作者:计算机学姐
开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码
精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码

系统展示
基于nodejs+vue+MySQL的游戏点单陪玩系统
- 数据库:MySQL
- 开发技术:nodejs、vue、eLement-ui
- 工具:IDEA、VSCode、Navicat
前台界面




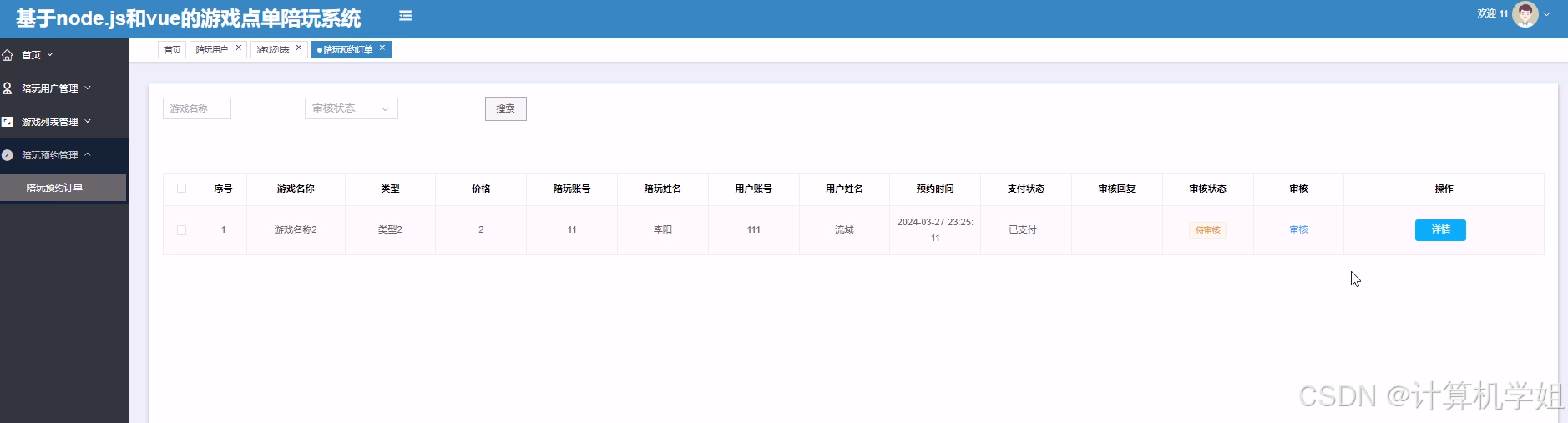
后台界面
管理员



接单人员

摘要
本文设计并实现了一个基于Node.js后端与Vue前端框架的游戏陪玩系统。该系统旨在通过高效匹配机制,为游戏爱好者提供个性化、高质量的陪玩服务。用户可便捷发布陪玩需求,系统根据技能、游戏类型、价格等多维度信息进行智能匹配,促进玩家间的互动与交流。同时,系统集成了用户评价、订单管理等功能,确保服务质量和用户体验。
研究意义
随着游戏产业的蓬勃发展,游戏陪玩作为一种新兴服务形式,市场需求日益增长。本研究通过构建游戏陪玩系统,不仅满足了玩家寻求游戏伙伴、提升游戏体验的需求,还促进了陪玩行业的规范化发展。系统通过技术创新,优化了资源配置,提高了服务效率,为游戏产业注入了新的活力,具有显著的社会经济价值和行业推动作用。
研究目的
本研究旨在开发一个功能完善、操作简便、用户体验良好的游戏陪玩系统。通过深入分析用户需求,设计并实现包括用户注册登录、陪玩信息发布、智能匹配、在线交流、订单管理、评价反馈等核心功能模块。同时,注重系统的安全性、稳定性和可扩展性,确保在高并发场景下仍能稳定运行。研究目的在于推动游戏陪玩行业的数字化转型,提升行业整体服务水平,满足广大游戏玩家的多元化需求。
文档目录
1.绪论
1.1 研究背景
1.2 研究意义
1.3 研究现状
1.4 研究内容
2.相关技术
2.1 Nodejs
2.2 B/S架构
2.3 MySQL数据库
2.4 Vue框架
3.系统分析
3.1 系统可行性分析
3.1.1 技术可行性分析
3.1.2 经济可行性分析
3.1.3 操作可行性分析
3.2 系统性能分析
3.2.1 易用性指标
3.2.2 可扩展性指标
3.2.3 健壮性指标
3.2.4 安全性指标
3.3 系统流程分析
3.3.1 操作流程分析
3.3.2 登录流程分析
3.3.3 信息添加流程分析
3.3.4 信息删除流程分析
3.4 系统功能分析
4.系统设计
4.1 系统概要设计
4.2 系统功能结构设计
4.3 数据库设计
4.3.1 数据库E-R图设计
4.3.2 数据库表结构设计
5.系统实现
5.1 前台功能实现
5.2 后台功能实现
6.系统测试
6.1 测试目的及方法
6.2 系统功能测试
6.2.1 登录功能测试
6.2.2 添加功能测试
6.2.3 删除功能测试
6.3 测试结果分析
代码
// server.js
const express = require('express');
const cors = require('cors');
const bodyParser = require('body-parser');
const app = express();
const PORT = process.env.PORT || 3000;
// 中间件
app.use(cors());
app.use(bodyParser.json());
// 示例路由:获取陪玩列表
app.get('/buddies', (req, res) => {
// 这里应该是从数据库获取陪玩列表,但这里我们使用静态数据
const buddies = [
{ id: 1, name: 'Alice', game: 'League of Legends' },
{ id: 2, name: 'Bob', game: 'Fortnite' }
];
res.json(buddies);
});
// 启动服务器
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});
总结
本研究成功构建了一个基于Node.js+Vue的游戏陪玩系统,实现了从用户注册到订单完成的完整流程。系统通过智能匹配算法,有效提升了陪玩服务的匹配效率和用户满意度。同时,系统注重用户体验和安全性,为游戏玩家提供了便捷、高效、安全的陪玩服务。本研究不仅丰富了游戏陪玩领域的理论研究,也为实际应用提供了有力支持,具有广阔的市场前景和应用价值。
获取源码
一键三连噢~