35m预应力简支梁桥毕业设计
目 录
1、引言 1
2、桥型方案比选 2
2.1 桥梁设计原则 2
2.2方案一:25m预应力钢筋混凝土T梁桥 2
2.3方案二:25m预应力钢筋混凝土小箱梁 4
2.4桥墩方案比选 4
3、上部结构设计计算 5
3.1 设计资料及构造布置 5
3.1.1 设计资料 5
3.1.2 主梁跨中截面主要尺寸拟订 7
3.1.3 横截面沿跨长的变化 10
3.1.4 横隔梁的设置 10
3.2、主梁作用效应计算 11
3.2.1 永久作用集度计算 11
3.2.2 可变作用效应计算 13
3.2.3 主梁作用效应组合 22
3.3、预应力钢束的估算及其布置 22
3.3.1 跨中截面钢束的估算和确定 22
3.3.2 预应力钢束布置 24
3.4、计算主梁截面几何特性 29
3.4.1 截面面积及惯性矩计算 29
3.4.2 截面静矩计算 31
3.4.3 截面几何特性汇总 33
3.5、钢束预应力损失计算 34
3.5.1 预应力钢束与管道壁之间的摩擦引起的预应力损失 34
3.5.2 由锚具变形、钢束回缩引起的预应力损失 35
3.5.3 混凝土弹性压缩引起的预应力损失 36
3.5.4 由钢束应力松弛引起的预应力损失 38
3.5.5 混凝土收缩和徐变引起的预应力损失 39
3.5.6 成桥后张拉N6号钢束混凝土弹性压缩引起的预应力损失 41
3.5.7 预加力计算及钢束预应力损失汇总 41
3.6、主梁截面承载力与应力验算 42
3.6.1 持久状况承载能力极限状态承载力验算 42
3.6.2 持久状况正常使用极限状态抗裂验算 54
3.6.3 持久状况构件的应力验算 58
3.6.4 短暂状况构件的应力验算 65
3.7、主梁端部的局部承压验算 68
3.7.1 局部承压区的截面尺寸验算 68
3.7.2 局部抗压承载力验算 72
3.8、主梁变形验算 73
3.8.1 计算由预加力引起的跨中反拱度 73
3.8.2 计算由荷载引起的跨中挠度 77
3.8.3 结构刚度验算 77
3.8.4 预拱度的设置 78
3.9、横隔梁计算 78
3.9.1 确定作用在跨中横隔梁上的可变作用 78
3.9.2 跨中横隔梁的作用效应影响线 78
3.9.3 截面作用效应计算 80
3.9.4 截面配筋计算 81
3.10、行车道板计算 81
3.10.1 悬臂板荷载效应计算 81
3.10.2 连续板荷载效应计算 82
3.10.3 总永久作用效应 83
3.10.4 截面设计、配筋与承载力验算 86
4 下部结构的计算 87
4.1 下部计算概述 87
4.2 盖梁计算 88
4.2.1计算模型 88
4.2.3截面配筋设计与承载力校核 89
4.3 桥墩墩柱设计 91
4.3.1荷载计算 91
4.3.2截面配筋计算及应力验算 92
4.4 钻孔桩计算 94
4.4.1荷载计算 94
4.4.2桩长计算 97
4.4.3桩的内力计算 98
4.4.4桩身截面配筋与强度验算 101
4.5 墩顶纵向水平位移验算 103
1、引言
在城市建设中为跨越障碍需要修建各种桥涵构造物,因此桥涵是交通路线中的重要组成部分。
公路交通是衡量一个国家经济实力和现代化水平的重要标志,是国民经济发展、社会发展和人民生活必不可少的公共基础设施。公路建设的发展速度对于促进国民经济的发展,拉动其他产业的发展具有非常重要的意义。高等级公路在中国内地的出现和发展走过了几十年的历程,在今天,高等级公路和全国公路网正在为中国经济和社会的发展提供着便捷、和高效率的运输服务。
几十年来,我国公路建设已取得巨大成就。回顾我国公路发展历程,对比世界公路发展趋势,可以认为,我国公路交通正处于扩大规模、提高质量的快速发展时期。但是,由于基础十分薄弱,我国公路建设总体上还不能适应国民经济和社会发展的需要,与发达国家的先进水平相比还有较大差距。
2、桥型方案比选
2.1 桥梁设计原则
1)适用性
桥上应保证车辆和人群的安全畅通,并应满足将来交通量增长的需要。桥下应满足泄洪、安全通航或通车等要求。建成的桥梁应保证使用年限,并便于检查和维修。
2)舒适与安全性
现代桥梁设计越来越强调舒适度,要控制桥梁的竖向与横向振幅,避免车辆在桥上振动与冲击。整个桥跨结构及各部分构件,在制造、运输、安装和使用过程中应具有足够的强度、刚度、稳定性和耐久性。
3)经济性
设计的经济性一般应占首位。经济性应综合发展远景及将来的养护和维修等费用。
4)先进性
桥梁设计应体现现代桥梁建设的新技术。应便于制造和架设,应尽量采用先进工艺技术和施工机械、设备,以利于减少劳动强度,加快施工进度,保证工程质量和施工安全。
5)美观
一座桥梁,尤其是座落于城市的桥梁应具有优美的外形,应与周围的景致相协调。合理的结构布局和轮廓是美观的主要因素,决不应把美观片面的理解为豪华的装饰。
应根据上述原则,对桥梁作出综合评估。

















35m预应力简支梁桥毕业设计 课程设计-桥梁工程(计算书、8张CAD图)
news2025/4/4 14:30:34
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/21919.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
考研数据结构填空题整合
考研数据结构填空题整合 目录考研数据结构填空题整合一、ZYL组ZYL组一ZYL组二ZYL组三ZYL组四ZYL组五ZYL组六ZYL组七ZYL组八二、TJP组TJP组一TJP组二TJP组三三、LZH组LZH 组一LZH 组二LZH 组三LZH 组四LZH 组五LZH 组六LZH 组七四、LB组LB组一LB组二LB组三LB组四LB组五LB组六LB组…
FPGA实现精简版UDP通信,占资源很少但很稳定,提供2套工程源码
目录1.高端、中等和精简版UDP通信的选择2.精简版UDP通信实现方案3.工程1介绍及资源占用率和性能表现4.工程2介绍及资源占用率和性能表现5.上板调试验证6.福利:工程代码的获取1.高端、中等和精简版UDP通信的选择
FPGA实现UDP协议可难可易,具体根据项目需…
Python 函数转命令行界面库 -- Argsense CLI
argsense 是一个 python 命令行界面库, 是 click, fire, typer 之外的又一个选项.
argsense 最大的特点是极低的侵入性设计和近乎零成本的上手难度, 如果你熟悉 python 函数是如何传参的 (这是大部分 python 初学者已经掌握的知识), 那么你就可以很快上手 argsense. 特性一览 …
大数据(9e)图解Flink窗口
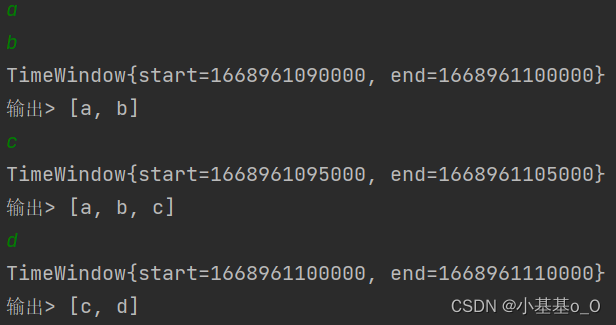
文章目录1、代码模板1.1、pom.xml1.2、log4j.properties1.3、Java模板2、按键分区(Keyed)、非按键分区(Non-Keyed)2.1、Keyed2.2、Non-Keyed3、窗口的分类3.1、基于时间的窗口3.2、基于事件个数的窗口4、窗口函数5、示例代码5.1、…
TIA博途_水处理项目中开启累计运行时间最短的泵_程序示例
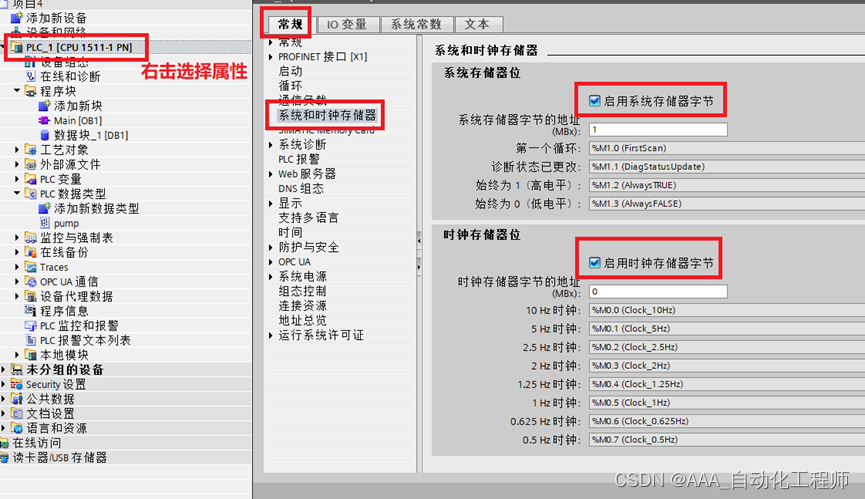
TIA博途_水处理项目中开启累计运行时间最短的泵_程序示例 需求: 有N台水泵,每个水泵统计累计运行时间。当满足条件时,根据设定开泵的数量,启动累计运行时间最短的对应数量的泵。故障切换时,也切换到运行时间最短的泵。 具体方法可参考以下内容: 如下图所示,打开TIA博途后…
【毕业设计】62-基于单片机的防酒驾\酒精浓度检测系统设计研究(原理图、源代码、仿真工程、低重复率参考设计、PPT)
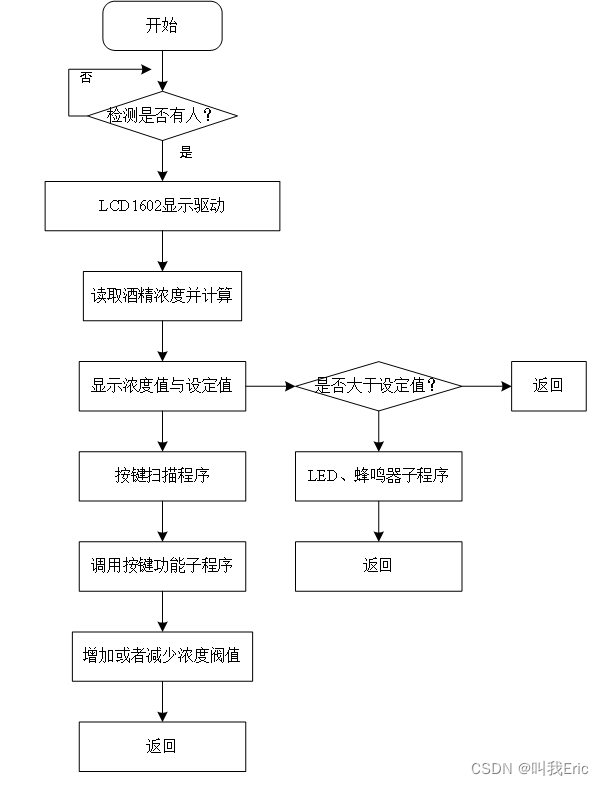
【毕业设计】62-基于单片机的防酒驾\酒精浓度检测系统设计研究(原理图、源代码、仿真工程、低重复率参考设计、PPT)[toc]
资料下载链接
资料下载链接 资料链接:https://www.cirmall.com/circuit/33758/ 包含此题目毕业设计全套资料…
国科大课程自动评价脚本JS
国科大课程一键评估
操作流程:
方法
打开F12点击console/控制台复制粘贴下面代码回车
for(var i 0; i<1000; i) { if($("input[nameitem_"i"]").length) $("input[nameitem_"i"]").get(Math.round(Math.random()*2)…
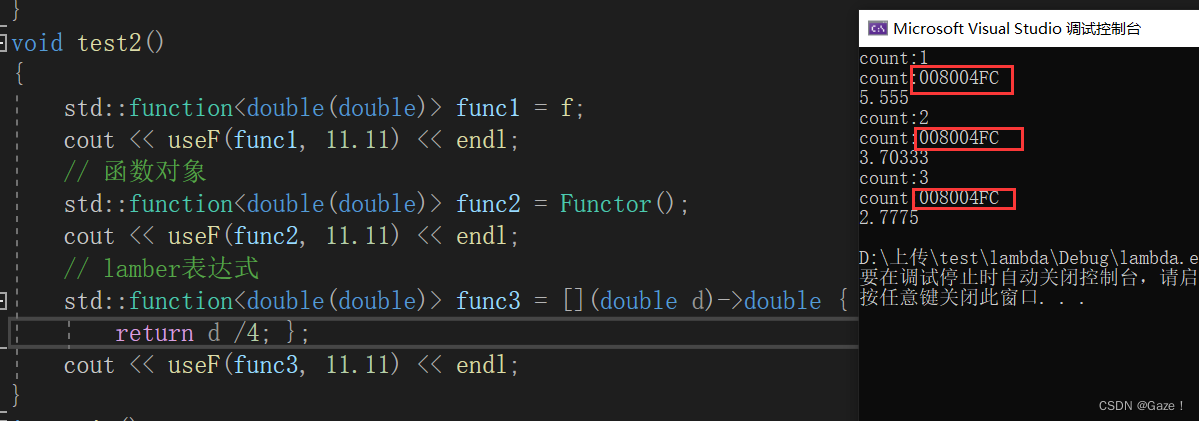
C++11--lambda表达式--包装器--bind--1119
1.lambda表达式 lambda表达式书写格式:[捕捉列表] (参数列表) mutable -> 返回值类型 { 比较的方法 } int func()
{int a, b, c, d, e;a b c d e 1;// 全部传值捕捉auto f1 []() {cout << a << b << c << d << e << …
BLE学习(3):ATT和GATT详解
本文章将介绍在面向连接的蓝牙模式中,ATT(attribute protocol,属性协议)和GATT(generic attribute profile,通用属性配置文件)这两个重要的协议层,它与蓝牙的数据传输密切相关。
1 设备之间如何建立连接(Gap层)
若BLE设备之间要进行数据传输࿰…
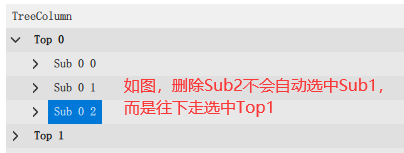
Qt5 QML TreeView currentIndex当前选中项的一些问题
0.前言
Qt5 QML Controls1.4 中的 TreeView 存在诸多问题,比如节点连接的虚线不好实现,currentIndex 的设置和 changed 信号的触发等。我想主要的原因在于 TreeView 是派生自 BasicTableView,而 TableView 内部又是由 ListView 实现的。
正…
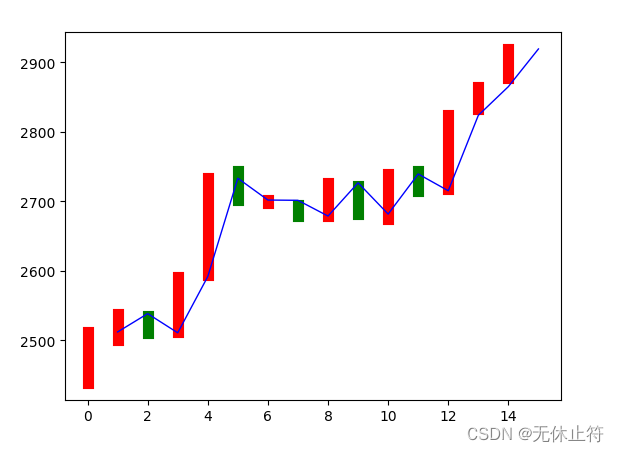
二、openCV+TensorFlow入门
目录一、openCV入门1 - 简单图片操作2 - 像素操作二、TensorFlow入门1 - TensorFlow常量变量2 - TensorFlow运算本质3 - TensorFlow四则运算4 - tensorflow矩阵基础5 - numpy矩阵6 - matplotlib绘图三、神经网络逼近股票收盘均价(案例)1 - 绘制15天股票K…
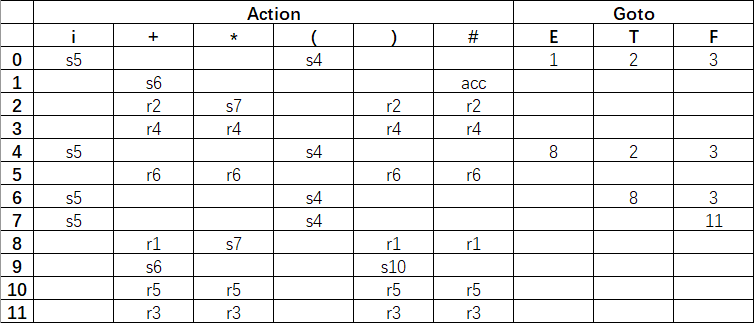
编译原理 x - 练习题
简答题逆波兰后缀表达式和三元式序列源程序翻译成中间代码DAG优化正则文法 构造正则表达式正规式 改 上下文无关文法表示DFA有限状态机图移进-规约消除左递归文法-最左推导-短语LL(1)文法LR(0) | SLR(1)文法简答题 编译过程可分为前端和后端,描述一下前端和后端分别…
【设计模式】装饰者模式:以造梦西游的例子讲解一下装饰者模式,这也是你的童年吗?
文章目录1 概述1.1 问题1.2 定义1.3 结构1.4 类图2 例子2.1 代码2.2 效果图3 优点及适用场景3.1 优点3.2 适用场景1 概述
1.1 问题 众所周知,造梦西游3有四个角色,也就是师徒四人,这师徒四人每个人都有自己专属的武器和装备。假定我们以及设…
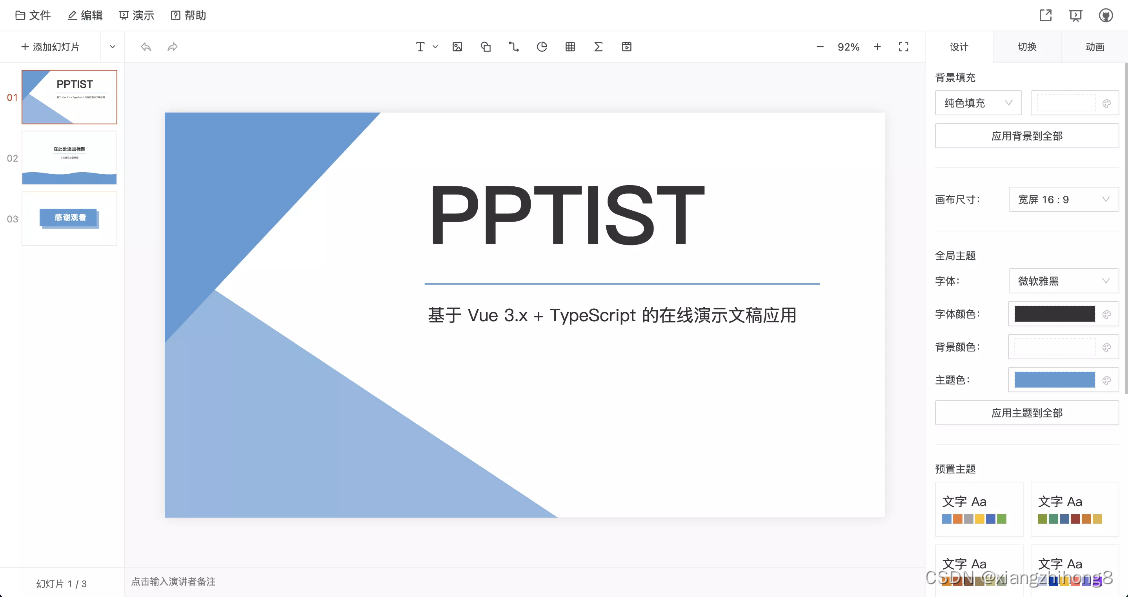
推荐10个Vue 3.0开发的开源前端项目
Vue 是一款用于构建用户界面的 JavaScript 框,它基于标准 的HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,用以帮助开发者高效地开发用户界面。目前,Vue 3.0正式版也发布了两年的时间,越累越多的开发者也用上了Vue 3.0。
对比Vue2.x,Vue 3.0在…
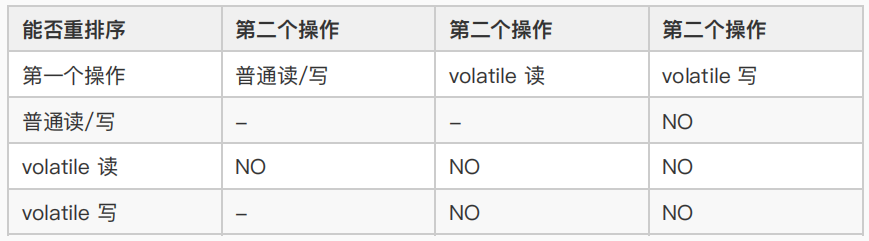
并发bug之源(二)-有序性
什么是有序性?
简单来说,假设你写了下面的程序:
java
int a 1;
int b 2;
System.out.println(a);
System.out.println(b);但经过编译器/CPU优化(指令重排序,和编程语言无关)后可能就变成了这样&#x…
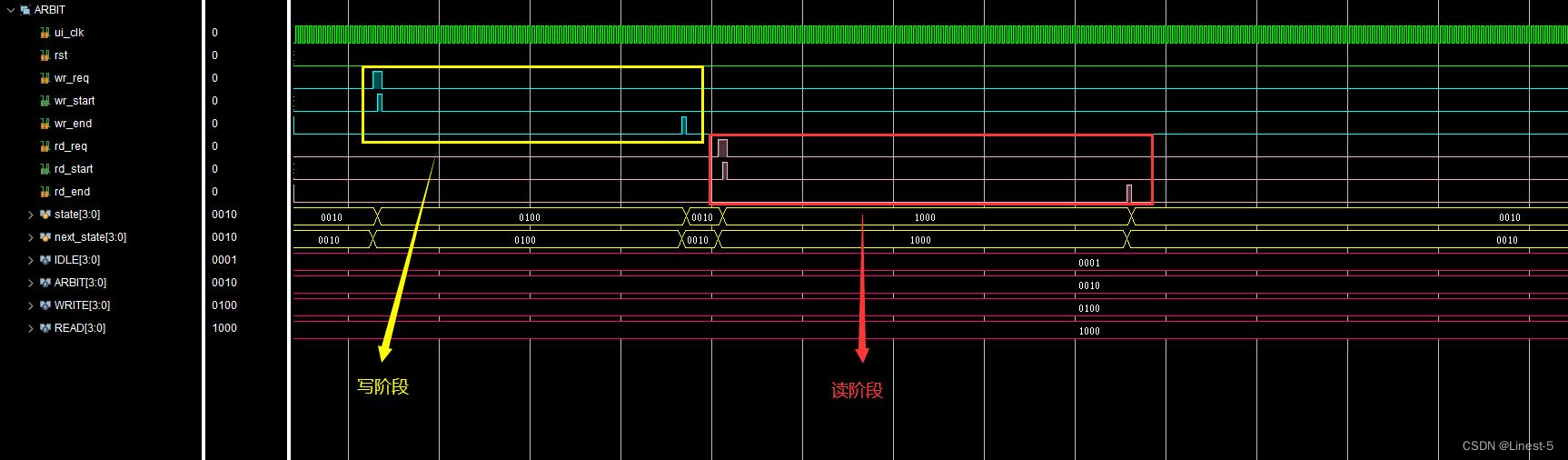
【DDR3 控制器设计】(7)DDR3 的用户端口读写模块设计
写在前面 本系列为 DDR3 控制器设计总结,此系列包含 DDR3 控制器相关设计:认识 MIG、初始化、读写操作、FIFO 接口等。通过此系列的学习可以加深对 DDR3 读写时序的理解以及 FIFO 接口设计等,附上汇总博客直达链接。 【DDR3 控制器设计】系列…
CSS---复合选择器
目录
一:复合选择器的介绍
二、复合选择器的讲解
(1)后代选择器
(2)子元素选择器 (3)并集选择器 (4)链接伪类选择器
(5)focus伪类选择器 一&…
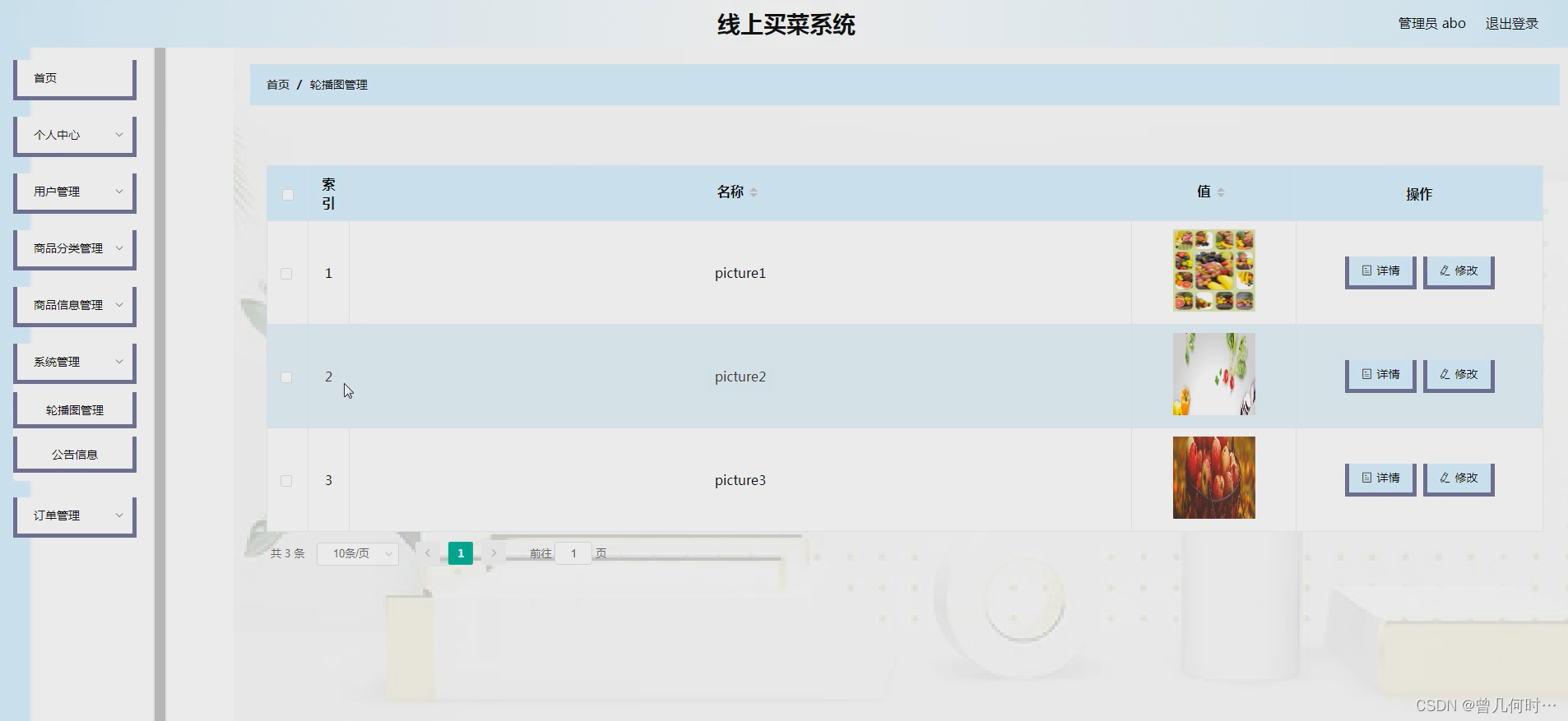
基于SpringBoot的线上买菜系统
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SpringBoot 前端:采用JSP技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目…
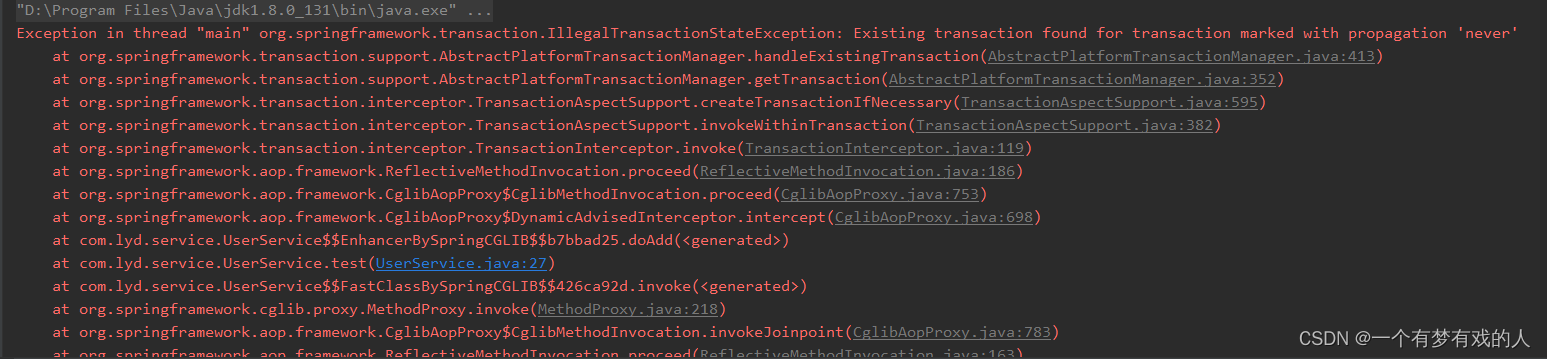
【Spring系列】- Spring事务底层原理
Spring事务底层原理 😄生命不息,写作不止 🔥 继续踏上学习之路,学之分享笔记 👊 总有一天我也能像各位大佬一样 🏆 一个有梦有戏的人 怒放吧德德 🌝分享学习心得,欢迎指正࿰…
Vue-CLI的安装、使用及环境配置(超详细)
Vue CLI 是一个基于 Vue 进行快速项目开发的工具。它可以提供可交互式的项目脚手架和运行时的服务依赖,帮助你快速完成一个风格统一、拓展性强的现代化 web 单页面应用。 Vue-CLI 所需环境 Vue-CLI 是一个需要全局安装的NPM包,安装需要在 Node.js 环境下…