大家好,我是雄雄。

前言
- 微信小程序中支持省市区地址级联吗?
- 微信小程序中的地址级联最多支持到几级?
今天,我们就来看看,微信小程序中的地址级联的使用,以及一些坑…希望大家看完之后能避免踩坑啊。
省市区级联
小程序中,picker组件是个很棒的组件,可以干好多事儿,微信官方对它的解释是:
从底部弹起的滚动选择器。
那么,它都支持哪些功能呢?
- 普通选择器(
selector) - 多列选择器(
multiSelector) - 时间选择器(
time) - 日期选择器(
date) - 省市区选择器(
region)
属性列表参考如图所示:

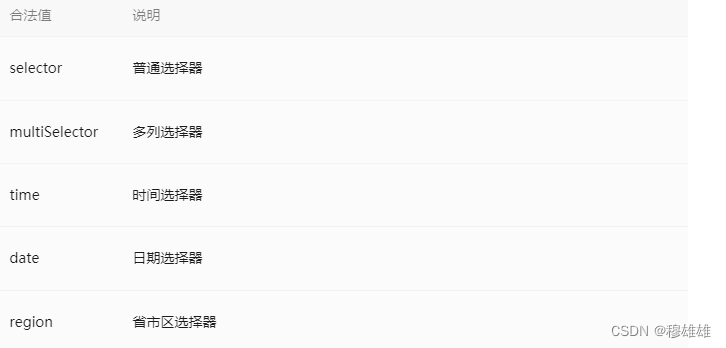
选择器的类型,就是通过mode的值来区分。
mode取值如下图所示:

别的选择器,不是我们今天看的重点,今天主要看一下省市区选择器,也就是mode的值是:region
省市区选择器
mode = region
官方地址在这里:微信小程序官方文档
属性有如下:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | array | [] | 表示选中的省市区,默认选中每一列的第一个值 |
| custom-item | string | 可为每一列的顶部添加一个自定义的项 | |
| level | string | region | 选择器层级 |
| bindchange | eventhandle | value 改变时触发 change 事件,event.detail = {value, code, postcode},其中字段 code 是统计用区划代码,postcode 是邮政编码 |
其中level的可选值如下:
province:省级选择器city:市级选择器region:区级选择器sub-district:街道级选择器
由于我们现在想用的是四级的省市区选择器,所以结合文档,代码就得这么写:
<picker mode="region" class="{{lveareavalue==null?'item_value':'item_valuetrue'}}" bindchange="AreaClick" value="{{region}}" range="{{industry}}" level="sub-district">
{{lveareavalue==null?"选择行政区划":lveareavalue}}
</picker>
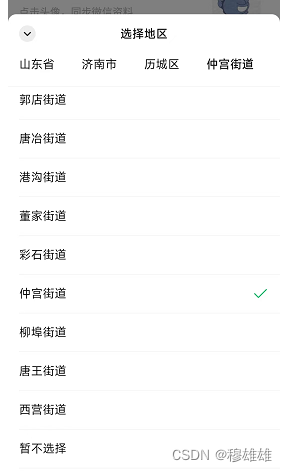
效果如下:

避坑
picker组件加上了level属性后,在微信开发者工具里面是不可以预览的。。。就因为这个问题,导致我们团队一直以为现在小程序还不支持level,然后就想别的办法…气死人
后来我突发奇想,加上level之后,在手机上预览一下试试呢?结果还真的可以了!!!