在Django项目中使用uWSGI和Nginx进行部署是一种常见的生产环境配置。以下是一个详细的步骤指南,帮助你完成这个过程。
前提条件
- 有一个已经开发好的Django项目。
- 服务器已安装Python、pip、Nginx和uWSGI。
- 有一个有效的域名(可选,但推荐)。
步骤一:准备Django项目
-
收集静态文件:
在项目根目录下运行以下命令,将静态文件收集到指定的目录(如staticfiles)。
python manage.py collectstatic
设置ALLOWED_HOSTS:
在settings.py中,添加你的域名或服务器IP地址到ALLOWED_HOSTS列表。
ALLOWED_HOSTS = ['yourdomain.com', 'your_server_ip']
前后端分离,且部署在一台服务器上时,可以写 127.0.0.1
步骤二:安装和配置uWSGI
安装uWSGI:
使用pip安装uWSGI。
pip install uwsgi
创建uWSGI配置文件:
创建一个uWSGI配置文件(如myproject.ini),内容如下:
[uwsgi]
module = djangoProject.wsgi:application
master = true
workers=2
threads=2
socket = /opt/project/djangoProject/djangoProject.sock
chmod-socket = 777
chdir=/opt/project/djangoProject
daemonize=/opt/project/djangoProject/djangoProject.log
注意:项目目录为 /opt/project/djangoProject/
启动uWSGI:
使用uWSGI配置文件启动服务。
uwsgi --ini myproject.ini
注意:如果找不到uwsgi的话,它在Python安装目录的bin里面,可以使用绝对路径执行或者添加软连接后在任意路径执行
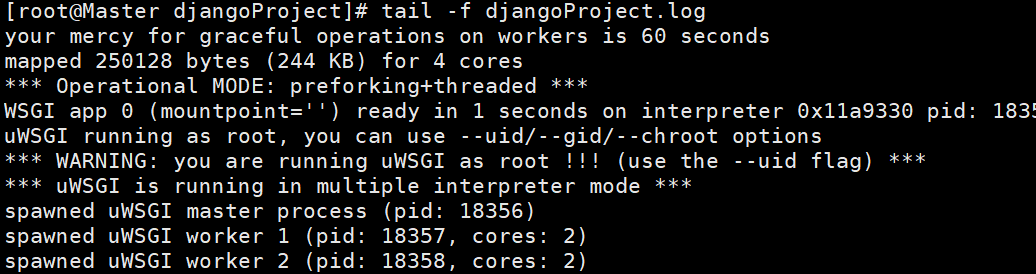
执行成功后,会看到好几个 worker启动了...

配置nginx:
只需要更新server部分的内容:
server {
# nginx启动监听的端口
listen 8000;
# 可以是localhost和可以是本机ip地址,如果要给公司其他同事的电脑可以访问,需要 配置为本机的ip地址
server_name 127.0.0.1;
location / {
include uwsgi_params;
# 配置uwsgi里面的sock文件路径
uwsgi_pass unix:/opt/project/djangoProject/djangoProject.sock;
}
}
如果访问时502的话,请把nginx.conf上面的err_log放开,然后在 nginx的logs目录下可以查看报错日志!
此时,访问 127.0.0.1:8000 即可访问web页面了!