目 录
摘 要 I
Abstract II
第1章 绪论 1
1.1选题背景及意义 1
1.2研究现状 1
1.3研究主要内容 2
第2章 相关技术介绍 4
1.1 SSM的技术原理 4
1.1.1 SSM语言及其特点 4
1.1.2 Java及Java Servlets概述 6
1.1.3 JavaBean简介 6
1.2 服务器配置 7
1.2.1 Tomcat安装及配置 7
1.2.2 数据库配置 8
第3章 需求分析及总体设计 11
2.1 需求分析 11
2.2 系统功能模块设计 11
2.3 数据库需求分析 12
第3章 数据库结构设计 13
3.1 数据库实现 13
3.1.1 tb_Ware(商品信息表) 13
3.1.2 tb_manager(管理员信息表) 13
3.1.3 tb_sub(订单生成表) 14
3.1.4 tb_Link(超级链接表) 14
3.1.5 tb_Affiche(公告信息表) 15
3.2 用SSM连接数据库 15
第4章 虚拟交易平台实现 17
4.1 前台部分 17
4.1.1 前台总体框架 17
4.1.2 用户注册 19
4.1.3 热门交易推荐 20
4.1.4 产品列表页 20
4.1.5 用户登陆 21
4.1.6 虚拟物品购物车 22
4.1.7 我的订单 22
4.2 后台部分 23
4.2.1 后台订单管理 23
4.2.2 后台客户管理 23
4.2.3 商品管理 24
4.2.4 商品分类管理 24
4.2.5 产品销售统计 25
总 结 26
致 谢 27
参考文献 28
第3章 需求分析及总体设计
2.1 需求分析
此基于SSM的虚拟物品交易平台分前台功能和后台功能:
1)前台部分由用户使用,主要包括用户注册,虚拟物品购物车管理,订单管理,个人资料管理,留言板管理
2)后台部分由管理员使用,主要包括管理员身份验证,商品管理,处理订单,用户信息管理,连接信息管理
2.2 系统功能模块设计
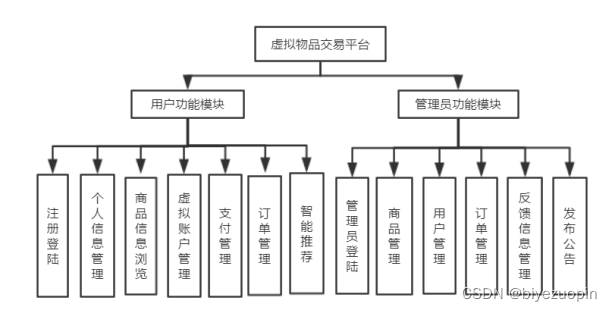
功能结构图如下:

图9 功能模块设计图
从图中可以看出,网上虚拟物品交易系统可以分为前台和后台两个部分,前台部分由用户使用,主要包括用户注册,生成订单,虚拟物品购物车管理,查看虚拟物品购物车,查看留言,订购产品,订单查询和发布留言7个模块;后台部分由管理员使用,主要包括管理员身份验证,商品管理,处理订单,用户信息管理,连接信息管理5个模块。
2.3 数据库需求分析
数据库的设计通常是以一个已经存在的数据库管理系统为基础的,常用的数据库管理系统有MYSQL,MYSQL,Oracle等。我采用了Mysql数据库管理系统,建立的数据库名为db_business。
整个系统功能需要以下数据项:
用户:用户id、用户名称、登录密码、用户真实姓名、性别、邮箱地址、联系地址、联系电话、密码问题、答案、注册时间。
留言:主题id、作者姓名、Email、主题名称、留言内容、发布时间。
商品:商品id、名称、价格、图片路径、类型、简要介绍、存储地址、上传人姓名、发布时间、是否推荐。http://www.biyezuopin.vip/onews.asp?id=11938
订单:订单号、用户名、真实姓名、订购日期、Email、地址、邮编、付款方式、联系方式、运送方式、订单核对、其他。
管理员:管理员id、管理员名称、管理员密码。
公告:公告内容、公告时间。
<%@ page language="java" contentType="text/html; charset=utf-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<title>商品列表</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link type="text/css" rel="stylesheet" href="css/bootstrap.css">
<link type="text/css" rel="stylesheet" href="css/style.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="layer/layer.js"></script>
<script type="text/javascript" src="js/cart.js"></script>
</head>
<body>
<jsp:include page="header.jsp"/>
<!--banner-->
<c:forEach var="top" items="${top1List}" end="0">
<div class="banner">
<div class="container">
<h2 class="hdng"><a href="detail?goodid=${top.good.id}">${top.good.name}</a><span></span></h2>
<p>今日精选推荐</p>
<a class="banner_a" href="javascript:;" onclick="buy(${top.good.id})">加入购物车</a>
<div class="banner-text">
<a href="detail?goodid=${top.good.id}">
<img src="../${top.good.cover}" alt="${top.good.name}" width="350" height="350">
</a>
</div>
</div>
</div>
</c:forEach>
<!--//banner-->
<div class="subscribe2"></div>
<!--gallery-->
<div class="gallery">
<div class="container">
<div class="alert alert-danger">热销推荐</div>
<div class="gallery-grids">
<c:forEach var="top" items="${top2List}" end="5">
<div class="col-md-4 gallery-grid glry-two">
<a href="detail?goodid=${top.good.id}">
<img src="../${top.good.cover}" class="img-responsive" alt="${top.good.name}" width="350" height="350"/>
</a>
<div class="gallery-info galrr-info-two">
<p>
<span class="glyphicon glyphicon-eye-open" aria-hidden="true"></span>
<a href="detail?goodid=${top.good.id}">查看详情</a>
</p>
<a class="shop" href="javascript:;" onclick="buy(${top.good.id})">加入购物车</a>
<div class="clearfix"> </div>
</div>
<div class="galy-info">
<p>${top.good.type.name} > ${top.good.name}</p>
<div class="galry">
<div class="prices">
<h5 class="item_price">¥ ${top.good.price}</h5>
</div>
<div class="clearfix"></div>
</div>
</div>
</div>
</c:forEach>
</div>
<div class="clearfix"></div>
<div class="alert alert-info">新品推荐</div>
<div class="gallery-grids">
<c:forEach var="top" items="${top3List}" end="7">
<div class="col-md-3 gallery-grid ">
<a href="detail?goodid=${top.good.id}">
<img src="../${top.good.cover}" class="img-responsive" alt="${top.good.name}"/>
</a>
<div class="gallery-info">
<p>
<span class="glyphicon glyphicon-eye-open" aria-hidden="true"></span>
<a href="detail?goodid=${top.good.id}">查看详情</a>
</p>
<a class="shop" href="javascript:;" onclick="buy(${top.good.id})">加入购物车</a>
<div class="clearfix"> </div>
</div>
<div class="galy-info">
<p>${top.good.type.name} > ${top.good.name}</p>
<div class="galry">
<div class="prices">
<h5 class="item_price">¥ ${top.good.price}</h5>
</div>
<div class="clearfix"></div>
</div>
</div>
</div>
</c:forEach>
</div>
</div>
</div>
<!--//gallery-->
<!--subscribe-->
<div class="subscribe"></div>
<!--//subscribe-->
<jsp:include page="footer.jsp"/>
</body>
</html>