国科大课程一键评估
操作流程:
方法
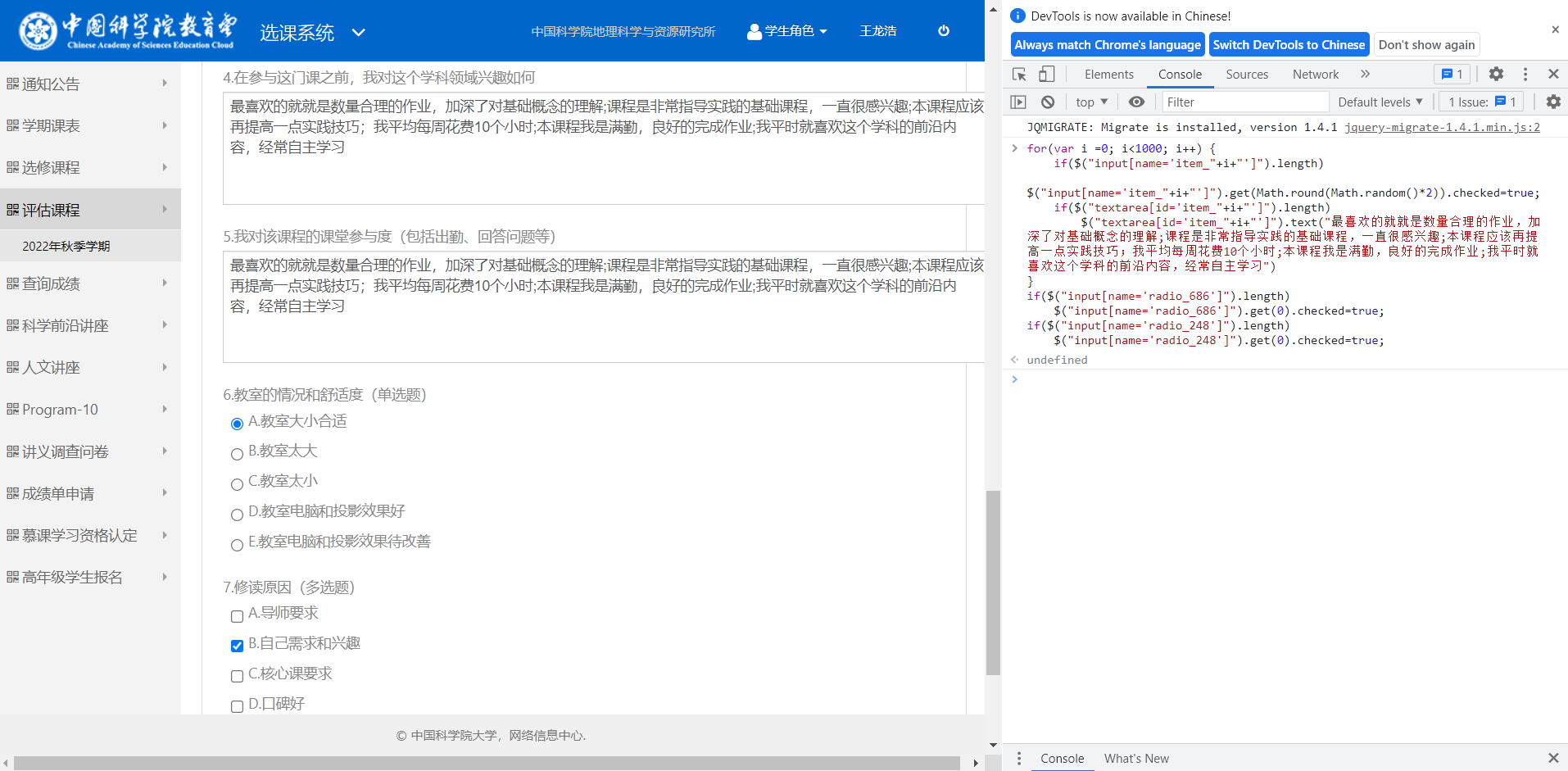
- 打开F12
- 点击console/控制台
- 复制粘贴下面代码
- 回车
for(var i =0; i<1000; i++) {
if($("input[name='item_"+i+"']").length)
$("input[name='item_"+i+"']").get(Math.round(Math.random()*2)).checked=true;
if($("textarea[id='item_"+i+"']").length)
$("textarea[id='item_"+i+"']").text("最喜欢的就就是数量合理的作业,加深了对基础概念的理解;课程是非常指导实践的基础课程,一直很感兴趣;本课程应该再提高一点实践技巧;我平均每周花费10个小时;本课程我是满勤,良好的完成作业;我平时就喜欢这个学科的前沿内容,经常自主学习")
}
if($("input[name='radio_686']").length)
$("input[name='radio_686']").get(0).checked=true;
if($("input[name='radio_248']").length)
$("input[name='radio_248']").get(0).checked=true;
考虑到课程评教结构可能会改变,就不跟据问题直接解答了,而是采用“一碗水端平”的方式。

遗憾的是,验证码还要自己输入,我没法解决验证码自动识别(笑)
接下来解释代码,方便各位自行修改:
- 采取了0-1000遍历,只要非空就进行选择,选择范围是0到2,也就是前三个选项依次选择。因此不担心课程评估内容扩容(前两部分)
- 如你所见,代码中汉字的部分可以改为自己想写的评价。
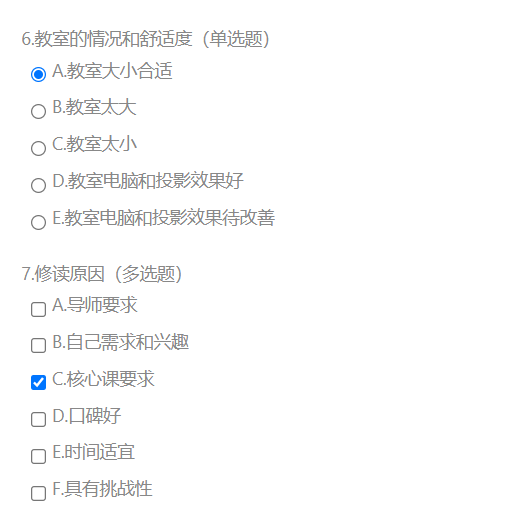
- 评教的最后两题,我是单独写的。因为问题扩容很有可能在后面直接扩容问题,这样我们的代码就不管用了,如下图:

上边两题分别对应:
if($("input[name='radio_686']").length)
$("input[name='radio_686']").get(0).checked=true;
if($("input[name='radio_248']").length)
$("input[name='radio_248']").get(0).checked=true;
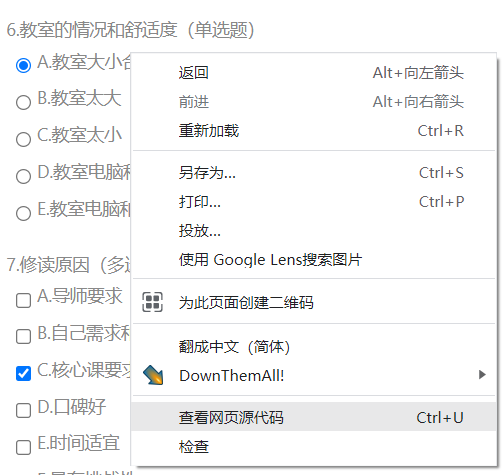
因此我们只要找到选项的name就好了,可以右键“查看网页源代码”

这样我们就找到了这个name

最后,上述代码请在手动撰写课程评价的情况下使用,一定要本着对课程负责的原则。(本人就是这样)
参考:
https://www.jianshu.com/p/0ec589693dc1