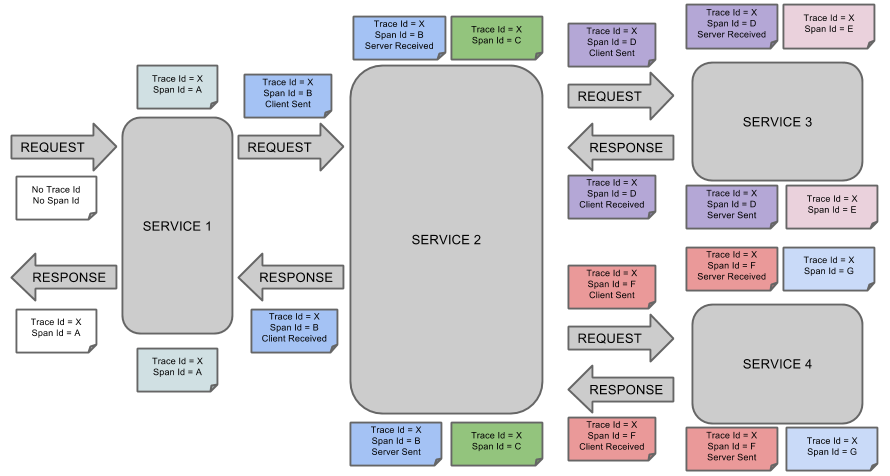
前言:【这是个AI不会回答的问题】
Qt Creator 新的版本又发出了,Pyside6 有很多新功能。但是,一些传统的方法要被淘汰了。
一个经典的例子是:
我有个一个图像要显示在Form里面的图像控件上,OK, 我现在拖拽编程,把图像控件搞到Form( Qt 叫Widget)后,然后我抓一个 graphicView的图像控件。
调好了尺寸,运行。
然后,
我准备双击,最大化一下Form的窗口大小,然后,
就发现,放大的只有Widget , graphicView 仍然是那个大小没变动啊。
【Python + QT 构建GUI的方式和 C# 的方式有很大不同,这种图像匹配控件的情况,在C# 应该是设定一下,图像控件的某个属性就可以了。QT 里面,确实是要复杂一点,需要考虑layout的整个定义和设计】
任务:拖拽编程要求
在一个父 Widget中,加一个tabWidget,然后,在tabWidget里面加一个graphicsView
目标,让要让 tabWidget 的大小随着其父 Widget 的变化而变化,同时tabWidget里面的graphicsView也一起变化:
比如这样:

环境:
Qt Creator 14.0.1
Based on Qt 6.7.2 (MSVC 2019, x86_64)
Built on Aug 6 2024 00:17:40

老版本的方法:
打开Qt Designer:启动Qt Designer并打开你的
.ui文件。添加
QTabWidget:在工具箱中找到QTabWidget控件,将其拖放到你的主窗口(QWidget)中。设置布局:选中
QTabWidget,然后在属性编辑器中找到“布局”属性。你可以选择“LAYOUT IN A BOX”或者直接选择一个布局,比如QVBoxLayout。添加标签页:双击
QTabWidget来添加标签页,或者在属性编辑器中设置标签页的数量和标题。调整大小策略:为了确保
QTabWidget能够随着窗口大小的变化而变化,你可以在属性编辑器中找到QTabWidget的“大小策略”属性,并设置为“Expanding”,这样它就会填充整个可用空间。保存并使用
.ui文件:保存你的.ui文件,然后在你的PySide6应用程序中加载它。
import sys
from PySide6.QtWidgets import QApplication, QWidget, QTabWidget, QVBoxLayout
class MyWidget(QWidget):
def __init__(self):
super().__init__()
# 创建一个QTabWidget
self.tabWidget = QTabWidget()
self.tab1 = QWidget()
self.tab2 = QWidget()
# 为tabWidget添加标签页
self.tabWidget.addTab(self.tab1, "Tab 1")
self.tabWidget.addTab(self.tab2, "Tab 2")
# 创建布局管理器
layout = QVBoxLayout()
layout.addWidget(self.tabWidget)
# 设置布局管理器到窗口
self.setLayout(layout)
# 调整窗口大小
self.resize(400, 300)
# 双击窗口时调整大小
self.installEventFilter(self)
def eventFilter(self, source, event):
if source is self and event.type() == QEvent.MouseButtonDblClick:
self.resize(800, 600)
return True
return super().eventFilter(source, event)
if __name__ == "__main__":
app = QApplication(sys.argv)
widget = MyWidget()
widget.show()
sys.exit(app.exec())【案,这个完全不适合我的新版本。在新版本里面,QVBoxLayout,根本不存在,而且,属性框里,“LAYOUT IN A BOX”也没有。所以,需要创建新的修改方法】
新版本的方法:
【案,QT creator 新版本的布局,已经不放在控件的属性框里面了,而是需要【右键】打开】
1 案例里面控件对象的列表:

2 布局的设定
2.1 拖拽一个主Wiidget并布局如下:

他的属性如下图:

我们需要关注红框里的设定,这个会影响我们要做的任务:
2.2 拖拽一个gridlayout(对齐用,也可以不用)
放到Widget里面,并拉满

2.3 拖拽一个tabWidget(选一个图像控件的容器,我选了这个Tab控件)
放到gridlayout里面,然后,拉满。

拉满这里有一个非常关键的一步:

选择,在窗体布局里面布局,我这里灰色,是因为我已经这么设定了
这样,布局和空间就绑定了,然后这个geometry应该是不能选的,这时候就是拉满了,否则,你还是没有设定好。

2.4 在tab(某个tab 页)里面拖拽一个加入一个graphicsView
2.4.1 刚拉入的时候,还没有绑定layout

上例中,tab3就没有绑定layout,也就是没有做布局的处理。


2.4.2 本例,在tab3右键,选择【在窗体中布局】

这时候,所有的选项都是灰色的,那是因为Tab页上面,啥也没有,根本不需要布局
现在,我们把图像控件graphicView从工具箱里面拉动过来:再右键,

这时候,就可以设定【在窗体布局中布局了】
我们选择这个选项,点击,后会自动布局了,不过还需要调整一下。


这样,这个就拉满了。
后面运行,双击窗体后,放大最大后,Tab的里面图像的窗体也会自动匹配了。
一定要拉满:他才会跟随
同样,要选择在窗体布局里面布局