案例准备
1.规划节点
| IP | 主机名 | 节点 |
| 192.168.20.20 | tomcat | Tomcat |
2.基础准备
使用VMWare Workstation软件安装CentOS 7.2操作系统,镜像使用提供的CentOS-7-x86_64-DVD-1804.iso,最小化安装CentOS 7.2系统
案例实施
1.基础环境配置
1.1修改主机名
[root@localhost ~]# hostnamectl set-hostname tamcat
[root@localhost ~]# bash1.2关闭防火墙
[root@tamcat ~]# systemctl stop firewalld
[root@tamcat ~]# systemctl disable firewalld
[root@tamcat ~]# setenforce 0
[root@tamcat ~]# sed -i "s/SELINUX=.*/SELINUX=disabled/" /etc/selinux/config 2.安装JDK
部署Tomcat环境需要JDK软件环境,解压tar包,设置环境变量,检查JDK安装情况。
2.1上传软件包并解压
# 将安装 Tomcat 所需软件包传到/opt目录下,切换至/opt下,安装JDK。
[root@tamcat opt]# ls
apache-tomcat-9.0.16.tar.gz jdk-8u202-linux-x64.rpm
[root@tamcat opt]# rpm \-ivh jdk-8u202-linux-x64.rpm2.2 设置环境变量
# 修改配置文件:
[root@tamcat opt]# vi /etc/profile.d/java.sh
export JAVA\_HOME\=/usr/java/jdk1.8.0\_202-amd64
export JRE\_HOME\=$JAVA\_HOME/jre
export CLASSPATH\=.:$JAVA\_HOME/lib:$JRE\_HOME/lib
export PATH\=$JAVA\_HOME/bin:$JRE\_HOME/bin:$PATH# 刷新文件,使其立即生效
[root@tamcat opt]# source /etc/profile.d/java.sh# 再次查看JDK版本
[root@tamcat opt]# java \-version3.安装Tomcat服务
3.1上传软件包并解压
# 将解压后的源码包目录拷贝至/usr/local/下并重命名为tomcat
[root@tamcat opt]# tar -zxvf apache-tomcat-9.0.16.tar.gz
[root@tamcat opt]# mv apache-tomcat-9.0.16 /usr/local/tomcat3.2 修改启动脚本
# 修改如下配置文件
[root@tamcat bin]# vi /usr/local/tomcat/bin/catalina.sh
# 放在首行
export JAVA_HOME=/usr/java/jdk1.8.0_202-amd64
export JRE_HOME=$JAVA_HOME/jre# 设置完成后,重新启动Tomcat
[root@tamcat bin]# /usr/local/tomcat/bin/catalina.sh run3.3 启动tomcat服务
# 进入/usr/local/tomcat/bin目录下进行启动
[root@tamcat bin]# ./startup.sh 3.4关闭tomcat服务(每次修改配置文件后均执行)
# 进入/usr/local/tomcat/bin目录下进行启动
[root@tamcat bin]# ./shutdown.sh 4.浏览器访问
# 浏览器访问Tomcat的默认主页 http://192.168.20.20:8080

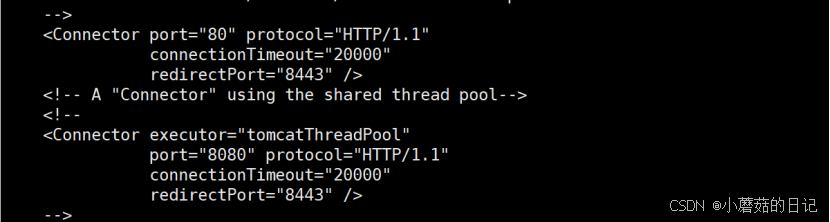
4.1 编辑tomcat配置文件
# 修改配置文件,使Tomcat监听80端口,可以通过不加8080端口的方式使其直接访问
[root@tomcat ~]# vi /usr/local/tomcat/conf/server.xml
4.2 重启Tomcat服务
# 进入/usr/local/tomcat/bin目录下进行启动
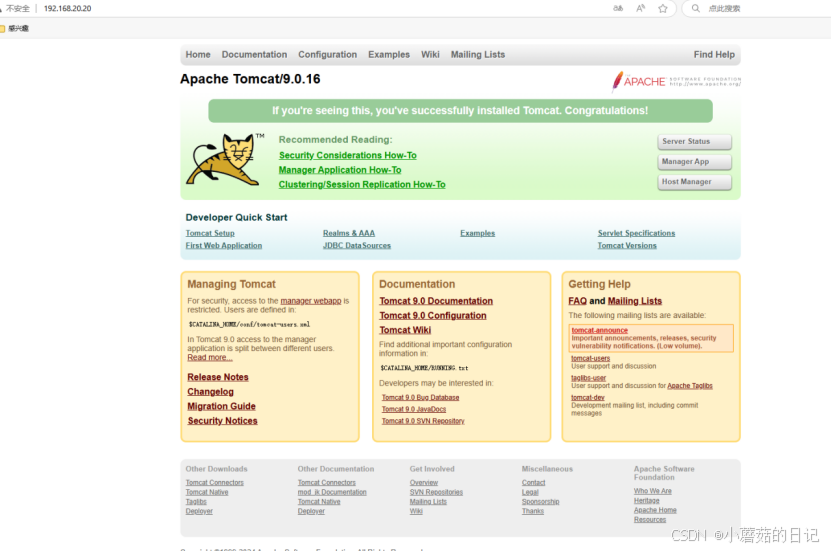
[root@tamcat bin]# ./startup.sh 4.3 登录网站
# 通过浏览器访问(打开浏览器在地址栏中输入http://ip/(注意你的IP))

5.配置Tomcat虚拟主机
# 查看默认虚拟主机,并新增虚机主机,安装数据库,分别通过appBase、docBase部署Java应用
5.1安装数据库
# 安装并启动查看
[root@tomcat ~]# yum install -y mariadb-server
[root@tomcat ~]# systemctl start mariadb# 创建数据库和用户
[root@tomcat ~]# mysql -u root
MariaDB [(none)]> CREATE DATABASE zrlog;
MariaDB [(none)]> CREATE USER 'zrlog'@'localhost' IDENTIFIED BY '123456';
MariaDB [(none)]> GRANT ALL PRIVILEGES ON zrlog.* TO 'zrlog'@'localhost';
MariaDB [(none)]> FLUSH PRIVILEGES;
MariaDB [(none)]> SHOW DATABASES;5.2 AppBase部署Java应用
# 上传zrlog的war包到/opt目录下,再拷贝到/usr/local/tomcat/webapps/
[root@tomcat opt ~]# cp zrlog-1.7.1-baaecb9-release.war /usr/local/tomcat/webapps/# 重命名软件包
[root@tomcat webapps ~]# mv zrlog-1.7.1-baaecb9-release zrlog# 使用刚刚创建的zrlog用户信息填写浏览器中打开的网页,Email填写自己的邮箱。http://ip/zrlog,设置管理员账号(admin)和管理员密码(123456)

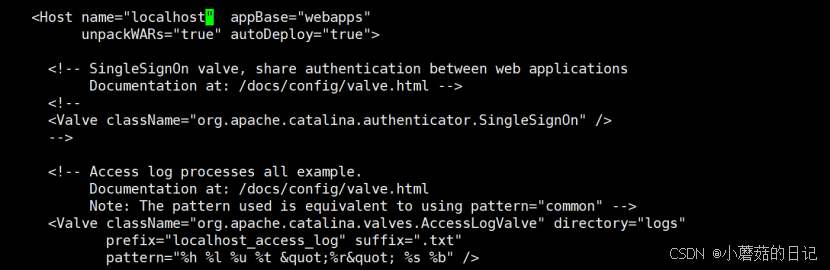
5.3 查看虚拟主机
[root@tomcat ~]# vi/usr/local/tomcat/conf/server.xml
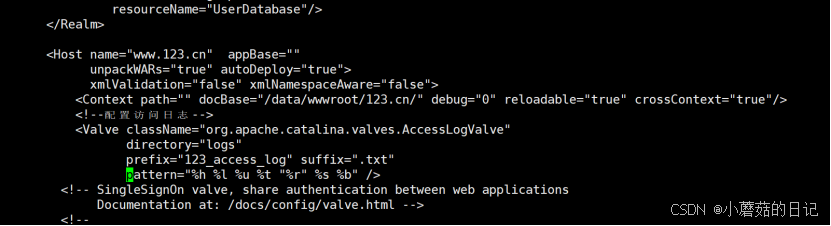
5.4 新增虚拟主机
[root@tomcat ~]# vi /usr/local/tomcat/conf/server.xml
添加:
<Host name="www.123.cn" appBase=""
unpackWARs="true" autoDeploy="true"
xmlValidation="false" xmlNamespaceAware="false">
<Context path="" docBase="/data/wwwroot/123.cn/" debug="0" reloadable="true" crossContext="true"/>
</Host>
5.5 DocBase部署Java应用
# 创建docBase目录
[root@tomcat ~]# mkdir -p /data/wwwroot/123.cn/# 移动文件,将/usr/local/tomcat/webapps/zrlog 中的所有文件移动到/data/wwwroot/123.cn/目录下
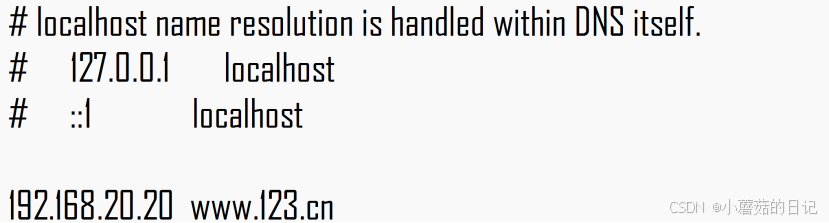
[root@tomcat ~]# mv /usr/local/tomcat/webapps/zrlog/* /data/wwwroot/123.cn/# 在Windows下绑定hosts文件
打开记事本,修改hosts文件添加Ip和域名,保存退出

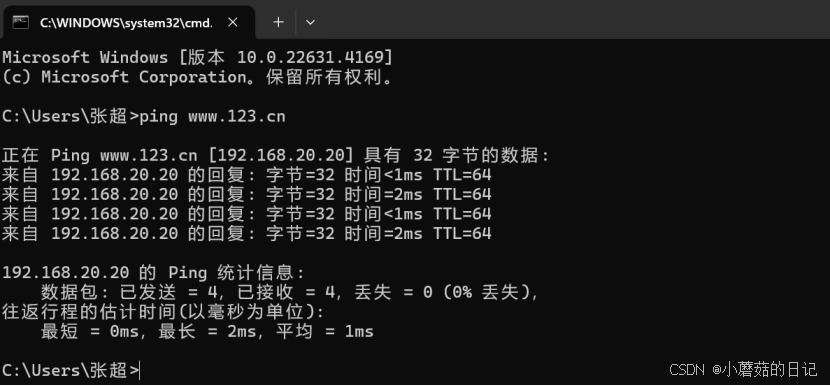
# 使用CMD终端ping命令ping www.123.cn看是否为虚拟机Ip

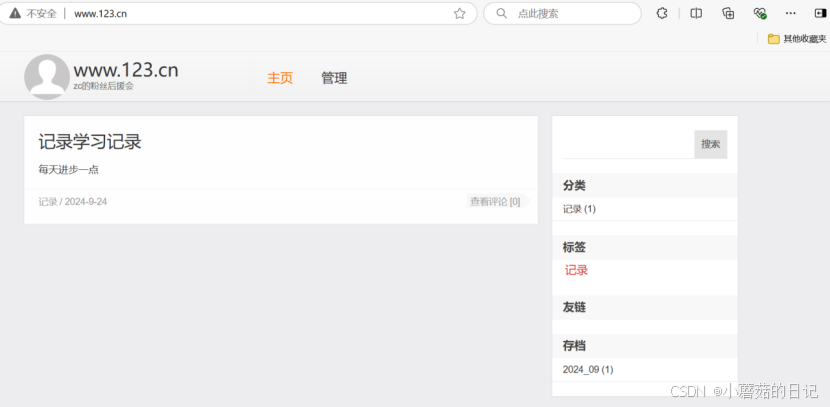
5.6 访问网址
# 打开浏览器在地址栏输入www.123.cn

6.配置Tomcat日志
# 在tomcat日志存放路径中去查看tomcat日志文件
[root@tomcat ~]# cd /usr/local/tomcat/logs/6.1 新增虚拟主机访问日志
[root@tomcat ~]# vi /usr/local/tomcat/conf/server.xml
添加:
<!--配置访问日志-->
<Valve className="org.apache.catalina.valves.AccessLogValve"
directory="logs"
prefix="123_access_log"
suffix=".txt"
pattern="%h %l %u %t "%r" %s %b" />
# 这将使 Tomcat 为该虚拟主机记录访问日志,日志文件将保存在 /usr/local/tomcat/logs 目录下,文件名格式为 123_access_log.txt6.2 重启Tomcat服务
# 先停止当前服务
[root@tamcat bin]# ./shoutdown.sh
# 在重启服务
[root@tamcat bin]# ./startup.sh 6.3 查看是否有日志
[root@tomcat ~]# ls -l /usr/local/tomcat/logs/
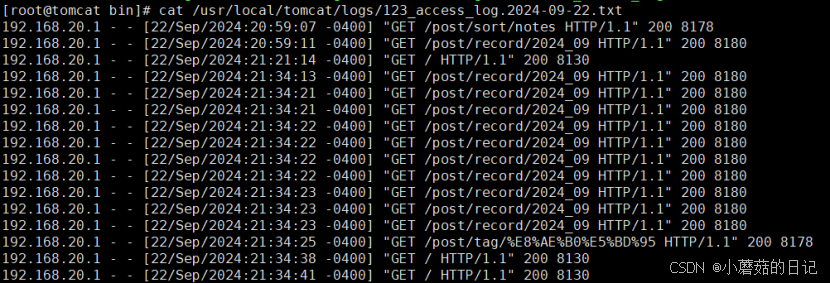
[root@tomcat ~]# cat /usr/local/tomcat/logs/123_access_log.2024-09-22.txt