title: 深入理解 Nuxt.js 中的 app:error 钩子
date: 2024/9/27
updated: 2024/9/27
author: cmdragon
excerpt:
摘要:本文深入讲解了Nuxt.js框架中的app:error钩子,介绍其在处理web应用中致命错误的重要作用、使用方法及实际应用场景。通过创建Nuxt项目、定义插件、触发错误与测试等步骤,演示了如何利用此钩子捕获错误、记录日志及提升用户体验,最后总结其关键要点包括错误处理、友好提示及监控集成。
categories:
- 前端开发
tags:
- Nuxt.js
- 错误处理
- 钩子函数
- 应用开发
- 前端框架
- 代码示例
- 用户体验


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
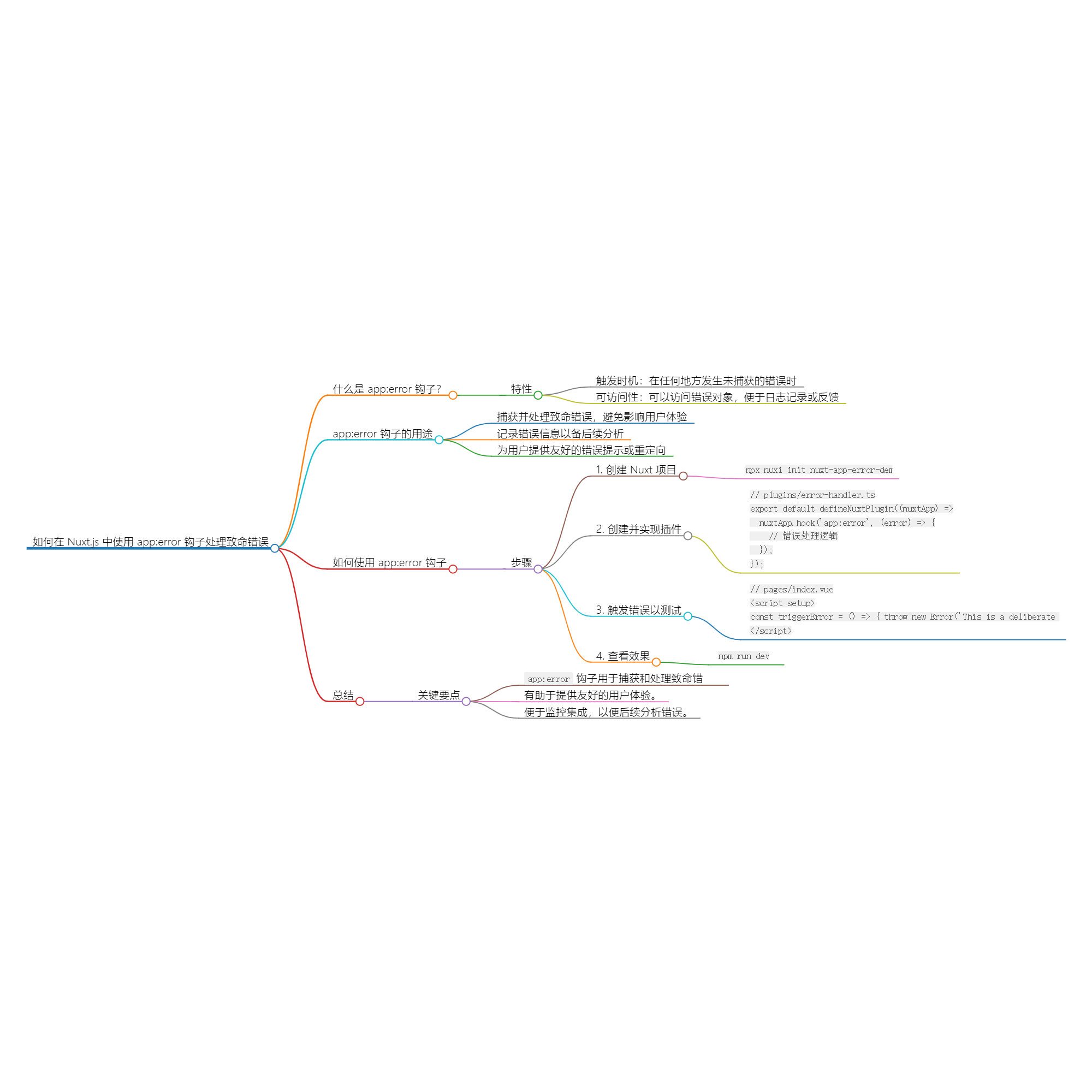
在开发复杂的 web 应用时,处理错误至关重要。Nuxt.js 提供了多种钩子来处理不同的场景,其中 app:error 钩子在发生致命错误时被调用。
目录
- 什么是 app:error 钩子?
- app:error 钩子的用途
- 如何使用 app:error 钩子
- 1. 创建 Nuxt 项目
- 2. 创建插件并实现钩子
- 3. 触发错误以测试
- 4. 查看效果






![[Linux]磁盘分区指令](https://img-blog.csdnimg.cn/img_convert/ebc3660a9da95575cc44c13ca8a133c3.png)