作者:MindSearch 兴趣小组成员张富才
本文将详细带领大家学习如何在 Hugging Face Space 部署****并美化专属自己的 MindSearch 应用,免去排队等待的烦恼,随时随地开启智能搜索!
在深入开始之前,我们需要了解:
- MindSearch:本教程所要部署的工具,一个前沿的智能搜索工具,与常规的 GPT 不同,MindSearch 不仅提供答案,还展示其思考路径和搜索关键词,从而显著提升了回复的可信度和实用性。
- Hugging Face :本教程部署的平台,它允许用户创建、训练和部署机器学习模型,并可以创建和分享数据集和演示文稿。
- GitHub Codespaces :本教程的开发环境,一个由 GitHub 提供的云开发环境服务,它允许开发者在云中创建、配置和访问定制的开发环境。
- 硅基流动 API:本教程的使用的 API,允许用户调用各种预训练模型接口来完成任务。
好,知道这些就可以动手了,让我们开始教程吧~
1. 开发环境配置
我们这里开发环境用的是 GitHub Codespaces,界面如同网页版 vscode,点击这个链接即可进入https://github.com/codespaces
首先选择 blank–use this template

然后 git clone 下 MindSearch 源项目
mkdir -p /workspaces/mindsearch
cd /workspaces/mindsearch
git clone https://github.com/InternLM/MindSearch.git
cd MindSearch && git checkout b832275 && cd ..

接着创建属于 MindSearch 的 conda 环境
# 创建环境
conda create -n mindsearch python=3.10 -y
#重启shell
source ~/.bashrc
# 激活环境
conda activate mindsearch
# 安装依赖
pip install -r /workspaces/mindsearch/MindSearch/requirements.txt
好,那么到这里就完成对 MindSearch 基本的准备工作,距离实现还差 3/4 了。
2. 获取硅基流动 API Key
硅基流动 API 作为一个模型接口平台,提供类似 OpenAI 的服务,允许用户调用各种预训练模型来完成任务。
因为要使用硅基流动的 API Key,所以接下来便是注册并获取 API Key 了。
首先,我们打开 https://account.siliconflow.cn/login 来注册硅基流动的账号(如果注册过,则直接登录即可)。
在完成注册后,打开 https://cloud.siliconflow.cn/account/ak 来准备 API Key。首先创建新 API 密钥,然后点击密钥进行复制,以备后续使用。

这一步比较简单,距离实现就差 1/2 了。
3. 启动 MindSearch
有 java 经验的小伙伴,可以把 MindSearch 理解成为一个前后端项目。一个项目的启动分为两步:启动后端、启动前端。
3. 1启动后端
由于硅基流动 API 的相关配置已经集成在了 MindSearch 中,所以我们可以直接执行下面的代码来启动 MindSearch 的后端。
采用 tmux 工具管理会话。
# 下载tmux
sudo apt update
sudo apt install tmux
# 创建对话
tmux new -s back
export SILICON_API_KEY=第二步中复制的密钥
conda activate mindsearch
#更新安装class_registry包
pip install --upgrade class_registry
cd /workspaces/mindsearch/MindSearch
#启动后端
python -m mindsearch.app --lang cn --model_format internlm_silicon --search_engine DuckDuckGoSearch
启动成功

3.2 启动前端
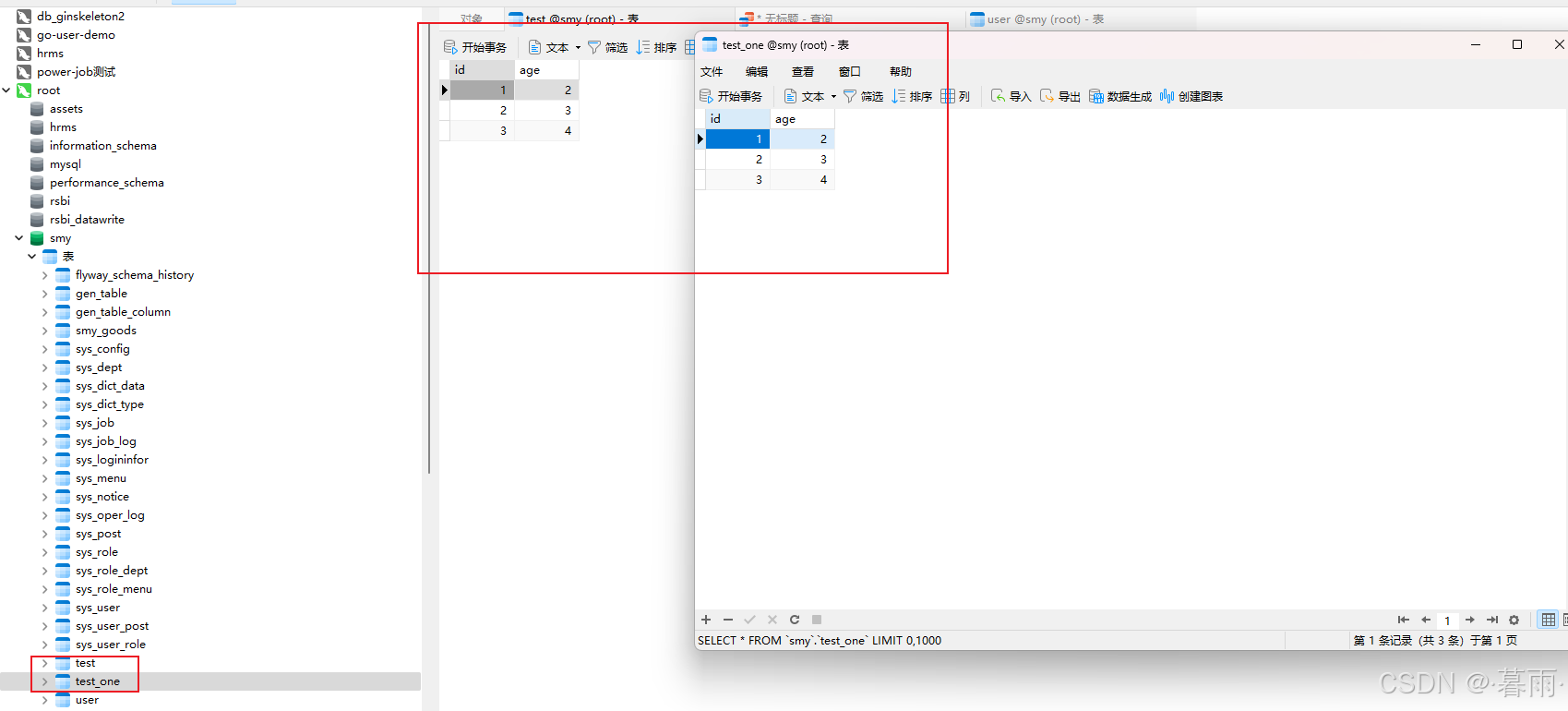
点击红色框部分-新建终端-管理前端窗口

conda activate mindsearch
cd /workspaces/mindsearch/MindSearch
python frontend/mindsearch_gradio.py
前端启动成功:

恭喜你走到这步,可直接开始第四节,到距离最终部署实现就差 1/4 了,再坚持一下。
3.3 美化前端
此节将展示如何修改项目的前端代码并提交。
第一步先找到对应前端文件 /workspaces/mindsearch/MindSearch/frontend 目录下的内容,如下:

然后 cd 到目录终端点击一下 /workspaces/mindsearch/MindSearch/frontend
cd /workspaces/mindsearch/MindSearch/frontend

Gradio 是一个流行的 Python 库,用于快速创建可共享的演示界面。mindsearch_gradio.py 就是定义和启动 Gradio 界面的 Python 脚本文件。
touch /workspaces/mindsearch/MindSearch/frontend/mindsearch_gradio.py
这里笔者抛砖引玉,讲解了下自己看代码的方法。代码乍一看很长,其实拆解看就大概有两个东西:函数和 demo。
3.3.1 函数
定义了几个函数如 rst_mem、predict…具体看比如说 rst_mem 函数那里被用,如下图只有一个地方被用。

对这行代码解释:emptyBtn(按钮)被点击(click)时候执行了 rst_mem 函数。再看 rst_mem 函数的注解:

Reset the chatbot memory —也就是重置聊天 bot 记忆的意思。
3.3.2 demo
代码中另一个东西是就是 demo,它干了什么事情呢?那先从它的源头开始看起。

with gr.Blocks() as demo 这里的意思是:一堆blocks(块) 就是 demo 的意思。
demo 里面有各种 gr 元素,如 gr.html,gr.row,gr.column。
其中 gr.HTML 就是网页渲染的标题。
gr.HTML("""<h1 align="center">WebAgent Gradio Simple Demo</h1>""")

哦那么这里,我们就有一个基本判断:修改 demo 块里的东西,就可以完成修改前端页面。
3.3.3 修改 mindsearch_gradio.py
这里修改参考了这篇文章:https://blog.csdn.net/weixin_56684524/article/details/140588001
需求主要有两个:添加例子和美观。
添加例子
首先我们是想在前端页面显示些例子方便用户询问,像这样:

那么根据 3.3.1,添加例子就是通过 demo 这个载体里面操作来实现的:
examples = [
["Find legal precedents in contract law."],
["What are the top 10 e-commerce websites?"],
["Generate a report on global climate change."],
]
with gr.Blocks(css=css_path) as demo:
....其他内容
with gr.Row(elem_classes="examples-container"):
examples_component = gr.Examples(examples, inputs=user_input,
label="Try these examples:")
然后还需要用户点击例子,自动弹跳到聊天框。不难,实现一个函数即可。
def submit_example(example):
return user(example[0], planner.value)
美观
这里把 demo 里的内容块分类,然后再通过 css 控制类的样式,诸如此类。
比如聊天块的样式设计,elem_classes=“chat-box” :指定类为"chat-box"****。
with gr.Column(elem_classes="chat-box"):
gr.HTML("""<h1 align="center">MindSearch Gradio Demo</h1>""")
...
再去对应 css 文件设置即可。
touch /workspaces/mindsearch/MindSearch/frontend/css/gradio_front.css
.chat-box {
background-color: #f9fafb; /* 背景色 */
border-radius: 8px;
padding: 10px;
display: flex;
align-items: center; /* 元素居中对齐 */
}
3.3.4 效果
与之前的对比还是美化了一丢丢。
now:

old:

3.3.5 提交 PR
创建分支
git checkout main #返回到主分支
git pull origin main #拉取主分支
git checkout -b new-feature/gradio-frontend-update #创建一个分支,方便后续提交
pre-commit run --files frontend/css/gradio_front.css frontend/mindsearch_gradio.py
#提交前用pre-commit检查一下文件格式问题,如果不能修复需要手动修复
这里运行后没有报错:

提交到远程仓库
git add /workspaces/codespaces-blank/MindSearch/frontend/css/gradio_front.css /workspaces/codespaces-blank/MindSearch/frontend/mindsearch_gradio.py
#笔者这里只更改了这两个文件
git commit -m "Update Gradio frontend"
git push origin new-feature/gradio-frontend-update#push成功github主页创建PR
tips:只提交自己更改过的项目
完成
提交 PR 并被合并到源项目了!这是笔者第一次参与开源项目提交,内心还有点小激动~
PR 详情:https://github.com/InternLM/MindSearch/pull/212/files

哦,达成参与 Mindsearch开源项目,i got it~

总结(吹牛):笔者在 MindSearch 开源项目中完成了两项重要贡献【doge】 同样,大家也可以参与项目建设哦,it’s not impossible~
第三节已经可以实现本地部署,但我们最终是要部署到 HuggingFace Space 上面去。部署到 space 的好处就是用户只需通过浏览器访问,便可直接看到您的模型运行结果,无需进行复杂的本地环境配置或依赖管理。甚至可以分享给好友让其访问,对你留下羡慕的目光~
4.1 创建 HuggingFace Space
最后,我们来将 MindSearch 部署到 HuggingFace Space。
我们首先打开 https://huggingface.co/spaces ,并点击 Create new Space,如下图所示。


然后,我们进入 Settings,配置硅基流动的 API Key。如下图所示:

接下来,我们进入 Settings,配置硅基流动的 API Key。如下图所示:

选择 New secrets,name 一栏输入 SILICON_API_KEY,value 一栏输入你的 API Key 的内容。(注意这步一定要按着 SILICON_API_KEY 命名来)
4.2 提交文件到 HuggingFace Space
4.2.1 准备提交文件
最后,我们先新建一个目录,准备提交到 HuggingFace Space 的全部文件。
# 创建新目录
mkdir -p /workspaces/mindsearch/mindsearch_deploy
# 准备复制文件
cd /workspaces/mindsearch
cp -r /workspaces/mindsearch/MindSearch/mindsearch /workspaces/mindsearch/mindsearch_deploy
cp /workspaces/mindsearch/MindSearch/requirements.txt /workspaces/mindsearch/mindsearch_deploy
cp -r /workspaces/mindsearch/MindSearch/frontend/css /workspaces/mindsearch/mindsearch_deploy
touch /workspaces/mindsearch/mindsearch_deploy/requirements.txt
requirements.txt 文件应该如下:
duckduckgo_search==5.3.1b1
einops
fastapi
git+https://github.com/InternLM/lagent.git
gradio
janus
lmdeploy
pyvis
sse-starlette
termcolor
transformers==4.41.0
uvicorn
class_registry==2.1.2
# 创建 app.py 作为程序入口
touch /workspaces/mindsearch/mindsearch_deploy/app.py
app.py 内容:
import json
import gradio as gr
import requests
from lagent.schema import AgentStatusCode
import os
os.system("python -m mindsearch.app --lang cn --model_format internlm_silicon &")
PLANNER_HISTORY = []
SEARCHER_HISTORY = []
def rst_mem(history_planner: list, history_searcher: list):
'''
Reset the chatbot memory.
'''
history_planner = []
history_searcher = []
if PLANNER_HISTORY:
PLANNER_HISTORY.clear()
return history_planner, history_searcher
def format_response(gr_history, agent_return):
if agent_return['state'] in [
AgentStatusCode.STREAM_ING, AgentStatusCode.ANSWER_ING
]:
gr_history[-1][1] = agent_return['response']
elif agent_return['state'] == AgentStatusCode.PLUGIN_START:
thought = gr_history[-1][1].split('```')[0]
if agent_return['response'].startswith('```'):
gr_history[-1][1] = thought + '\n' + agent_return['response']
elif agent_return['state'] == AgentStatusCode.PLUGIN_END:
thought = gr_history[-1][1].split('```')[0]
if isinstance(agent_return['response'], dict):
gr_history[-1][
1] = thought + '\n' + f'```json\n{json.dumps(agent_return["response"], ensure_ascii=False, indent=4)}\n```' # noqa: E501
elif agent_return['state'] == AgentStatusCode.PLUGIN_RETURN:
assert agent_return['inner_steps'][-1]['role'] == 'environment'
item = agent_return['inner_steps'][-1]
gr_history.append([
None,
f"```json\n{json.dumps(item['content'], ensure_ascii=False, indent=4)}\n```"
])
gr_history.append([None, ''])
return
def predict(history_planner, history_searcher):
def streaming(raw_response):
for chunk in raw_response.iter_lines(chunk_size=8192,
decode_unicode=False,
delimiter=b'\n'):
if chunk:
decoded = chunk.decode('utf-8')
if decoded == '\r':
continue
if decoded[:6] == 'data: ':
decoded = decoded[6:]
elif decoded.startswith(': ping - '):
continue
response = json.loads(decoded)
yield (response['response'], response['current_node'])
global PLANNER_HISTORY
PLANNER_HISTORY.append(dict(role='user', content=history_planner[-1][0]))
new_search_turn = True
url = 'http://localhost:8002/solve'
headers = {'Content-Type': 'application/json'}
data = {'inputs': PLANNER_HISTORY}
raw_response = requests.post(url,
headers=headers,
data=json.dumps(data),
timeout=20,
stream=True)
for resp in streaming(raw_response):
agent_return, node_name = resp
if node_name:
if node_name in ['root', 'response']:
continue
agent_return = agent_return['nodes'][node_name]['detail']
if new_search_turn:
history_searcher.append([agent_return['content'], ''])
new_search_turn = False
format_response(history_searcher, agent_return)
if agent_return['state'] == AgentStatusCode.END:
new_search_turn = True
yield history_planner, history_searcher
else:
new_search_turn = True
format_response(history_planner, agent_return)
if agent_return['state'] == AgentStatusCode.END:
PLANNER_HISTORY = agent_return['inner_steps']
yield history_planner, history_searcher
return history_planner, history_searcher
examples = [
["Find legal precedents in contract law."],
["What are the top 10 e-commerce websites?"],
["Generate a report on global climate change."],
]
import os
css_path = os.path.join(os.path.dirname(__file__), "css", "gradio_front.css")
with gr.Blocks(css=css_path) as demo:
with gr.Column(elem_classes="chat-box"):
gr.HTML("""<h1 align="center">MindSearch Gradio Demo</h1>""")
gr.HTML("""<p style="text-align: center; font-family: Arial, sans-serif;">
MindSearch is an open-source AI Search Engine Framework with Perplexity.ai Pro performance. You can deploy your own Perplexity.ai-style search engine using either closed-source LLMs (GPT, Claude)
or open-source LLMs (InternLM2.5-7b-chat).</p> """)
gr.HTML("""
<div style="text-align: center; font-size: 16px;">
<a href="https://github.com/InternLM/MindSearch" style="margin-right: 15px; text-decoration: none; color: #4A90E2;" target="_blank">🔗 GitHub</a>
<a href="https://arxiv.org/abs/2407.20183" style="margin-right: 15px; text-decoration: none; color: #4A90E2;" target="_blank">📄 Arxiv</a>
<a href="https://huggingface.co/papers/2407.20183" style="margin-right: 15px; text-decoration: none; color: #4A90E2;" target="_blank">📚 Hugging Face Papers</a>
<a href="https://huggingface.co/spaces/internlm/MindSearch" style="text-decoration: none; color: #4A90E2;" target="_blank">🤗 Hugging Face Demo</a>
</div>""")
gr.HTML("""
<h1 align='right'><img src='https://raw.githubusercontent.com/InternLM/MindSearch/98fd84d566fe9e3adc5028727f72f2944098fd05/assets/logo.svg' alt='MindSearch Logo1' class="logo"></h1>
""")
with gr.Row():
with gr.Column(scale=10):
with gr.Row():
with gr.Column():
planner = gr.Chatbot(label='planner',
show_label=True,
show_copy_button=True,
bubble_full_width=False,
render_markdown=True,
elem_classes="chatbot-container")
with gr.Column():
searcher = gr.Chatbot(label='searcher',
show_label=True,
show_copy_button=True,
bubble_full_width=False,
render_markdown=True,
elem_classes="chatbot-container")
with gr.Row(elem_classes="chat-box"):
# Text input area
user_input = gr.Textbox(
show_label=False,
placeholder="Type your message...",
lines=1,
container=False,
elem_classes="editor"
)
# Buttons (now in the same Row)
submitBtn = gr.Button("submit", variant="primary", elem_classes="toolbarButton")
clearBtn = gr.Button("clear", variant="secondary", elem_classes="toolbarButton")
with gr.Row(elem_classes="examples-container"):
examples_component = gr.Examples(examples, inputs=user_input,
label="Try these examples:")
def user(query, history):
return '', history + [[query, '']]
def submit_example(example):
return user(example[0], planner.value)
submitBtn.click(user, [user_input, planner], [user_input, planner],
queue=False).then(predict, [planner, searcher],
[planner, searcher])
clearBtn.click(rst_mem, [planner, searcher], [planner, searcher],
queue=False)
demo.queue()
demo.launch(server_name='0.0.0.0',
server_port=7860,
inbrowser=True,
share=True)
app.py 主要是前面修改后的 mindsearch_gradio.py 前端脚本文件 + 一行启动后端命令。
import os
os.system("python -m mindsearch.app --lang cn --model_format internlm_silicon &")
还有地址要设置为 server_name=‘0.0.0.0’ (默认****是 **‘127.0.0.1’)。**简而言之,0.0.0.0 用于接受任何网络的连接,而 127.0.0.1 仅用于访问本机服务。
demo.queue()
demo.launch(server_name='0.0.0.0',
server_port=7860,
inbrowser=True,
share=True)
4.2.2 提交
最后,将 /root/mindsearch/mindsearch_deploy 目录下的文件(使用 git)提交到 HuggingFace Space 即可完成部署了。将代码提交到 HuggingFace Space 的流程如下:
首先创建一个有写权限的 token:

然后从 Hugging Face 把空的代码仓库 clone 到 codespace。
cd /workspaces/codespaces-blank
git clone https://huggingface.co/spaces/<你的名字>/<仓库名称>
cd <仓库名称>
# 把token挂到仓库上,让自己有写权限
git remote set-url space https://<你的名字>:<上面创建的token>@huggingface.co/spaces/<你的名字>/<仓库名称>
现在 codespace 就是本地仓库,HuggingFace Space 是远程仓库,接下来使用方法就和常规的 git 一样了。
#比如 我的仓库名称是mindsearch_f1
cd <仓库名称>
cp -r /workspaces/mindsearch/mindsearch_deploy/* .
那么仓库当前目录结构如下:

然后在 codespaces 上面操作进行更新提交,HF 空间会自动构建出网页。
git add .
git commit -m "update"
git push
4.3 最终效果
浏览器打开 Hugging Face空间效果如下:
![[图片]](https://i-blog.csdnimg.cn/direct/c95aa28d2633409da17e55efdc6aa56c.png)
恭喜你完成本部署教程,如果觉得教程对你有帮助,请帮忙转发点赞,谢谢~
参考
- https://github.com/InternLM/Tutorial/blob/camp3/docs/L2/MindSearch/readme_github.md
- 五分钟学会 调整 Gradio 运行界面 WEB UI 的背景图 和 添加 Html 标签_gradio html-CSDN博客