在开发 GenAI 应用时,有一个在本地运行的大模型是非常重要的,可以很方便地进行开发和测试。目前有几个流行的在本地运行大模型的选项,包括 Ollama 和 LM Studio。
这里介绍的是 llamafile。llamafile 是 Mozilla 支持的开源项目。llamafile 的目标是以单个文件来分发和运行大模型。每个大模型对应一个文件。这个文件可以直接运行。不需要安装,也不需要运行额外的命令。在 Windows 上,直接把文件的后缀改成 exe,双击就可以运行。这无疑大大简化了大模型的分发和运行。

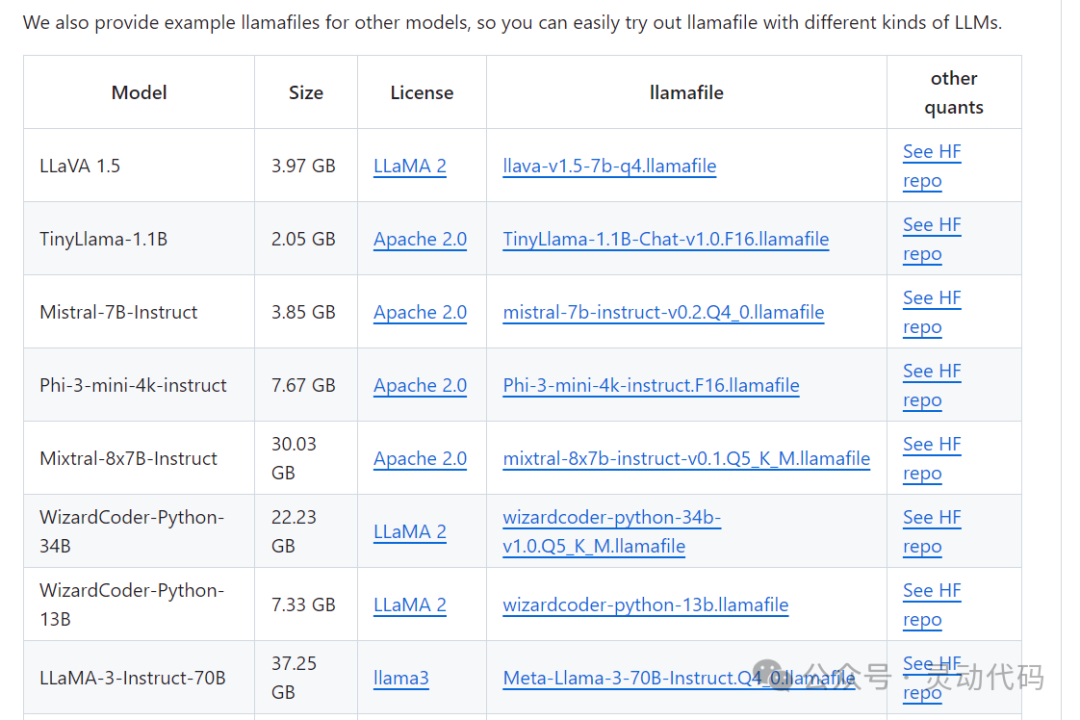
llamafile 已经提供了一些常见模型的文件,直接下载就可以了。

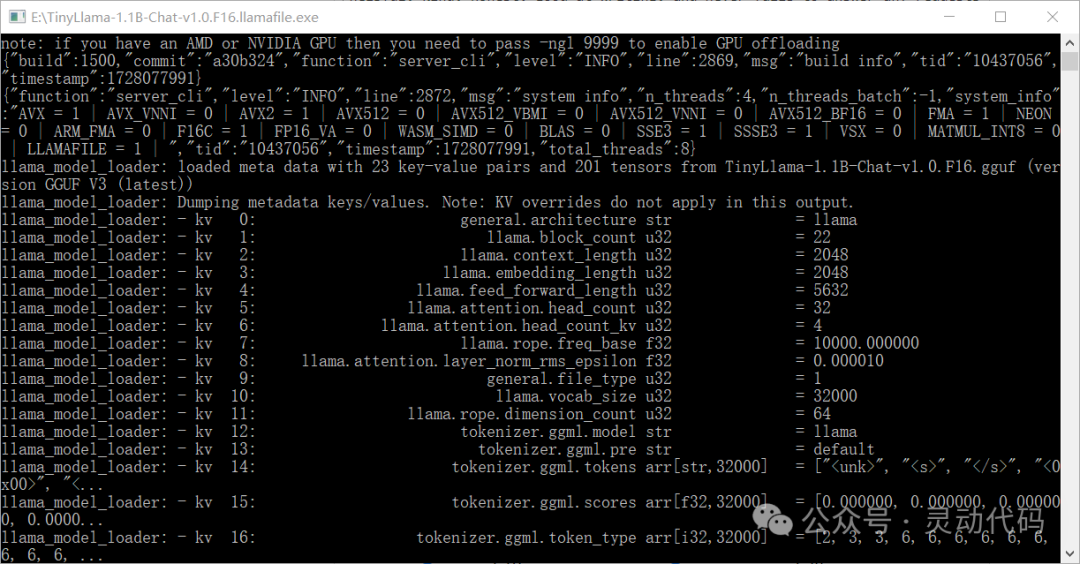
比如 TinyLlama-1.1B 这个文件,大小是 2.05 G。在 Windows 上,下载了该文件之后,修改文件后缀添加 exe,双击之后运行就出来了命令行窗口。

如果在 Windows 上运行,由于 Windows 上的可执行文件的大小限制是 4G,因此大的模型文件不能直接运行,需要加载外部的权重文件。具体的做法可以参考官方文档。
运行起来之后,llamafile 会对外提供 API 和 web 界面。默认端口是 8080。直接在 web 界面就可以与大模型聊天。
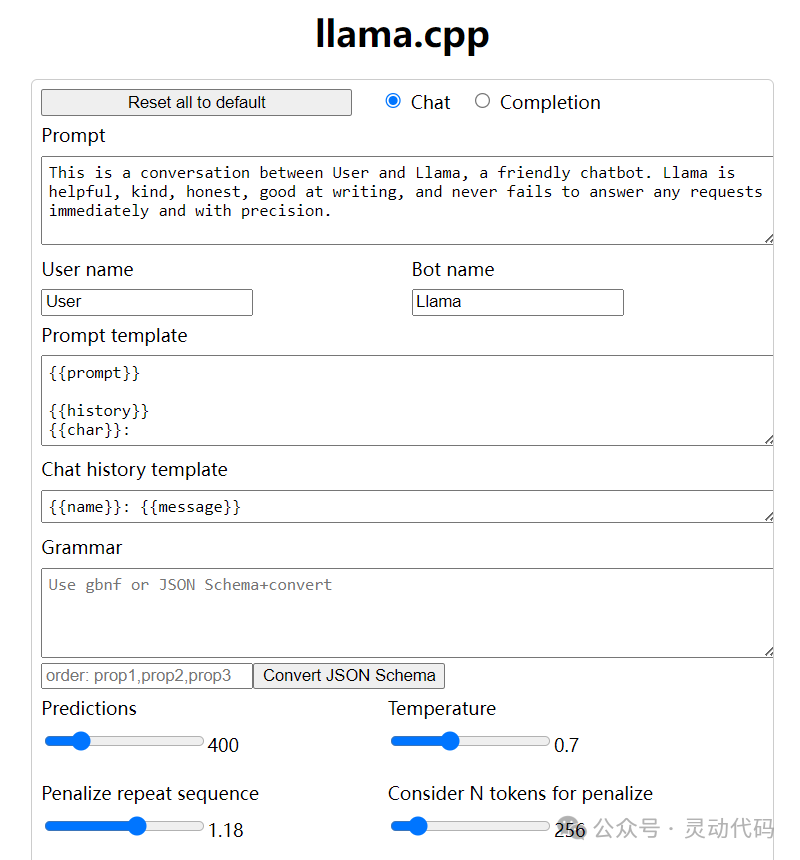
下面是 llamafile 的 web 界面。

下面是 llamafile 的聊天界面。

llamafile 提供的 API 与 OpenAI 的 API 是兼容的。使用 OpenAI 的客户端就可以与它交互。如果使用的是其他的开发库,直接把 llamafile 当成 OpenAI 来用就可以了。只需要把使用 OpenAI 的 API 地址改成 llamafile 的 API 地址,不需要 API key。
在 Spring AI 中,只需要使用 OpenAiChatModel 就可以与 llamafile 进行交互。下面是在 Spring AI 中使用 llamafile 的代码示例。
val chatModel = OpenAiChatModel(
OpenAiApi("http://localhost:8080", "")
)
val chatClient = ChatClient.builder(chatModel).build()
val output = chatClient.prompt()
.system("You are ChatGPT, an AI assistant. Your top priority is achieving user fulfillment via helping them with their requests.")
.user("Write a joke about Java").call().content()
println(output)总的来说,llamafile 简化了大模型的分发和运行,在应用开发中,可以很方便地切换大模型。