背景
allWebOffice控件能够实现在浏览器窗口中在线操作文档的应用(阅读、编辑、保存等),支持编辑文档时保留修改痕迹,支持书签位置内容动态填充,支持公文套红,支持文档保护控制等诸多办公功能,本文将介绍allWebOffice控件通过allWebPlugin中间件如何在Web系统中使用--只需三步,即可看到插件运行效果。
准备工作
1、下载allWebPlugin中间件产品,具体如下:
链接:百度网盘 请输入提取码
提取码:z3q0
如下图所示,下载allWebPlugin_x86_v2.0.0.20_stable_20240927.zip安装包。

allWebPlugin中间件集成allWebOffice控件步骤
第一步:导入js相关文件
导入jquery.min.js,allWebPlugin.Common.js,allWebPlugin.UI.js文件。
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/allWebPlugin.Common.js"></script>
<script type="text/javascript" src="js/allWebPlugin.UI.js"></script> 第二步:替换<object>页面元素代码
将网页中<object>元素替换成<canvas>元素。如下图所示:
<tr>
<td valign="top" border="1" style="width:100%;height:100%">
<!--设置宽高大小,创建插件时,bFixSize 为true,如:hostCnt.createContainer(canvas,"PluginContainer",license,true)-->
<!--canvas id="pluginUI" width="1024" height = "768">
<p class="error">Sorry, It looks as though your browser does not support the canvas tag.</p>
</canvas-->
<!--百分比控制大小,创建插件时,bFixSize 为false,如:hostCnt.createContainer(canvas,"PluginContainer",license,false)-->
<canvas id="pluginUI" style="width:100%;height:100%">
<p class="error">Sorry, It looks as though your browser does not support the canvas tag.</p>
</canvas>
</td>
</tr>第三步:拷贝控件创建方法
拷贝控件创建方法CreateContainer及CreatePlugin,将其放到网页onload事件里面,方便页面加载时,创建控件对象。其中createProxyPlugin方法创建控件对象,需要传入控件的classid或者ProgID。
function CreateContainer(){
var canvas = document.getElementById('pluginUI');
var license = "9y4LEm/V6Su9+CP9ION3CqBZzsnSyJW2BIOmkgGdrKd6LsGVXCWlcRBxGfVF1XOPzC9WxlN0wrsQJJzy/Sb5YUhnxibuGY6cwTXP6MALEUEQFzXbytCCYZ8yuWbKwaSdWw5/nsk02HtT/EqxC9jsQEwXfCiLGpeyww5MszBO4EV6/Whk4dpno9z1IP+gYlZ5emPuZWPcA0xfdPfMd8CdZ7O2Y1kH4iqJRcUDZpZLQZzRaaxD4GC6rmYjAT+0hOxf741S1EV6EjTzdZdllR2Gc3/ho/O+lqeG77Lq/sI7eGuRrB92QT4P/dmWmDpM0Qg9AAAA8AEAAQMCpzvCVYrodJHnQlzcchghAVhG8HkPd/M3WbD7ikYNYSMNpadQHw22md/os+H8in1qcUBIUHlshxFEKT84jEPIP39iTN7E4IqEACvPF8duWkErP8vRvrSSxA67jQEesJV2RkXphVUw20qAYDXse5UBsLuIlpsfae59Q3VuDFyGZ9K7Rj3fGG7lMrQxhNPj0IkDKfsa/4S2vDl43A4JLdGE8PyHMOxOGWIBwAzTQvOIA2gT2bC8bUP2HnHz//04r8CZ848wnMgZ8ifdtBGgPIIvhvhNvdHNW3d7GDWIFz7migklvNukCsVNhNjck73Co8JMQppp5n4RY5Ck0DdBVe1iogABAYICCgGCMEGy6w+KRf1qX5NoDdyEKnrHfuE5hco4f/fwKsNo3Dwo1sUFB9hbxusOUSAAyYDfvQWc4CdxoSf7kM4ojInlHHvTw0ppKCFV7H17iDOXdJFKZmkjeFCeubn3VezepCvW1+Z9s84M2uILZgIGw7eIQ/je0Bz+qEWyiqWbA4QYiTHzUwQtZyntNcqYpS0PxXXmV9I21wh48DIV/9DTeZW5OZwRcHivVXFaqW2uxngqGdbw1xyJ9AMhrGdt9S2R2rd1jzNq7ddiKN09TCt806vlF1zGAxb5zq6WjwPxeG7aoE33cTRnEg5WvNM4puhmYOWYi61D8j8lzXheUCJGpsw39CoAAAEOAAAAAUFXUEY=";
var installPackageUrl = "http://127.0.0.1:6651/install/allwebPlugin_x86_v2.0.1.16_20240806.exe";
var installPackageVersion = "2.0.0.16";
hostCnt = new PluginHostCnt();
if(hostCnt.IsInstall() == false){
//未安装,需要手动安装
if(confirm("allWebPlugin中间件未安装或未启动,是否立即安装?")){
window.open(installPackageUrl, '_blank');
}
}else{
//已安装,检测是否需要版本更新
if(hostCnt.IsNewVersion(installPackageVersion) == false)
{
if(hostCnt.createContainer(canvas,"PluginContainer",license,true) == true)
{
//hostCnt.UI.ForceShowUI(false);//创建时隐藏插件,需要调用这句,隐藏插件
hostCnt.RegisterEvent("OnCreated;OnCommand;OnRibbonCtrlCommand;OnOLECommand");
CreatePlugin();
}
}else{
//需要升级
alert("检测到升级包,立即升级。");
hostCnt.UpdateVersion(installPackageUrl).then(function(data){
if(data.code == 0)
{ //检测是否安装成功
var checkInstall = setInterval(function(){
if(hostCnt.GetVersion() == installPackageVersion){
window.location.reload();
clearTimeout(checkInstall);
}
}, 1000);
}
else{
window.open(installPackageUrl, '_blank');//直接下载包,手动安装
}
}).catch(function(strErr){
window.open(installPackageUrl, '_blank');//直接下载包,手动安装
});
}
}
}
function CreatePlugin(){
if(hostCnt == null)
return;
obj = hostCnt.createProxyPlugin("{6888ECA8-57D0-6E0E-9B9B-F1FF9B2DBD86}");//allWebOffice控件
}
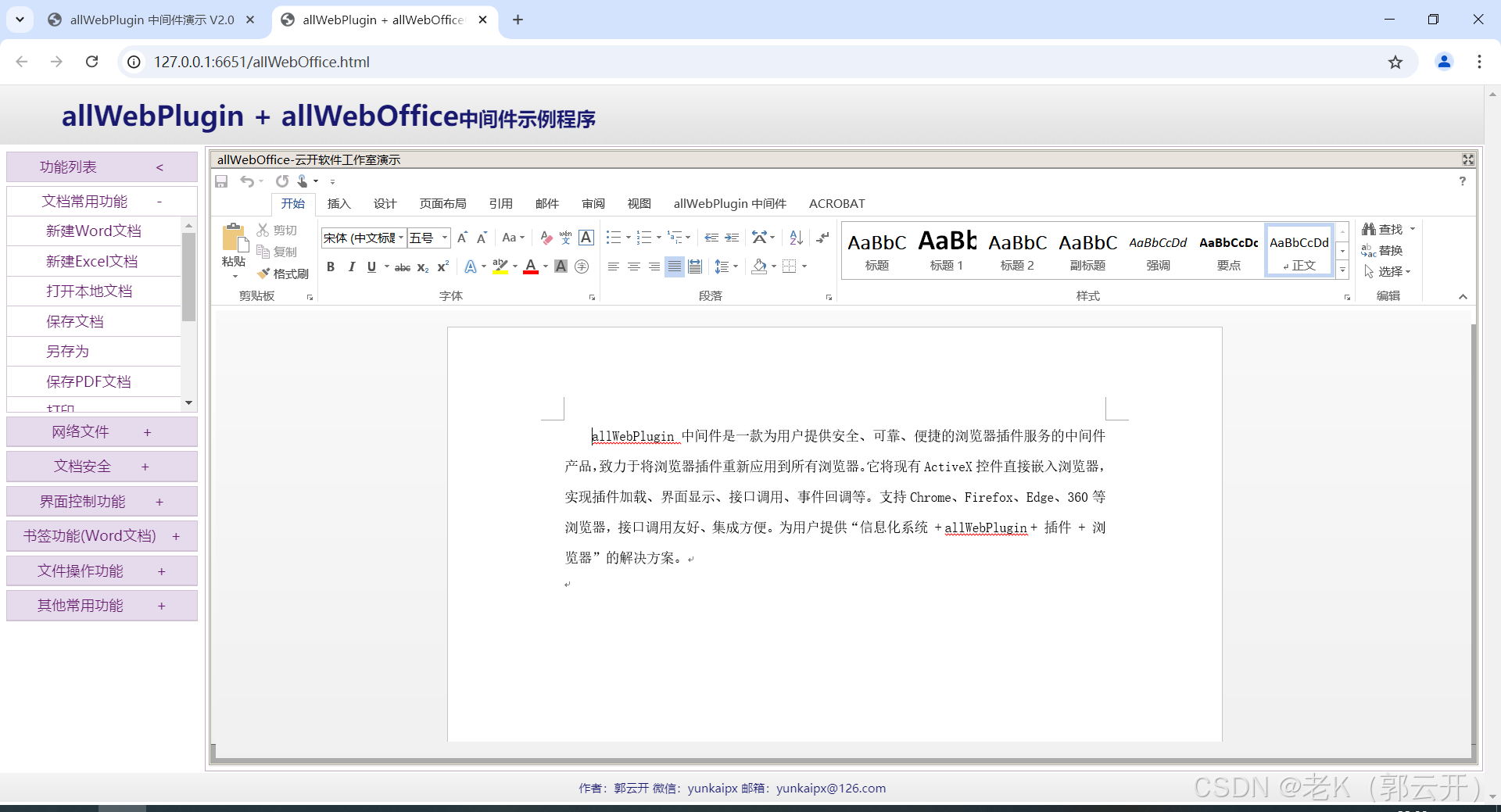
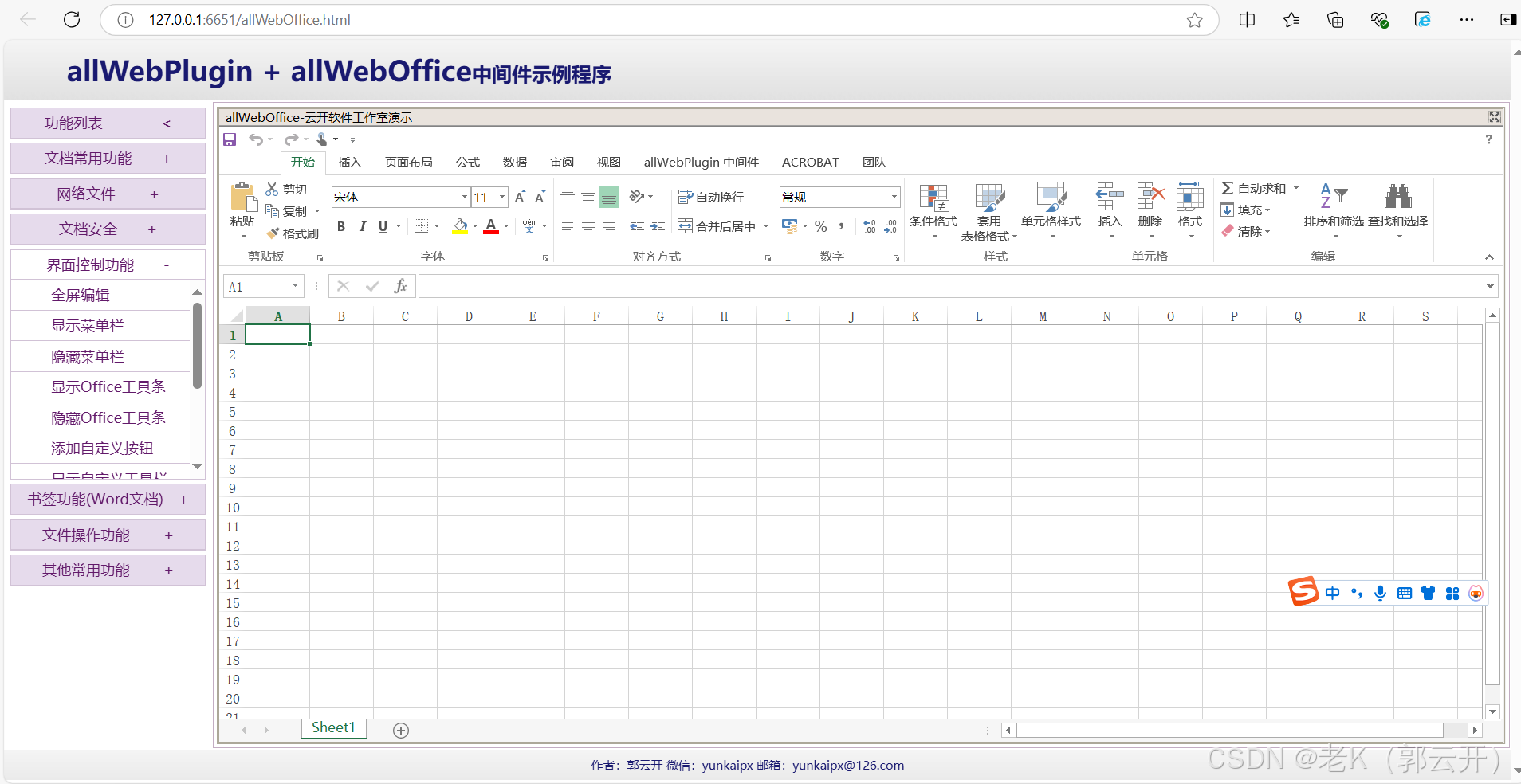
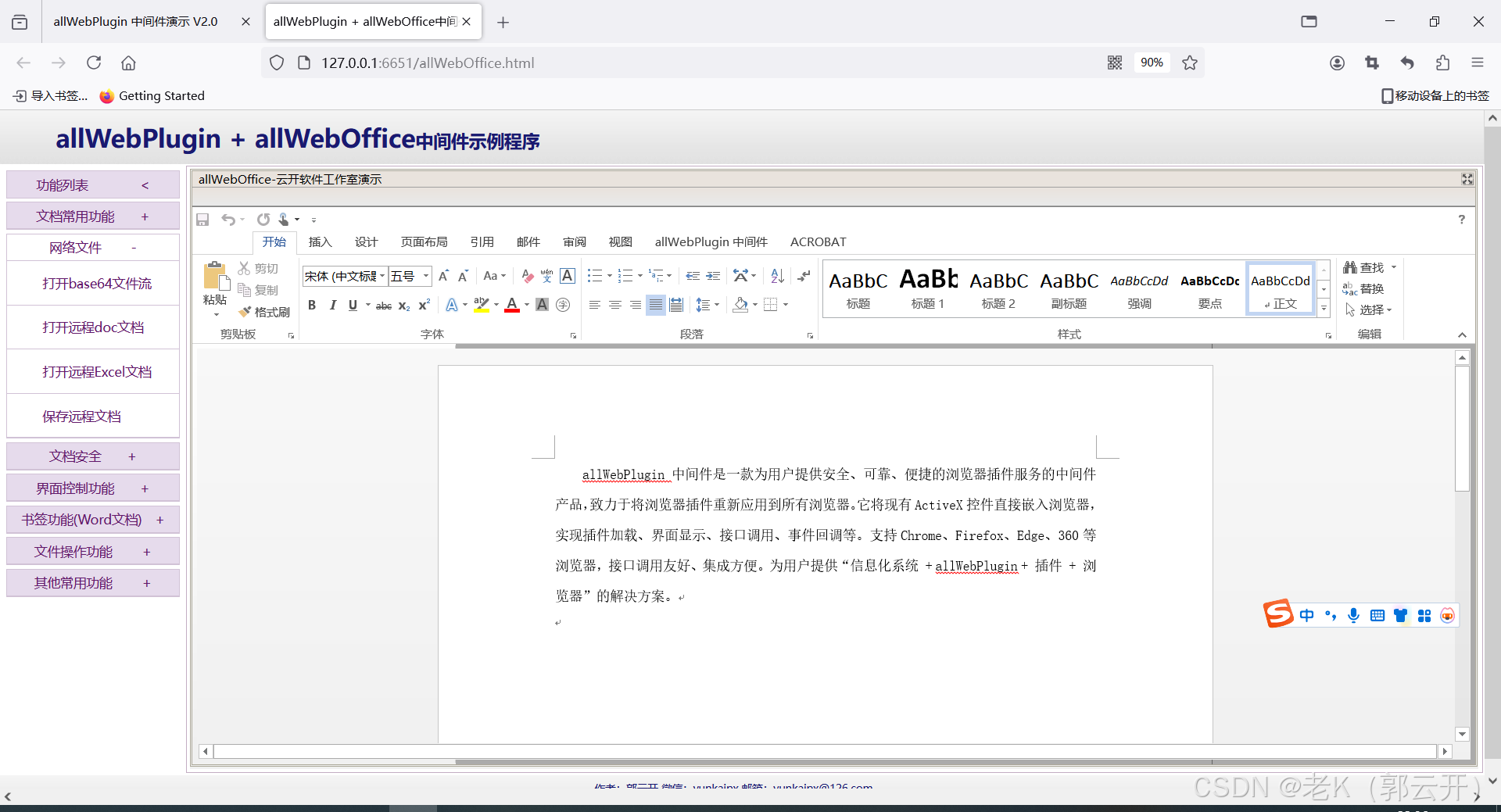
第四步:运行效果
到此,allWebOffice控件就集成完了。运行Chrome、Edge浏览器运行效果如下: