博主介绍:专注于Java(springboot ssm 等开发框架) vue .net php python(flask Django) 小程序 等诸多技术领域和毕业项目实战、企业信息化系统建设,从业十五余年开发设计教学工作
☆☆☆ 精彩专栏推荐订阅☆☆☆☆☆不然下次找不到哟
我的博客空间发布了1400+毕设题目 方便大家学习使用
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
文末有源码下载地址
系统实现预览

第4章 系统设计
4.1 系统体系结构
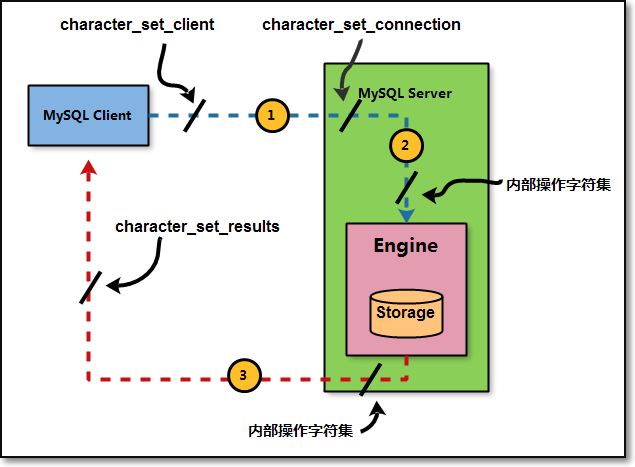
本系统选择B/S结构(Browser/Server,浏览器/服务器结构)和基于Web服务两种模式。适合在互联网上进行操作,只要用户能连网,任何时间、任何地点都可以进行系统的操作使用。系统工作原理图如图4-1所示:

图4-1 系统工作原理图
4.2系统结构设计
整个系统是由多个功能模块组合而成的,要将所有的功能模块都一一列举出来,然后进行逐个的功能设计,使得每一个模块都有相对应的功能设计,然后进行系统整体的设计。
本系统结构图如图4-2所示。

图4-2 系统功能结构图
4.3开发流程设计
系统流程的分析是通过调查系统所涉及问题的识别、可行性、可操作性、系统分析处理能力等具体环节来调节、整理系统的设计方案以确保系统能达到理想的状态。这些操作都要从注册、登录处着眼进行一系列的流程测试保证数据库的完整,从而把控系统所涉及信息管理的安全、保证信息输入、输出正常转换。然后,通过实际操作完成流程图的绘制工作。
中学生日常行为评分管理系统的开发对管理模块和系统使用的数据库进行分析,编写代码,系统测试,如图4-4所示。

图4-4开发系统流程图
4.4 数据库设计原则
学习编程,我们都知道数据库设计是基于需要设计的系统功能,我们需要建立一个数据库关系模型,用于存储数据信息,这样当我们在程序中时,就没有必要为程序页面添加数据,从而提高系统的效率。数据库存储了很多信息,可以说是信息管理系统的核心和基础,数据库还提供了添加、删除、修改和检查,使系统能够快速找到自己想要的信息,而不是在程序代码中找到。数据库中信息表的每个部分根据一定的关系精确地组合,排列和组合成数据表。
通过中学生日常行为评分管理系统的功能进行规划分成几个实体信息,实体信息将通过ER图进行说明,本系统的主要实体图如下:
管理员信息属性图如图4-5所示。

图4-5 管理员信息实体属性图
系统的E-R图如下图所示:

图4-6系统E-R图
4.5 数据表
将数据库概念设计的E-R图转换为关系数据库。在关系数据库中,数据关系由数据表组成,但是表的结构表现在表的字段上。
表access_token (登陆访问时长)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | token_id | int | 10 | 0 | N | Y | 临时访问牌ID | |
| 2 | token | varchar | 64 | 0 | Y | N | 临时访问牌 | |
| 3 | info | text | 65535 | 0 | Y | N | ||
| 4 | maxage | int | 10 | 0 | N | N | 2 | 最大寿命:默认2小时 |
| 5 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 6 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 7 | user_id | int | 10 | 0 | N | N | 0 | 用户编号: |
表auth (用户权限管理)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | auth_id | int | 10 | 0 | N | Y | 授权ID: | |
| 2 | user_group | varchar | 64 | 0 | Y | N | 用户组: | |
| 3 | mod_name | varchar | 64 | 0 | Y | N | 模块名: | |
| 4 | table_name | varchar | 64 | 0 | Y | N | 表名: | |
| 5 | page_title | varchar | 255 | 0 | Y | N | 页面标题: | |
| 6 | path | varchar | 255 | 0 | Y | N | 路由路径: | |
| 7 | position | varchar | 32 | 0 | Y | N | 位置: | |
| 8 | mode | varchar | 32 | 0 | N | N | _blank | 跳转方式: |
| 9 | add | tinyint | 3 | 0 | N | N | 1 | 是否可增加: |
| 10 | del | tinyint | 3 | 0 | N | N | 1 | 是否可删除: |
| 11 | set | tinyint | 3 | 0 | N | N | 1 | 是否可修改: |
| 12 | get | tinyint | 3 | 0 | N | N | 1 | 是否可查看: |
| 13 | field_add | text | 65535 | 0 | Y | N | 添加字段: | |
| 14 | field_set | text | 65535 | 0 | Y | N | 修改字段: | |
| 15 | field_get | text | 65535 | 0 | Y | N | 查询字段: | |
| 16 | table_nav_name | varchar | 500 | 0 | Y | N | 跨表导航名称: | |
| 17 | table_nav | varchar | 500 | 0 | Y | N | 跨表导航: | |
| 18 | option | text | 65535 | 0 | Y | N | 配置: | |
| 19 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 20 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
表behavioral_rating (行为评分)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | behavioral_rating_id | int | 10 | 0 | N | Y | 行为评分ID | |
| 2 | campus_name | varchar | 64 | 0 | Y | N | 校区名称 | |
| 3 | grade_name | varchar | 64 | 0 | Y | N | 年级名称 | |
| 4 | class_name | varchar | 64 | 0 | Y | N | 班级名称 | |
| 5 | student | int | 10 | 0 | Y | N | 0 | 学生 |
| 6 | student_id | varchar | 64 | 0 | Y | N | 学号 | |
| 7 | total_score | int | 10 | 0 | Y | N | 0 | 总分数 |
| 8 | total_deduction_points | int | 10 | 0 | Y | N | 0 | 总扣分 |
| 9 | actual_score | varchar | 64 | 0 | Y | N | 实际分数 | |
| 10 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 11 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 12 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
表bonus_items (加分项目)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | bonus_items_id | int | 10 | 0 | N | Y | 加分项目ID | |
| 2 | rating_date | date | 10 | 0 | Y | N | 评分日期 | |
| 3 | campus_name | varchar | 64 | 0 | Y | N | 校区名称 | |
| 4 | grade_name | varchar | 64 | 0 | Y | N | 年级名称 | |
| 5 | class_name | varchar | 64 | 0 | Y | N | 班级名称 | |
| 6 | student | int | 10 | 0 | Y | N | 0 | 学生 |
| 7 | student_id | varchar | 64 | 0 | Y | N | 学号 | |
| 8 | rating_type | varchar | 64 | 0 | Y | N | 评分类型 | |
| 9 | bonus_points | int | 10 | 0 | Y | N | 0 | 加分分数 |
| 10 | remarks | varchar | 64 | 0 | Y | N | 备注信息 | |
| 11 | rating_teacher | int | 10 | 0 | Y | N | 0 | 评分教师 |
| 12 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 13 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 14 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
表campus_management (校区管理)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | campus_management_id | int | 10 | 0 | N | Y | 校区管理ID | |
| 2 | campus_name | varchar | 64 | 0 | Y | N | 校区名称 | |
| 3 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 4 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 5 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
表class_management (班级管理)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | class_management_id | int | 10 | 0 | N | Y | 班级管理ID | |
| 2 | class_name | varchar | 64 | 0 | Y | N | 班级名称 | |
| 3 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 4 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 5 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
表deduction_items (扣分项目)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | deduction_items_id | int | 10 | 0 | N | Y | 扣分项目ID | |
| 2 | rating_date | date | 10 | 0 | Y | N | 评分日期 | |
| 3 | campus_name | varchar | 64 | 0 | Y | N | 校区名称 | |
| 4 | grade_name | varchar | 64 | 0 | Y | N | 年级名称 | |
| 5 | class_name | varchar | 64 | 0 | Y | N | 班级名称 | |
| 6 | student | int | 10 | 0 | Y | N | 0 | 学生 |
| 7 | student_id | varchar | 64 | 0 | Y | N | 学号 | |
| 8 | rating_type | varchar | 64 | 0 | Y | N | 评分类型 | |
| 9 | deduction_points | int | 10 | 0 | Y | N | 0 | 扣分分数 |
| 10 | remarks | varchar | 64 | 0 | Y | N | 备注信息 | |
| 11 | rating_teacher | int | 10 | 0 | Y | N | 0 | 评分教师 |
| 12 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 13 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 14 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
表grade_management (年级管理)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | grade_management_id | int | 10 | 0 | N | Y | 年级管理ID | |
| 2 | grade_name | varchar | 64 | 0 | Y | N | 年级名称 | |
| 3 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 4 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 5 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
表hits (用户点击)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | hits_id | int | 10 | 0 | N | Y | 点赞ID: | |
| 2 | user_id | int | 10 | 0 | N | N | 0 | 点赞人: |
| 3 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 4 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 5 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 6 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 7 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
表scoring_items (评分项目)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | scoring_items_id | int | 10 | 0 | N | Y | 评分项目ID | |
| 2 | rating_type | varchar | 64 | 0 | Y | N | 评分类型 | |
| 3 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 4 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 5 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
表semester_total (学期总计)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | semester_total_id | int | 10 | 0 | N | Y | 学期总计ID | |
| 2 | student | int | 10 | 0 | Y | N | 0 | 学生 |
| 3 | student_id | varchar | 64 | 0 | Y | N | 学号 | |
| 4 | campus_name | varchar | 64 | 0 | Y | N | 校区名称 | |
| 5 | grade_name | varchar | 64 | 0 | Y | N | 年级名称 | |
| 6 | class_name | varchar | 64 | 0 | Y | N | 班级名称 | |
| 7 | graded_semester | varchar | 64 | 0 | Y | N | 评分学期 | |
| 8 | full_score | varchar | 64 | 0 | Y | N | 满分 | |
| 9 | bonus_points | varchar | 64 | 0 | Y | N | 加分 | |
| 10 | deduction_points | varchar | 64 | 0 | Y | N | 扣分 | |
| 11 | total | varchar | 64 | 0 | Y | N | 合计 | |
| 12 | total_score | varchar | 64 | 0 | Y | N | 总分 | |
| 13 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 14 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 15 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
表student (学生)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | student_id | int | 10 | 0 | N | Y | 学生ID | |
| 2 | student_number | varchar | 64 | 0 | N | N | 学号 | |
| 3 | full_name | varchar | 64 | 0 | Y | N | 姓名 | |
| 4 | gender | varchar | 64 | 0 | Y | N | 性别 | |
| 5 | campus_name | varchar | 64 | 0 | Y | N | 校区名称 | |
| 6 | class_name | varchar | 64 | 0 | Y | N | 班级名称 | |
| 7 | grade_name | varchar | 64 | 0 | Y | N | 年级名称 | |
| 8 | examine_state | varchar | 16 | 0 | N | N | 已通过 | 审核状态 |
| 9 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 10 | user_id | int | 10 | 0 | N | N | 0 | 用户ID |
| 11 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 12 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
表teacher (教师)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | teacher_id | int | 10 | 0 | N | Y | 教师ID | |
| 2 | job_no | varchar | 64 | 0 | N | N | 工号 | |
| 3 | full_name | varchar | 64 | 0 | Y | N | 姓名 | |
| 4 | gender | varchar | 64 | 0 | Y | N | 性别 | |
| 5 | campus_name | varchar | 64 | 0 | Y | N | 校区名称 | |
| 6 | examine_state | varchar | 16 | 0 | N | N | 已通过 | 审核状态 |
| 7 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 8 | user_id | int | 10 | 0 | N | N | 0 | 用户ID |
| 9 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 10 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
表upload (文件上传)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | upload_id | int | 10 | 0 | N | Y | 上传ID | |
| 2 | name | varchar | 64 | 0 | Y | N | 文件名 | |
| 3 | path | varchar | 255 | 0 | Y | N | 访问路径 | |
| 4 | file | varchar | 255 | 0 | Y | N | 文件路径 | |
| 5 | display | varchar | 255 | 0 | Y | N | 显示顺序 | |
| 6 | father_id | int | 10 | 0 | Y | N | 0 | 父级ID |
| 7 | dir | varchar | 255 | 0 | Y | N | 文件夹 | |
| 8 | type | varchar | 32 | 0 | Y | N | 文件类型 |
表user (用户账户:用于保存用户登录信息)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | user_id | mediumint | 8 | 0 | N | Y | 用户ID:[0,8388607]用户获取其他与用户相关的数据 | |
| 2 | state | smallint | 5 | 0 | N | N | 1 | 账户状态:[0,10](1可用|2异常|3已冻结|4已注销) |
| 3 | user_group | varchar | 32 | 0 | Y | N | 所在用户组:[0,32767]决定用户身份和权限 | |
| 4 | login_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 上次登录时间: |
| 5 | phone | varchar | 11 | 0 | Y | N | 手机号码:[0,11]用户的手机号码,用于找回密码时或登录时 | |
| 6 | phone_state | smallint | 5 | 0 | N | N | 0 | 手机认证:[0,1](0未认证|1审核中|2已认证) |
| 7 | username | varchar | 16 | 0 | N | N | 用户名:[0,16]用户登录时所用的账户名称 | |
| 8 | nickname | varchar | 16 | 0 | Y | N | 昵称:[0,16] | |
| 9 | password | varchar | 64 | 0 | N | N | 密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成 | |
| 10 | | varchar | 64 | 0 | Y | N | 邮箱:[0,64]用户的邮箱,用于找回密码时或登录时 | |
| 11 | email_state | smallint | 5 | 0 | N | N | 0 | 邮箱认证:[0,1](0未认证|1审核中|2已认证) |
| 12 | avatar | varchar | 255 | 0 | Y | N | 头像地址:[0,255] | |
| 13 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
表user_group (用户组:用于用户前端身份和鉴权)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | group_id | mediumint | 8 | 0 | N | Y | 用户组ID:[0,8388607] | |
| 2 | display | smallint | 5 | 0 | N | N | 100 | 显示顺序:[0,1000] |
| 3 | name | varchar | 16 | 0 | N | N | 名称:[0,16] | |
| 4 | description | varchar | 255 | 0 | Y | N | 描述:[0,255]描述该用户组的特点或权限范围 | |
| 5 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 6 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 7 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
| 8 | register | smallint | 5 | 0 | Y | N | 0 | 注册位置: |
| 9 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 10 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
第5章 系统详细设计
5.1管理员功能模块
管理员登录中学生日常行为评分管理系统,在登录页面输入用户名、密码、图片验证等进行登录,如图5-1所示。

图5-1管理员登录界面图
管理员进入系统后台可以查看:后台首页,系统用户(管理员、学生、教师)模块管理(校区管理、班级管理、年级管理、行为评分、评分项目、加分项目、扣分项目、学期总计)个人信息等功能,还可进行相应的操作,如图5-2所示。

图5-2管理员功能界面图
系统用户,在此页面可以查看用户信息,还可在该页面对注册的学生用户、教师用户以及管理员进行管控,如图5-3所示。

图5-3系统用户管理界面图
校区管理:管理员在此页面可以添加校区名称进行管理,可根据里进行详情、删除、查询等操作,如图5-4所示。

图5-4校区管理界面
班级管理:管理员在此页面可以添加班级名称进行管理,可根据里进行详情、删除、查询等操作,如图5-5所示。

图5-5班级管理界面图
年级管理:管理员在此页面可以添加年级名称进行管理,可根据里进行详情、删除、查询等操作,如图5-6所示。

图5-6年级管理界面图
5.2学生用户功能模块
不是中学生日常行为评分管理系统中正式用户的是可以在线进行注册的,如果你没有本中学生日常行为评分管理系统的账号的话,添加“注册”,当填写上自己的账号+密码+确认密码+昵称+邮箱+手机号+身份+姓名+性别+学号+班级名称+年级名称+校区名称等信息后再点击“注册”按钮后将会先验证输入的有没有空数据,再次验证密码和确认密码是否是一样的,最后验证输入的账户名和数据库表中已经注册的账户名是否重复,只有都验证没问题后即可用户注册成功。注册成功后在登录页面输入用户名、密码、图片验证进行登录,如图5-7 5-8所示。

图5-7学生注册界面图

图5-8学生登录界面图
<template>
<el-main class="bg table_wrap">
<el-form label-position="right" :model="query" class="form p_4" label-width="120">
<el-row>
<el-col :xs="24" :sm="24" :lg="8" class="el_form_search_wrap">
<el-form-item label="学号">
<el-input v-model="query.student_number"></el-input>
</el-form-item>
</el-col>
<el-col :xs="24" :sm="24" :lg="8" class="el_form_search_wrap">
<el-form-item label="校区名称">
<el-select v-model="query.campus_name">
<el-option v-for="o in list_campus_name" :key="o.campus_name" :label="o.campus_name"
:value="o.campus_name">
</el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :xs="24" :sm="24" :lg="8" class="el_form_search_wrap">
<el-form-item label="班级名称">
<el-select v-model="query.class_name">
<el-option v-for="o in list_class_name" :key="o.class_name" :label="o.class_name"
:value="o.class_name">
</el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :xs="24" :sm="24" :lg="8" class="el_form_search_wrap">
<el-form-item label="年级名称">
<el-select v-model="query.grade_name">
<el-option v-for="o in list_grade_name" :key="o.grade_name" :label="o.grade_name"
:value="o.grade_name">
</el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :xs="24" :sm="10" :lg="8" class="search_btn_wrap_1">
<el-form-item>
<el-button type="primary" @click="search()" class="search_btn_find">查询</el-button>
<el-button @click="reset()" style="margin-right: 74px;" class="search_btn_reset">重置</el-button>
<router-link v-if="user_group == '管理员' || $check_action('/student/table','add') || $check_action('/student/view','add')" class="el-button el-button--default el-button--primary search_btn_add" to="./view?">添加
</router-link>
<el-button v-if="user_group == '管理员' || $check_action('/student/table','del') || $check_action('/student/view','del')" class="search_btn_del" type="danger" @click="delInfo()">删除</el-button>
</el-form-item>
</el-col>
</el-row>
</el-form>
<el-table :data="list" @selection-change="selectionChange" @sort-change="$sortChange" style="width: 100%" id="dataTable">
<el-table-column fixed type="selection" tooltip-effect="dark" width="55">
</el-table-column>
<el-table-column prop="username" label="用户名" width="120">
</el-table-column>
<el-table-column fixed prop="nickname" label="昵称">
</el-table-column>
<el-table-column prop="student_number" @sort-change="$sortChange" label="学号"
v-if="user_group == '管理员' || $check_field('get','student_number')" min-width="200">
</el-table-column>
<el-table-column prop="full_name" @sort-change="$sortChange" label="姓名"
v-if="user_group == '管理员' || $check_field('get','full_name')" min-width="200">
</el-table-column>
<el-table-column prop="gender" @sort-change="$sortChange" label="性别"
v-if="user_group == '管理员' || $check_field('get','gender')" min-width="200">
</el-table-column>
<el-table-column prop="campus_name" @sort-change="$sortChange" label="校区名称"
v-if="user_group == '管理员' || $check_field('get','campus_name')" min-width="200">
</el-table-column>
<el-table-column prop="class_name" @sort-change="$sortChange" label="班级名称"
v-if="user_group == '管理员' || $check_field('get','class_name')" min-width="200">
</el-table-column>
<el-table-column prop="grade_name" @sort-change="$sortChange" label="年级名称"
v-if="user_group == '管理员' || $check_field('get','grade_name')" min-width="200">
</el-table-column>
<el-table-column sortable prop="create_time" label="创建时间" min-width="200">
<template slot-scope="scope">
{{ $toTime(scope.row["create_time"],"yyyy-MM-dd hh:mm:ss") }}
</template>
</el-table-column>
<el-table-column sortable prop="update_time" label="更新时间" min-width="200">
<template slot-scope="scope">
{{ $toTime(scope.row["update_time"],"yyyy-MM-dd hh:mm:ss") }}
</template>
</el-table-column>
<el-table-column fixed="right" label="操作" min-width="120" v-if="user_group == '管理员' || $check_action('/student/table','set') || $check_action('/student/view','set') || $check_action('/student/view','get') || $check_action('/${table.tableConfig.table_nav_name}/table','add') || $check_action('/${table.tableConfig.table_nav_name}/view','add')" >
<template slot-scope="scope">
<router-link class="el-button el-button--small is-plain el-button--success" style="margin: 5px !important;"
v-if="user_group == '管理员' || $check_action('/student/table','set') || $check_action('/student/view','set') || $check_action('/student/view','get')"
:to="'./view?user_id=' + scope.row['user_id']"
size="small">
<span>详情</span>
</router-link>
</template>
</el-table-column>
</el-table>
<!-- 分页器 -->
<div class="mt text_center">
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="query.page" :page-sizes="[7, 10, 30, 100]" :page-size="query.size"
layout="total, sizes, prev, pager, next, jumper" :total="count">
</el-pagination>
</div>
<!-- /分页器 -->
<div class="modal_wrap" v-if="showModal">
<div class="modal_box">
<!-- <div class="modal_box_close" @click="closeModal">X</div> -->
<p class="modal_box_title">重要提醒</p>
<p class="modal_box_text">当前有数据达到预警值!</p>
<div class="btn_box">
<span @click="closeModal">取消</span>
<span @click="closeModal">确定</span>
</div>
</div>
</div>
</el-main>
</template>
<script>
import mixin from "@/mixins/page.js";
export default {
mixins: [mixin],
data() {
return {
// 弹框
showModal: false,
// 获取数据地址
url_get_list: "~/api/student/get_list?like=0",
url_del: "~/api/student/del?",
// 字段ID
field: "student_id",
// 查询
query: {
"size": 7,
"page": 1,
"student_number": "",
"campus_name": "",
"class_name": "",
"grade_name": "",
"login_time": "",
"create_time": "",
"orderby": `create_time desc`
},
// 数据
list: [],
// 性别列表
list_gender: ['男','女'],
// 校区名称列表
list_campus_name: [""],
// 班级名称列表
list_class_name: [""],
// 年级名称列表
list_grade_name: [""],
}
},
methods: {
// 关闭弹框
closeModal(){
this.showModal = false;
},
delInfo() {
var list = this.selection;
if (list.length === 0) {
this.$message({
type: 'info',
message: '选择对象不能为空!'
});
return;
}
this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(async () => {
await this.delAll(list ,async (list)=>{
var bl = true;
for(var i=0; i < list.length; i++){
var user_id = list[i].user_id;
var res = await this.$get("~/api/user/del?",{user_id});
if(res.result){
console.log("删除成功" + i);
}
else{
console.log("删除失败" + i);
bl = false;
break;
}
}
if(bl){
this.$message({
type: 'success',
message: '删除成功!'
});
this.get_list();
}
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
},
get_list_after(param){
let _this = this;
for (let i = 0;i<this.list.length;i++){
let user_id = _this.list[i].user_id
_this.$get("~/api/user/get_obj?", {
user_id
}, (json) => {
if (json.result.obj){
_this.$delete(_this.list[i],'username');
_this.$set(_this.list[i],'username',json.result.obj.username);
_this.$delete(_this.list[i],'nickname');
_this.$set(_this.list[i],'nickname',json.result.obj.nickname);
}
});
}
},
/**
* 获取校区名称列表
*/
async get_list_campus_name() {
var json = await this.$get("~/api/campus_management/get_list?");
if(json.result){
this.list_campus_name = json.result.list;
}else if (json.error){
console.log(json.error);
}
},
/**
* 获取班级名称列表
*/
async get_list_class_name() {
var json = await this.$get("~/api/class_management/get_list?");
if(json.result){
this.list_class_name = json.result.list;
}else if (json.error){
console.log(json.error);
}
},
/**
* 获取年级名称列表
*/
async get_list_grade_name() {
var json = await this.$get("~/api/grade_management/get_list?");
if(json.result){
this.list_grade_name = json.result.list;
}else if (json.error){
console.log(json.error);
}
},
open_tip() {
const h = this.$createElement;
var message = "";
var list = this.list;
var ifs = [
];
for (var n = 0; n < ifs.length; n++) {
var o = ifs[n];
for (var i = 0; i < list.length; i++) {
var lt = list[i];
if (o.type == "数内") {
if ((o.start || o.start === 0) && (o.end || o.end === 0)) {
if (lt[o.factor] > o.start && lt[o.factor] < o.end) {
o["idx"] = o["idx"] + 1;
}
} else if (o.start || o.start === 0) {
if (lt[o.factor] > o.start) {
o["idx"] = o["idx"] + 1;
}
} else if (o.end || o.end === 0) {
if (lt[o.factor] < o.end) {
o["idx"] = o["idx"] + 1;
}
}
} else if (o.type == "数外") {
if ((o.start || o.start === 0) && (o.end || o.end === 0)) {
if (lt[o.factor] < o.start || lt[o.factor] > o.end) {
o["idx"] = o["idx"] + 1;
}
} else if (o.start || o.start === 0) {
if (lt[o.factor] < o.start) {
o["idx"] = o["idx"] + 1;
}
} else if (o.end || o.end === 0) {
if (lt[o.factor] > o.end) {
o["idx"] = o["idx"] + 1;
}
}
} else if (o.type == "日内") {
if ((o.start) && (o.end)) {
if (lt[o.factor] > o.start && lt[o.factor] < o.end) {
o["idx"] = o["idx"] + 1;
}
} else if (o.start) {
if (lt[o.factor] < o.start) {
o["idx"] = o["idx"] + 1;
}
} else if (o.end) {
if (lt[o.factor] > o.end) {
o["idx"] = o["idx"] + 1;
}
}
} else if (o.type == "日外") {
if (o.start && o.end) {
if (lt[o.factor] < o.start || lt[o.factor] > o.end) {
o["idx"] = o["idx"] + 1;
}
} else if (o.start) {
if (lt[o.factor] < o.start) {
o["idx"] = o["idx"] + 1;
}
} else if (o.end) {
if (lt[o.factor] > o.end) {
o["idx"] = o["idx"] + 1;
}
}
}
}
if (o["idx"]) {
message += o.title;
if (o["type"] == "数内") {
if (o.start || o.start === 0) {
message += "大于" + o.start;
}
if ((o.start || o.start === 0) && (o.end || o.end === 0)) {
message += "并且";
}
if (o.end || o.end === 0) {
message += "小于" + o.end;
}
} else if (o["type"] == "数外") {
if (o.start || o.start === 0) {
message += "小于" + o.start;
}
if ((o.start || o.start === 0) || (o.end || o.end === 0)) {
message += "或者";
}
if (o.end || o.end === 0) {
message += "大于" + o.end;
}
} else if (o["type"] == "日内") {
if (o.start) {
message += "在" + o.start + "之后";
}
if (o.start && o.end) {
message += "并且";
}
if (o.end) {
message += "在" + o.end + "之前";
}
} else if (o["type"] == "日外") {
if (o.start) {
message += "在" + o.start + "之前";
}
if (o.start || o.end) {
message += "或者";
}
if (o.end) {
message += "在" + o.end + "之后";
}
}
message += "的有" + o["idx"] + "条";
}
}
if (message) {
message += ",需要处理、请尽快处理。";
this.showModal = true;
// this.$notify({
// title: '提醒',
// dangerouslyUseHTMLString: true,
// message: h('i', {
// style: 'color: teal'
// }, message)
// });
}
},
deleteRow(index, rows) {
rows.splice(index, 1);
}
},
created() {
// 初始化校区名称列表
this.get_list_campus_name();
// 初始化班级名称列表
this.get_list_class_name();
// 初始化年级名称列表
this.get_list_grade_name();
setTimeout(() => {
this.open_tip();
}, 1000)
}
}
</script>
<style type="text/css">
.bg {
background: white;
}
.form.p_4 {
padding: 1rem;
}
.form .el-input {
width: initial;
}
.mt {
margin-top: 1rem;
}
.text_center {
text-align: center;
}
.float-right {
float: right;
}
.modal_wrap{
width: 100vw;
height: 100vh;
position: fixed;
top: 0;
left: 0;
background: rgba(0,0,0,0.5);
z-index: 9999999999;
}
.modal_wrap .modal_box{
width: 400px;
height: 200px;
background: url("../../assets/modal_bg.jpg") no-repeat center;
background-size: cover;
position: absolute;
top: 50%;
left: 50%;
margin-left: -200px;
margin-top: -100px;
border-radius: 10px;
}
.modal_wrap .modal_box .modal_box_close{
font-size: 20px;
position: absolute;
top: 10px;
right: 10px;
cursor: pointer;
}
.modal_wrap .modal_box .modal_box_title{
text-align: center;
font-size: 18px;
margin: 16px auto;
color: #fff;
border-bottom: 1px solid rgba(117, 116, 116,0.5);
padding-bottom: 16px;
width: 356px;
}
.modal_wrap .modal_box .modal_box_text{
text-align: center;
font-size: 15px;
color: #fff;
margin-top: 25px;
}
.modal_wrap .modal_box .btn_box{
display: flex;
flex-direction: row;
justify-content: center;
margin-top: 42px;
}
.modal_wrap .modal_box .btn_box span{
display: inline-block;
width: 80px;
height: 30px;
line-height: 30px;
text-align: center;
border: 1px solid #ccc;
font-size: 14px;
cursor: pointer;
color: #fff;
}
.modal_wrap .modal_box .btn_box span:nth-child(2){
background: #409EFF;
color: #fff;
border-color: #409EFF;
margin-left: 15px;
}
</style>
进入系统可以查看:后台首页,模块管理(行为评分、加分项目、扣分项目),个人信息等功能,还可进行相应的操作,如图5-6所示。

图5-6学生功能界面图
行为评分,在该页面可以查看校区名称、年级名称、班级名称、学生、学号、总分数、总扣分、实际分数等详细信息,如图5-7所示。

图5-7行为评分界面图