1.1JVS轻应用是什么?
- 轻应用与传统应用的开发过程区别

- 传统开发(原生开发)采用的方式:①需求了解 ②产品原型③UI设计④建库建表⑤前端还原⑥后端开发⑦前后端联调⑧功能测试⑨部署上线
- 轻应用开发方式(配置化拼装):①需求了解②配置页面③补充功能④业务验证
轻应用的本质改变
- 开发技术人员持续化迭代基础能力,业务人员专注业务功能的交付(会用工具,但不必要知道工具是如何构建的)
- 缩短信息流转,减少各个环节的信息损耗,反而提升业务交付准确度,即时设计,所见所得,业务方可以深度参与业务构建
- 从功能实现-->功能拼装,从开发转向交付,把业务实现与基础能力进行剥离
- 技术运行环境-->业务运行环境,周边的工作量大大降低
轻应用的优势与价值
- 降低开发成本(a、需求变更成本;b、周边成本;c、用工成本),可视化界面、业务功能拼装。
- 持续化应用升级能力(区别于快速开发框架,一个完善苛可扩充的产品)
- 完善的技术生态能力(产品模块化体系、产品矩阵,按需使用)
- 灵活的授权模式(使用授权+100%的源码技术授权)
JVS整体的技术栈与产品架构
- 使用授权与技术授权(spring cloud +vue)
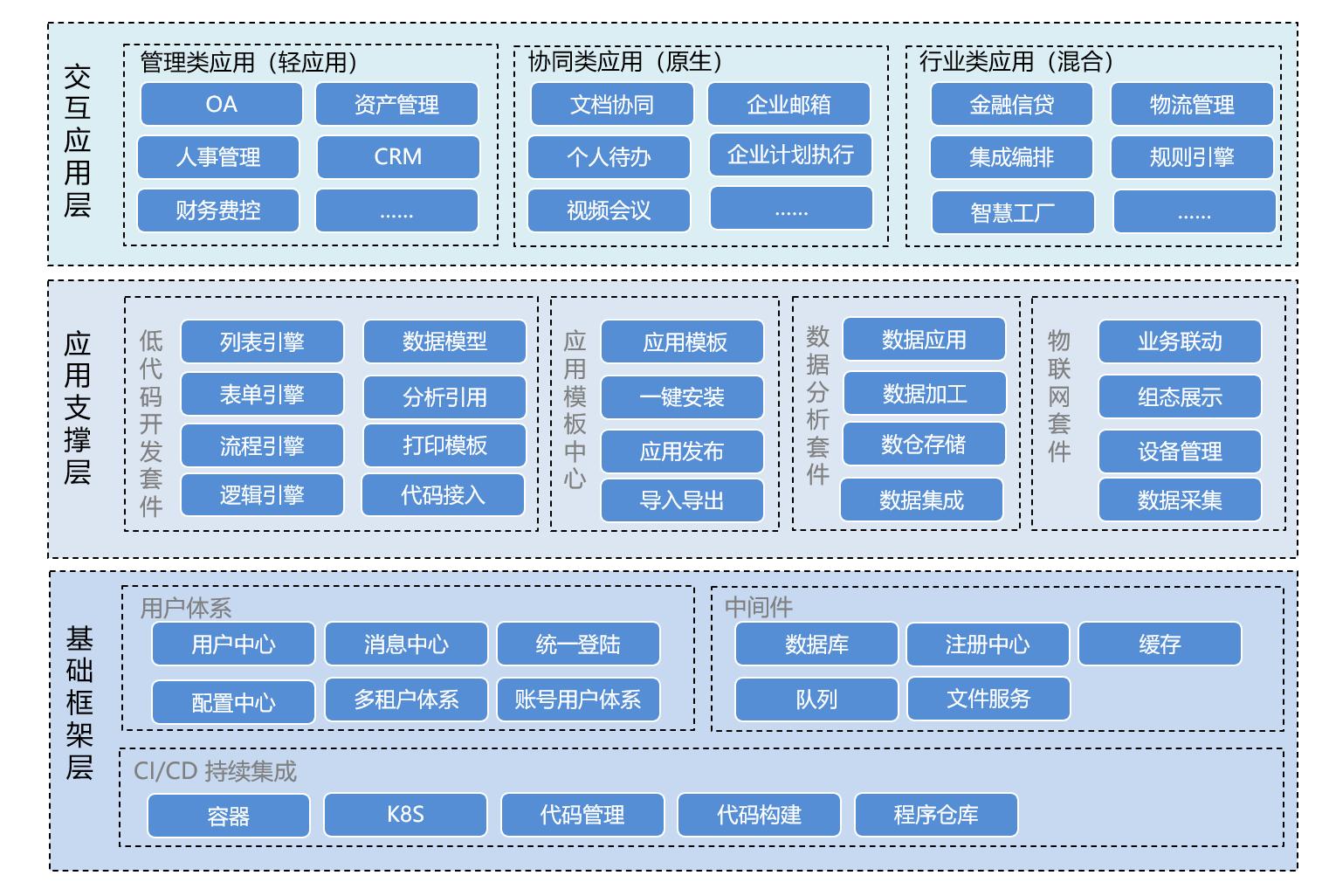
- 产品架构

1.2JVS轻应用如何创建
登录JVS开发平台(不同用户进入系统)
普通用户登录平台(无应用修改权限)
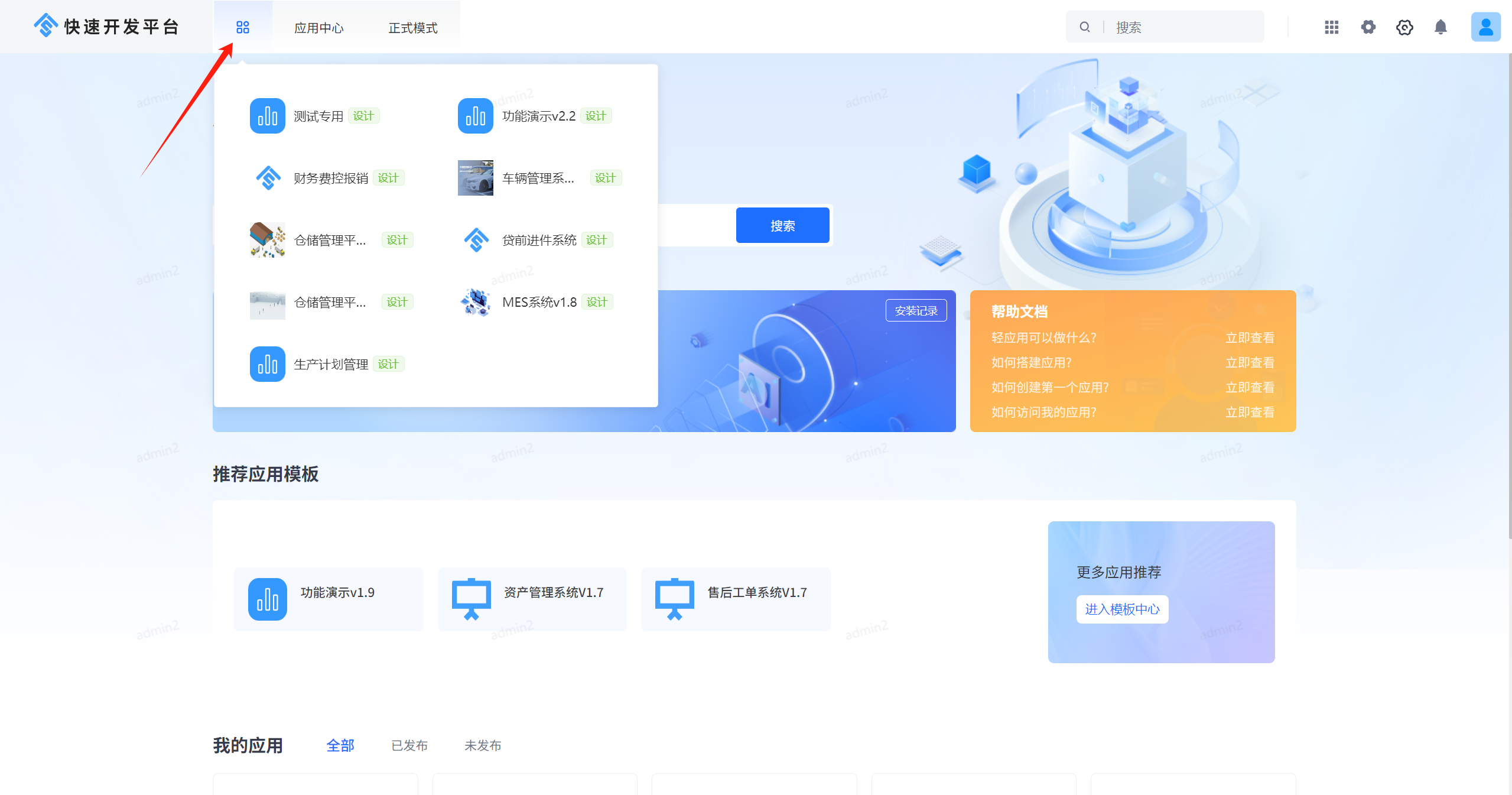
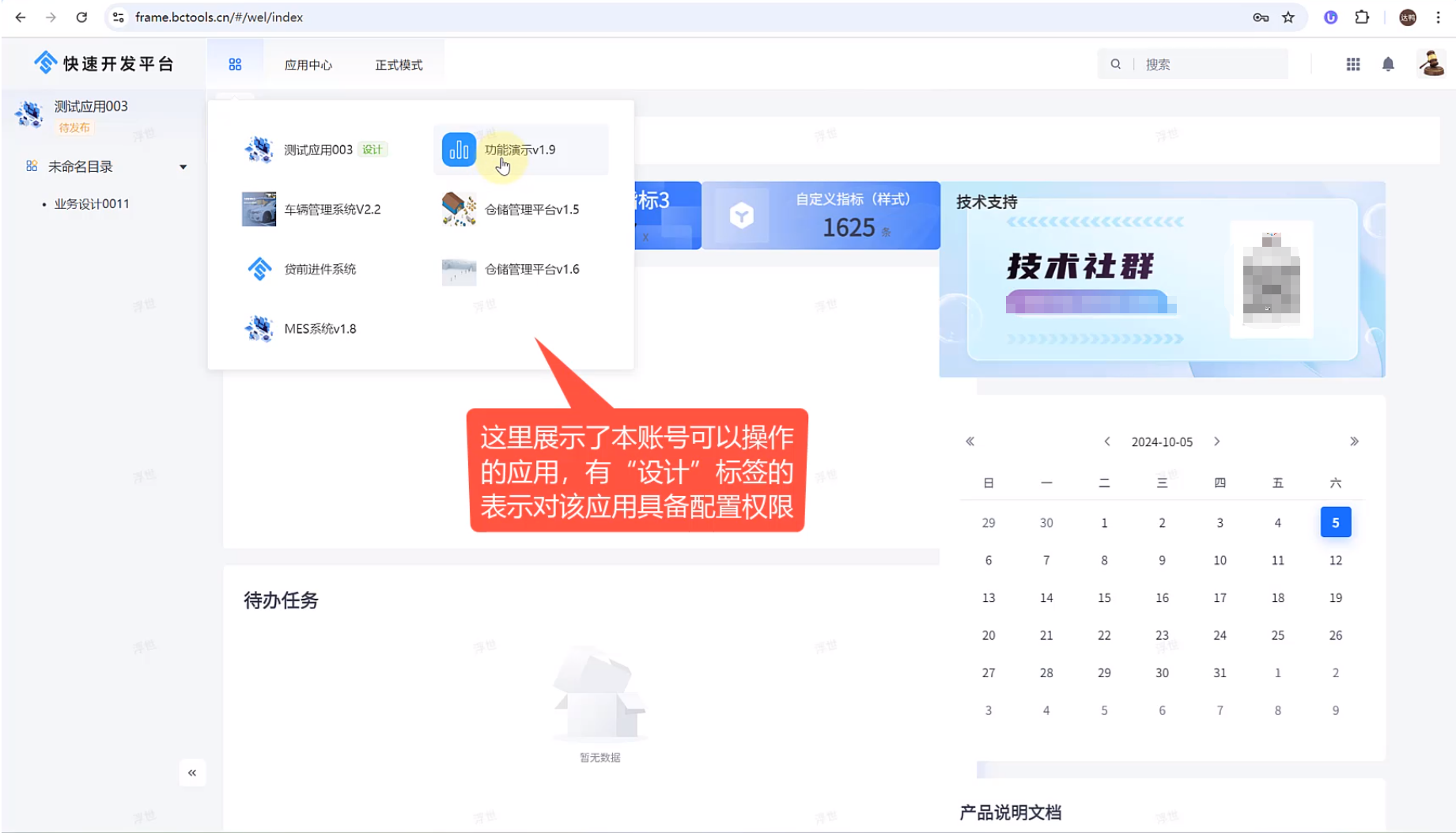
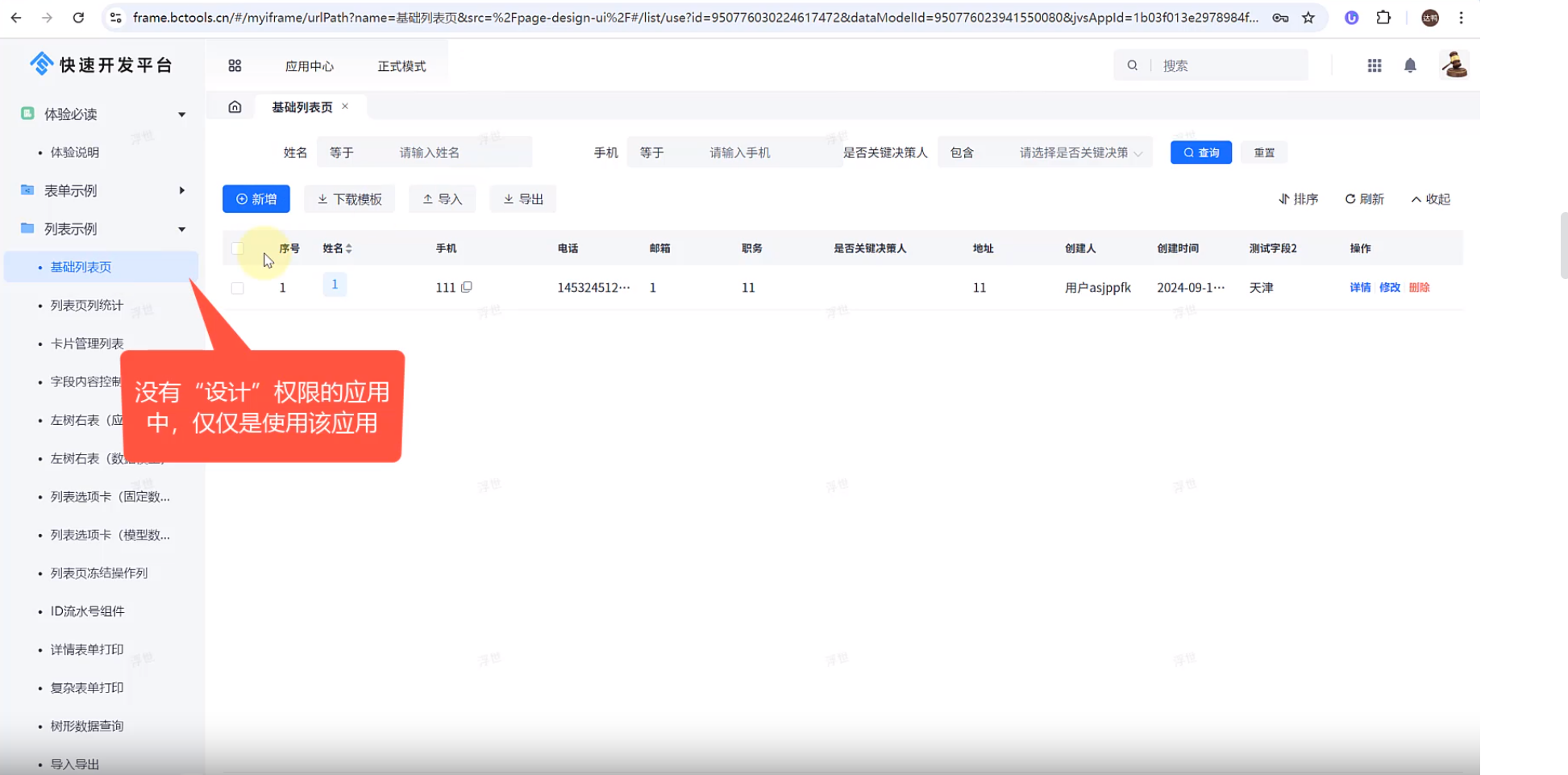
- 访问应用,应用切换,如下图所示,用户能访问到的应用是经过相关应用管理员授权之后的,普通用户仅仅对应用具有操作使用的权限,无对应用设计的配置权限。
①:普通用户登录
②:点击应用导航按钮,弹出具备权限的应用列表
③:点击想要操作的应用,即可进入对应应用的菜单
④:点击相关菜单页面,右侧即可展示对应的详细界面
⑤:进入个人中心退出账号操作
管理员登录平台(有应用的设计权限)
- 具备应用设计权限的管理员,可以在对应应用的设计器中进行修改,修改后可以看到修改的结果
①:以管理员的账号进入系统
②:进入开发模式

③:点击应用导航列表

④:进入有设计权限的应用(应用名称后带有“设计”标签)


⑤:进入某一列表页面,增加一个字段

创建应用
通过创建应用,在JVS快速开发平台中,可以通过多种方式创建应用,包括创建空白应用,这种是从0到1的过程创建应用;也提供了从应用中心模版创建应用,也可以从离线的应用文件导入安装。解下来我们看看分别的操作
创建空白应用
①:切换成开发模式;
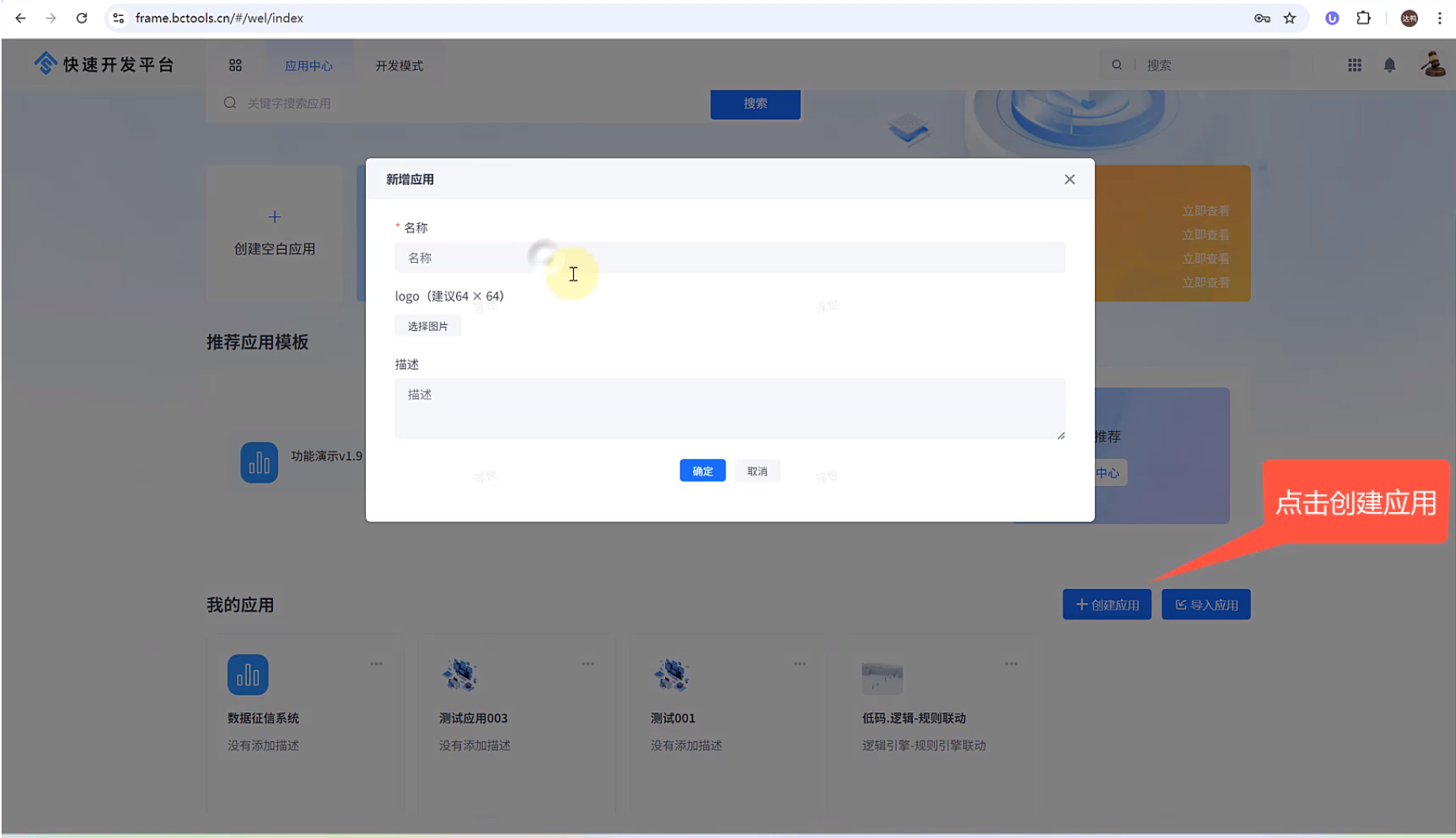
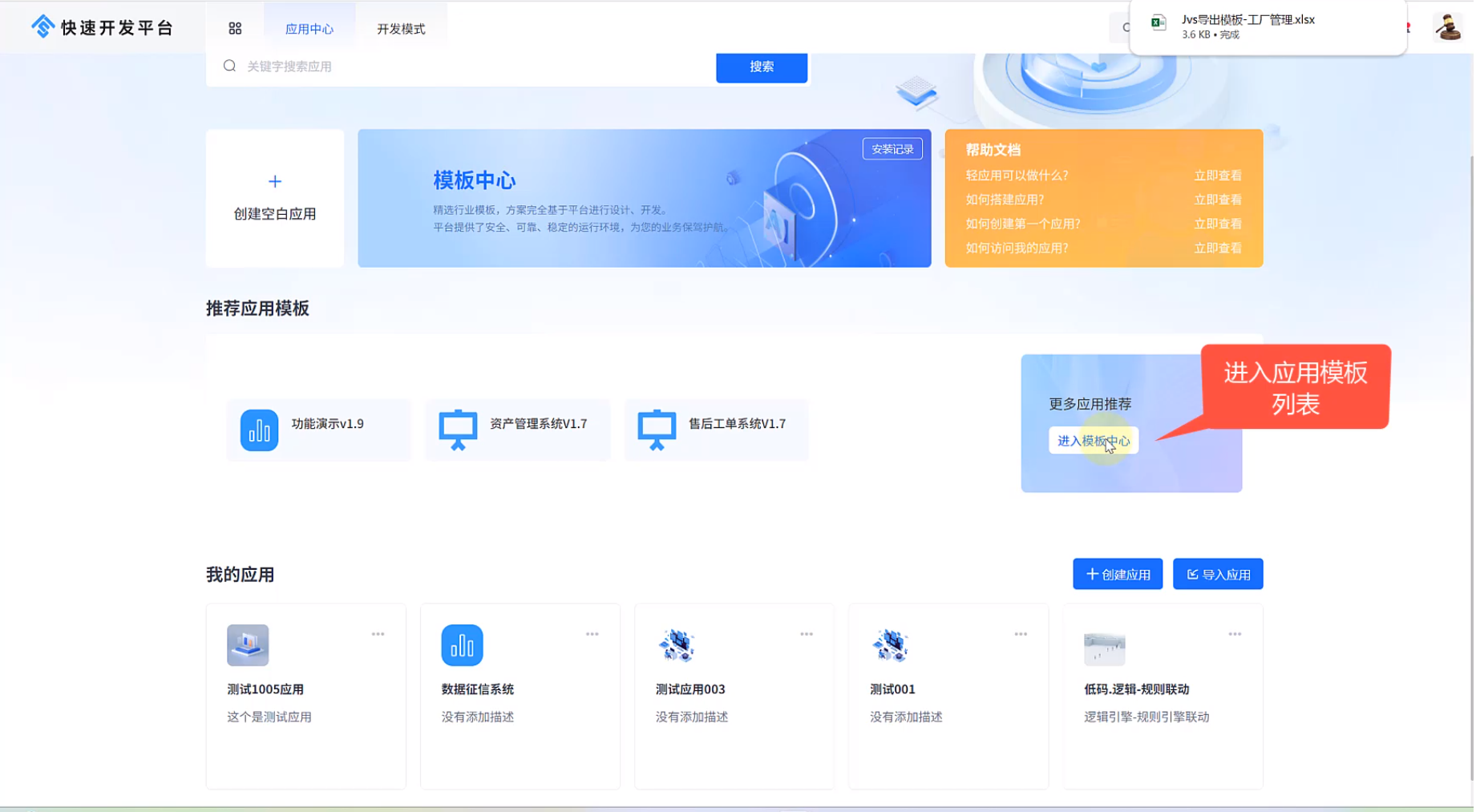
②:进入应用中心,点击“创建应用”
③:输入应用的名称、选择应用的logo、录入应用的描述

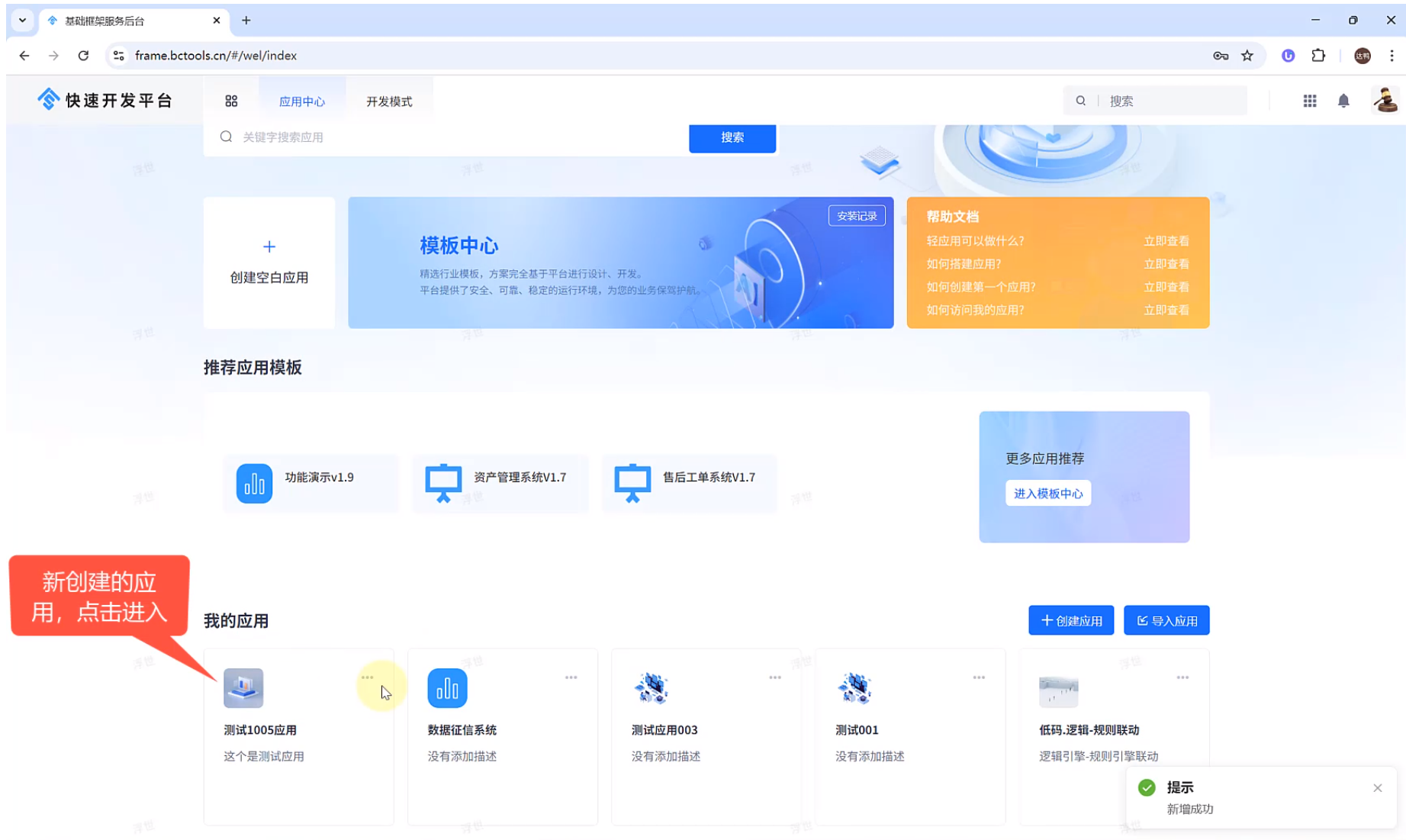
④:返回应用中心,进入应用

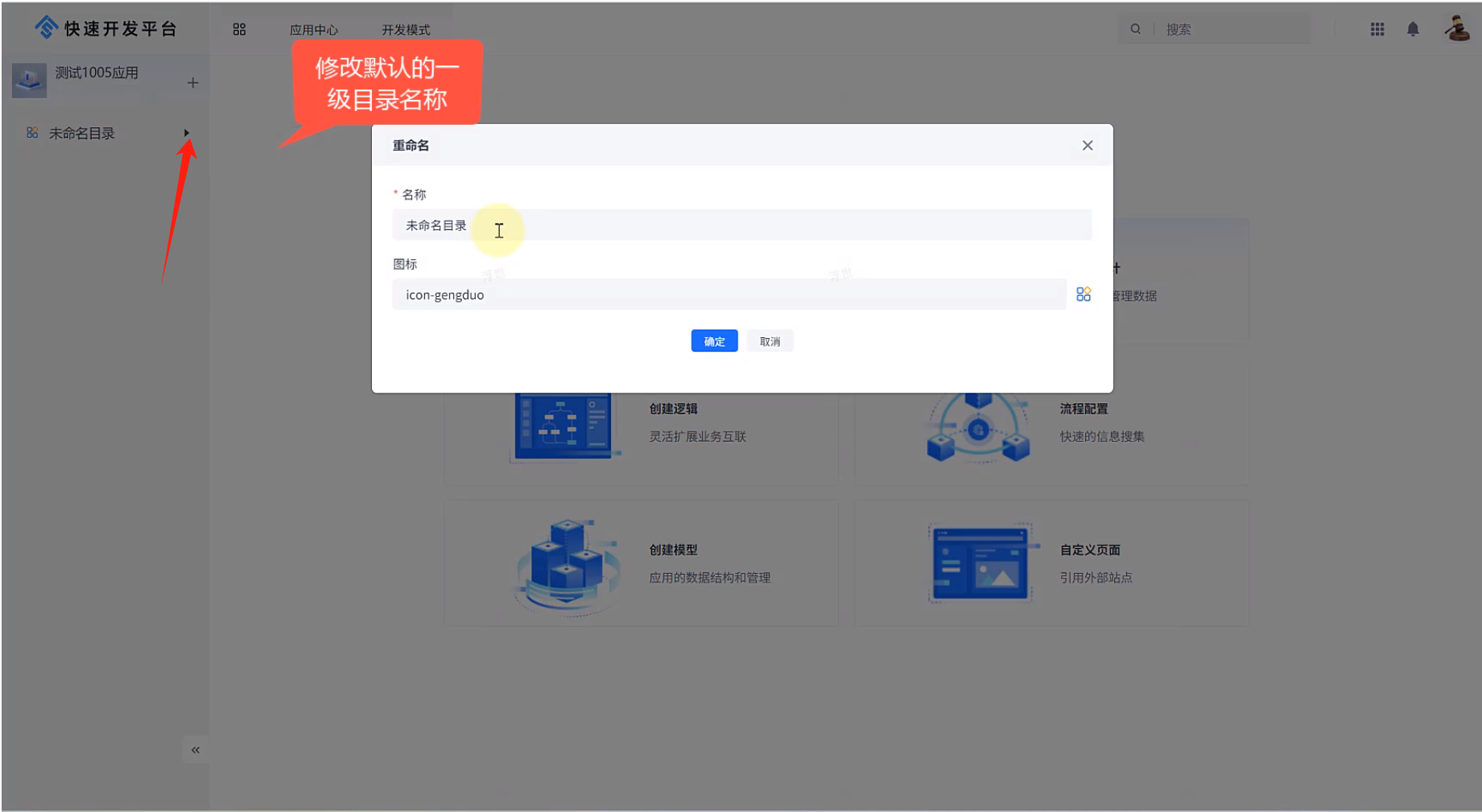
⑤:修改目录的名称

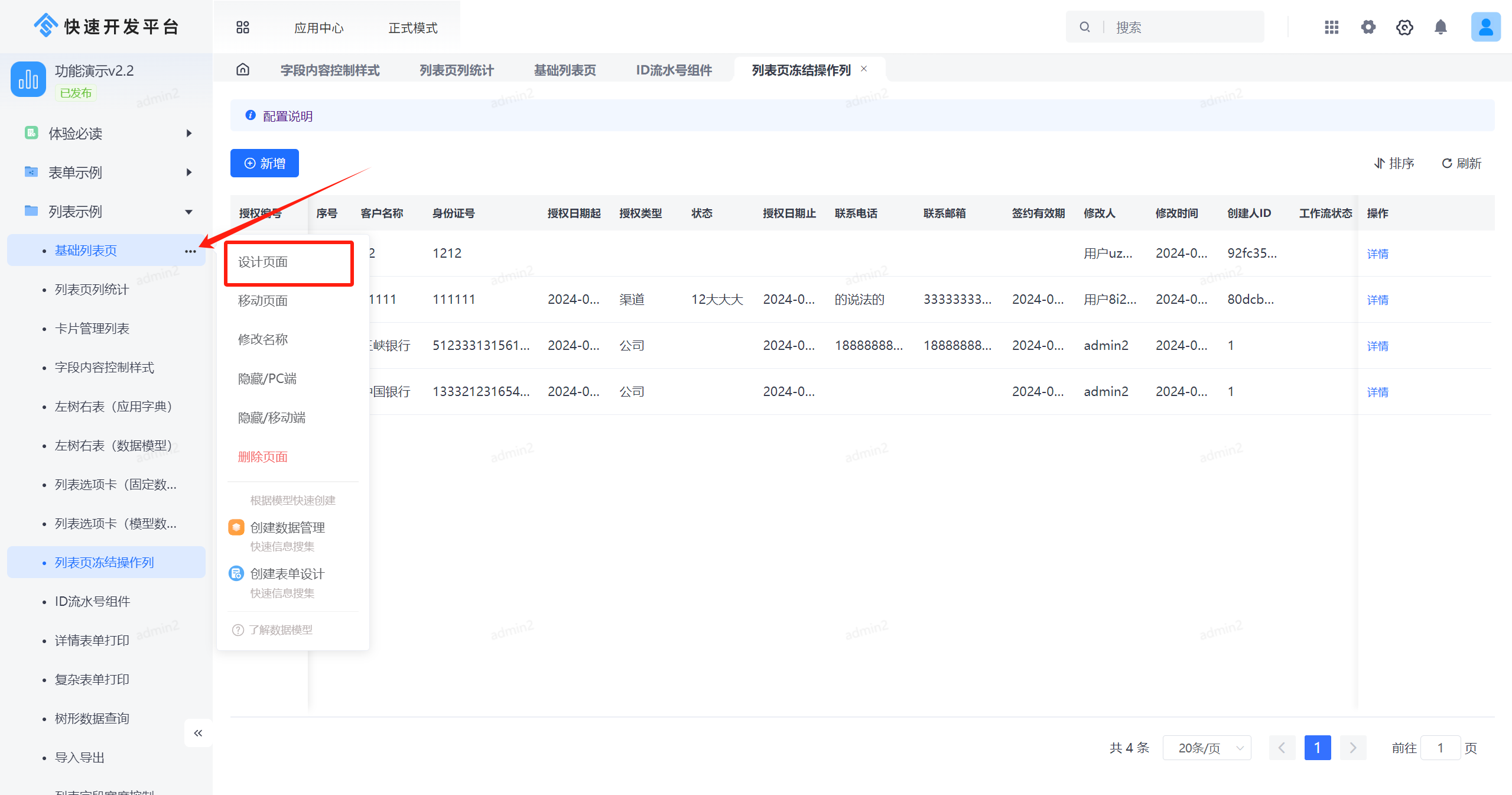
⑥:点击目录,在右侧展开的按钮上,点击“列表页设计”按钮,系统会在该目录下创建一个列表页

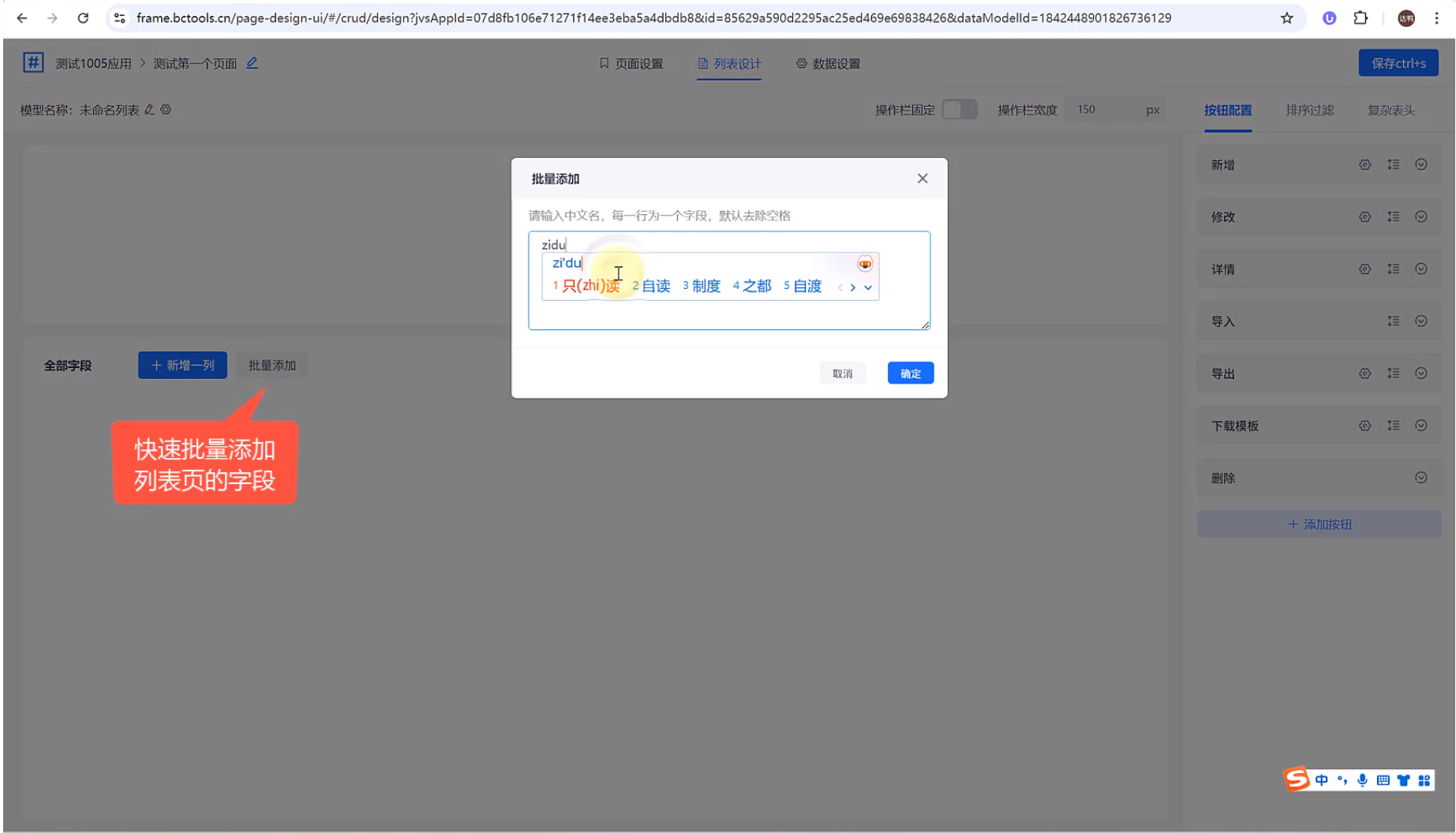
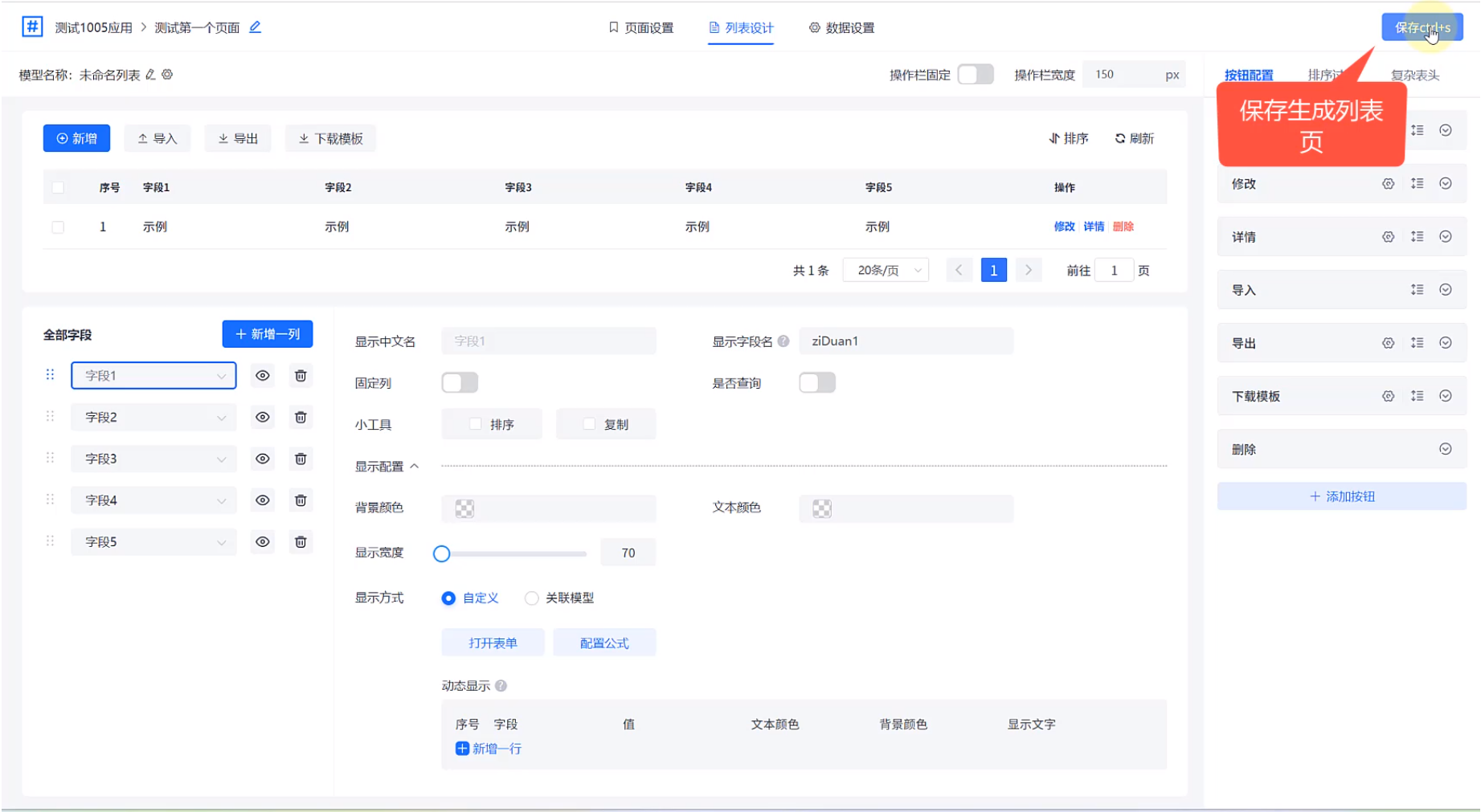
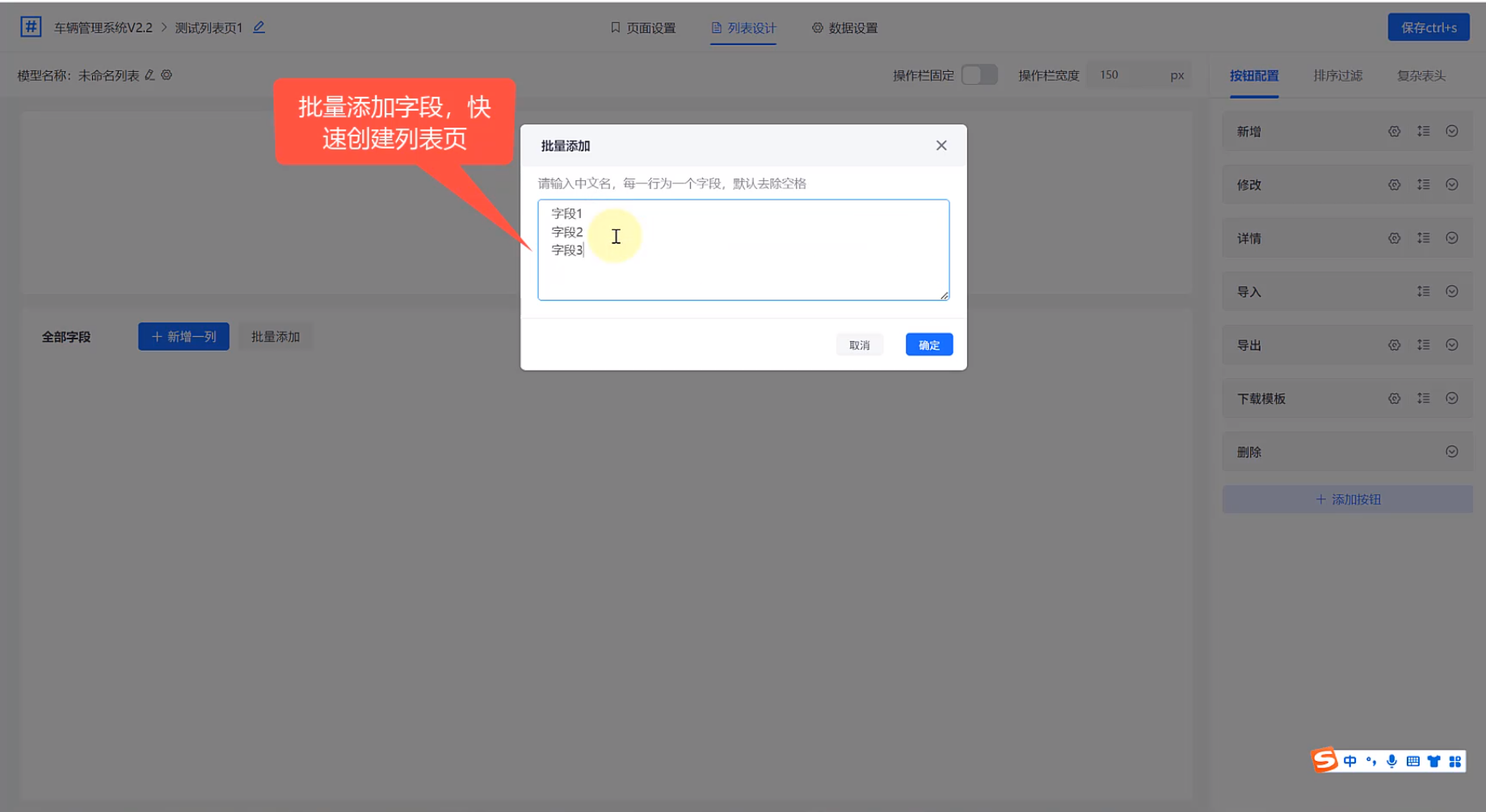
⑦:设计页面名称,批量添加字段,然后保存整体列表页的设计


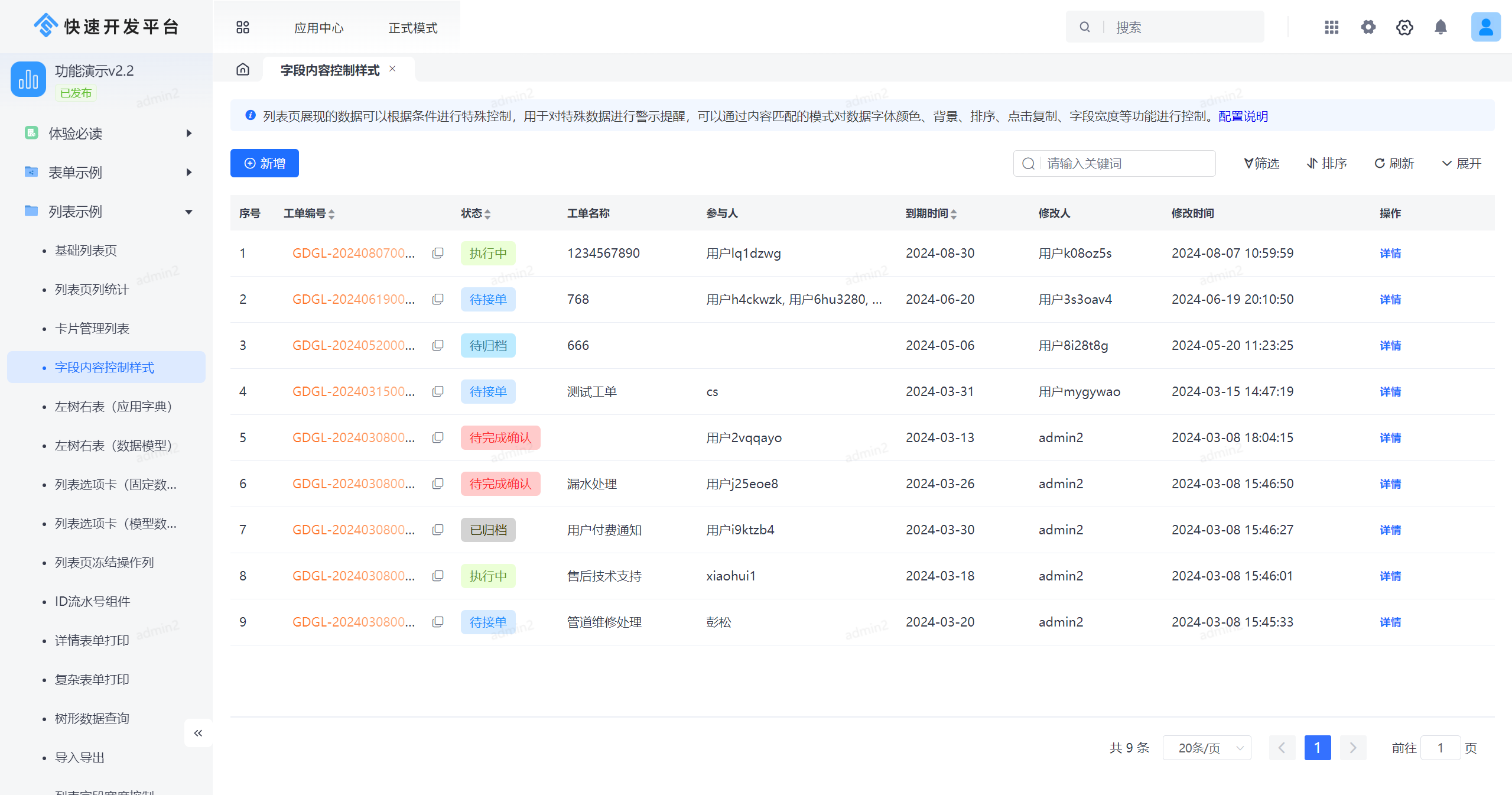
⑧:返回轻应用中,刷新界面,查看新配置的列表页。

通过模板创建应用
通过模板创建应用,在很多情况下,我们可以通过系统中已经配置的模板进行创建应用
①:点击进入应用中心
②:点击进入应用模板列表

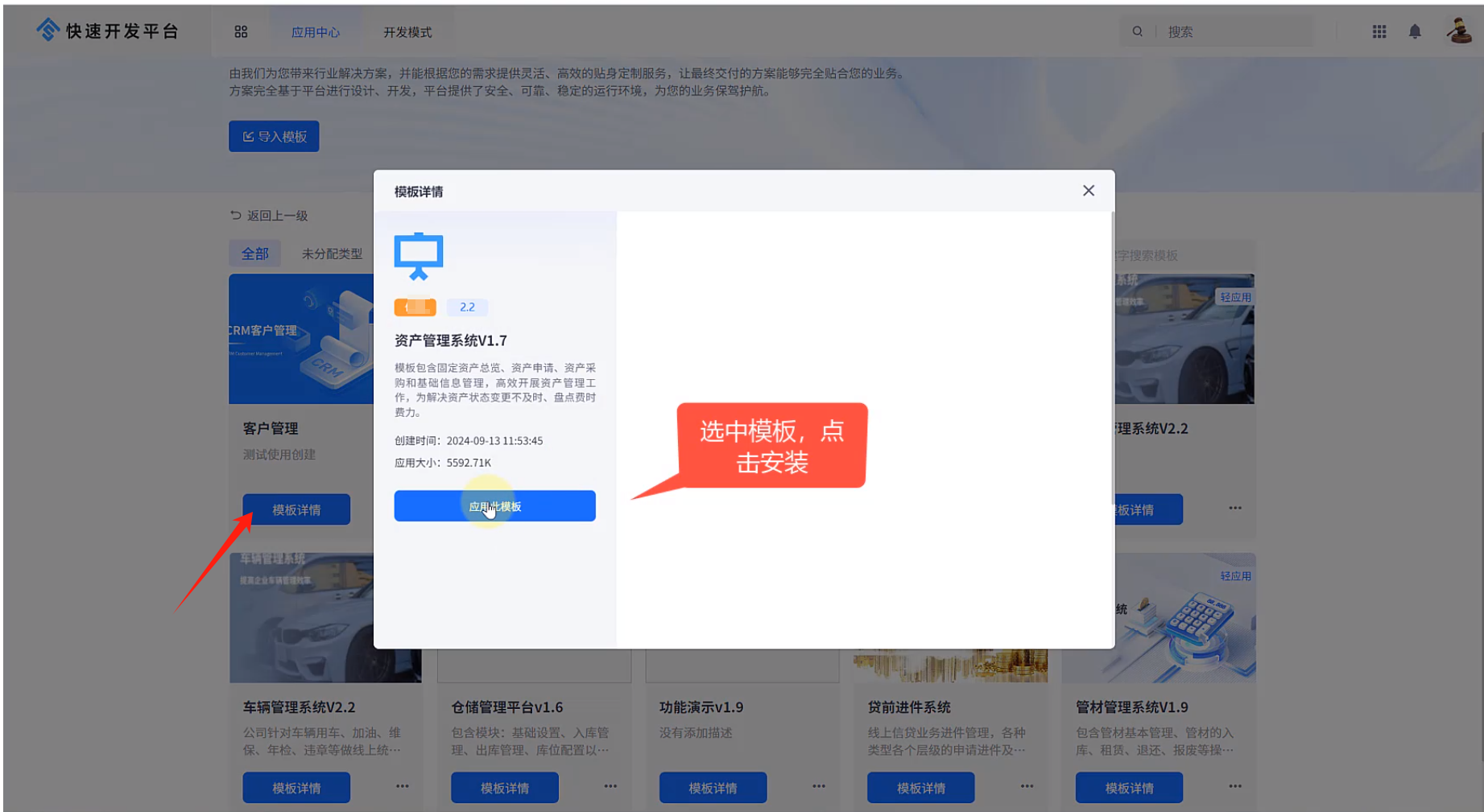
③:选中应用,点击“模板详情”--“应用此模板”

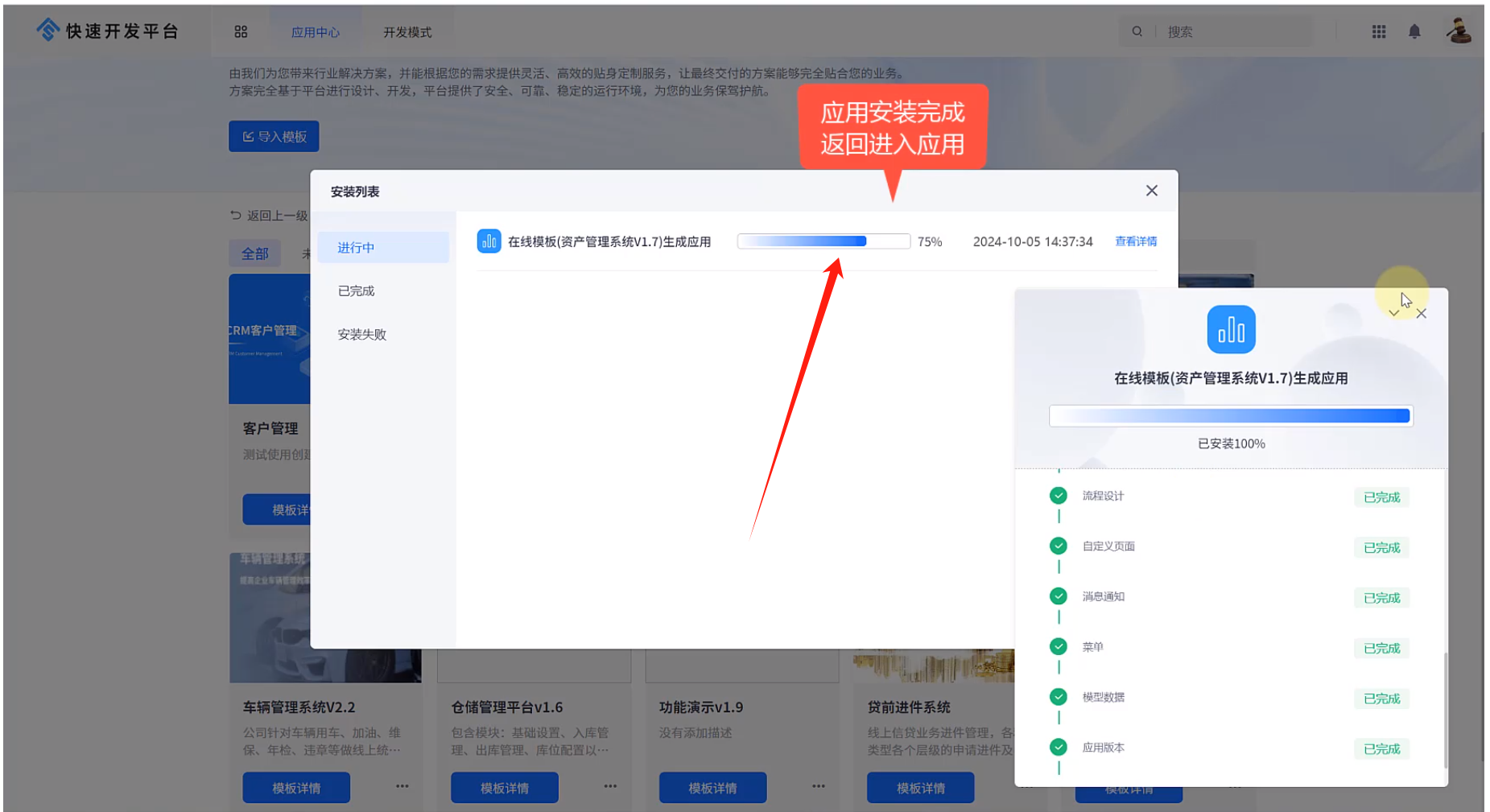
④:进入安装详情页面,可以点击“查看详情”,展示安装的具体进度

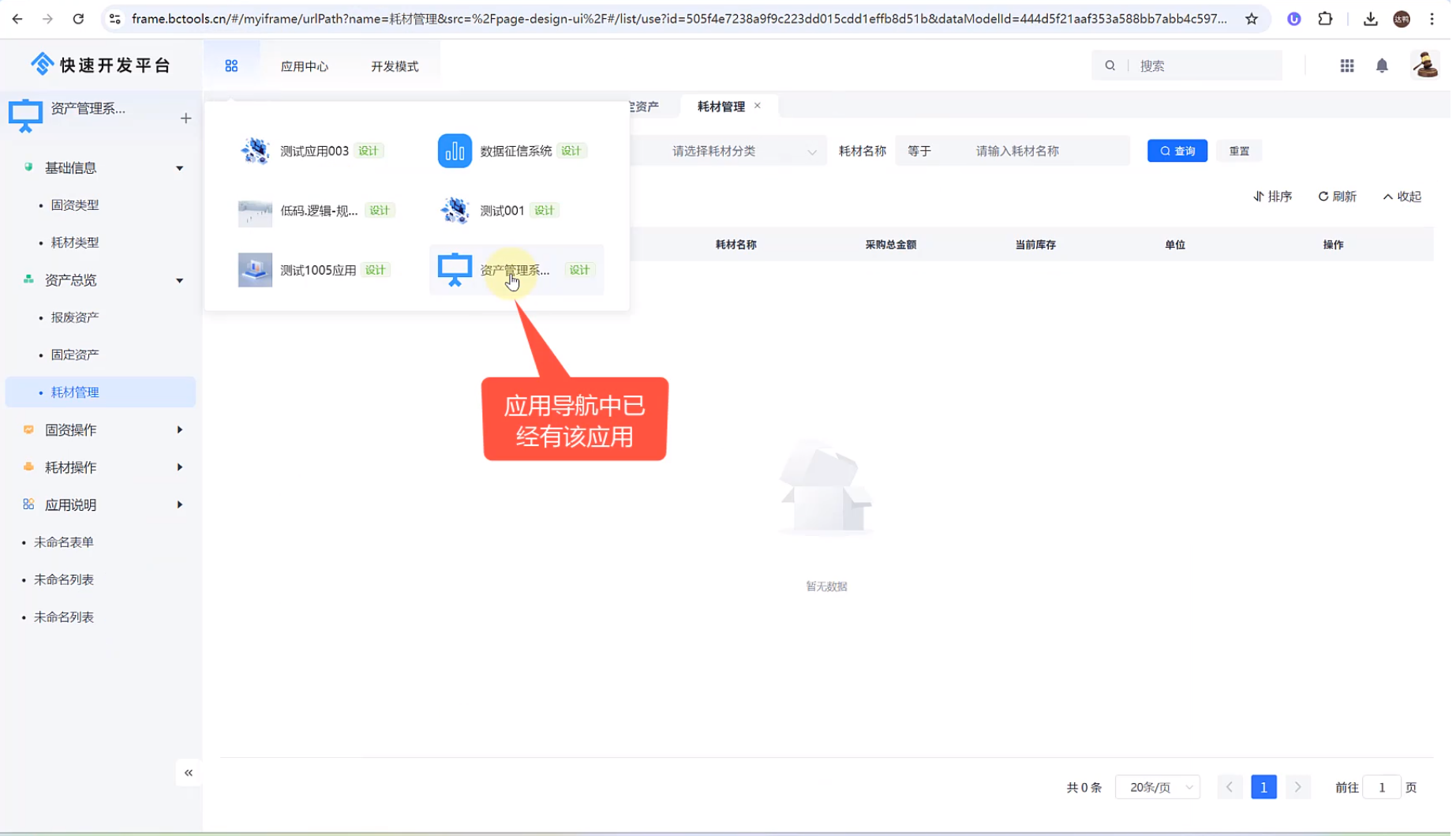
⑤:安装完成后返回应用中心,进入应用,查看相关功能界面,可以对相关功能进行二次修改

1.3轻应用如何创建目录与页面
创建目录
点击应用名称旁边的“+”号,点击添加目录,填写目录的名称,目录的图标,点击保存,即可完成目录的创建,拖动页面将一个页面从一个目录下移动到另外一个目录下。
创建二级目录并创建列表页
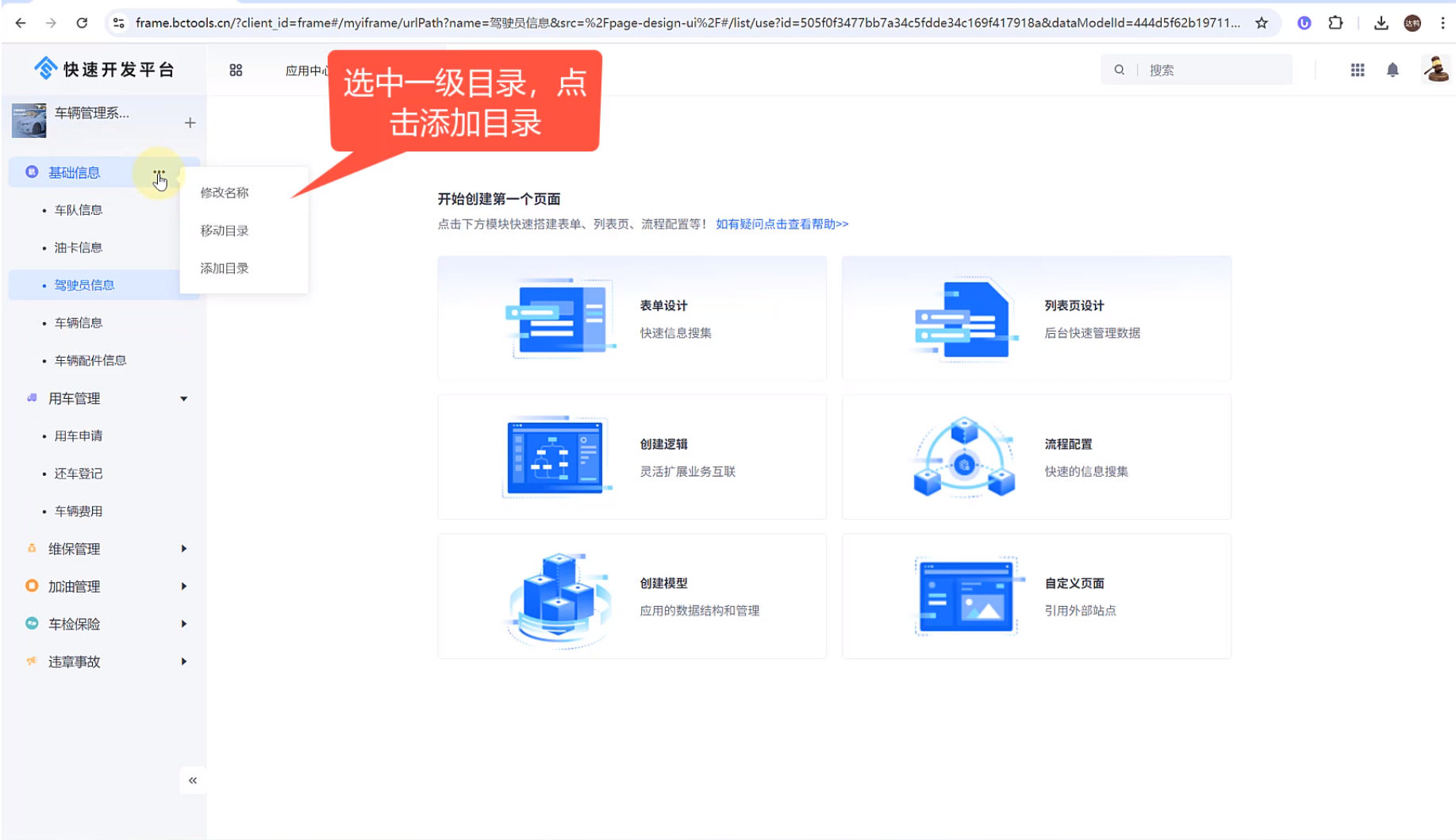
轻应用中的目录是支持多级目录:
①:选中目录,在"..."菜单中选择“添加目录”

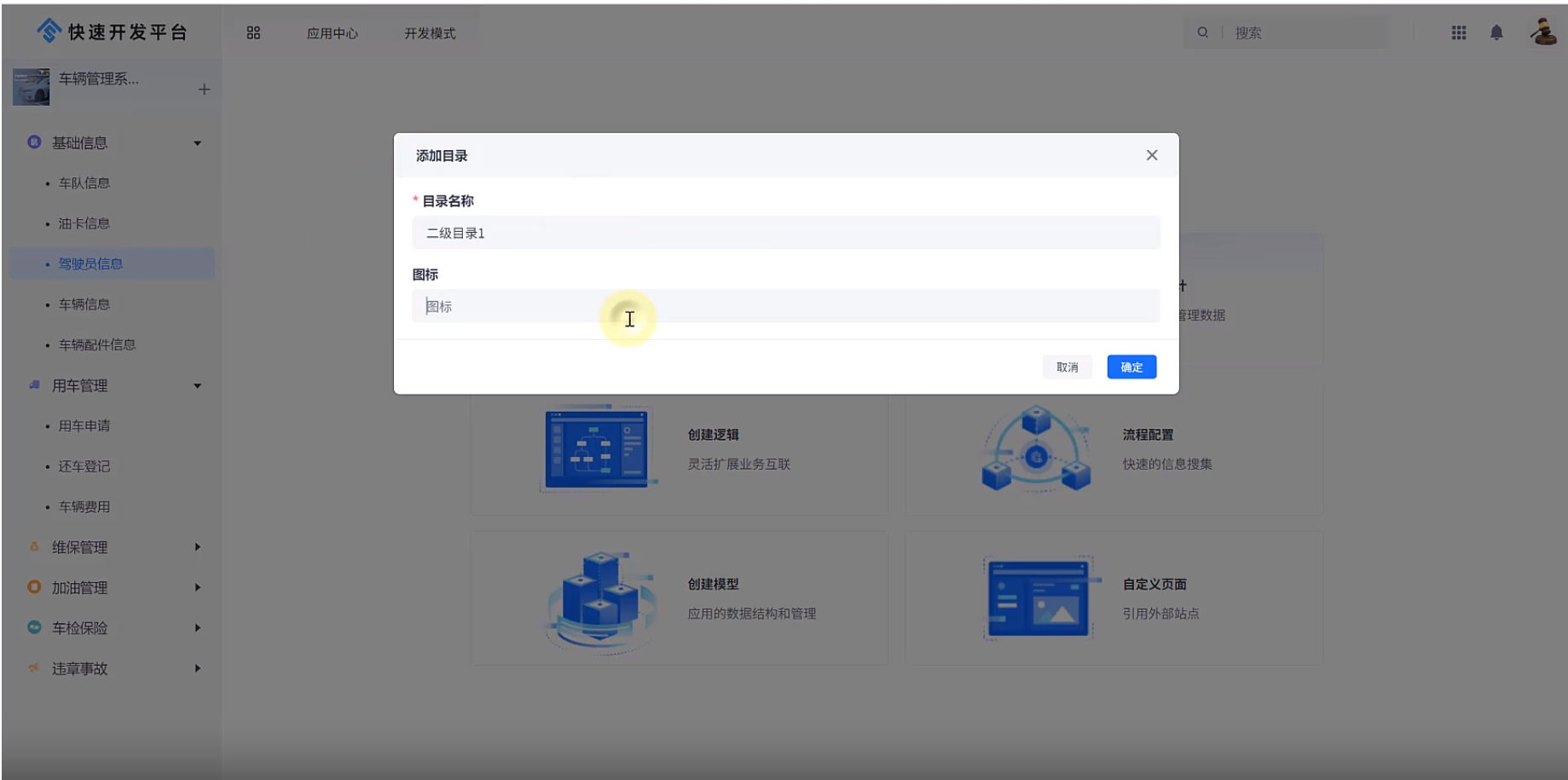
②:在弹出的界面中输入目录名称选择目录图标

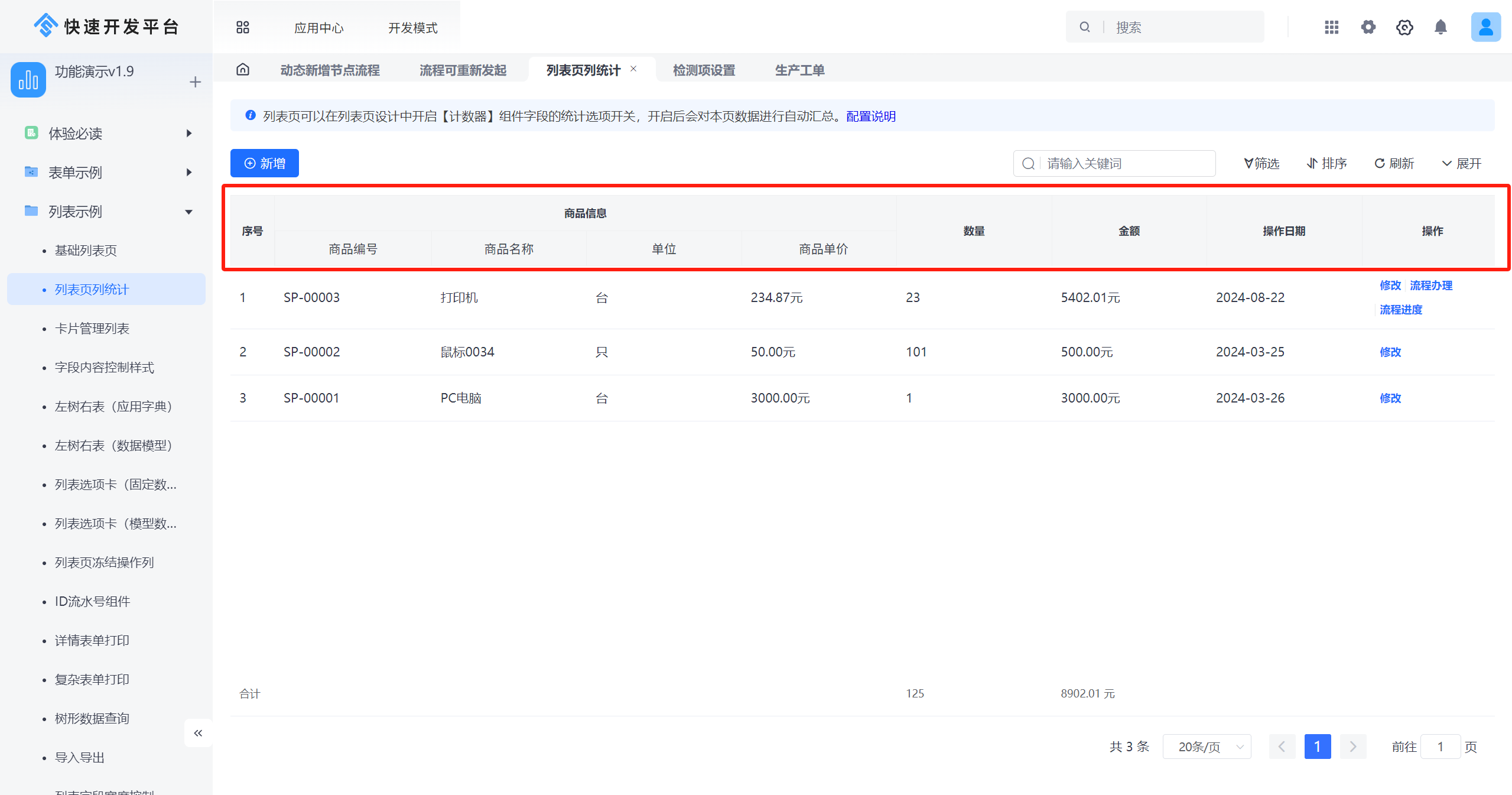
③:点击新的目录,在右侧配置界面选择“列表页设计”按钮,创建列表页,设置列表页名称、列表也相关字段,点击“保存”


④:查看新增列表页面的效果

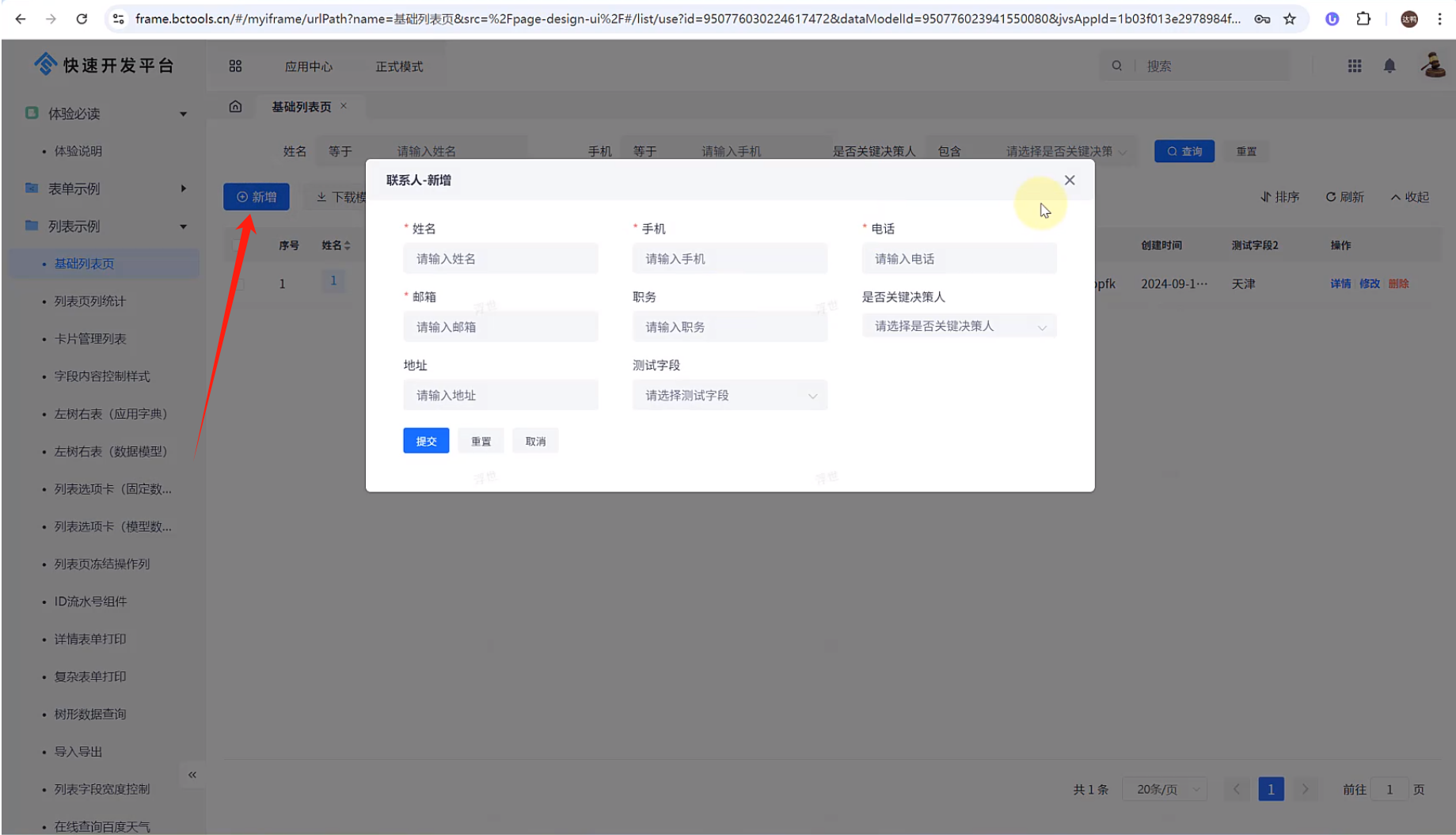
创建表单,可以直接在目录上添加表单:
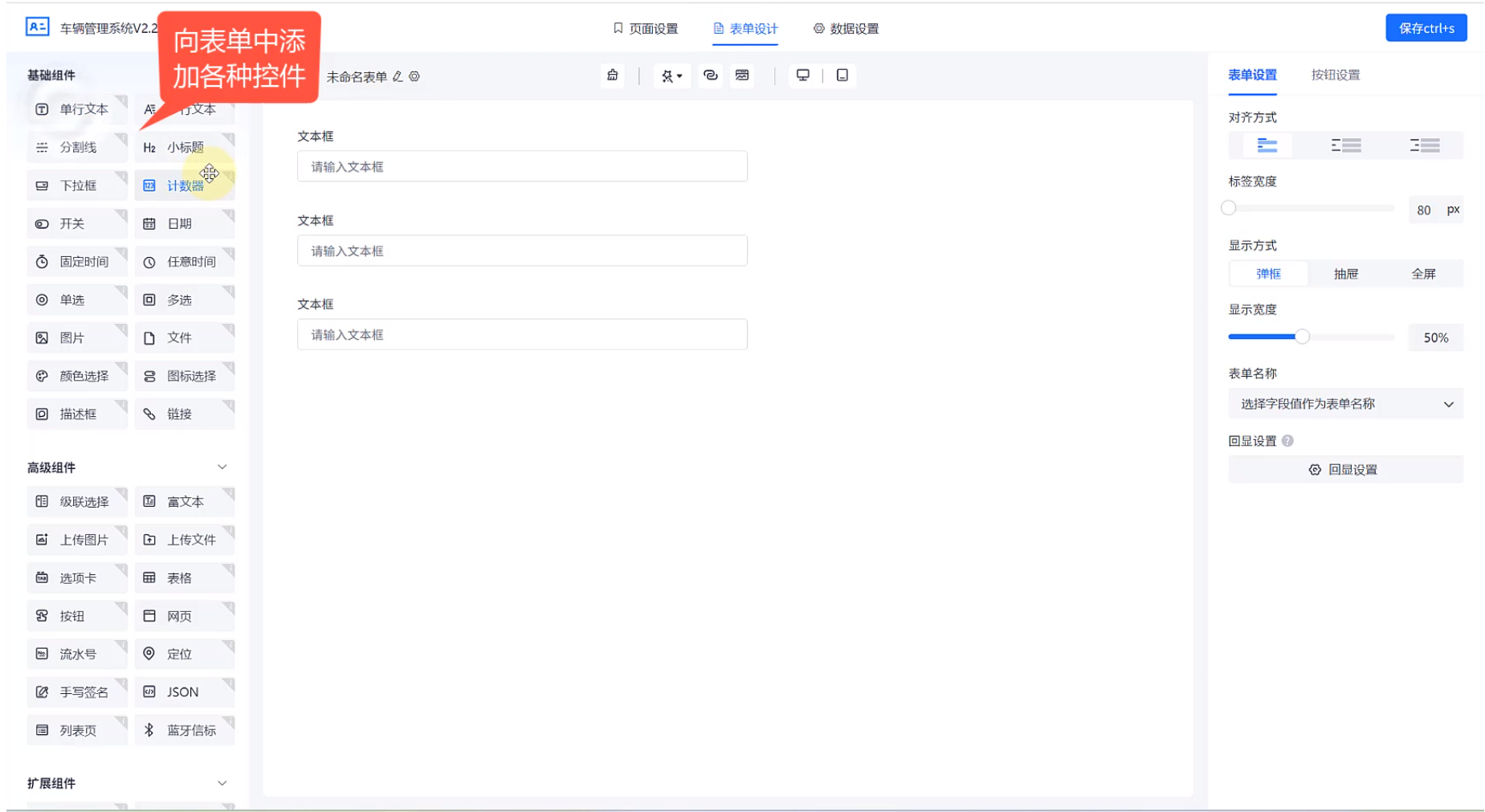
①:点击目录,在右侧配置界面中点击表单设计

②:设计表单名称,添加表单中的字段控件,点击保存创建生成表单

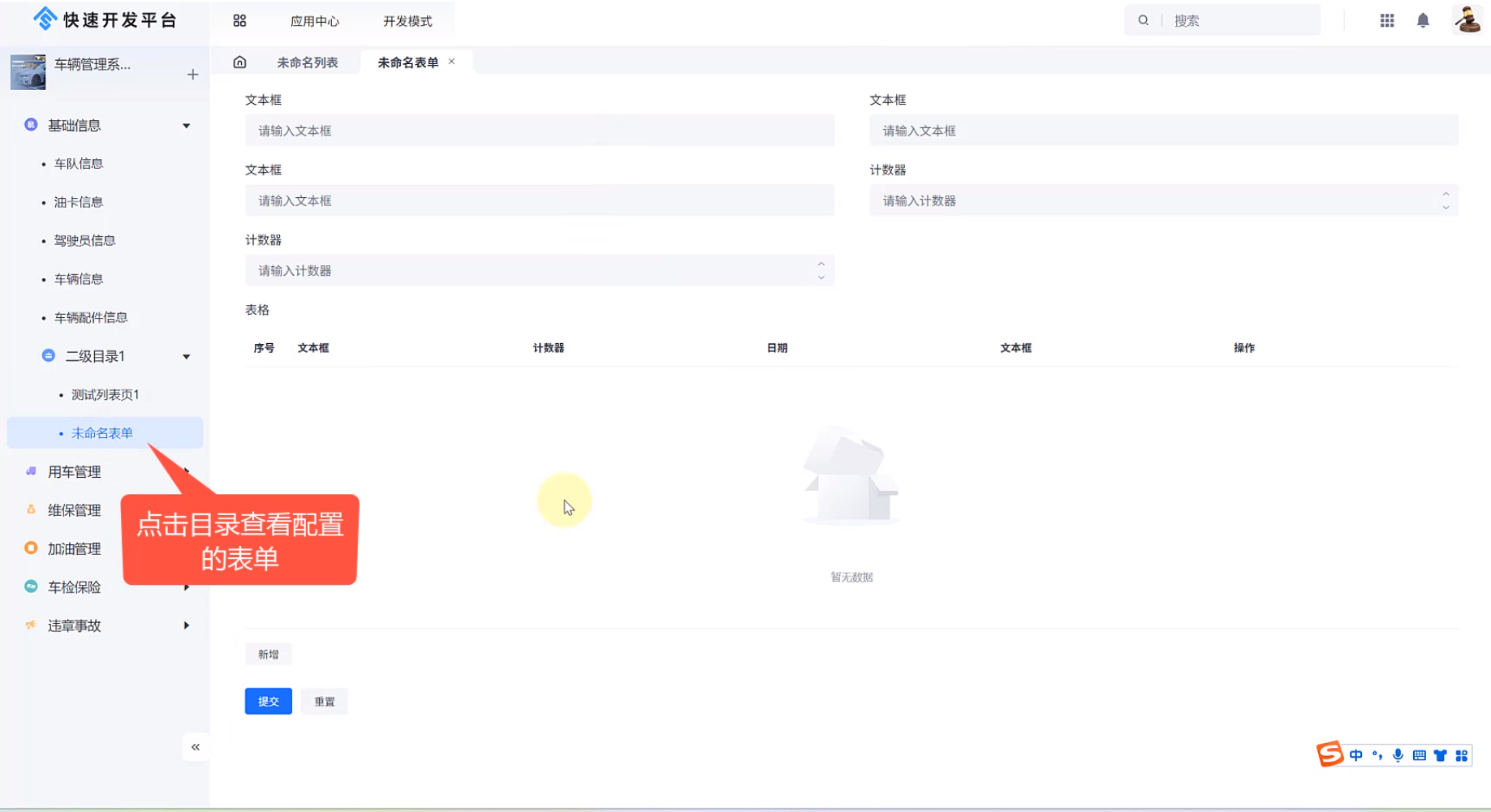
③:在目录上点击相关页面,查看配置后的表单。

1.4轻应用的包含的配置内容
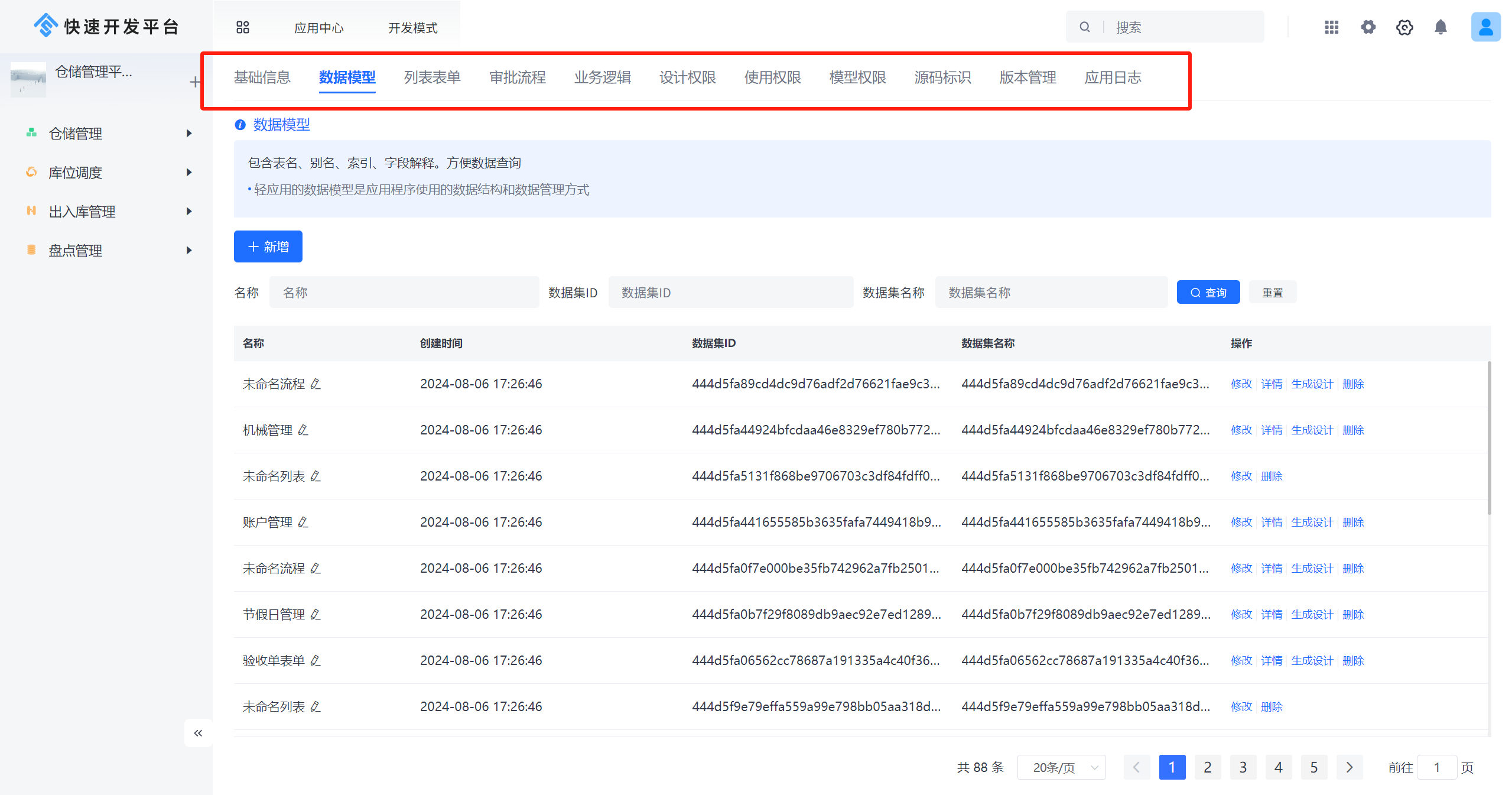
进入轻应用的详情界面,应用的详情管理,如下图所示所示:

轻应用中包括:
①:应用的基本信息,包括应用的名称,应用的秘钥等信息
②:应用的数据模型(库表的物理结构)
③:流程配置列表,包括应用内配置的所有的流程,以及流程的基础设置
④:逻辑配置列表,包括应用内的逻辑配置,在这里可以创建独立执行的逻辑(定时触发、API调用、MQ触发)
⑤:设计权限分配,提供给人员 分配 设计应用的权限
⑥:使用权限(应用层权限),包含使用授权与数据权限
⑦:模型权限,底层库表的授权(基于数据模型层的权限)
⑧:源码标识,用于源码接入的时候,必要的资源标识
⑨:版本管理,用于版本管理的配置界面
⑩:应用日志,提供应用的基础日志。
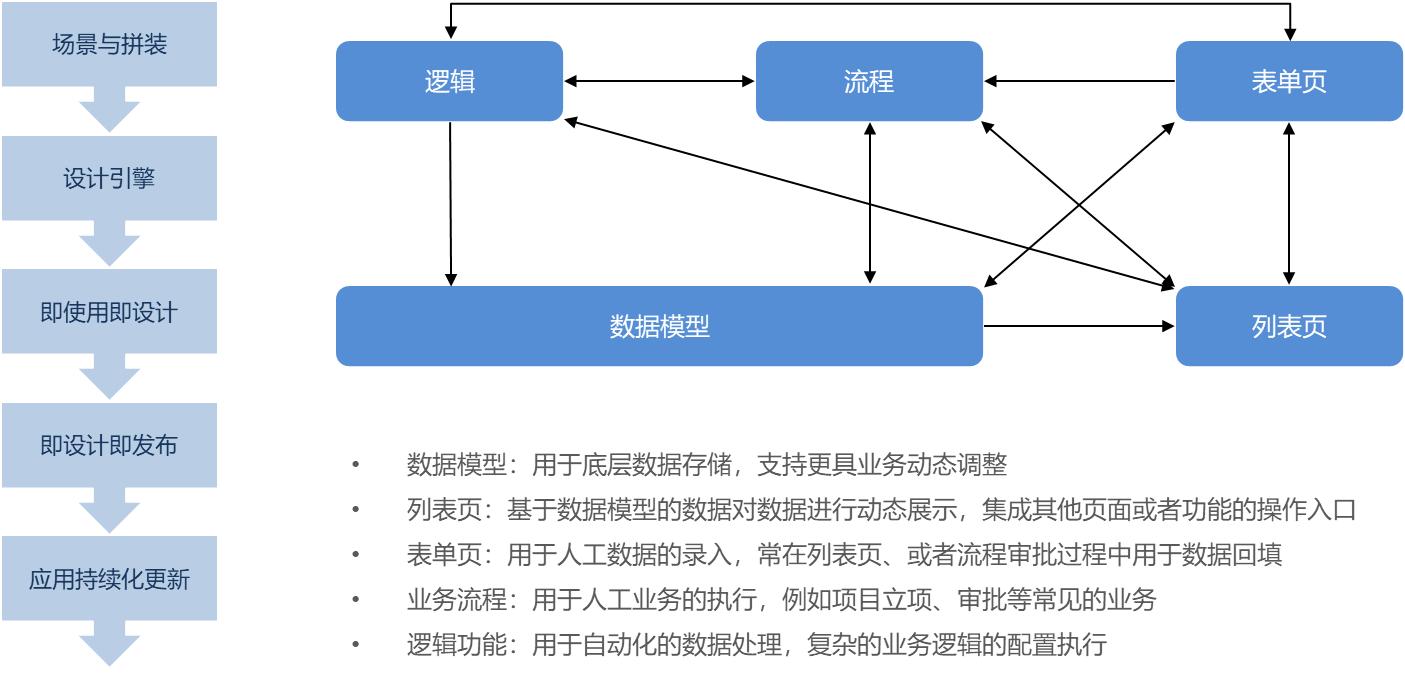
1.5设计拼装成业务功能的原理
- 讲解设计原理图

轻应用拼装原理讲解
- 结合原理图,简单理解如何拼装成应用
原理与案例讲解功能拼装讲解
在线demo:https://frame.bctools.cn
基础框架开源地址:https://gitee.com/software-minister/jvs