生成的文件,单文件依赖库
format: 'cjs' // 输出格式,支持: umd、amd、cjs、ifie、es、system
},
external: [ // 用于匹配需要排除在 bundle 外部的模块
'some-externally-required-library',
fileURLToPath(
new URL(
'src/some-local-file-that-should-not-be-bundled.js',
import.meta.url
)
),
/node_modules/
],
plugins: [ // 配置需要使用的插件
resolve(),
commonjs(),
isProduction && (await import('@rollup/plugin-terser')).default()
],
treeshake: { // 开启 treeshake 优化, 减少 bundle 体积
moduleSideEffects: false, // 允许模块有副作用,不能设置为false,不然会影响postcss的处理
},
cache: process.env.NODE_ENV === 'development',// 开发环境下开启缓存
watch: { // 监听地址
include: ['src/**', 'plugins/**','.env*'],
}
};
input
用于配置项目工程的入口文件,可以是单个入口,也可以是多个入口,可通过配置来实现区分,支持格式如下:
- 字符串
- 字符串数组
- 指定entryName的map对象
如果值为一个入口文件的数组或一个将名称映射到入口文件的对象,那么它们将被打包到单独的输出 chunks。
plugins
这是个尤为重要的功能,通过插件可以帮助我们实现包含对文件的解析、转换、插入等各种类型操作,是rollup.js工具的核心功能,我们也需要通过不同类型的项目,配置不同的插件来支持项目的打包配置。如下介绍一些常见的插件:
@rollup/plugin-babel:用于在 Rollup 构建过程中使用 Babel 进行代码转换。@rollup/plugin-commonjs:将 CommonJS 模块转换为 ES 模块,以便在 Rollup 中进行打包。使用此插件可以将依赖的 CommonJS 模块打包成 ES 模块。@rollup/plugin-json:将 JSON 文件转换为 ES 模块。@rollup/plugin-node-resolve:用于解析项目中引用的模块,自动引入需要的模块文件。@rollup/plugin-replace:用于替换代码中的变量。@rollup/plugin-typescript:用于将 TypeScript 代码转换为 JavaScript 代码。@rollup/plugin-buble:用于将ES6+代码编译成ES5代码,便于更广泛的浏览器兼容性rollup-plugin-terser:用于压缩JavaScript代码的Rollup插件,它使用Terser进行代码压缩和混淆。rollup-plugin-postcss:用于处理CSS文件。它基于PostCSS,可以自动化处理CSS文件中的一些常见任务,例如自动添加浏览器前缀,压缩CSS等。rollup-plugin-copy:文件复制rollup-plugin-sass:处理Sass/SCSS文件并将其编译为CSS的Rollup插件。它可以将Sass/SCSS文件打包到JavaScript模块中,以便在应用程序中使用。rollup-plugin-less:用于将 Less 文件转换为 CSS,并将其注入到打包后的 JavaScript 文件中。这样就可以在一个文件中同时管理 JavaScript 代码和 CSS 样式。该插件还支持 CSS Modules,允许使用类似于 BEM 的命名规范来管理样式。rollup-plugin-image:用于导入和处理图像文件。rollup-plugin-vue:将.vue文件转为js模块文件。rollup-plugin-serve:启动一个服务器。rollup-plugin-visualizer:分析打包文件大小的插件。rollup-plugin-gzip:gzip压缩插件。unplugin-auto-import/rollup:自动导入模块插件。rollup-plugin-livereload:热更新插件。
treeshake
除屑优化,旨在消除代码中未使用的导出。该选项的值设置为 false 时,Rollup 将生成更大的 bundle,但是可能会提高构建性能。
cache
配置为boolean类型,设置为True将只会对改变的模块重新分析,从而加速观察模式中后续的构建。默认为True。
watch
用于指定观察模式(watch mode)的选项,或防止 Rollup 配置被观察。指定该选项为 false,将仅对 Rollup 使用数组配置时有效。其支持格式如下:
interface WatcherOptions {
buildDelay?: number; // 触发重新构建到执行下一次构建需要等待的时间, 单位:毫秒
chokidar?: ChokidarOptions; // 决定是否在触发重新构建时清空屏幕
clearScreen?: boolean;
exclude?: string | RegExp | (string | RegExp)[]; // 指定监听返回内的文件
include?: string | RegExp | (string | RegExp)[]; // 指定跳过监听范围内的文件
skipWrite?: boolean; // 决定是否在触发重新构建时跳过 bundle.write() 步骤
}external
用于匹配需要排除在 bundle 外部的模块,它的值可以是一个接收模块 id 参数并返回 true (表示外部依赖)或 false (表示非外部依赖)的函数,也可以是一个模块 ID 数组或者正则表达式。