作者:计算机学姐
开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码
精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码

系统展示
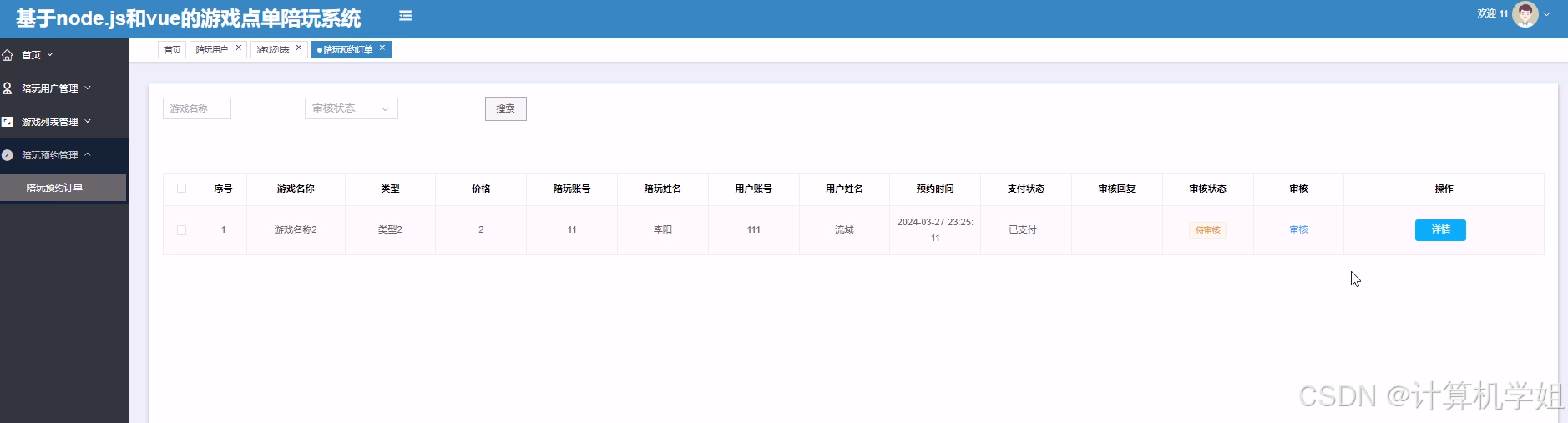
基于nodejs+vue+MySQL的水产品销售管理系统
- 数据库:MySQL
- 开发技术:nodejs、vue、eLement-ui
- 工具:IDEA、VSCode、Navicat
前台界面



后台界面



摘要
本文设计并实现了一个基于Node.js后端与Vue.js前端的水产品销售管理系统。该系统旨在通过现代Web技术提升水产品供应链的透明度和管理效率,实现库存自动化管理、销售数据实时监控、客户订单快速处理等功能。系统采用RESTful API进行前后端数据交互,确保数据的安全性和可扩展性,同时利用Vue的响应式数据绑定和组件化开发,提升用户界面的交互性和开发效率。
研究意义
随着水产品销售市场的不断扩大,传统的手工管理方式已难以满足高效、精准的管理需求。本研究通过构建水产品销售管理系统,不仅能够显著降低人力成本,提高管理效率,还能帮助企业精准分析市场趋势,优化库存策略,提升客户满意度。此外,系统的数字化管理也为食品安全追溯提供了重要基础,增强了企业的市场竞争力。
研究目的
本研究旨在开发一套功能完善、操作简便、易于维护的水产品销售管理系统,以解决水产品行业在库存管理、销售跟踪、客户管理等方面的痛点问题。通过系统实施,实现销售流程的自动化和智能化,提高数据处理速度和准确性,为企业决策提供有力支持。同时,探索Node.js与Vue.js技术在企业级应用中的最佳实践,为类似系统的开发提供参考。
文档目录
1.绪论
1.1 研究背景
1.2 研究意义
1.3 研究现状
1.4 研究内容
2.相关技术
2.1 nodejs
2.2 B/S架构
2.3 MySQL数据库
2.4 Vue框架
3.系统分析
3.1 系统可行性分析
3.1.1 技术可行性分析
3.1.2 经济可行性分析
3.1.3 操作可行性分析
3.2 系统性能分析
3.2.1 易用性指标
3.2.2 可扩展性指标
3.2.3 健壮性指标
3.2.4 安全性指标
3.3 系统流程分析
3.3.1 操作流程分析
3.3.2 登录流程分析
3.3.3 信息添加流程分析
3.3.4 信息删除流程分析
3.4 系统功能分析
4.系统设计
4.1 系统概要设计
4.2 系统功能结构设计
4.3 数据库设计
4.3.1 数据库E-R图设计
4.3.2 数据库表结构设计
5.系统实现
5.1 前台功能实现
5.2 后台功能实现
6.系统测试
6.1 测试目的及方法
6.2 系统功能测试
6.2.1 登录功能测试
6.2.2 添加功能测试
6.2.3 删除功能测试
6.3 测试结果分析
代码
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
const PORT = 3000;
// 使用body-parser中间件
app.use(bodyParser.json());
// 假设的水产品数据数组
let products = [
{ id: 1, name: '鲈鱼', quantity: 100 },
{ id: 2, name: '龙虾', quantity: 50 }
];
// 获取所有水产品
app.get('/products', (req, res) => {
res.json(products);
});
总结
本研究成功设计并实现了一套基于Node.js+Vue的水产品销售管理系统,该系统有效提升了水产品企业的管理水平和市场竞争力。通过实际应用,系统展现了在库存控制、销售数据分析、客户关系管理等方面的显著优势。本研究不仅为水产品行业的数字化转型提供了有力支持,也为Node.js与Vue.js技术在企业级应用中的深入应用积累了宝贵经验。未来,随着技术的不断进步,该系统将进一步完善和优化,以满足更多企业的管理需求。
获取源码
一键三连噢~





![[Linux]磁盘分区指令](https://img-blog.csdnimg.cn/img_convert/ebc3660a9da95575cc44c13ca8a133c3.png)