说明
Activiti
Activiti是一个使用Java开发的工作流流程管理(BPM)平台,可以帮助开发者和企业自动化管理业务流程。它提供了一整套工具,用于定义、执行、监控和优化业务流程。Activiti支持BPMN 2.0标准,具有强大的扩展能力和易用性,适用于各种规模的组织和复杂的业务需求。
Activiti的核心功能包括:
工作流管理:通过图形化界面设计和建模业务流程,自动化处理业务流程。
任务分配:支持手动和自动任务分配,任务可以分配给特定用户或用户组。
事件处理:处理流程中的各种事件,如开始事件、结束事件、定时事件等。
流程监控:实时监控流程执行情况,提供关键指标和报告,帮助用户了解流程性能和瓶颈。
集成能力:提供丰富的API,支持与外部系统的集成,如ERP、CRM和邮件服务等。

BPMN
BPMN(BPMN,Business Process Model and Notation)设计器是用于创建、编辑和可视化工作流程模型的工具。
BPMN是一种国际标准,用于图形化地描述工作流程,它结合了活动、事件、网关等元素,为业务分析师、IT人员和其他利益相关者提供了一个共同的沟通平台。
BPMN设计器通过提供直观的图形化界面,使得用户无需编程知识也能轻松构建复杂的BPMN工作流程图。

BPMN设计器的主要功能和特点包括:
图形化建模:可以通过拖拽和连接不同的BPMN元素(如任务、事件、网关等)来构建流程图,实现工作流程的可视化建模。
属性设置:可以为流程图中的每个元素设置详细的属性,如名称、描述、执行者等,以满足特定的业务需求。
高级功能:除了基本的建模功能外,BPMN设计器还可能提供高级功能,如版本控制、模拟运行、自动化测试等,以支持更复杂的工作流程管理需求。
集成能力:BPMN设计器通常支持与其他系统(如BPM工作流引擎、项目管理工具等)的集成,使得工作流程图能够在实际应用中发挥作用。
导出和共享:可以将BPMN流程图导出为图片、PDF、XML等格式,与团队成员共享。
易用性和灵活性:BPMN设计器通常具有友好的用户界面和灵活的操作方式,使得用户能够快速上手并高效地完成流程建模工作。
方式一、docker运行bpmn-studio
该项目包括一个 Dockerfile,用于启动一个具有 Web 界面和 API 的功能齐全的 BPMN 工作室。使用来自 bpmn-studio 和 process-engine 的 NPM 包并安装所有依赖项。
拉取镜像
docker pull 5minds/bpmn-studio-bundle:6.7.7


运行容器
docker run -d -p 8000:8000 -p 9000:9000 \
--name bpmn-studio \
5minds/bpmn-studio-bundle:6.7.7

发现需要外接流程引擎。
方式二、bpmn-js-modeler
https://hub.docker.com/r/riainsure/bpmn-js-modeler
拉去容器
docker pull riainsure/bpmn-js-modeler

运行容器
# docker run -p 8080:8080 riainsure/bpmn-js-modeler

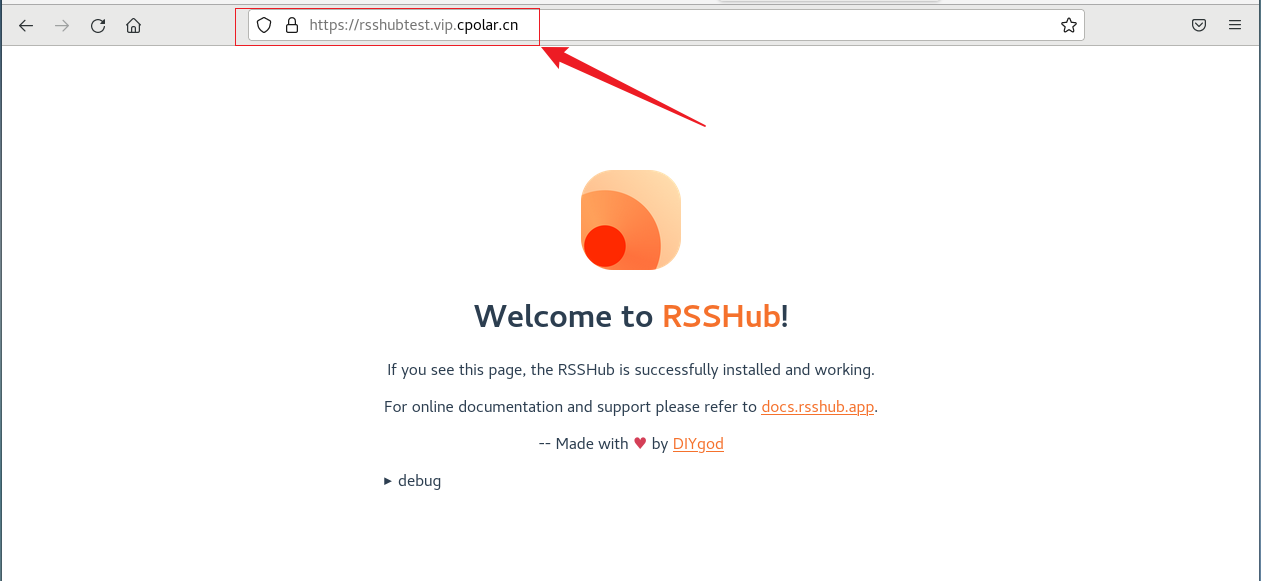
浏览器访问
只能使用8080,如果使用了其他的端口 无法显示显示详细。

bpmn-js
https://github.com/bpmn-io/bpmn-js
下载代码
https://bpmn.io/toolkit/bpmn-js/download/
git clone https://github.com/bpmn-io/bpmn-js.git -b v9.0.2 .

安装所有依赖
npm install
运行程序
npm run dev
方式三、bpmn-vue-activiti
https://github.com/Yiuman/bpmn-vue-activiti
或者我fork出来的版本
https://github.com/dowhere/bpmn-vue-activiti.git
下载代码
git clone https://github.com/Yiuman/bpmn-vue-activiti.git

安装依赖
npm install

运行程序
npm run dev

打开浏览器

构建项目
npm run build
构建docker镜像
docker build -t bpmn-activiti .

运行容器

使用 Dockerfile 编译运行
首先对对代码进行 build 构建编译,然后使用 nginx 运行设计器。
在/home 目录下创建一个目录 bpmn-js 目录,然后把 build 后的文件放到dist 目录中,然后准备一个 nginx.conf 配置文件和 Dockerfile 文件。
目录结构
显示 bpmn-js 目录下的 3 级目录
$ tree -C -L 3 bpmn-js

[root@groupserver home]# tree -C -L 3 bpmn-js
bpmn-js
├── dist
│?? ├── assets
│?? │?? ├── bpmn.0dbc20b6.woff2
│?? │?? ├── bpmn.833c0745.woff
│?? │?? ├── bpmn.a63cfe0a.eot
│?? │?? ├── bpmn.d4d2c3b1.ttf
│?? │?? ├── bpmn.f5c5c965.svg
│?? │?? ├── common.0a5fb9a4.js
│?? │?? ├── common.50bc4801.css
│?? │?? ├── element-icons.9c88a535.woff
│?? │?? ├── element-icons.de5eb258.ttf
│?? │?? ├── Event.30365e16.js
│?? │?? ├── Flow.e861223d.js
│?? │?? ├── Gateway.c2161324.js
│?? │?? ├── index.6a8ea8db.js
│?? │?? ├── index.b660e7dc.css
│?? │?? ├── Other.d6c49e35.js
│?? │?? ├── PrefixLabelSelect.9c3c88a9.js
│?? │?? ├── PrefixLabelSelect.e0a9450b.css
│?? │?? ├── Process.980742f7.js
│?? │?? ├── Task.cef59624.js
│?? │?? └── vendor.5b5c1ac1.js
│?? ├── favicon.ico
│?? └── index.html
├── Dockerfile
└── nginx.conf
2 directories, 24 files
[root@groupserver home]#
nginx.conf 文件
nginx 配置文件
#user nobody;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
gzip on;
server {
listen 80;
#前端
location / {
index index.html index.htm; #添加属性。
root /usr/share/nginx/html; #站点目录
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
}

Dockerfile文件
FROM nginx
LABEL author="taxsoft"
COPY dist/ /usr/share/nginx/html/
COPY nginx.conf /etc/nginx/nginx.conf
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
#1.build
#docker build -t bpmn-activiti .
#2.run
#docker run --name bpmn-activiti -p 18080:80 -d --rm bpmn-activiti

运行截图