文章目录
- MokeJs使用实例
- 介绍
- 使用
- 安装
- 配置文件
- 导入配置到main.js
- 使用 axios 发送网络请求测试(如果不会axios,具体可以见上篇文章axios)
- 启动示例
MokeJs使用实例
介绍



使用
安装
npm install mockjs --save-dev
# 或者
yarn add mockjs --dev
配置文件
在你的项目中创建一个专门用于配置 Mock 的文件,例如 mock/index.js。在这个文件中,你可以定义你的 Mock 数据和请求规则

// mock/index.js
import Mock from 'mockjs';
// 定义一个简单的 GET 请求的 Mock,返回一个用户对象
Mock.mock('/user', 'get', {
status: 200, // 通常使用 status 而不是 code,但取决于你的后端 API 约定
message: 'success',
data: {
'username': '@cname', // 使用 Mock.js 的随机数据生成器来生成一个中文名字
'age|18-60': 1 // 生成一个 18 到 60 之间的随机年龄
// 你可以在这里添加更多的用户属性
}
});
导入配置到main.js
在你的 Vue 3 项目的入口文件(通常是 main.js 或 main.ts)中引入你创建的 Mock 配置文件。


import './assets/main.css'
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import axios from 'axios'
import store from './store'
import './mock';
// axios.defaults.baseURL="http://localhost:8088"
const app = createApp(App)
app.config.globalProperties.$http = axios
app.use(store)
app.use(router)
app.use(ElementPlus)
app.mount('#app')
使用 axios 发送网络请求测试(如果不会axios,具体可以见上篇文章axios)
axios教程

<template>
<div>
<h1>{{ title }}</h1>
</div>
</template>
<script>
import axios from 'axios';
import { onMounted } from 'vue';
export default {
name:"Movie",
props:["title"],
data:function name(params) {
return {
}
},
created:function(){
console.log("movie is creating")
axios.get("/user").then(function(res){
console.log(res)
})
}
}
</script>

这里发送一个向本地 user 的地址,也就是我们的前端服务器

下面的mock也只要接受这样一个user接口的请求就好,其实默认就是我们的前端服务器,在我这里就是

启动项目后
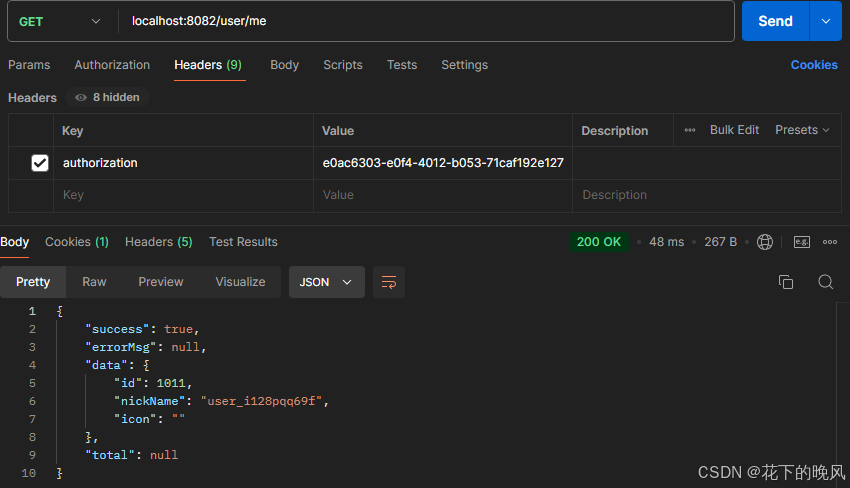
启动示例

可以看见数据被接受到了
最后值得注意一点,在浏览器的网络请求中,并不会出现。
当使用 Mock.js 拦截请求时,这些请求实际上是在前端被拦截并模拟响应的,而并没有真正发送到服务器。因此,这些被拦截的请求不会在浏览器的开发者工具中的“网络”(Network)标签页上显示出来,因为浏览器并没有真正发出这些请求。
具体来说,当你使用 Mock.js 定义一个 Mock 请求时,你指定了一个 URL 模式、请求方法(如 GET、POST)以及一个返回的数据模板。当前端代码尝试发起一个与这个 URL 模式和请求方法相匹配的请求时,Mock.js 会捕获这个请求,并根据你定义的数据模板生成一个模拟的响应,然后直接返回给前端代码,而不会将这个请求发送到服务器。
因此,在浏览器的开发者工具中,你不会看到这些被 Mock.js 拦截的请求的记录。相反,你会看到前端代码接收到了 Mock.js 返回的模拟响应,并据此进行后续的处理。
需要注意的是,虽然 Mock.js 非常适合在开发阶段使用来模拟后端接口和数据,但在生产环境中应该禁用 Mock.js,以确保前端代码能够与真实的后端服务进行交互。

所以我们可以看见控制台能够有数据打印,但是浏览器的请求栏是空的















![[Python] 使用Python自定义生成二维码](https://img-blog.csdnimg.cn/img_convert/c4b96402514efaefbfbd312351560308.png)