0.前言
Qt5 QML Controls1.4 中的 TreeView 存在诸多问题,比如节点连接的虚线不好实现,currentIndex 的设置和 changed 信号的触发等。我想主要的原因在于 TreeView 是派生自 BasicTableView,而 TableView 内部又是由 ListView 实现的。
正好项目用到了 TreeView,就踩一踩坑,发现 currentIndex 的很多行为是反直觉的,和 QWidgets 的 QTreeView 逻辑都不一样。比如没法直接设置 currentIndex,又比如收起或删除子节点后,currentIndex 不是指向根节点,而是内部 ListView 的下一行节点。如果时间充裕,建议还是自己实现一个 TreeView。
本文主要总结下遇到的 currentIndex 相关的一些问题,因为目前主要用单选,所以处理的场景也是单选的。都是些零碎的小问题,后面可能会补充一些,以及修复 Demo 的 Bug。
开发环境:Win10 + MSVC2019 + Qt5.15.2 64bit
Demo 链接:https://github.com/gongjianbo/MyTestCode/tree/master/Qml/TestQml_20221120_TreeSelection
1.探索问题
当展开收起,或者增删节点的时候,如果选中项在操作节点所在行的下面,TreeView 的 currentIndexChanged 会触发两次,第一次触发时会是一个错误的值。查看源码可以看到 currentIndex 的实现如下:
readonly property var currentIndex: modelAdaptor.updateCount, modelAdaptor.mapRowToModelIndex(__currentRow)
property alias __currentRow: listView.currentIndex
__model: TreeModelAdaptor {
id: modelAdaptor
model: root.model
// Hack to force re-evaluation of the currentIndex binding
property int updateCount: 0
onModelReset: updateCount++
onRowsInserted: updateCount++
onRowsRemoved: updateCount++
onExpanded: root.expanded(index)
onCollapsed: root.collapsed(index)
}Adaptor 处理 Tree 和内部 List 的映射,内部 ListView 只持有展开显示的节点内容,展开收起对其来说和增删是一样的。currentIndex 是绑定到一个逗号表达式,当展开收起或者增删节点时,updateCount++ 触发 currentIndex 变更,但是此时 ListView 的 currentIndex 还没更新,所以会得到一个错误的 currentIndex,等 ListView 刷新了才能计算出一个正确的 currentIndex,这就解释了为什么会触发两次 currentIndexChanged。
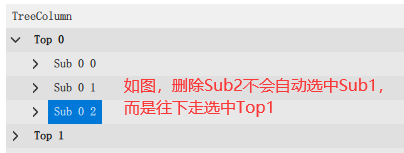
还有个较大的问题是,收起或删除选中节点,默认是取内部 ListView 的下一行,如果是删除展开子树的末尾项,不会自动选中前面的兄弟节点,而是往下跑到另一个子树去了。解决思路就是收起和删除时先把 currentIndex 设置为操作之后的 index。

既然 TreeView 的 currentIndex 更新有问题,我们引入 ItemSelectionModel 来处理选择。引入 ItemSelectionModel 后,发现 selection 的 currentIndex 和 TreeView 的 currentIndex 有时候会不一致,高亮优先显示 selection 的,但是按键优先用 view 的,两个 index 不一致的时候行为就很怪异。解决方式也是提前设置操作之后的 index,不使用默认的行为。
ItemSelectionModel 有个问题,TreeModel reset 数据的时候,不会触发 currentIndexChanged,从源码来看是因为某些原因他把信号给阻塞了:
void QItemSelectionModel::reset()
{
const QSignalBlocker blocker(this);
clear();
}通过前面的一系列问题,我们很多地方都需要自己预置 currentIndex,TreeView 没有没有设置的接口,但是可以通过设置内部 ListView 的 currentIndex 来实现,而 ItemSelectionModel 提供了 setCurrentIndex 的接口。要实现代码选中某个节点,ListView 当前行和 TreeView 的 index 需要转换。Adaptor 有一个公开的函数 mapRowToModelIndex 可以将行转为 index,但是 index 转行的接口没有注册为 QML 可访问,迫不得已得把 Adaptor 的源码复制粘贴一份,导出 itemIndex 接口。
//选中
function selectIndex(index) {
if (index.valid) {
__listView.forceActiveFocus()
__listView.currentIndex = modelAdaptor.itemIndex(index)
mouseArea.mouseSelect(index, Qt.NoModifier, false)
}
}
//清除选中
function clearSelect() {
__listView.forceActiveFocus()
__listView.currentIndex = -1
if (selection) {
selection.clear()
}
}自定义 Adaptor 后 TreeView 和 TreeViewStyle 等都得 copy 源码自定义一下,因为 QML 很多东西不是多态性的,不是直接派生个新组件重写某个属性就完了,而且 Controls1.x 的组件耦合性又很强,需要把相关的都修改一下,可以参照前言中我的 Demo。
2.修改片段
自定义 Apdator 后,除了公开 itemIndex 接口,还有个重要的任务就是控制收起和删除节点后,当前节点不要只往后面跑,优先考虑兄弟节点和根节点。
__model: BasicTreeModelAdaptor {
id: modelAdaptor
model: root.model
// Hack to force re-evaluation of the currentIndex binding
property int updateCount: 0
onModelReset: updateCount++
onRowsInserted: updateCount++
onRowsRemoved: updateCount++
onExpanded: root.expanded(index)
onCollapsed: root.collapsed(index)
onRowsAboutToBeRemoved: function(parent, first, last) {
//Adaptor的row是仅可见的row
//删除or收起某一行则触发row remove
//如果隐藏的选中行,默认是到了下一行节点,无论这个节点是不是在同一个子树
//console.log(first, last, root.__listView.currentIndex, root.currentIndex)
if (first < 0 || root.__listView.currentIndex < first ||
root.__listView.currentIndex > last)
return
var temp = root.currentIndex
if (!temp.valid)
return
//如果是收起则前往收起节点,如果是删除,有兄弟从后往前找兄弟,没兄弟就找上一层节点
//因为adaptor是个listview的model,所以参数是row,要转换成tree的index
//先找下一个节点是不是兄弟,或者前面没节点了
var next_index = modelAdaptor.mapRowToModelIndex(last + 1)
if (first === 0 || next_index.valid && next_index.parent === temp.parent) {
__listView.forceActiveFocus()
__listView.currentIndex = last + 1
mouseArea.mouseSelect(next_index, Qt.NoModifier, false)
return
}
//不然就去上一个节点是否是祖先或者兄弟
var prev_index = modelAdaptor.mapRowToModelIndex(first - 1)
//console.log('--',temp, prev_index, temp.parent, prev_index.parent)
if (!prev_index.valid)
return
//current和prev都往上一层找,所以需要两层循环
while (temp.valid) {
//console.log('--',temp, prev_index, temp.parent, prev_index.parent)
var prev_temp = prev_index
while (prev_temp.valid) {
//console.log('++',temp, prev_temp, temp.parent, prev_temp.parent)
if (temp.parent === prev_temp || temp.parent === prev_temp.parent) {
__listView.forceActiveFocus()
__listView.currentIndex = modelAdaptor.itemIndex(prev_temp)
mouseArea.mouseSelect(prev_temp, Qt.NoModifier, false)
return;
}
prev_temp = prev_temp.parent
}
temp = temp.parent
}
//可能还有其他没考虑到的情况
console.log('other row remove', first, last, root.__listView.currentIndex)
}
}双击节点可以增加展开/收起逻辑。
onDoubleClicked: {
var clickIndex = __listView.indexAt(0, mouseY + __listView.contentY)
if (clickIndex > -1) {
var modelIndex = modelAdaptor.mapRowToModelIndex(clickIndex)
//增加双击展开收起
if (!branchDecorationContains(mouse.x, mouse.y)) {
if (modelAdaptor.isExpanded(modelIndex))
modelAdaptor.collapse(modelIndex)
else
modelAdaptor.expand(modelIndex)
}
if (!root.__activateItemOnSingleClick)
root.activated(modelIndex)
root.doubleClicked(modelIndex)
}
}
















![[杂记]算法: 单调栈](https://img-blog.csdnimg.cn/ed747fa3165d4716bfdf1bd53646898b.png#pic_center)